Anda dapat menggunakan Google Message dengan RCS dan Google Wallet untuk mendesain alur check-in yang lancar: pengguna menyelesaikan check-in, menerima boarding pass, dan menambahkannya langsung ke Google Wallet dari aplikasi Message. Setelah berada di wallet, kartu akan diperbarui secara otomatis jika detail penerbangan berubah. Pengguna memiliki akses cepat ke boarding pass terbaru langsung di ponsel mereka.
Dokumen ini menjelaskan langkah-langkah teknis untuk menerapkan boarding pass ke alur Google Wallet. Panduan ini juga menampilkan contoh percakapan dengan tips desain untuk pengalaman check-in yang lancar dan efisien dengan RBM.
Implementasi teknis
Untuk menerapkan alur boarding pass ke Google Wallet, Anda akan menggunakan Google Wallet API dan RBM API.
Prasyarat
Untuk mulai menggunakan Google Wallet API, ikuti langkah-langkah yang diperlukan berikut:
- Daftar ke akun penerbit Wallet agar Anda dapat membuat dan mendistribusikan kartu untuk Google Wallet.
- Buat project Google Cloud (GCP) jika Anda belum memilikinya.
- Aktifkan Google Wallet API.
- Buat akun layanan dan kunci agar Anda dapat memanggil Google Wallet API.
- Beri otorisasi pada akun layanan di Konsol Google Pay dan Wallet.
- Gunakan template boarding pass untuk membuat class Boarding baru.
API Google Wallet
Untuk membuat boarding pass dan membuat URL Tambahkan ke Google Wallet untuk RBM, ikuti langkah-langkah berikut:
- Lakukan autentikasi dan otorisasi yang diperlukan.
- Buat Objek Kartu.
- Dapatkan Token Web JSON (JWT) yang ditandatangani. Panjang maksimum JWT yang dienkode adalah 2.048 karakter.
- Gunakan JWT untuk membuat URL Tambahkan ke Google Wallet.
API RBM
Untuk mengirim saran Tambahkan ke Google Wallet dari RBM, kirim tindakan Buka URL. Dalam payload pesan, lakukan hal berikut:
- Untuk
text, masukkan "Tambahkan ke Google Wallet". - Untuk
url, masukkan URL Tambahkan ke Google Wallet.
Ikon Google Wallet akan otomatis ditampilkan di label saran.

Desain percakapan
Contoh ini menggunakan kekuatan percakapan yang unik untuk memandu pengguna melalui alur pemeriksaan lengkap. Contoh ini menunjukkan cara menggunakan dialog alami dan fitur lengkap, seperti saran sekali ketuk dan kartu lengkap, untuk membantu pengguna mencapai sasaran mereka. Dalam hal ini, sasaran mereka adalah: (1) menyesuaikan pengalaman penerbangan saya, (2) menerima boarding pass saya, dan (3) menambahkannya ke Google Wallet untuk akses cepat di bandara.
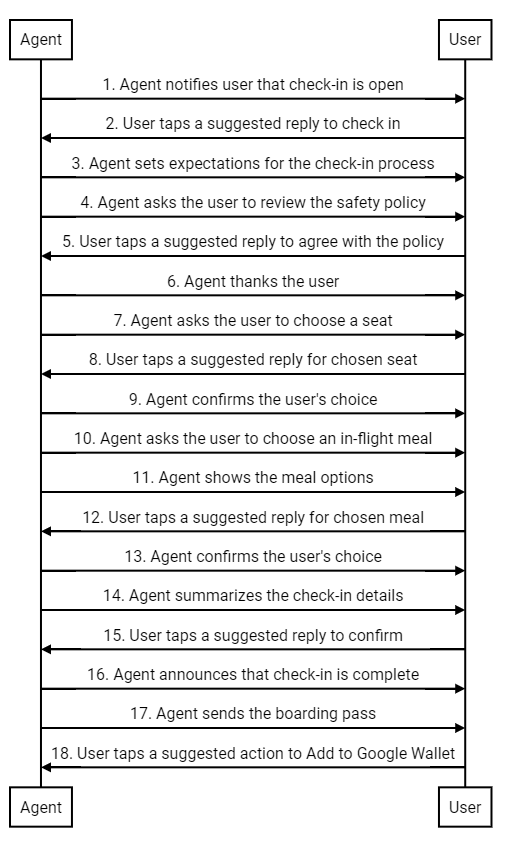
Berikut adalah ringkasan percakapan. Ini diikuti oleh tips desain dan penguraian alur langkah demi langkah. Untuk menerapkan desain serupa bagi agen Anda, lihat contoh kode dengan mengikuti langkah-langkahnya.

Saran desain
Perhatikan prinsip-prinsip berikut saat mendesain alur check-in:
- Pesan pertama Anda adalah yang terpenting. Nyatakan tujuan percakapan secara singkat agar pengguna memiliki alasan untuk berinteraksi.
- Setiap pesan harus memberikan potongan kecil informasi dan meminta pengguna untuk merespons. Balasan yang disarankan dan tindakan yang disarankan membantu pengguna mengambil langkah berikutnya.
- Agen Anda harus responsif, bukan seperti robot. Gunakan bahasa yang mencerminkan gaya bahasa brand Anda. Bagaimana perwakilan merek ideal Anda akan melakukan chat dengan pelanggan?
- Orang-orang suka merasa istimewa. Anda dapat mempersonalisasi pengalaman check-in dengan menyarankan kursi atau makanan berdasarkan histori penerbangan pengguna.
- Kartu informasi dan carousel membuat percakapan lebih dinamis. Gunakan untuk membagikan gambar dan detail yang akan membantu pengguna memilih di antara opsi.
- Percakapan yang baik akan berakhir dengan baik. Konfirmasi detail check-in pengguna sebelum Anda mengirimkan boarding pass-nya. Tambahkan sentuhan personal dengan ucapan perpisahan yang ramah.
Alur check-in
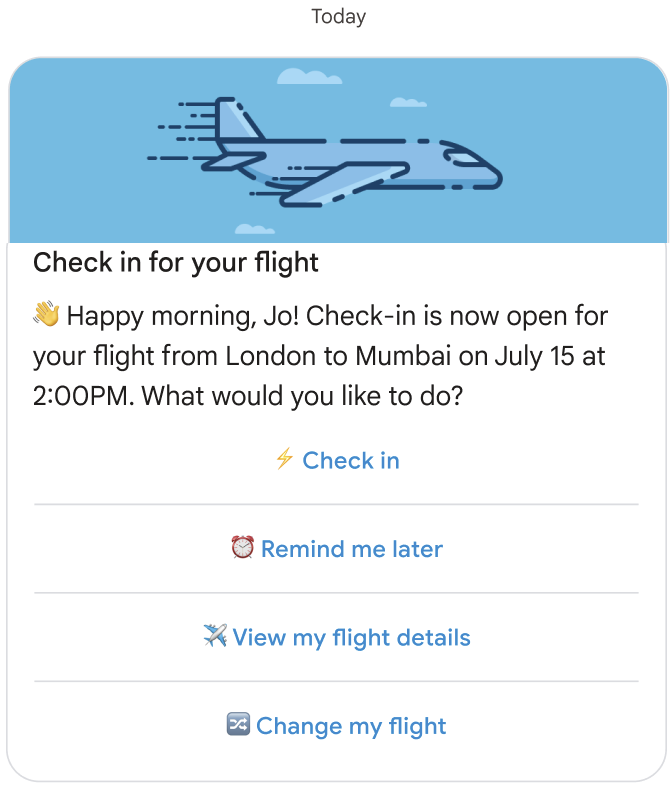
Agen memberi tahu pengguna bahwa check-in untuk penerbangannya sudah dibuka.

Contoh kode
const suggestions = [ { reply: { text: '⚡ Check in', postbackData: 'checkIn', }, }, { reply: { text: '⏰ Remind me later', postbackData: 'remindMe', }, }, { reply: { text: '✈️ View my flight details', postbackData: 'flightDetails', }, }, { reply: { text: '🔀 Change my flight', postbackData: 'flightChange', }, }, ]; const params = { messageText: 'Check-in for your flight', messageDescription: '👏 Happy morning, Jo! Check-in is now open for your flight from London to Mumbai on ' + getFlightTime() + ' at 2:00PM. What would you like to do? ', msisdn: phoneNumber, suggestions: suggestions, imageUrl: getImageUrl('fly.png'), height: 'MEDIUM', }; rbmApiHelper.sendRichCard(params);
Pengguna mengetuk balasan yang disarankan untuk check in.

Agen menetapkan ekspektasi untuk proses check-in.

Contoh kode
const params = { messageText: "OK, great. It's just 3 simple steps to check in. Here's the first step to get you onboard:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPolicyImage(msisdn); });
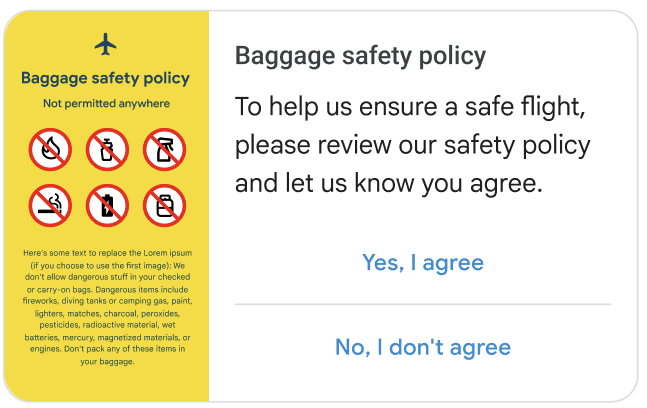
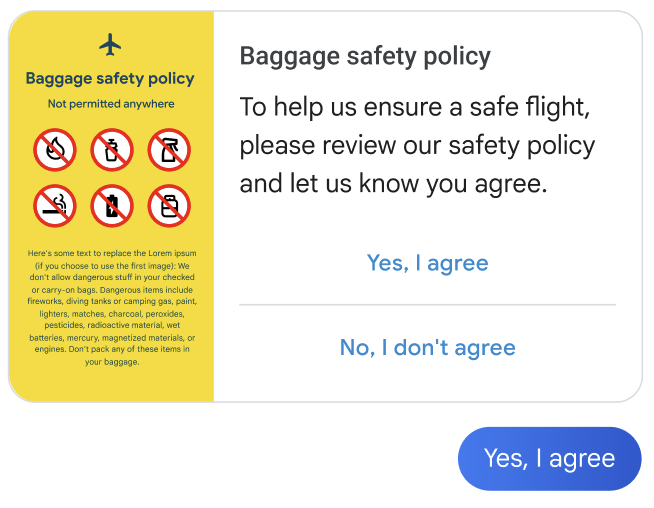
Agen meminta pengguna untuk menyetujui kebijakan keselamatan.

Contoh kode
const suggestions = [ { reply: { text: 'Yes, I agree', postbackData: 'policy_agree', }, }, { reply: { text: "No, I don't agree", postbackData: 'policy_nack', }, }, ]; const params = { messageText: 'Baggage safety policy', messageDescription: 'To help us ensure a safe flight, please review our safety policy and let us know you agree', msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('policyImage.png'), height: 'MEDIUM', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params);
Pengguna mengetuk balasan yang disarankan untuk menyetujui.

Agen mengucapkan terima kasih kepada pengguna dan memperkenalkan langkah berikutnya.

Contoh kode
const params = { messageText: "Thank you - A safe passenger is a happy passenger! Here's the next step:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPlan(msisdn); });
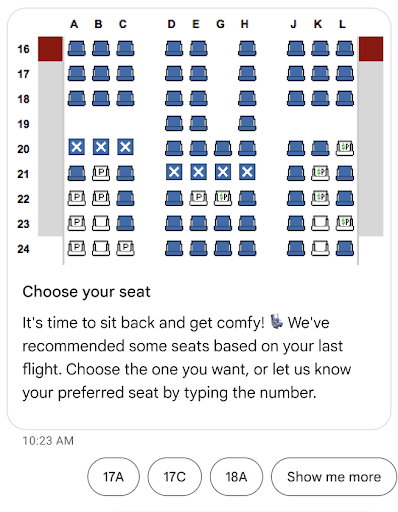
Agen meminta pengguna untuk memilih kursi.

Contoh kode
const suggestions = [ { reply: { text: 'View the seat map', postbackData: 'view_seat_map', }, }, ]; const outerSuggestions = [ { reply: { text: '17A', postbackData: 'seat_17A', }, }, { reply: { text: '17C', postbackData: 'seat_17C', }, }, { reply: { text: '18A', postbackData: 'seat_18A', }, }, { reply: { text: 'Show me more', postbackData: 'more', }, }, ]; const params = { messageText: 'Choose your seat', messageDescription: "It's time to sit back and get comfy! 💺 We've recommended some seats based on your last flight. Choose the one you want, or let us know your preferred seat by typing the number.", msisdn: msisdn, imageUrl: getImageUrl('seatMap.png'), height: 'TALL', orientation: 'VERTICAL', outerSuggestions: outerSuggestions }; rbmApiHelper.sendRichCard(params);
Pengguna mengetuk balasan yang disarankan untuk kursi yang dipilih.

Agen mengonfirmasi pilihan pengguna.

Contoh kode
this.seatmap[msisdn] = seat; const params = { messageText: `Seat ${seat}, you got it`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodOptions(msisdn); });
Agen meminta pengguna untuk memilih makanan dalam penerbangan.

Contoh kode
const params = { messageText: `Now let's talk food 😋 You can pre-order your in-flight meal. Would you be happy with a vegetarian entree or a chicken entree?`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodDetails(msisdn); });
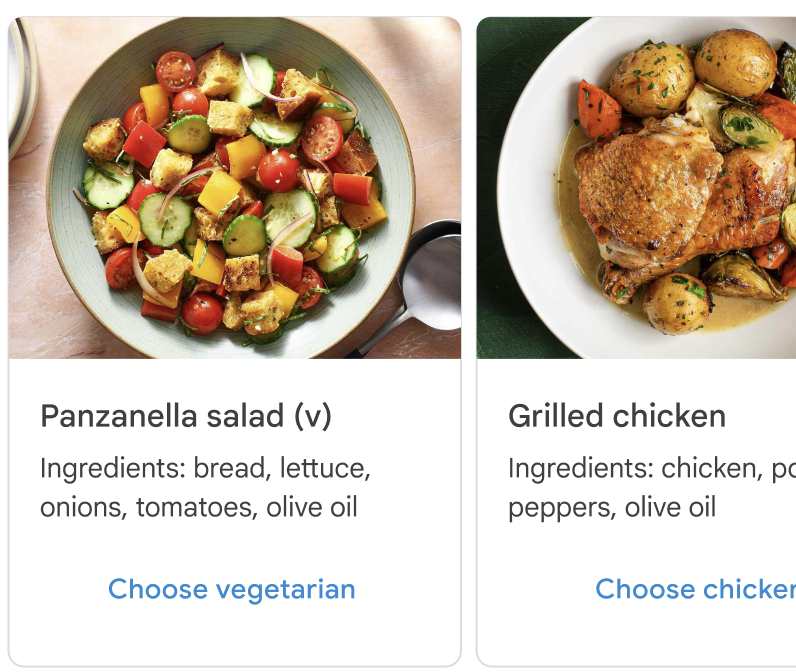
Agen menampilkan opsi makanan.

Contoh kode
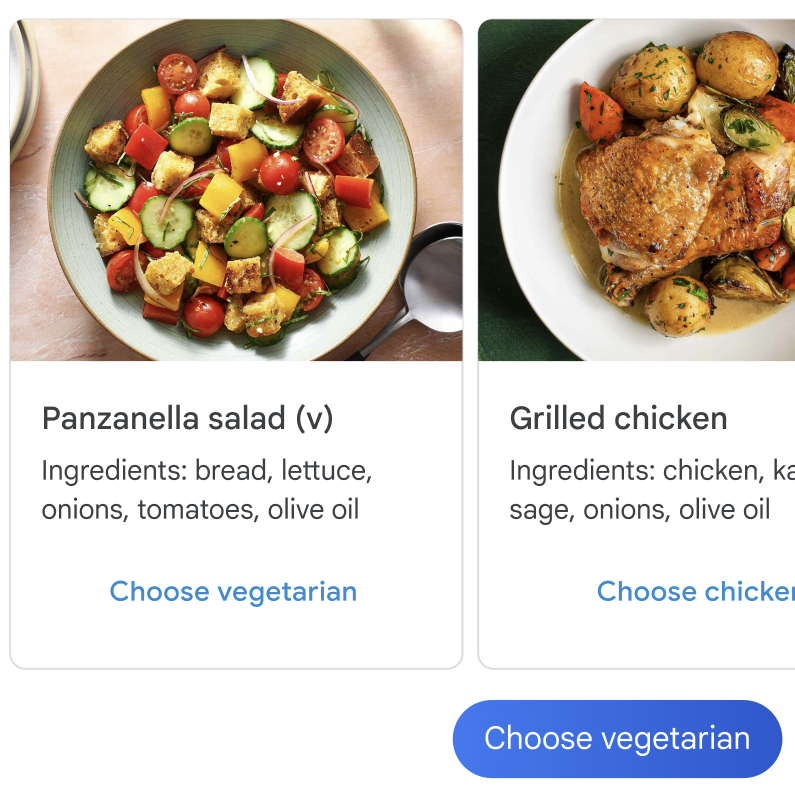
const cardContents = [ { title: 'Panzanella salad (v)', description: 'Ingredients: bread, lettuce, onions, tomatoes, olive oil', suggestions: [ { reply: { text: 'Choose vegetarian', postbackData: 'veggie', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('salad.jpg'), }, }, }, { title: 'Grilled chicken with greens', description: 'Ingredients: chicken, potatoes, peppers, olive oil', suggestions: [ { reply: { text: 'Choose chicken', postbackData: 'chicken', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('chicken.png'), }, }, }, ]; const params = { msisdn: msisdn, cardContents: cardContents, }; rbmApiHelper.sendCarouselCard(params);
Pengguna mengetuk balasan yang disarankan untuk makanan yang dipilihnya.

Agen mengonfirmasi pilihan pengguna.

Contoh kode
const params = { messageText: `Vegetarian it is 💚`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendAskConfirmation(msisdn); });
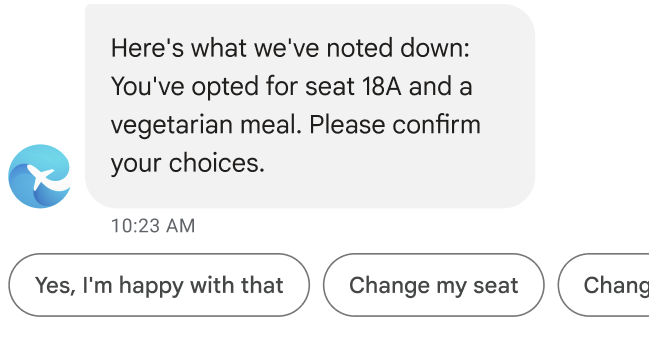
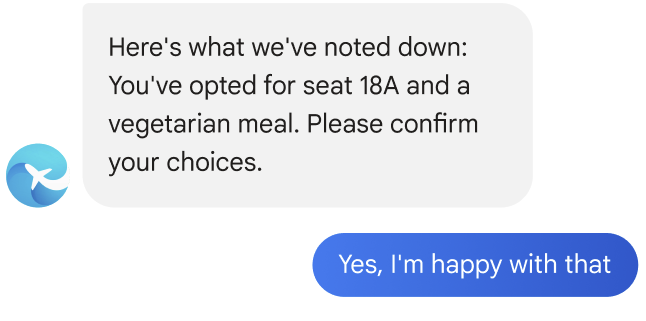
Agen merangkum detail check-in.

Contoh kode
let seat = this.seatmap[msisdn]; const suggestions = [ { reply: { text: "Yes, I'm happy with that", postbackData: 'happy', }, }, { reply: { text: 'Change my seat', postbackData: 'change_seat', }, }, { reply: { text: 'Change my meal', postbackData: 'change_meal', }, }, ]; const params = { messageText: "Here's what we've noted down: You've opted for seat " + seat + " and a vegetarian meal. Please confirm your choices.", msisdn: msisdn, suggestions: suggestions }; rbmApiHelper.sendMessage(params);
Pengguna mengetuk balasan yang disarankan untuk mengonfirmasi detail check-in.

Agen mengumumkan bahwa proses check-in telah selesai.

Contoh kode
const params = { messageText: "Hooray! You're now checked in for your flight ☑️ Here's your boarding pass. We're so happy to host you soon!", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendWalletPass(msisdn); });
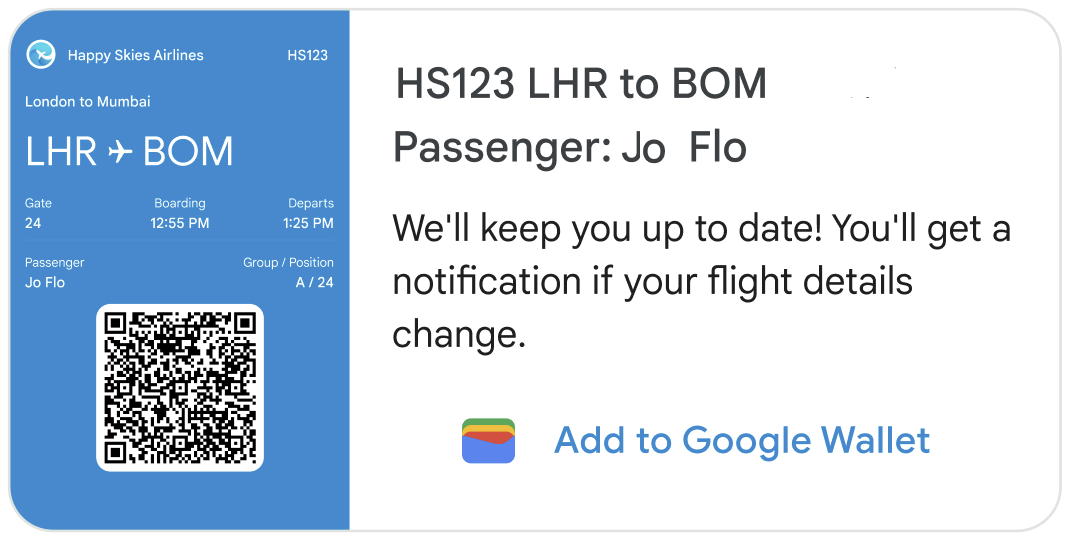
Agen mengirimkan boarding pass pengguna.

Contoh kode
this.walletHelper.createFlightPassUrl(this.seatmap[msisdn]).then((url) => { let suggestions = [ { action: { text: 'Add to Google Wallet', postbackData: 'addToWallet', openUrlAction: { url: url }, }, }, ]; const params = { messageText: 'HS123 LHR to BOM\nPassenger: Jo Flow', messageDescription: "We'll keep you up to date! You'll get a notification if your flight details change.", msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('boardingPass.png'), height: 'TALL', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params); });
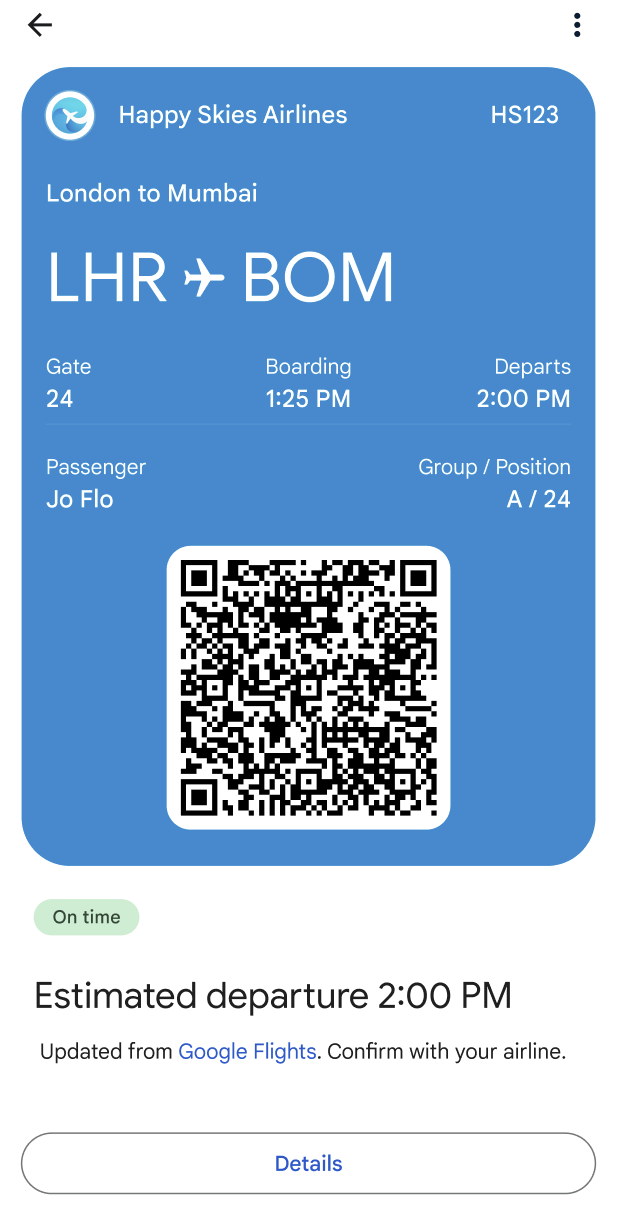
Di kartu informasi horizontal ini, gambar adalah boarding pass yang berfungsi penuh dan disediakan oleh maskapai penerbangan. Gambar harus menampilkan semua informasi boarding yang diperlukan, termasuk kode batang yang dapat dipindai. Pengguna dapat mengetuk gambar untuk melihat dan memindai boarding pass dari aplikasi Message Google.
Saran Tambahkan ke Google Wallet akan muncul di kartu informasi. Saran ini memicu tindakan Buka URL yang membuka aplikasi Google Wallet, tempat pengguna dapat menambahkan boarding pass ke dompet mereka. (Jika aplikasi tidak ada di perangkat pengguna, mereka akan diminta untuk menginstalnya.) Setelah kartu ditambahkan ke Google Wallet, pengguna akan otomatis menerima pengingat penerbangan dan pembaruan status jika detail penerbangan mereka berubah.
Pengguna yang tidak menambahkan kartu ke Google Wallet juga harus terus diperbarui. Kirim pesan kepada pengguna tentang perubahan apa pun pada informasi keberangkatan yang ditampilkan di kartu informasi.
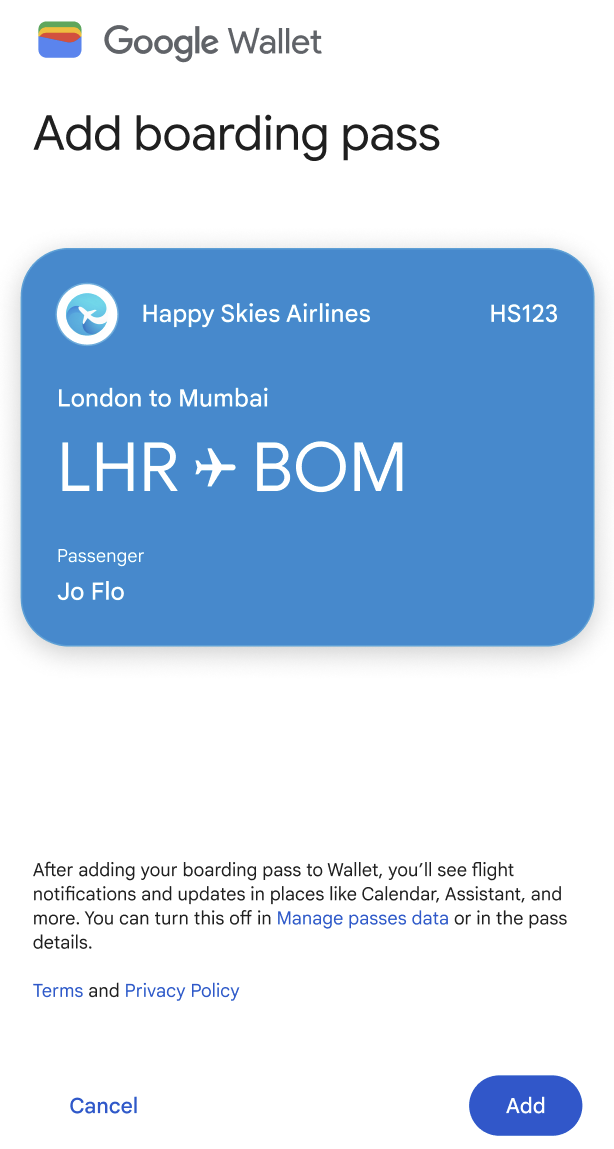
Pengguna mengetuk tindakan yang disarankan untuk menambahkan kartu ke Google Wallet.

Aplikasi Google Wallet akan terbuka. Pengguna mengetuk tombol untuk menambahkan kartu ke dompet mereka.

Pengguna mengetuk tombol untuk melihat kartunya.

Boarding pass dengan kode QR akan ditampilkan.