אתם יכולים להשתמש ב-Google Messages עם RCS וב-Google Wallet כדי ליצור תהליך צ'ק-אין חלק: המשתמש משלים את תהליך הצ'ק-אין, מקבל את כרטיס העלייה למטוס ומוסיף אותו ישירות ל-Google Wallet מאפליקציית Messages. אחרי שהכרטיס מתווסף ל-Wallet, הוא מתעדכן באופן אוטומטי אם פרטי הטיסה משתנים. המשתמשים יכולים לגשת במהירות לכרטיס עלייה למטוס מעודכן ישירות מהטלפון.
במסמך הזה מתוארים השלבים הטכניים להטמעת כרטיס עלייה למטוס בתהליך של Google Wallet. הוא גם כולל שיחה לדוגמה עם טיפים לעיצוב ליצירת חוויית צ'ק-אין חלקה ויעילה עם RBM.
הטמעה טכנית
כדי להטמיע כרטיס עלייה למטוס בתהליך של Google Wallet, תצטרכו להשתמש ב-Google Wallet API וב-RBM API.
דרישות מוקדמות
כדי להתחיל להשתמש ב-Google Wallet API, צריך לבצע את השלבים הנדרשים הבאים:
- אתם צריכים להירשם לחשבון מנפיק של Wallet כדי ליצור ולהפיץ כרטיסים ל-Google Wallet.
- אם עדיין אין לכם פרויקט, יוצרים פרויקט ב-Google Cloud (GCP).
- מפעילים את Google Wallet API.
- יוצרים חשבון שירות ומפתח כדי שתוכלו לבצע קריאה ל-Google Wallet API.
- נותנים הרשאה לחשבון השירות במסוף Google Pay ו-Wallet.
- משתמשים בתבנית של כרטיס העלייה למטוס כדי ליצור מחלקה חדשה של עלייה למטוס.
Google Wallet API
כדי ליצור כרטיס עלייה למטוס וליצור כתובת URL להוספה ל-Google Wallet עבור RBM, פועלים לפי השלבים האלה:
- מבצעים את האימותים וההרשאות הנדרשים.
- יוצרים אובייקט Passes.
- מקבלים אסימון JWT (JSON Web Token) חתום. האורך המקסימלי של JWT מקודד הוא 2048 תווים.
- משתמשים ב-JWT כדי ליצור כתובת URL להוספה ל-Google Wallet.
RBM API
כדי לשלוח הצעה להוספה ל-Google Wallet מ-RBM, שולחים פעולה של פתיחת כתובת URL. בתוכן של ההודעה, מבצעים את הפעולות הבאות:
- בשדה
text, מזינים 'הוספה ל-Google Wallet'. - עבור
url, מזינים את כתובת ה-URL להוספה ל-Google Wallet.
הסמל של Google Wallet יוצג באופן אוטומטי בתווית ההצעה.

עיצוב שיחות
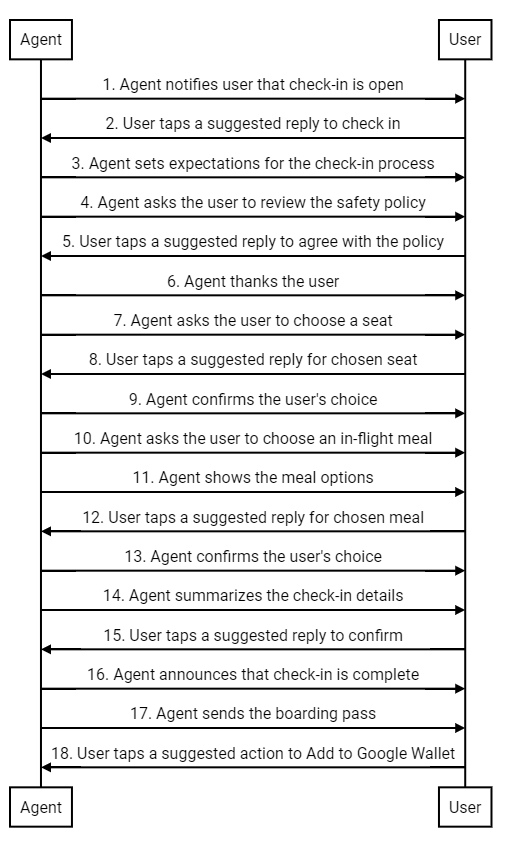
הדוגמה הזו משתמשת בעוצמה הייחודית של השיחה כדי להדריך את המשתמשים בתהליך הצ'ק-אין המלא. איך אפשר להשתמש בדו-שיח טבעי ובפיצ'רים עשירים, כמו הצעות בהקשה אחת וכרטיסי מידע מתקדמים, כדי לעזור למשתמשים להשיג את היעדים שלהם. במקרה הזה, המטרות העסקיות שלהם הן: (1) להתאים אישית את חוויית הטיסה, (2) לקבל את כרטיס העלייה למטוס, וגם (3) להוסיף אותו ל-Google Wallet כדי לאפשר גישה מהירה בנמל התעופה.
בהמשך מופיעה סקירה כללית של השיחה. לאחר מכן מופיעים טיפים לעיצוב ופירוט של התהליך. כדי להטמיע עיצוב דומה בסוכנות שלכם, תוכלו לעיין בדוגמות הקוד שמפורטות אחרי השלבים.

עצות בנושא עיצוב
כשאתם מתכננים את תהליך הצ'ק-אין, כדאי לזכור את העקרונות הבאים:
- ההודעה הראשונה היא החשובה ביותר. כדאי לציין בקצרה את מטרת השיחה כדי שהמשתמש יהיה לו סיבה להיכנס לשיחת הצ'אט.
- כל הודעה צריכה לכלול מקטע מידע קטן ולבקש מהמשתמש להגיב. הצעות לתשובות והצעות לפעולות עוזרות למשתמשים לבצע את השלב הבא.
- הנציג צריך להיות מגיב ולא רובוטי. השתמשו בשפה שמשקפת את סגנון הכתיבה של המותג. איך נציג המותג האידיאלי שלכם יתכתב בצ'אט עם לקוח?
- אנשים רוצים להרגיש מיוחדים. אתם יכולים להתאים אישית את חוויית הצ'ק-אין על ידי הצגת הצעות למקומות ישיבה או לארוחות על סמך היסטוריית הטיסות של המשתמש.
- כרטיסים מתקדמים וקרוסלות הופכים את השיחה לדינמית יותר. אפשר להשתמש בהם כדי לשתף תמונות ופרטים שיעזרו למשתמש לבחור מבין האפשרויות.
- שיחה טובה מסתיימת טוב. לפני שליחת כרטיס העלייה למטוס, צריך לוודא את פרטי הצ'ק-אין של המשתמש. הוסיפו נימה אישית עם הודעה נעימה לסיום.
תהליך הצ'ק-אין
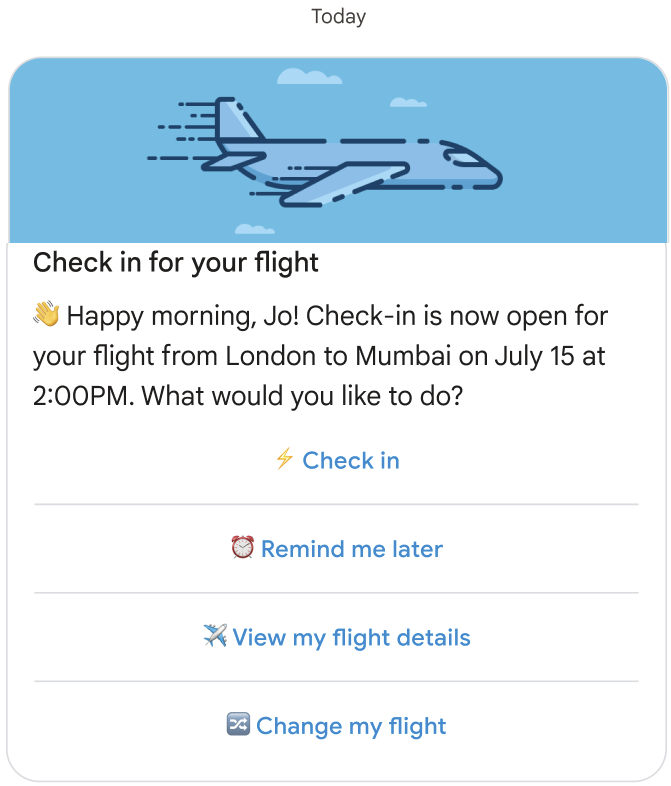
הנציג מודיע למשתמש שהצ'ק-אין לטיסה שלו פתוח.

דוגמת קוד
const suggestions = [ { reply: { text: '⚡ Check in', postbackData: 'checkIn', }, }, { reply: { text: '⏰ Remind me later', postbackData: 'remindMe', }, }, { reply: { text: '✈️ View my flight details', postbackData: 'flightDetails', }, }, { reply: { text: '🔀 Change my flight', postbackData: 'flightChange', }, }, ]; const params = { messageText: 'Check-in for your flight', messageDescription: '👏 Happy morning, Jo! Check-in is now open for your flight from London to Mumbai on ' + getFlightTime() + ' at 2:00PM. What would you like to do? ', msisdn: phoneNumber, suggestions: suggestions, imageUrl: getImageUrl('fly.png'), height: 'MEDIUM', }; rbmApiHelper.sendRichCard(params);
המשתמש מקייש על הצעת תשובה כדי לדווח על הגעה.

הנציג מגדיר את הציפיות לתהליך הצ'ק-אין.

דוגמת קוד
const params = { messageText: "OK, great. It's just 3 simple steps to check in. Here's the first step to get you onboard:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPolicyImage(msisdn); });
הנציג מבקש מהמשתמש לאשר את מדיניות הבטיחות.

דוגמת קוד
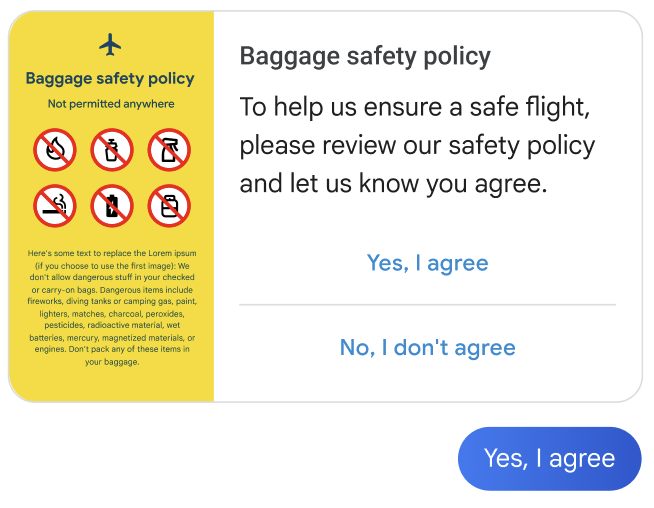
const suggestions = [ { reply: { text: 'Yes, I agree', postbackData: 'policy_agree', }, }, { reply: { text: "No, I don't agree", postbackData: 'policy_nack', }, }, ]; const params = { messageText: 'Baggage safety policy', messageDescription: 'To help us ensure a safe flight, please review our safety policy and let us know you agree', msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('policyImage.png'), height: 'MEDIUM', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params);
המשתמש מקשיב על אחת מההצעות לתשובה כדי לאשר.

הנציג מודה למשתמש ומציג את השלב הבא.

דוגמת קוד
const params = { messageText: "Thank you - A safe passenger is a happy passenger! Here's the next step:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPlan(msisdn); });
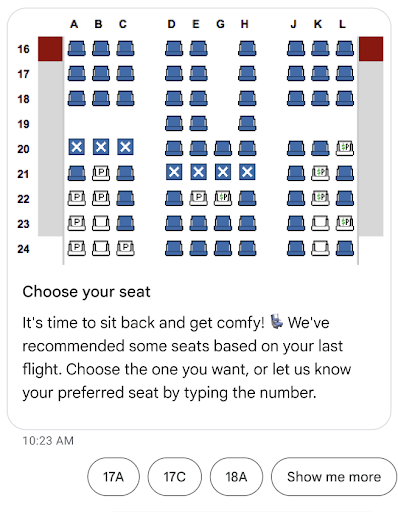
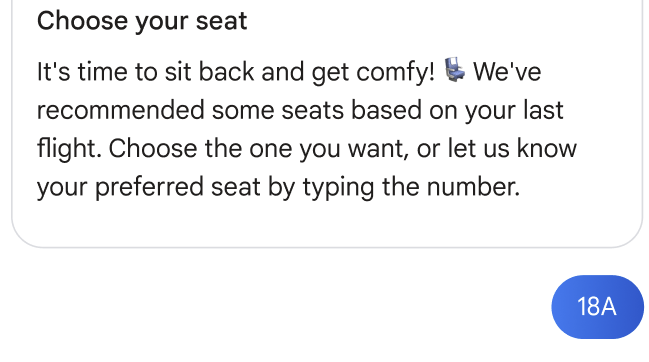
הנציג מבקש מהמשתמש לבחור מושב.

דוגמת קוד
const suggestions = [ { reply: { text: 'View the seat map', postbackData: 'view_seat_map', }, }, ]; const outerSuggestions = [ { reply: { text: '17A', postbackData: 'seat_17A', }, }, { reply: { text: '17C', postbackData: 'seat_17C', }, }, { reply: { text: '18A', postbackData: 'seat_18A', }, }, { reply: { text: 'Show me more', postbackData: 'more', }, }, ]; const params = { messageText: 'Choose your seat', messageDescription: "It's time to sit back and get comfy! 💺 We've recommended some seats based on your last flight. Choose the one you want, or let us know your preferred seat by typing the number.", msisdn: msisdn, imageUrl: getImageUrl('seatMap.png'), height: 'TALL', orientation: 'VERTICAL', outerSuggestions: outerSuggestions }; rbmApiHelper.sendRichCard(params);
המשתמש מקיש על הצעה לתשובה מהמושב שנבחר.

הנציג מאשר את הבחירה של המשתמש.

דוגמת קוד
this.seatmap[msisdn] = seat; const params = { messageText: `Seat ${seat}, you got it`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodOptions(msisdn); });
הנציג מבקש מהמשתמש לבחור את הארוחה במטוס.

דוגמת קוד
const params = { messageText: `Now let's talk food 😋 You can pre-order your in-flight meal. Would you be happy with a vegetarian entree or a chicken entree?`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodDetails(msisdn); });
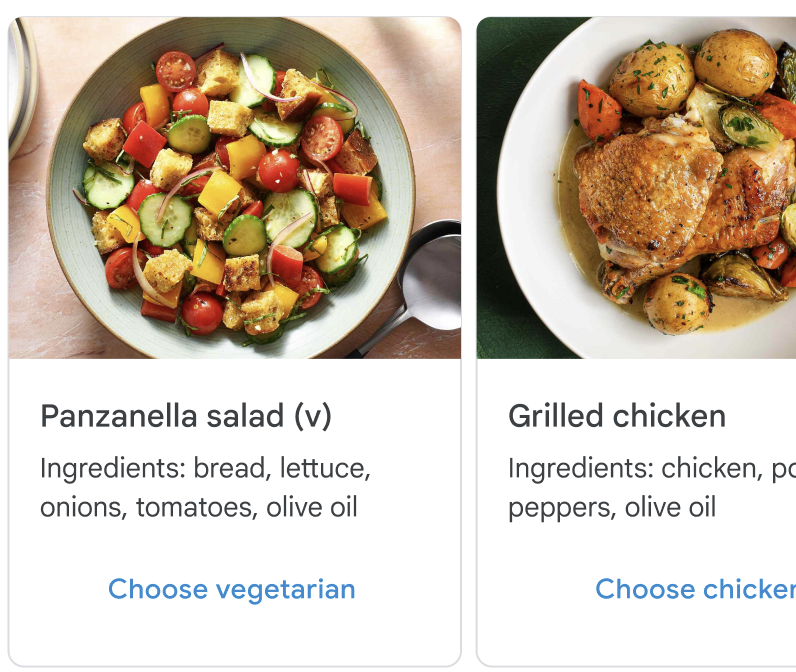
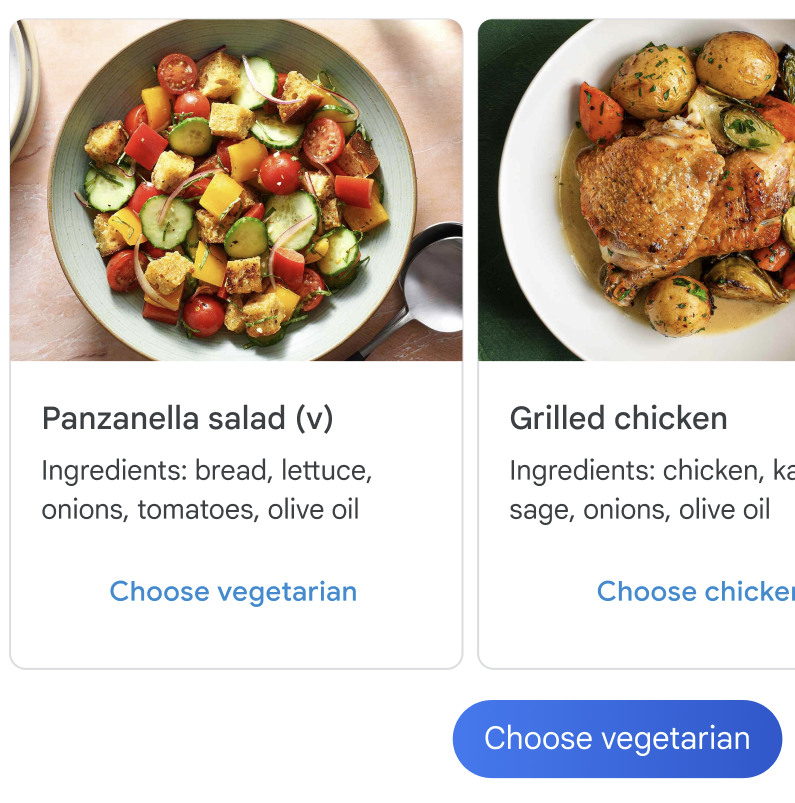
הנציג מציג את אפשרויות הארוחה.

דוגמת קוד
const cardContents = [ { title: 'Panzanella salad (v)', description: 'Ingredients: bread, lettuce, onions, tomatoes, olive oil', suggestions: [ { reply: { text: 'Choose vegetarian', postbackData: 'veggie', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('salad.jpg'), }, }, }, { title: 'Grilled chicken with greens', description: 'Ingredients: chicken, potatoes, peppers, olive oil', suggestions: [ { reply: { text: 'Choose chicken', postbackData: 'chicken', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('chicken.png'), }, }, }, ]; const params = { msisdn: msisdn, cardContents: cardContents, }; rbmApiHelper.sendCarouselCard(params);
המשתמש מקייש על אחת מהתשובות המוצעות לארוחה שבחר.

הנציג מאשר את הבחירה של המשתמש.

דוגמת קוד
const params = { messageText: `Vegetarian it is 💚`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendAskConfirmation(msisdn); });
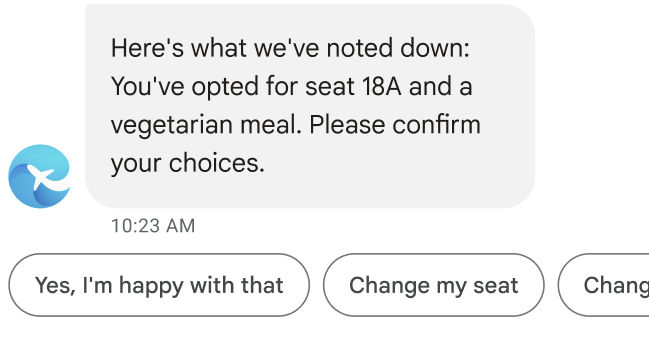
הנציג מסכם את פרטי הצ'ק-אין.

דוגמת קוד
let seat = this.seatmap[msisdn]; const suggestions = [ { reply: { text: "Yes, I'm happy with that", postbackData: 'happy', }, }, { reply: { text: 'Change my seat', postbackData: 'change_seat', }, }, { reply: { text: 'Change my meal', postbackData: 'change_meal', }, }, ]; const params = { messageText: "Here's what we've noted down: You've opted for seat " + seat + " and a vegetarian meal. Please confirm your choices.", msisdn: msisdn, suggestions: suggestions }; rbmApiHelper.sendMessage(params);
המשתמש מקיש על הצעה לתשובה כדי לאשר את פרטי הצ'ק-אין.

הנציג מכריז שהבדיקה הושלמה.

דוגמת קוד
const params = { messageText: "Hooray! You're now checked in for your flight ☑️ Here's your boarding pass. We're so happy to host you soon!", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendWalletPass(msisdn); });
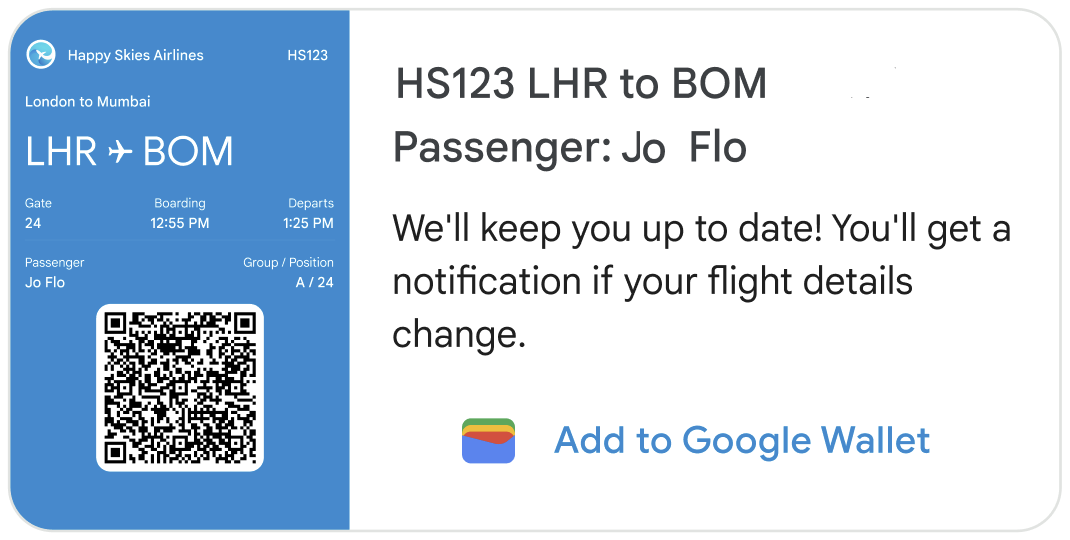
הנציג שולח את כרטיס העלייה למטוס של המשתמש.

דוגמת קוד
this.walletHelper.createFlightPassUrl(this.seatmap[msisdn]).then((url) => { let suggestions = [ { action: { text: 'Add to Google Wallet', postbackData: 'addToWallet', openUrlAction: { url: url }, }, }, ]; const params = { messageText: 'HS123 LHR to BOM\nPassenger: Jo Flow', messageDescription: "We'll keep you up to date! You'll get a notification if your flight details change.", msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('boardingPass.png'), height: 'TALL', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params); });
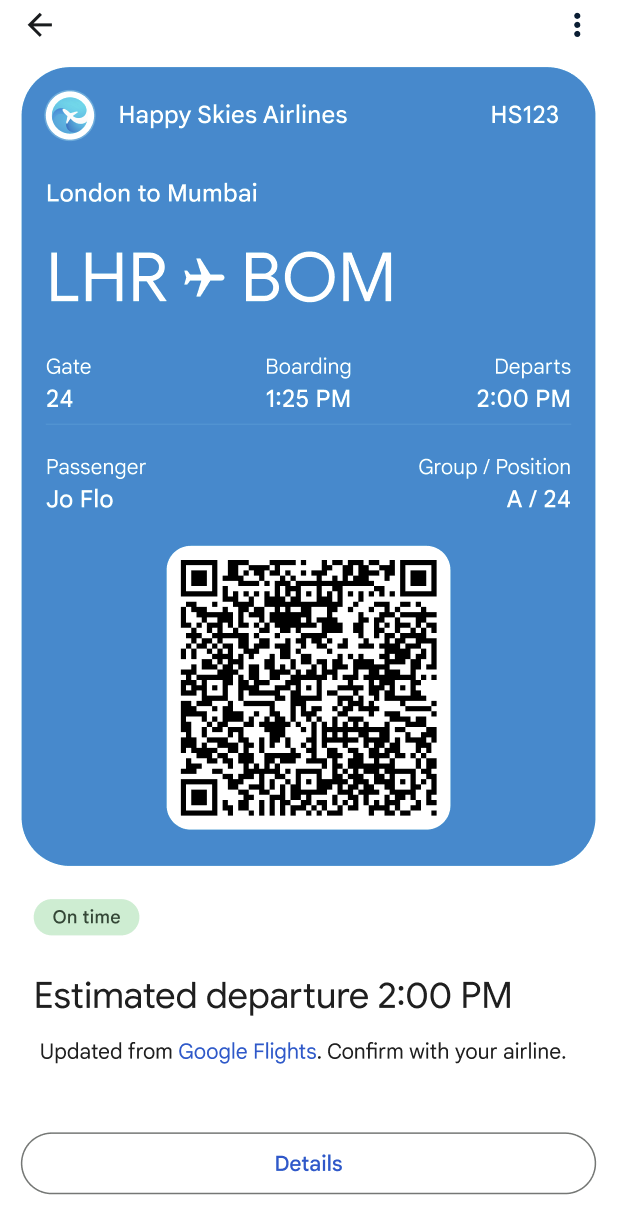
בכרטיס עשיר אופקי, התמונה היא כרטיס עלייה למטוס פונקציונלי לחלוטין שסופק על ידי חברת התעופה. בתמונה צריכים להופיע כל פרטי העלייה למטוס הנדרשים, כולל ברקוד שניתן לסריקה. המשתמשים יכולים להקיש על התמונה כדי להציג ולסרוק את כרטיס העלייה למטוס באפליקציית Messages של Google.
בכרטיס המתקדם מופיעה הצעת Add to Google Wallet (הוספה ל-Google Wallet). ההצעה הזו מפעילה פעולה של פתיחת כתובת URL שפותחת את אפליקציית Google Wallet, שבה המשתמש יכול להוסיף את כרטיס העלייה למטוס לארנק. (אם האפליקציה לא מותקנת במכשיר של המשתמש, הוא יתבקש להתקין אותה). אחרי שמוסיפים את הכרטיס ל-Google Wallet, המשתמש מקבל באופן אוטומטי תזכורת לטיסה ועדכוני סטטוס אם פרטי הטיסה משתנים.
חשוב גם לעדכן את המשתמשים שלא מוסיפים את הכרטיס ל-Google Wallet. שליחת הודעה למשתמש בנוגע לשינויים בפרטי העלייה למטוס שמופיעים בכרטיס המתקדם.
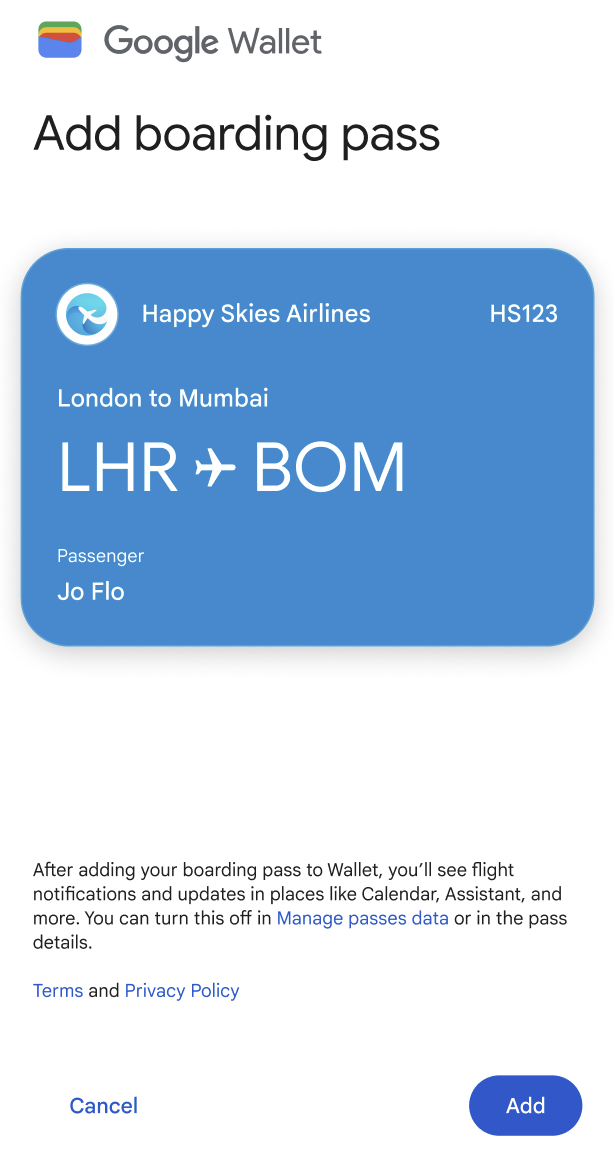
המשתמש מקייש על הצעה לפעולה כדי להוסיף את הכרטיס ל-Google Wallet.

אפליקציית Google Wallet תיפתח. המשתמש מקייש על לחצן כדי להוסיף את הכרטיס לארנק.

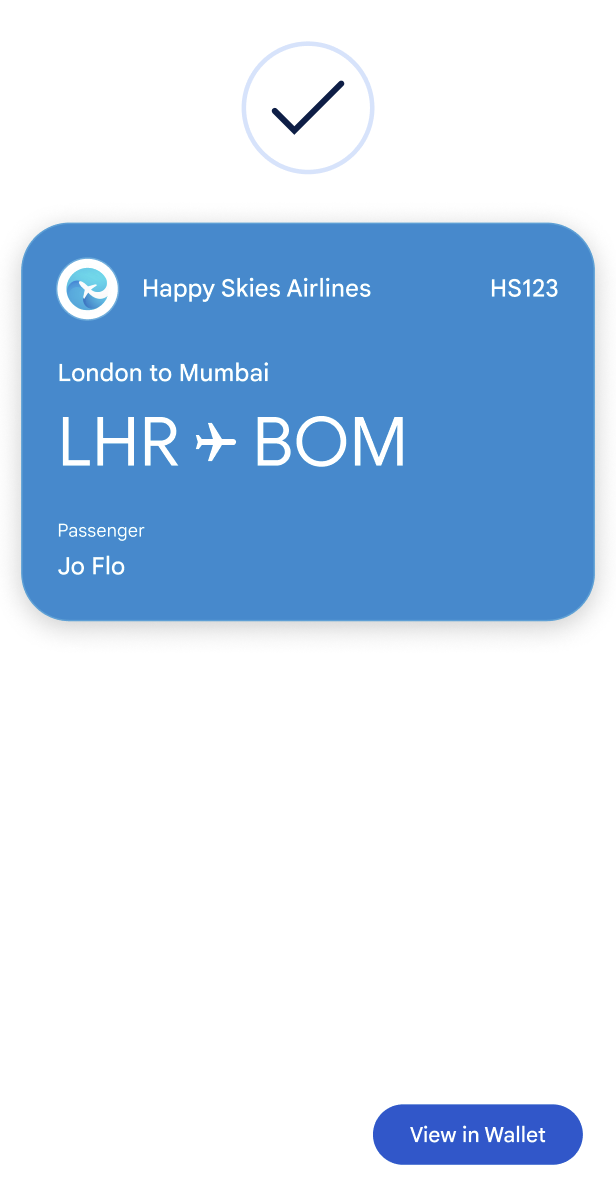
המשתמש מקייש על לחצן כדי להציג את הכרטיס.

כרטיס העלייה למטוס עם קוד ה-QR יוצג.