Vous pouvez utiliser Google Messages avec le RCS et Google Wallet pour créer un processus d'enregistrement fluide : l'utilisateur effectue son enregistrement, reçoit sa carte d'embarquement et l'ajoute directement à Google Wallet depuis l'application Messages. Une fois dans son portefeuille, la carte est mise à jour automatiquement si les informations du vol changent. Les utilisateurs ont un accès rapide à une carte d'embarquement à jour directement sur leur téléphone.
Ce document décrit les étapes techniques à suivre pour implémenter une carte d'embarquement dans Google Wallet. Il présente également un exemple de conversation avec des conseils de conception pour une expérience d'enregistrement fluide et efficace avec RBM.
Implémentation technique
Pour implémenter un flux de carte d'embarquement vers Google Wallet, vous devez utiliser l'API Google Wallet et l'API RBM.
Prérequis
Pour commencer à utiliser l'API Google Wallet, suivez les étapes requises :
- Inscrivez-vous pour obtenir un compte d'émetteur Wallet afin de pouvoir créer et distribuer des cartes pour Google Wallet.
- Créez un projet Google Cloud (GCP) si vous n'en avez pas déjà un.
- Activez l'API Google Wallet.
- Créez un compte de service et une clé pour pouvoir appeler l'API Google Wallet.
- Autorisez le compte de service dans la Google Pay & Wallet Console.
- Utilisez le modèle de carte d'embarquement pour créer une classe d'embarquement.
API Google Wallet
Pour créer une carte d'embarquement et générer une URL Ajouter à Google Wallet pour RBM, procédez comme suit :
- Effectuez les authentifications et autorisations nécessaires.
- Créez un objet Cartes.
- Obtenez un jeton Web JSON (JWT) signé. La longueur maximale d'un jeton JWT encodé est de 2 048 caractères.
- Utilisez le jeton JWT pour générer une URL d'ajout à Google Wallet.
API RBM
Pour envoyer une suggestion "Ajouter à Google Wallet" à partir de RBM, envoyez une action "Ouvrir l'URL". Dans la charge utile du message, procédez comme suit :
- Pour
text, saisissez "Ajouter à Google Wallet". - Pour
url, saisissez l'URL d'ajout à Google Wallet.
L'icône Google Wallet s'affiche automatiquement sur le libellé de la suggestion.

Conception de conversations
Cet exemple utilise la puissance unique de la conversation pour guider les utilisateurs tout au long d'un flux d'enregistrement complet. Il montre comment utiliser une boîte de dialogue naturelle et des fonctionnalités avancées, comme les suggestions en un seul geste et les cartes avancées, pour aider les utilisateurs à atteindre leurs objectifs. Dans ce cas, leurs objectifs sont les suivants : (1) personnaliser mon expérience de vol, (2) recevoir ma carte d'embarquement et (3) l'ajouter à Google Wallet pour y accéder rapidement à l'aéroport.
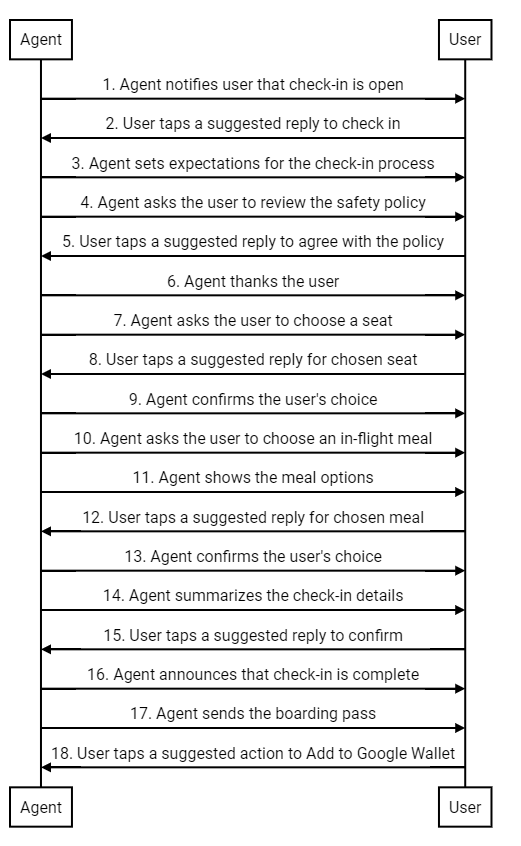
Voici un aperçu de la conversation. Il est suivi de conseils de conception et d'une répartition étape par étape du flux. Pour implémenter une conception similaire pour votre agent, consultez les exemples de code en suivant les étapes.

Conseils de conception
Tenez compte de ces principes lorsque vous concevez votre flux d'enregistrement :
- Votre premier message est le plus important. Indiquez brièvement le but de la conversation afin que l'utilisateur ait une raison de s'engager.
- Chaque message doit fournir un petit bloc d'informations et inviter l'utilisateur à répondre. Les réponses suggérées et les actions suggérées aident les utilisateurs à passer à l'étape suivante.
- Votre agent doit être réactif, et non robotique. Utilisez un langage qui reflète le ton de votre marque. Comment le représentant de votre marque idéal discuterait-il avec un client ?
- Les gens aiment se sentir spéciaux. Vous pouvez personnaliser l'expérience d'enregistrement en suggérant des sièges ou des repas en fonction de l'historique de vol de l'utilisateur.
- Les fiches enrichies et les carrousels rendent la conversation plus dynamique. Utilisez-les pour partager des images et des informations qui aideront l'utilisateur à choisir parmi les options.
- Une bonne conversation se termine bien. Vérifiez les informations de l'enregistrement de l'utilisateur avant d'envoyer sa carte d'embarquement. Ajoutez une touche humaine en lui souhaitant un bon départ.
Processus d'enregistrement
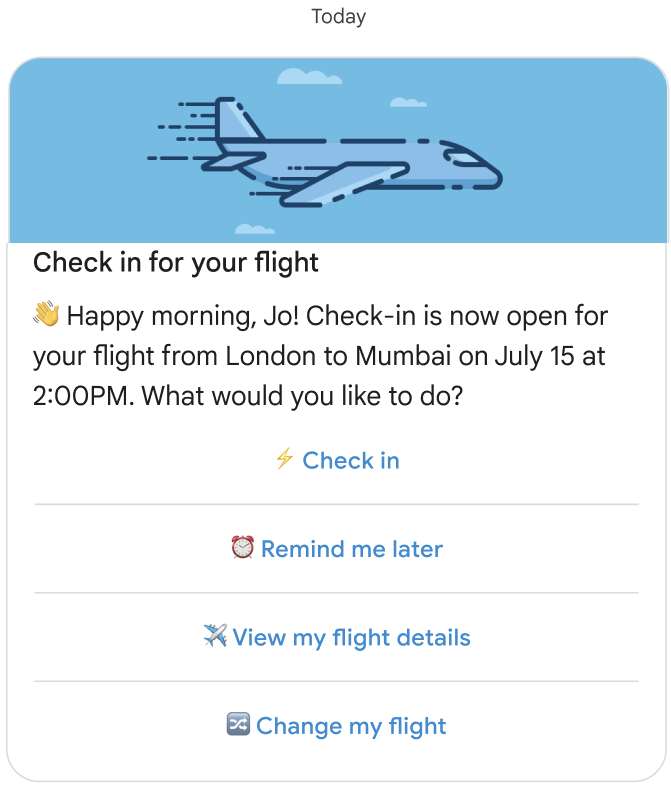
L'agent informe l'utilisateur que l'enregistrement pour son vol est ouvert.

Exemple de code
const suggestions = [ { reply: { text: '⚡ Check in', postbackData: 'checkIn', }, }, { reply: { text: '⏰ Remind me later', postbackData: 'remindMe', }, }, { reply: { text: '✈️ View my flight details', postbackData: 'flightDetails', }, }, { reply: { text: '🔀 Change my flight', postbackData: 'flightChange', }, }, ]; const params = { messageText: 'Check-in for your flight', messageDescription: '👏 Happy morning, Jo! Check-in is now open for your flight from London to Mumbai on ' + getFlightTime() + ' at 2:00PM. What would you like to do? ', msisdn: phoneNumber, suggestions: suggestions, imageUrl: getImageUrl('fly.png'), height: 'MEDIUM', }; rbmApiHelper.sendRichCard(params);
L'utilisateur appuie sur une réponse suggérée pour se connecter.

L'agent définit les attentes concernant le processus d'enregistrement.

Exemple de code
const params = { messageText: "OK, great. It's just 3 simple steps to check in. Here's the first step to get you onboard:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPolicyImage(msisdn); });
L'agent demande à l'utilisateur d'accepter les règles de sécurité.

Exemple de code
const suggestions = [ { reply: { text: 'Yes, I agree', postbackData: 'policy_agree', }, }, { reply: { text: "No, I don't agree", postbackData: 'policy_nack', }, }, ]; const params = { messageText: 'Baggage safety policy', messageDescription: 'To help us ensure a safe flight, please review our safety policy and let us know you agree', msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('policyImage.png'), height: 'MEDIUM', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params);
L'utilisateur appuie sur une suggestion de réponse pour accepter.

L'agent remercie l'utilisateur et présente la prochaine étape.

Exemple de code
const params = { messageText: "Thank you - A safe passenger is a happy passenger! Here's the next step:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPlan(msisdn); });
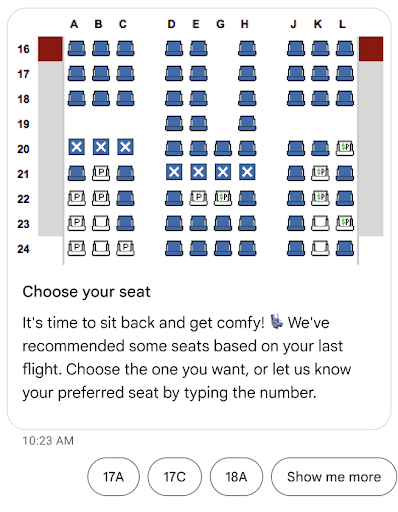
L'agent invite l'utilisateur à choisir un siège.

Exemple de code
const suggestions = [ { reply: { text: 'View the seat map', postbackData: 'view_seat_map', }, }, ]; const outerSuggestions = [ { reply: { text: '17A', postbackData: 'seat_17A', }, }, { reply: { text: '17C', postbackData: 'seat_17C', }, }, { reply: { text: '18A', postbackData: 'seat_18A', }, }, { reply: { text: 'Show me more', postbackData: 'more', }, }, ]; const params = { messageText: 'Choose your seat', messageDescription: "It's time to sit back and get comfy! 💺 We've recommended some seats based on your last flight. Choose the one you want, or let us know your preferred seat by typing the number.", msisdn: msisdn, imageUrl: getImageUrl('seatMap.png'), height: 'TALL', orientation: 'VERTICAL', outerSuggestions: outerSuggestions }; rbmApiHelper.sendRichCard(params);
L'utilisateur appuie sur une suggestion de réponse pour le siège choisi.

L'agent confirme le choix de l'utilisateur.

Exemple de code
this.seatmap[msisdn] = seat; const params = { messageText: `Seat ${seat}, you got it`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodOptions(msisdn); });
L'agent demande à l'utilisateur de choisir son repas en vol.

Exemple de code
const params = { messageText: `Now let's talk food 😋 You can pre-order your in-flight meal. Would you be happy with a vegetarian entree or a chicken entree?`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodDetails(msisdn); });
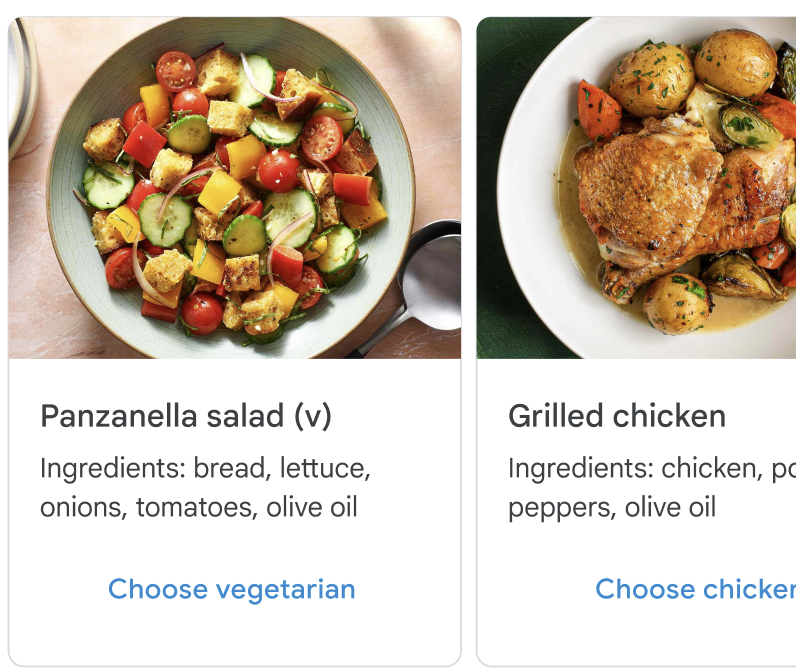
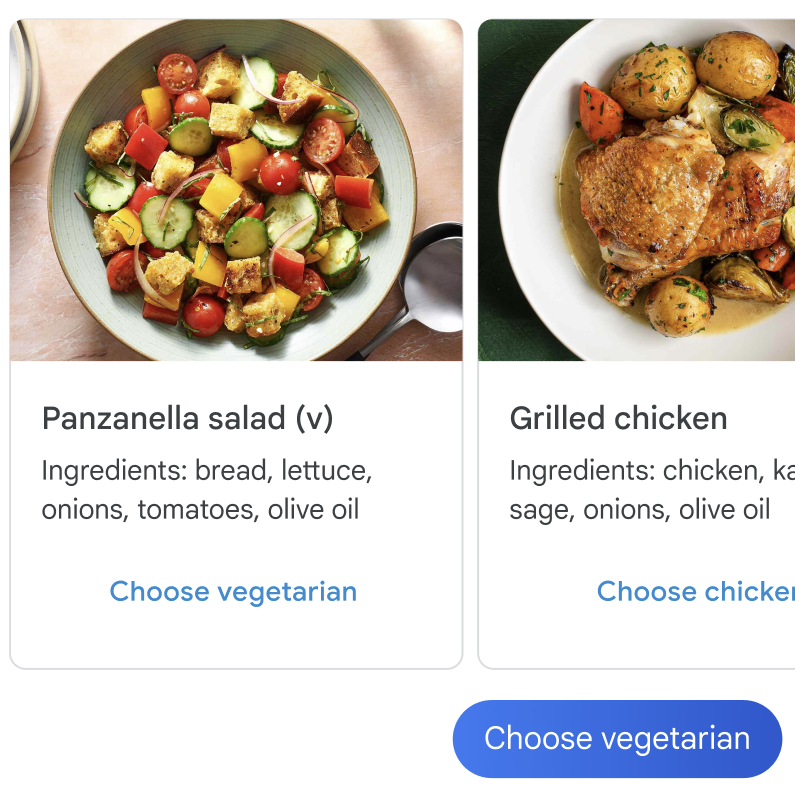
L'agent présente les options de repas.

Exemple de code
const cardContents = [ { title: 'Panzanella salad (v)', description: 'Ingredients: bread, lettuce, onions, tomatoes, olive oil', suggestions: [ { reply: { text: 'Choose vegetarian', postbackData: 'veggie', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('salad.jpg'), }, }, }, { title: 'Grilled chicken with greens', description: 'Ingredients: chicken, potatoes, peppers, olive oil', suggestions: [ { reply: { text: 'Choose chicken', postbackData: 'chicken', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('chicken.png'), }, }, }, ]; const params = { msisdn: msisdn, cardContents: cardContents, }; rbmApiHelper.sendCarouselCard(params);
L'utilisateur appuie sur une suggestion de réponse pour le repas choisi.

L'agent confirme le choix de l'utilisateur.

Exemple de code
const params = { messageText: `Vegetarian it is 💚`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendAskConfirmation(msisdn); });
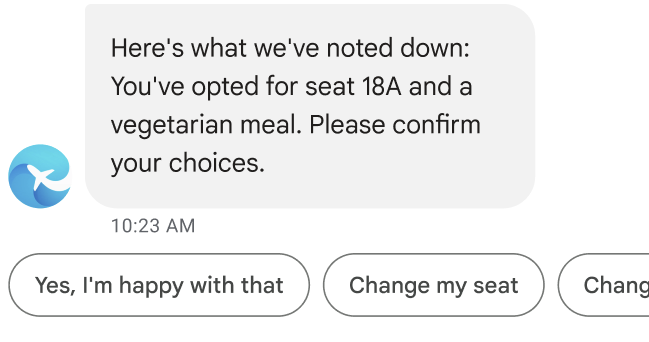
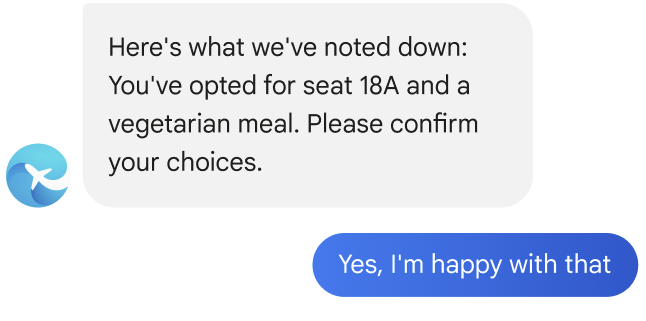
L'agent résume les informations de check-in.

Exemple de code
let seat = this.seatmap[msisdn]; const suggestions = [ { reply: { text: "Yes, I'm happy with that", postbackData: 'happy', }, }, { reply: { text: 'Change my seat', postbackData: 'change_seat', }, }, { reply: { text: 'Change my meal', postbackData: 'change_meal', }, }, ]; const params = { messageText: "Here's what we've noted down: You've opted for seat " + seat + " and a vegetarian meal. Please confirm your choices.", msisdn: msisdn, suggestions: suggestions }; rbmApiHelper.sendMessage(params);
L'utilisateur appuie sur une suggestion de réponse pour confirmer les informations de check-in.

L'agent annonce que l'enregistrement est terminé.

Exemple de code
const params = { messageText: "Hooray! You're now checked in for your flight ☑️ Here's your boarding pass. We're so happy to host you soon!", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendWalletPass(msisdn); });
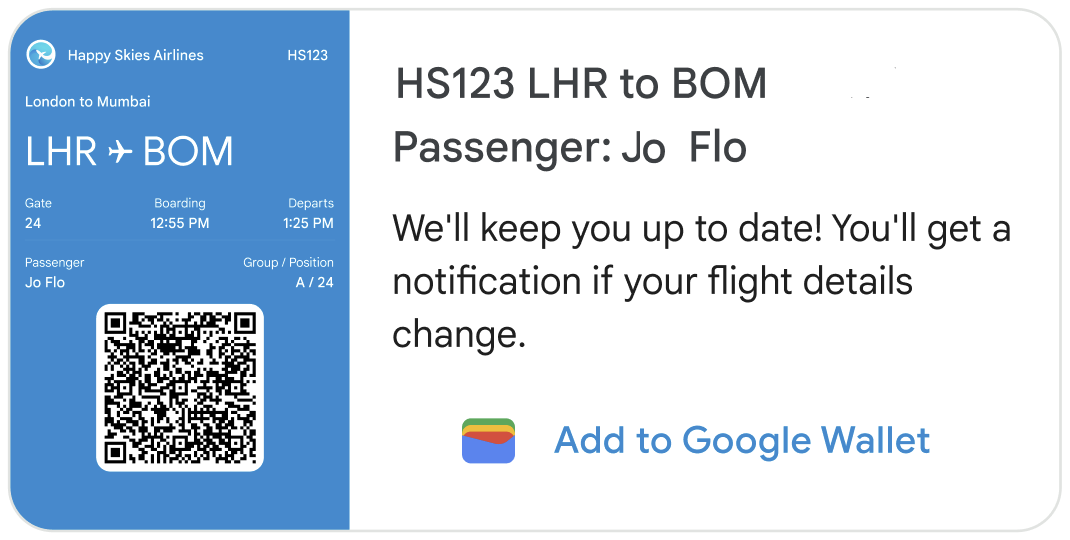
L'agent envoie la carte d'embarquement de l'utilisateur.

Exemple de code
this.walletHelper.createFlightPassUrl(this.seatmap[msisdn]).then((url) => { let suggestions = [ { action: { text: 'Add to Google Wallet', postbackData: 'addToWallet', openUrlAction: { url: url }, }, }, ]; const params = { messageText: 'HS123 LHR to BOM\nPassenger: Jo Flow', messageDescription: "We'll keep you up to date! You'll get a notification if your flight details change.", msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('boardingPass.png'), height: 'TALL', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params); });
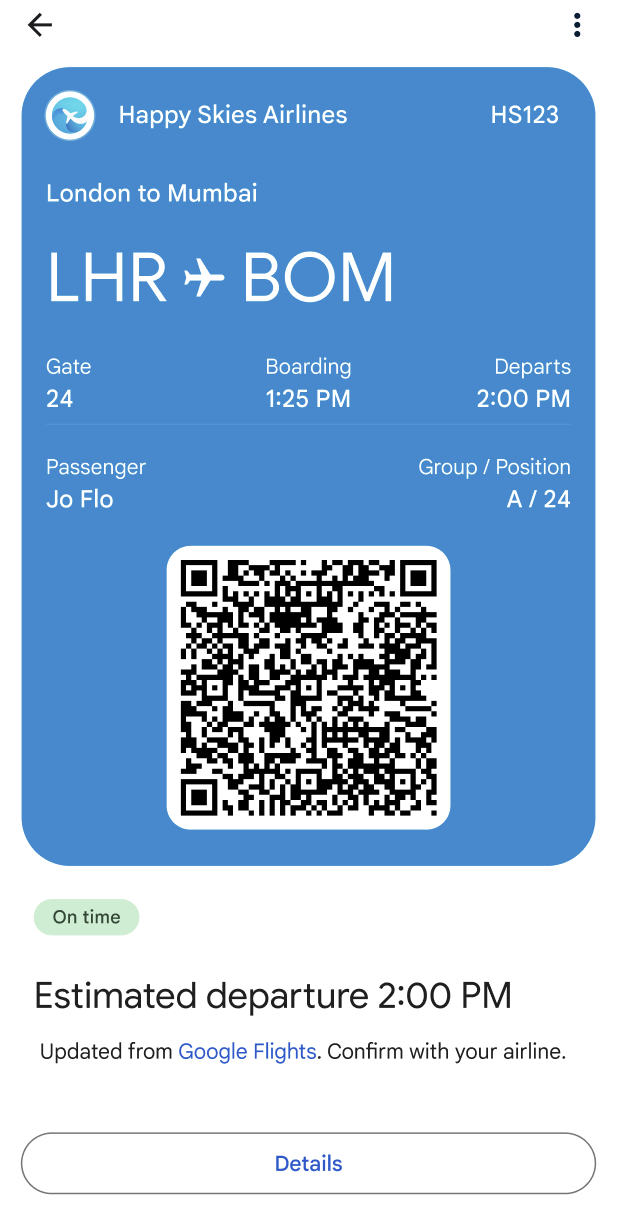
Dans cette carte enrichie horizontale, l'image est une carte d'embarquement entièrement fonctionnelle fournie par la compagnie aérienne. L'image doit afficher toutes les informations nécessaires pour l'embarquement, y compris un code-barres lisible. Les utilisateurs peuvent appuyer sur l'image pour afficher et scanner leur carte d'embarquement depuis l'application Messages de Google.
Une suggestion Ajouter à Google Wallet s'affiche sur la fiche enrichie. Cette suggestion déclenche une action "Ouvrir l'URL" qui ouvre l'application Google Wallet, dans laquelle l'utilisateur peut ajouter la carte d'embarquement à son portefeuille. (Si l'application n'est pas installée sur l'appareil de l'utilisateur, celui-ci est invité à l'installer.) Une fois la carte ajoutée à Google Wallet, l'utilisateur reçoit automatiquement un rappel de vol et des informations sur l'état si les informations de son vol changent.
Les utilisateurs qui n'ajoutent pas leur carte à Google Wallet doivent également être informés. Envoyez un message à l'utilisateur concernant toute modification des informations d'embarquement affichées sur la fiche enrichie.
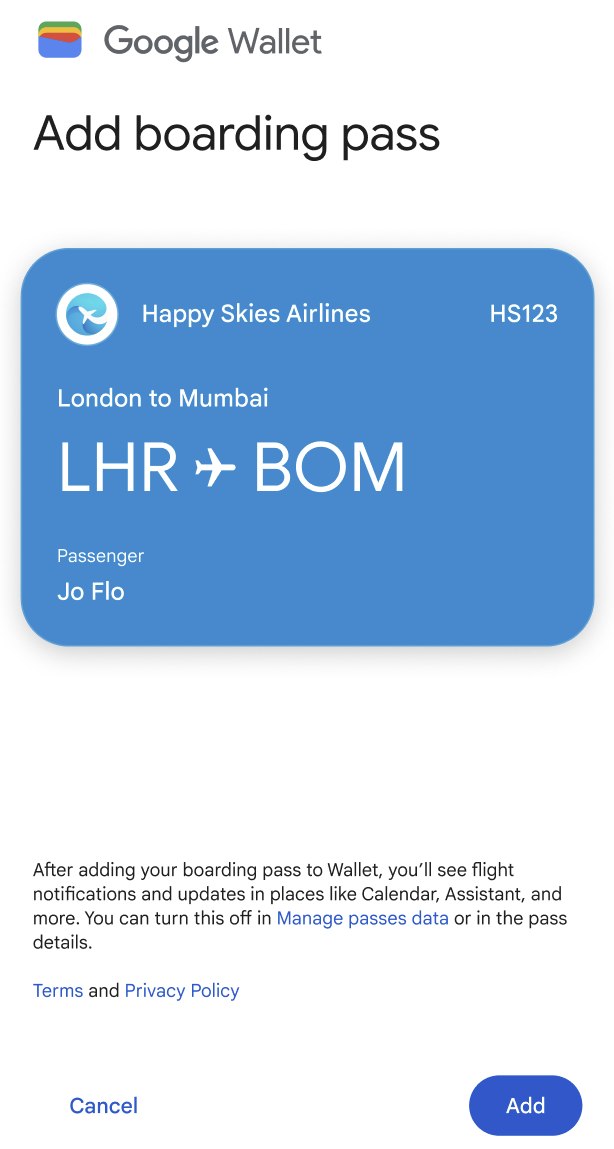
L'utilisateur appuie sur une action suggérée pour ajouter la carte à Google Wallet.

L'application Google Wallet s'ouvre. L'utilisateur appuie sur un bouton pour ajouter la carte à son portefeuille.

L'utilisateur appuie sur un bouton pour afficher sa carte.

La carte d'embarquement avec le code QR s'affiche.