আপনি একটি নির্বিঘ্ন চেক-ইন প্রবাহ ডিজাইন করতে RCS এবং Google Wallet-এর সাথে Google বার্তা ব্যবহার করতে পারেন: ব্যবহারকারী তাদের চেক-ইন সম্পূর্ণ করেন, তাদের বোর্ডিং পাস পান এবং বার্তা অ্যাপ থেকে সরাসরি Google Wallet এ যোগ করেন। একবার তাদের ওয়ালেটে, ফ্লাইটের বিবরণ পরিবর্তন হলে পাসটি স্বয়ংক্রিয়ভাবে আপডেট হয়। ব্যবহারকারীরা তাদের ফোনেই একটি আপ-টু-ডেট বোর্ডিং পাসে দ্রুত অ্যাক্সেস পান।
এই দস্তাবেজটি Google Wallet প্রবাহে বোর্ডিং পাস বাস্তবায়নের প্রযুক্তিগত পদক্ষেপগুলি বর্ণনা করে৷ এটি RBM-এর সাথে একটি মসৃণ এবং দক্ষ চেক-ইন অভিজ্ঞতার জন্য ডিজাইন টিপস সহ একটি নমুনা কথোপকথনের বৈশিষ্ট্যও রয়েছে৷
প্রযুক্তিগত বাস্তবায়ন
Google Wallet ফ্লোতে একটি বোর্ডিং পাস বাস্তবায়ন করতে, আপনি Google Wallet API এবং RBM API-এর সাথে কাজ করবেন।
পূর্বশর্ত
Google Wallet API দিয়ে শুরু করতে, এই প্রয়োজনীয় পদক্ষেপগুলি অনুসরণ করুন:
- একটি Wallet ইস্যুকারী অ্যাকাউন্টের জন্য সাইন আপ করুন যাতে আপনি Google Wallet-এর জন্য পাস তৈরি এবং বিতরণ করতে পারেন৷
- একটি Google ক্লাউড (GCP) প্রজেক্ট তৈরি করুন যদি আপনার আগে থেকে না থাকে।
- Google Wallet API সক্ষম করুন৷
- একটি পরিষেবা অ্যাকাউন্ট এবং কী তৈরি করুন যাতে আপনি Google Wallet API কল করতে পারেন৷
- Google Pay এবং Wallet Console-এ পরিষেবা অ্যাকাউন্ট অনুমোদন করুন।
- একটি নতুন বোর্ডিং ক্লাস তৈরি করতে বোর্ডিং পাস টেমপ্লেট ব্যবহার করুন।
Google Wallet API
একটি বোর্ডিং পাস তৈরি করতে এবং RBM-এর জন্য Google Wallet URL-এ অ্যাড তৈরি করতে, এই ধাপগুলি অনুসরণ করুন:
- প্রয়োজনীয় প্রমাণীকরণ এবং অনুমোদন সঞ্চালন.
- একটি পাস অবজেক্ট তৈরি করুন।
- একটি স্বাক্ষরিত JSON ওয়েব টোকেন (JWT) পান। একটি এনকোডেড JWT-এর সর্বোচ্চ দৈর্ঘ্য 2048 অক্ষর।
- Google Wallet URL-এ অ্যাড তৈরি করতে JWT ব্যবহার করুন।
RBM API
RBM থেকে Google Wallet-এ যোগ করার পরামর্শ পাঠাতে, একটি Open URL অ্যাকশন পাঠান। বার্তা পেলোডে, নিম্নলিখিতগুলি করুন:
-
textজন্য, "Google Wallet এ যোগ করুন" লিখুন। -
urlএর জন্য, Google Wallet URL-এ Add লিখুন।
Google Wallet আইকনটি স্বয়ংক্রিয়ভাবে সাজেশন লেবেলে প্রদর্শিত হবে৷

কথোপকথন নকশা
এই নমুনাটি সম্পূর্ণ চেক-ইন প্রবাহের মাধ্যমে ব্যবহারকারীদের গাইড করতে কথোপকথনের অনন্য শক্তি ব্যবহার করে। ব্যবহারকারীদের তাদের লক্ষ্যে পৌঁছাতে সাহায্য করতে আপনি কীভাবে প্রাকৃতিক ডায়ালগ এবং এক-ট্যাপ পরামর্শ এবং সমৃদ্ধ কার্ডের মতো সমৃদ্ধ বৈশিষ্ট্যগুলি ব্যবহার করতে পারেন তা প্রদর্শন করে৷ এই ক্ষেত্রে তাদের লক্ষ্যগুলি হল: (1) আমার ফ্লাইটের অভিজ্ঞতা কাস্টমাইজ করুন, (2) আমার বোর্ডিং পাস গ্রহণ করুন এবং (3) বিমানবন্দরে দ্রুত অ্যাক্সেসের জন্য এটি Google Wallet-এ যোগ করুন৷
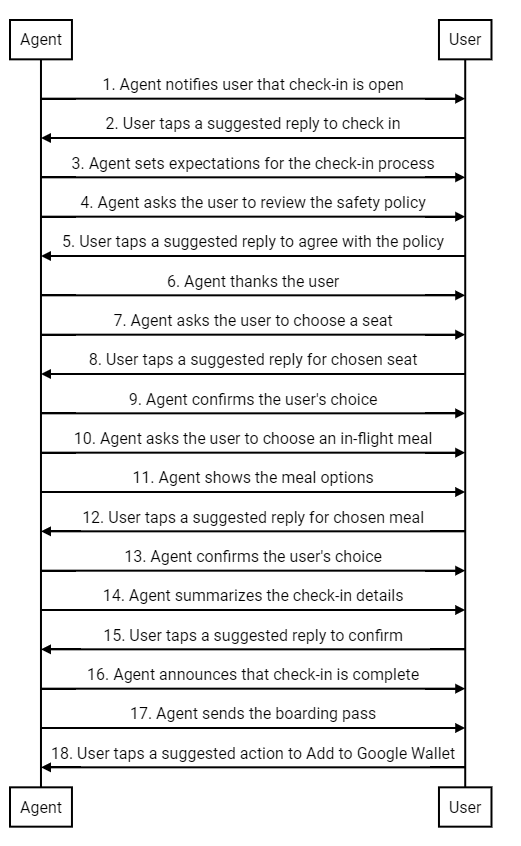
পরবর্তী কথোপকথনের একটি ওভারভিউ আছে. এটি ডিজাইন টিপস এবং প্রবাহের ধাপে ধাপে ব্রেকডাউন দ্বারা অনুসরণ করা হয়। আপনার এজেন্টের জন্য অনুরূপ নকশা বাস্তবায়ন করতে, ধাপগুলি অনুসরণ করে কোড নমুনাগুলি দেখুন।

ডিজাইন পরামর্শ
আপনার চেক-ইন ফ্লো ডিজাইন করার সময় এই নীতিগুলি মাথায় রাখুন:
- আপনার প্রথম বার্তা সবচেয়ে গুরুত্বপূর্ণ. সংক্ষেপে কথোপকথনের উদ্দেশ্য বর্ণনা করুন যাতে ব্যবহারকারীর জড়িত হওয়ার কারণ থাকে।
- প্রতিটি বার্তার তথ্যের একটি ছোট অংশ প্রদান করা উচিত এবং ব্যবহারকারীকে প্রতিক্রিয়া জানাতে অনুরোধ করা উচিত। প্রস্তাবিত উত্তর এবং প্রস্তাবিত কর্ম ব্যবহারকারীদের পরবর্তী পদক্ষেপ নিতে সাহায্য করে।
- আপনার এজেন্ট প্রতিক্রিয়াশীল হওয়া উচিত, রোবোটিক নয়। এমন ভাষা ব্যবহার করুন যা আপনার ব্র্যান্ডের কণ্ঠস্বর প্রতিফলিত করে। কিভাবে আপনার আদর্শ ব্র্যান্ড প্রতিনিধি একজন গ্রাহকের সাথে চ্যাট করবেন?
- মানুষ বিশেষ অনুভব করতে পছন্দ করে। আপনি ব্যবহারকারীর ফ্লাইট ইতিহাসের উপর ভিত্তি করে আসন বা খাবারের পরামর্শ দিয়ে চেক-ইন অভিজ্ঞতাকে ব্যক্তিগতকৃত করতে পারেন।
- রিচ কার্ড এবং ক্যারোসেল কথোপকথনকে আরও গতিশীল করে তোলে। ছবি এবং বিশদ ভাগ করতে সেগুলি ব্যবহার করুন যা ব্যবহারকারীকে বিকল্পগুলির মধ্যে বেছে নিতে সহায়তা করবে৷
- একটি ভাল কথোপকথন ভাল শেষ হয়. আপনি তাদের বোর্ডিং পাস পাঠানোর আগে ব্যবহারকারীর চেক-ইন বিবরণ নিশ্চিত করুন। একটি বন্ধুত্বপূর্ণ বিদায়ের সাথে একটি মানবিক স্পর্শ যোগ করুন।
চেক-ইন প্রবাহ
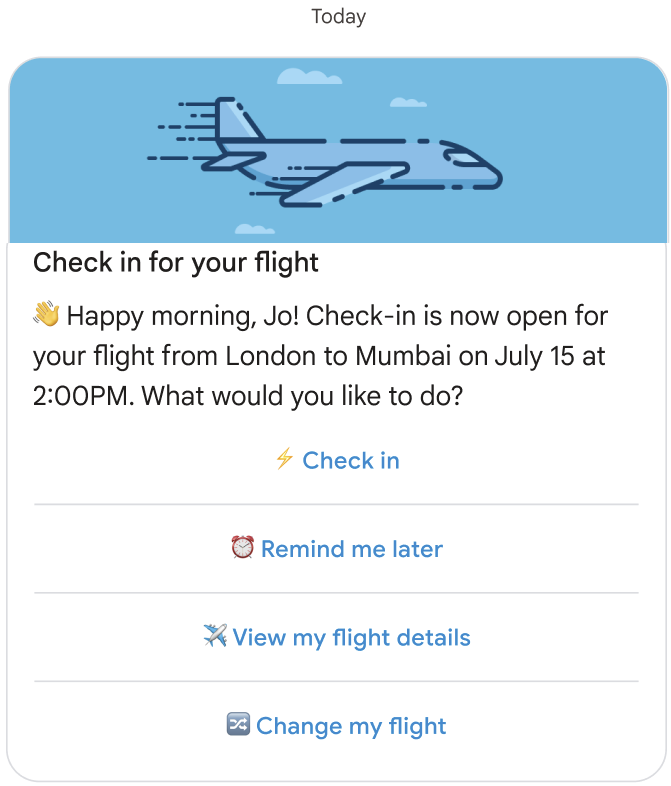
এজেন্ট ব্যবহারকারীকে জানায় যে তাদের ফ্লাইটের জন্য চেক-ইন খোলা আছে।

কোড নমুনা
const suggestions = [ { reply: { text: '⚡ Check in', postbackData: 'checkIn', }, }, { reply: { text: '⏰ Remind me later', postbackData: 'remindMe', }, }, { reply: { text: '✈️ View my flight details', postbackData: 'flightDetails', }, }, { reply: { text: '🔀 Change my flight', postbackData: 'flightChange', }, }, ]; const params = { messageText: 'Check-in for your flight', messageDescription: '👏 Happy morning, Jo! Check-in is now open for your flight from London to Mumbai on ' + getFlightTime() + ' at 2:00PM. What would you like to do? ', msisdn: phoneNumber, suggestions: suggestions, imageUrl: getImageUrl('fly.png'), height: 'MEDIUM', }; rbmApiHelper.sendRichCard(params);
ব্যবহারকারী চেক ইন করার জন্য একটি প্রস্তাবিত উত্তর ট্যাপ করে।

এজেন্ট চেক-ইন প্রক্রিয়ার জন্য প্রত্যাশা সেট করে।

কোড নমুনা
const params = { messageText: "OK, great. It's just 3 simple steps to check in. Here's the first step to get you onboard:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPolicyImage(msisdn); });
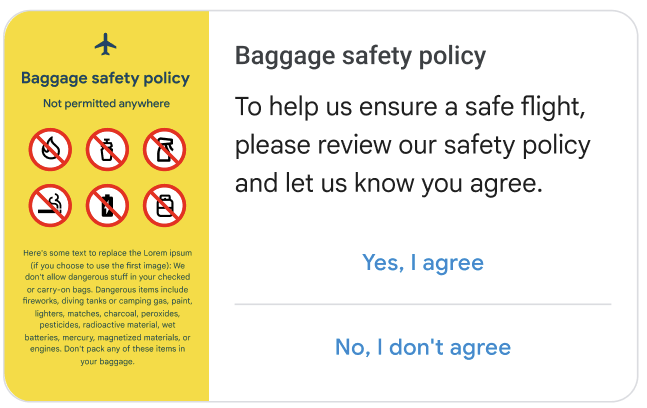
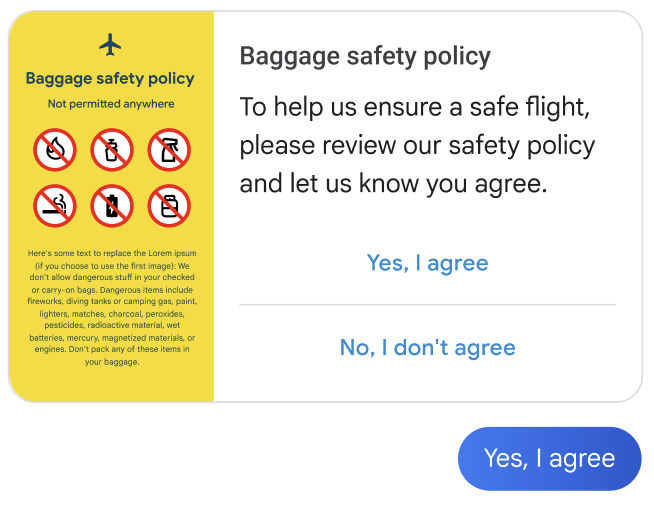
এজেন্ট ব্যবহারকারীকে নিরাপত্তা নীতিতে সম্মত হতে বলে।

কোড নমুনা
const suggestions = [ { reply: { text: 'Yes, I agree', postbackData: 'policy_agree', }, }, { reply: { text: "No, I don't agree", postbackData: 'policy_nack', }, }, ]; const params = { messageText: 'Baggage safety policy', messageDescription: 'To help us ensure a safe flight, please review our safety policy and let us know you agree', msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('policyImage.png'), height: 'MEDIUM', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params);
ব্যবহারকারী সম্মত হওয়ার জন্য একটি প্রস্তাবিত উত্তরে ট্যাপ করে।

এজেন্ট ব্যবহারকারীকে ধন্যবাদ জানায় এবং পরবর্তী ধাপের পরিচয় দেয়।

কোড নমুনা
const params = { messageText: "Thank you - A safe passenger is a happy passenger! Here's the next step:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPlan(msisdn); });
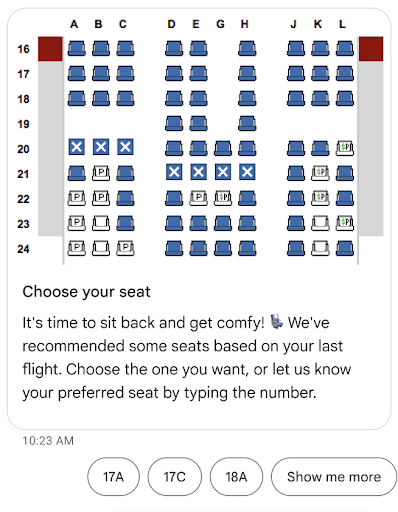
এজেন্ট ব্যবহারকারীকে একটি আসন বেছে নিতে অনুরোধ করে।

কোড নমুনা
const suggestions = [ { reply: { text: 'View the seat map', postbackData: 'view_seat_map', }, }, ]; const outerSuggestions = [ { reply: { text: '17A', postbackData: 'seat_17A', }, }, { reply: { text: '17C', postbackData: 'seat_17C', }, }, { reply: { text: '18A', postbackData: 'seat_18A', }, }, { reply: { text: 'Show me more', postbackData: 'more', }, }, ]; const params = { messageText: 'Choose your seat', messageDescription: "It's time to sit back and get comfy! 💺 We've recommended some seats based on your last flight. Choose the one you want, or let us know your preferred seat by typing the number.", msisdn: msisdn, imageUrl: getImageUrl('seatMap.png'), height: 'TALL', orientation: 'VERTICAL', outerSuggestions: outerSuggestions }; rbmApiHelper.sendRichCard(params);
ব্যবহারকারী তাদের নির্বাচিত আসনের জন্য একটি প্রস্তাবিত উত্তর ট্যাপ করে।

এজেন্ট ব্যবহারকারীর পছন্দ নিশ্চিত করে।

কোড নমুনা
this.seatmap[msisdn] = seat; const params = { messageText: `Seat ${seat}, you got it`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodOptions(msisdn); });
এজেন্ট ব্যবহারকারীকে তাদের ফ্লাইটে খাবার বেছে নিতে বলে।

কোড নমুনা
const params = { messageText: `Now let's talk food 😋 You can pre-order your in-flight meal. Would you be happy with a vegetarian entree or a chicken entree?`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodDetails(msisdn); });
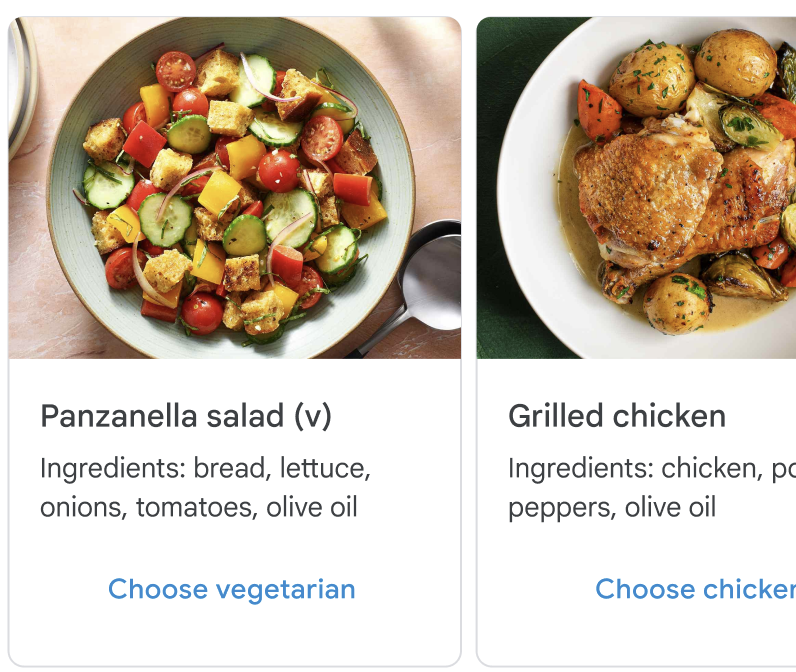
এজেন্ট খাবারের বিকল্প দেখায়।

কোড নমুনা
const cardContents = [ { title: 'Panzanella salad (v)', description: 'Ingredients: bread, lettuce, onions, tomatoes, olive oil', suggestions: [ { reply: { text: 'Choose vegetarian', postbackData: 'veggie', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('salad.jpg'), }, }, }, { title: 'Grilled chicken with greens', description: 'Ingredients: chicken, potatoes, peppers, olive oil', suggestions: [ { reply: { text: 'Choose chicken', postbackData: 'chicken', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('chicken.png'), }, }, }, ]; const params = { msisdn: msisdn, cardContents: cardContents, }; rbmApiHelper.sendCarouselCard(params);
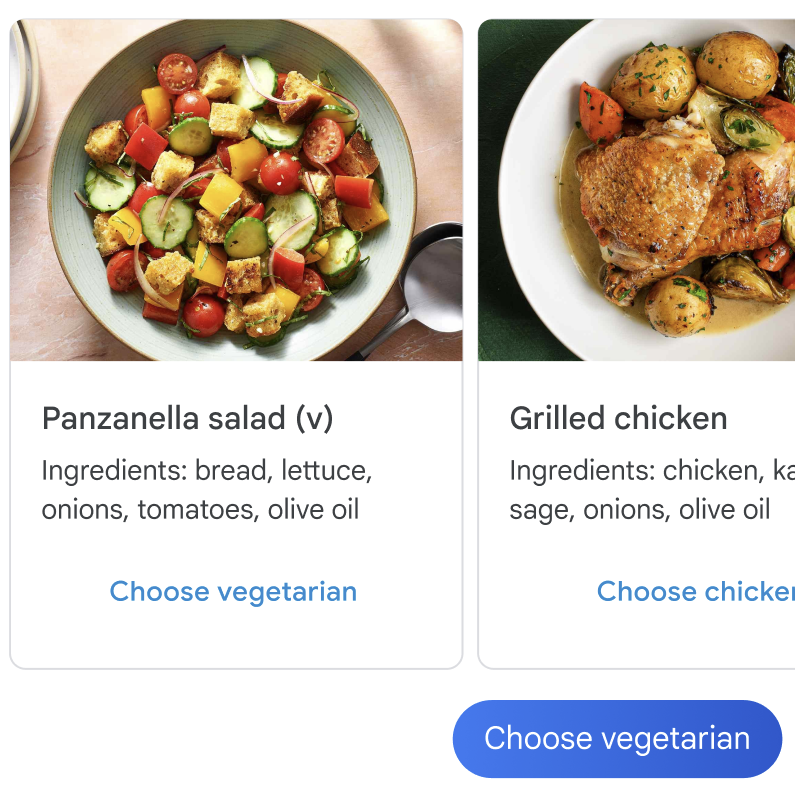
ব্যবহারকারী তাদের নির্বাচিত খাবারের জন্য একটি প্রস্তাবিত উত্তর ট্যাপ করে।

এজেন্ট ব্যবহারকারীর পছন্দ নিশ্চিত করে।

কোড নমুনা
const params = { messageText: `Vegetarian it is 💚`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendAskConfirmation(msisdn); });
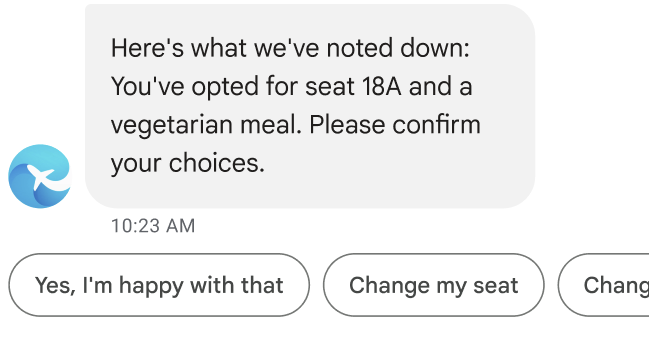
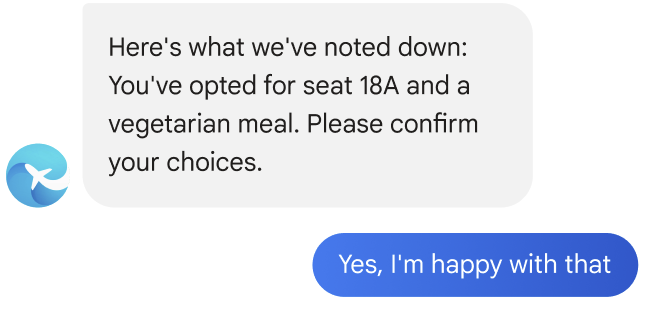
এজেন্ট চেক-ইন বিশদ বিবরণ সংক্ষিপ্ত করে।

কোড নমুনা
let seat = this.seatmap[msisdn]; const suggestions = [ { reply: { text: "Yes, I'm happy with that", postbackData: 'happy', }, }, { reply: { text: 'Change my seat', postbackData: 'change_seat', }, }, { reply: { text: 'Change my meal', postbackData: 'change_meal', }, }, ]; const params = { messageText: "Here's what we've noted down: You've opted for seat " + seat + " and a vegetarian meal. Please confirm your choices.", msisdn: msisdn, suggestions: suggestions }; rbmApiHelper.sendMessage(params);
চেক-ইন বিশদ নিশ্চিত করতে ব্যবহারকারী একটি প্রস্তাবিত উত্তরে ট্যাপ করে।

এজেন্ট ঘোষণা করে যে চেক-ইন সম্পূর্ণ হয়েছে।

কোড নমুনা
const params = { messageText: "Hooray! You're now checked in for your flight ☑️ Here's your boarding pass. We're so happy to host you soon!", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendWalletPass(msisdn); });
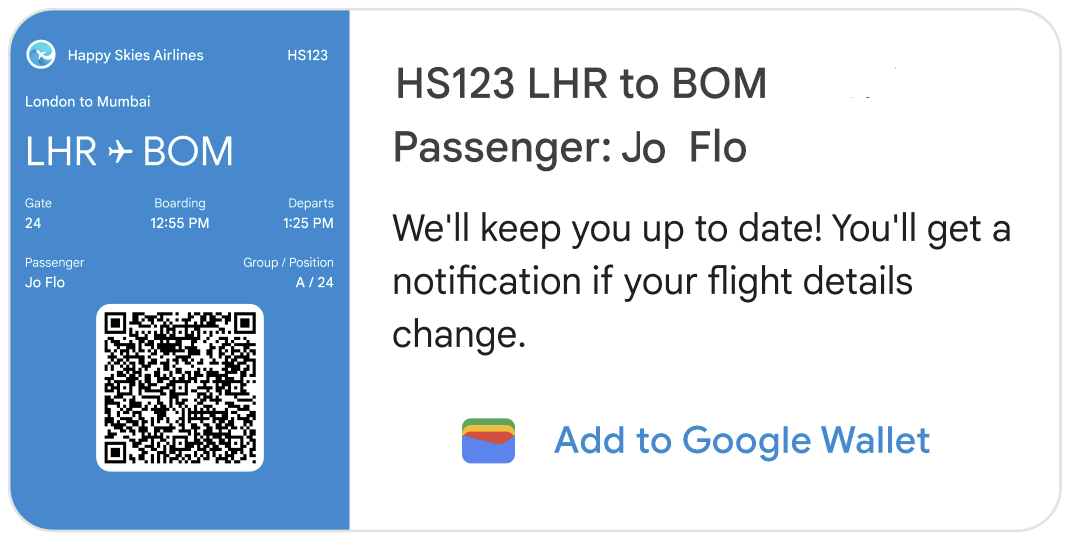
এজেন্ট ব্যবহারকারীর বোর্ডিং পাস পাঠায়।

কোড নমুনা
this.walletHelper.createFlightPassUrl(this.seatmap[msisdn]).then((url) => { let suggestions = [ { action: { text: 'Add to Google Wallet', postbackData: 'addToWallet', openUrlAction: { url: url }, }, }, ]; const params = { messageText: 'HS123 LHR to BOM\nPassenger: Jo Flow', messageDescription: "We'll keep you up to date! You'll get a notification if your flight details change.", msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('boardingPass.png'), height: 'TALL', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params); });
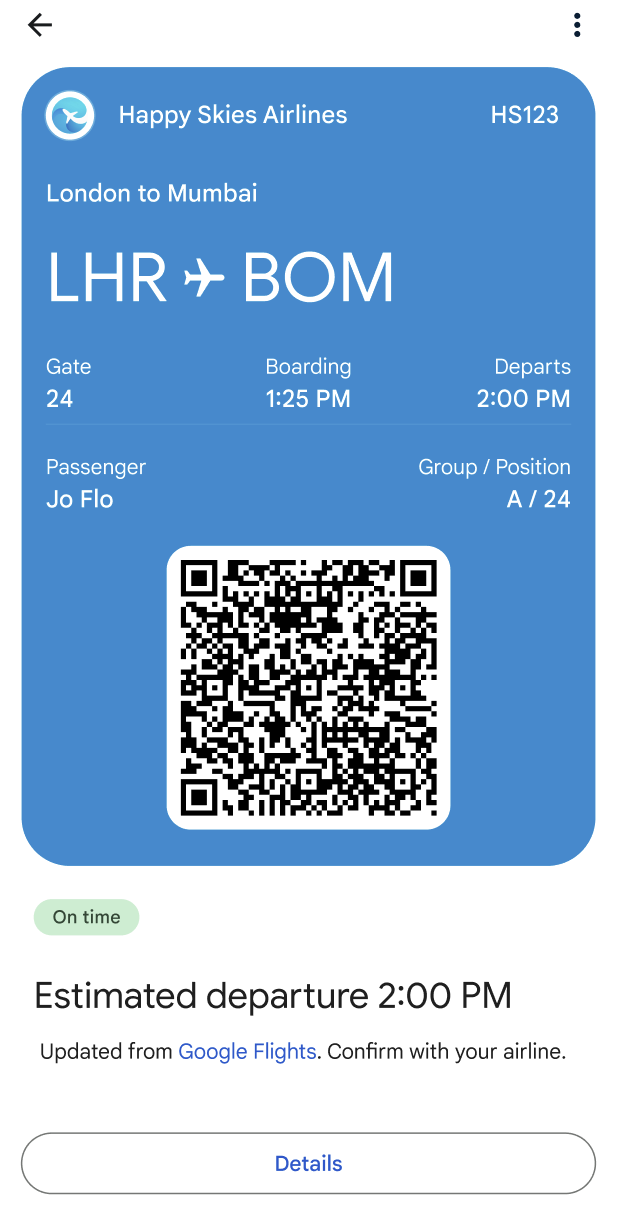
এই অনুভূমিক সমৃদ্ধ কার্ডে , ছবিটি এয়ারলাইন দ্বারা প্রদত্ত একটি সম্পূর্ণ কার্যকরী বোর্ডিং পাস। চিত্রটিতে একটি স্ক্যানযোগ্য বারকোড সহ সমস্ত প্রয়োজনীয় বোর্ডিং তথ্য প্রদর্শন করা উচিত। ব্যবহারকারীরা Google-এর মেসেজ অ্যাপ থেকে তাদের বোর্ডিং পাস দেখতে এবং স্ক্যান করতে ছবিটিতে ট্যাপ করতে পারেন।
রিচ কার্ডে Google Wallet-এ একটি যোগ করার পরামর্শ উপস্থিত হয়৷ এই পরামর্শটি একটি ওপেন ইউআরএল অ্যাকশন ট্রিগার করে যা Google Wallet অ্যাপ খোলে, যেখানে ব্যবহারকারী তাদের ওয়ালেটে বোর্ডিং পাস যোগ করতে পারেন। (যদি অ্যাপটি ব্যবহারকারীর ডিভাইসে না থাকে, তবে তাদের এটি ইনস্টল করার জন্য অনুরোধ করা হয়।) একবার Google Wallet-এ পাস যোগ করা হলে, ব্যবহারকারী স্বয়ংক্রিয়ভাবে একটি ফ্লাইট অনুস্মারক এবং স্ট্যাটাস আপডেট পাবেন যদি তাদের ফ্লাইটের বিবরণ পরিবর্তন হয়।
যে ব্যবহারকারীরা Google Wallet-এ তাদের পাস যোগ করেন না তাদেরও আপ টু ডেট রাখা উচিত। রিচ কার্ডে দেখানো বোর্ডিং তথ্যের যেকোনো পরিবর্তন সম্পর্কে ব্যবহারকারীকে বার্তা দিন।
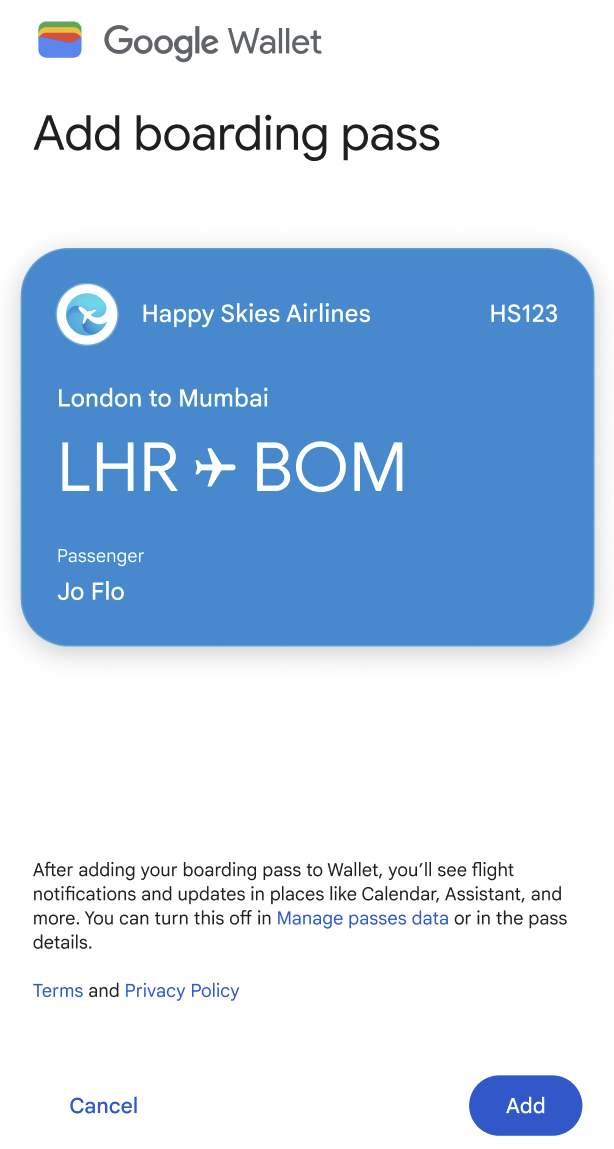
Google Wallet-এ পাস যোগ করতে ব্যবহারকারী একটি প্রস্তাবিত অ্যাকশনে ট্যাপ করে।

Google Wallet অ্যাপটি খোলে। ব্যবহারকারী তাদের ওয়ালেটে পাস যোগ করতে একটি বোতামে ট্যাপ করে।

ব্যবহারকারী তাদের পাস দেখতে একটি বোতামে ট্যাপ করে।

QR কোড সহ বোর্ডিং পাস দেখানো হয়েছে।