Możesz użyć Google Messages z RCS i Portfelem Google, aby zaprojektować płynny proces odprawy: użytkownik przeprowadza odprawę, otrzymuje kartę pokładową i dodaje ją bezpośrednio do Portfela Google z poziomu aplikacji Wiadomości. Gdy karta znajdzie się w portfelu, aktualizuje się automatycznie, jeśli zmienią się szczegóły lotu. Użytkownicy mają szybki dostęp do aktualnego dokumentu pokładowego bezpośrednio na telefonie.
Ten dokument zawiera opis czynności technicznych, które należy wykonać, aby wdrożyć kartę pokładową w ramach procesu Google Wallet. Znajdziesz w nim też przykładową rozmowę z wskazówkami dotyczącymi projektowania, które pomogą Ci zapewnić sprawne i wygodne zameldowanie za pomocą RBM.
Implementacja techniczna
Aby wdrożyć kartę pokładową w Portfelu Google, będziesz korzystać z interfejsów Google Wallet API i RBM API.
Wymagania wstępne
Aby zacząć korzystać z Google Wallet API, wykonaj te wymagane czynności:
- Zarejestruj się na koncie wydawcy Google Wallet, aby tworzyć i rozpowszechniać karty w Google Wallet.
- Utwórz projekt Google Cloud (GCP), jeśli jeszcze go nie masz.
- Włącz Google Wallet API.
- Utwórz konto usługi i klucz, aby móc wywoływać interfejs Google Wallet API.
- Autoryzuj konto usługi w Konsoli Google Pay i Portfela Google.
- Utwórz nową klasę za pomocą szablonu karty pokładowej.
Interfejs Google Wallet API
Aby utworzyć kartę pokładową i wygenerować adres URL „Dodaj do Portfela Google” dla RBM, wykonaj te czynności:
- Przeprowadź niezbędne uwierzytelnianie i autoryzację.
- Utwórz obiekt „Passes”.
- Uzyskaj podpisany token sieciowy JSON (JWT). Maksymalna długość zakodowanego tokena JWT to 2048 znaków.
- Użyj tokena JWT, aby wygenerować adres URL „Dodaj do Portfela Google”.
RBM API
Aby wysłać sugestię dodania do Portfela Google z poziomu RBM, wyślij działanie Otwieranie adresu URL. W ładunku wiadomości:
- W przypadku
textwpisz „Dodaj do Portfela Google”. - W polu
urlwpisz adres URL Dodaj do Portfela Google.
Ikona Portfela Google będzie automatycznie wyświetlana na etykiecie propozycji.

Projekt rozmowy
Ten przykład wykorzystuje wyjątkową moc konwersacji, aby poprowadzić użytkowników przez cały proces zameldowania. Pokazuje on, jak możesz używać naturalnego dialogu i zaawansowanych funkcji, takich jak propozycje w jednym kliknięciu i zaawansowane karty, aby pomagać użytkownikom w realizowaniu ich celów. W tym przypadku są to: (1) dostosowywanie lotu, (2) otrzymanie karty pokładowej i (3) dodanie jej do Portfela Google, aby mieć do niej szybki dostęp na lotnisku.
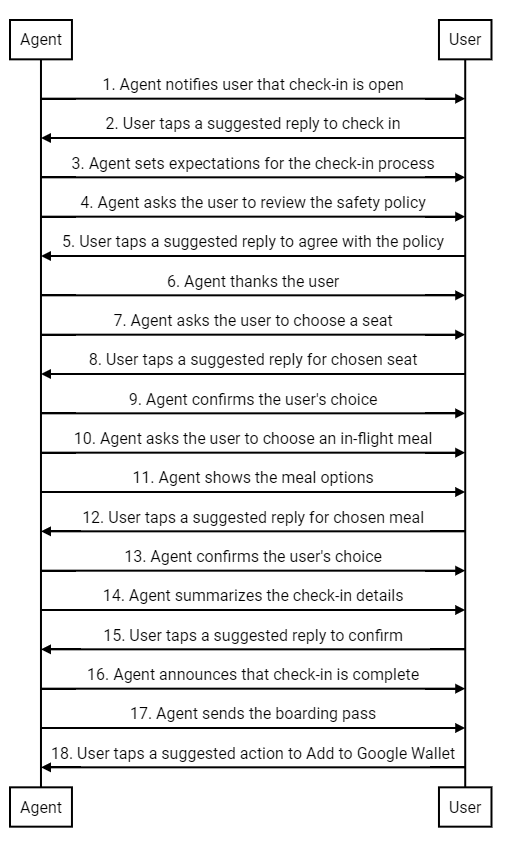
Poniżej znajdziesz omówienie rozmowy. Następnie znajdziesz wskazówki dotyczące projektowania i szczegółowy opis procesu. Aby wdrożyć podobny projekt w swoim agencie, zapoznaj się z przykładami kodu i wykonaj podane w nich instrukcje.

Wskazówki dotyczące projektowania
Projektując proces odprawy, miej na uwadze te zasady:
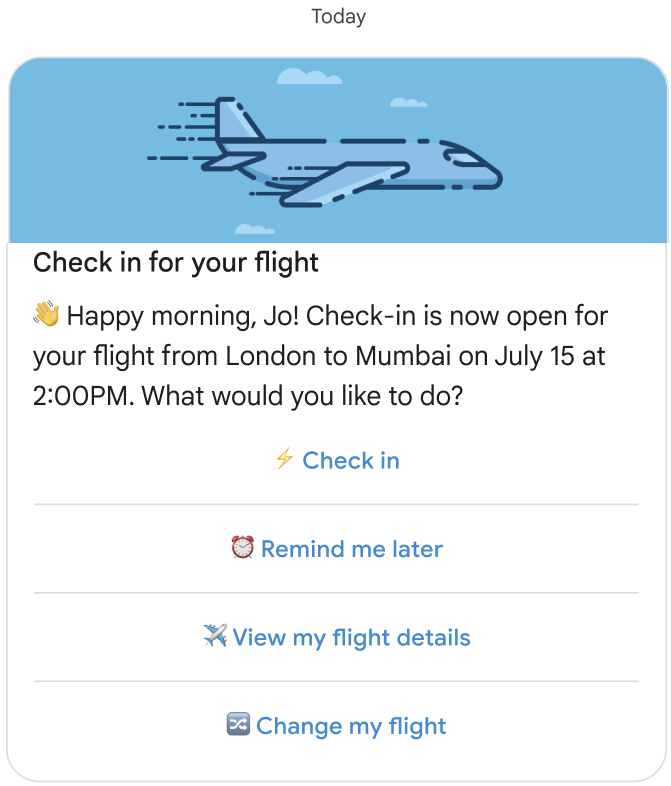
- Najważniejsza jest pierwsza wiadomość. Krótko opisz cel rozmowy, aby użytkownik miał powód do zaangażowania.
- Każda wiadomość powinna zawierać mały fragment informacji i zawierać prośbę o udzielenie odpowiedzi. Sugerowane odpowiedzi i sugerowane działania pomagają użytkownikom wykonać kolejny krok.
- Twój agent powinien być responsywny, a nie działać jak robot. Używaj języka, który odzwierciedla ton marki. Jak idealny przedstawiciel marki rozmawiałby z klientem?
- Ludzie lubią czuć się wyjątkowo. Możesz spersonalizować proces zameldowania, sugerując miejsca lub posiłki na podstawie historii lotów użytkownika.
- Karty informacyjne i karuzele sprawiają, że rozmowa jest bardziej dynamiczna. Możesz ich używać do udostępniania obrazów i szczegółów, które pomogą użytkownikowi dokonać wyboru.
- Dobra rozmowa kończy się dobrze. Przed wysłaniem karty pokładowej sprawdź dane dotyczące zameldowania użytkownika. Dodaj ludzki akcent, używając przyjaznego pożegnania.
Proces zameldowania
Agent powiadamia użytkownika, że można się odprawić.

Przykładowy kod
const suggestions = [ { reply: { text: '⚡ Check in', postbackData: 'checkIn', }, }, { reply: { text: '⏰ Remind me later', postbackData: 'remindMe', }, }, { reply: { text: '✈️ View my flight details', postbackData: 'flightDetails', }, }, { reply: { text: '🔀 Change my flight', postbackData: 'flightChange', }, }, ]; const params = { messageText: 'Check-in for your flight', messageDescription: '👏 Happy morning, Jo! Check-in is now open for your flight from London to Mumbai on ' + getFlightTime() + ' at 2:00PM. What would you like to do? ', msisdn: phoneNumber, suggestions: suggestions, imageUrl: getImageUrl('fly.png'), height: 'MEDIUM', }; rbmApiHelper.sendRichCard(params);
Użytkownik klika sugerowaną odpowiedź, aby się zameldować.

Przedstawiciel GHN określa oczekiwania dotyczące procesu zameldowania.

Przykładowy kod
const params = { messageText: "OK, great. It's just 3 simple steps to check in. Here's the first step to get you onboard:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPolicyImage(msisdn); });
Użytkownik musi zaakceptować zasady bezpieczeństwa.

Przykładowy kod
const suggestions = [ { reply: { text: 'Yes, I agree', postbackData: 'policy_agree', }, }, { reply: { text: "No, I don't agree", postbackData: 'policy_nack', }, }, ]; const params = { messageText: 'Baggage safety policy', messageDescription: 'To help us ensure a safe flight, please review our safety policy and let us know you agree', msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('policyImage.png'), height: 'MEDIUM', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params);
Użytkownik klika sugerowaną odpowiedź, aby się zgodzić.

Przedstawiciel dziękuje użytkownikowi i przedstawia kolejny krok.

Przykładowy kod
const params = { messageText: "Thank you - A safe passenger is a happy passenger! Here's the next step:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPlan(msisdn); });
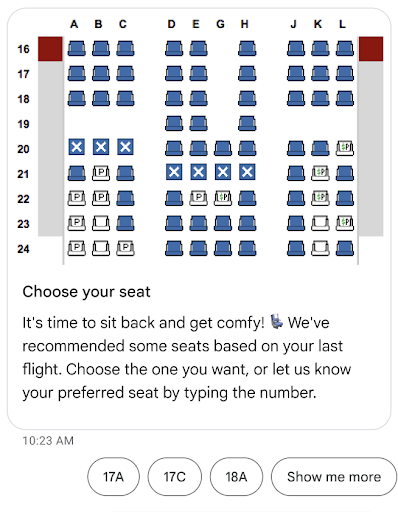
Pracownik obsługi klienta prosi użytkownika o wybranie miejsca.

Przykładowy kod
const suggestions = [ { reply: { text: 'View the seat map', postbackData: 'view_seat_map', }, }, ]; const outerSuggestions = [ { reply: { text: '17A', postbackData: 'seat_17A', }, }, { reply: { text: '17C', postbackData: 'seat_17C', }, }, { reply: { text: '18A', postbackData: 'seat_18A', }, }, { reply: { text: 'Show me more', postbackData: 'more', }, }, ]; const params = { messageText: 'Choose your seat', messageDescription: "It's time to sit back and get comfy! 💺 We've recommended some seats based on your last flight. Choose the one you want, or let us know your preferred seat by typing the number.", msisdn: msisdn, imageUrl: getImageUrl('seatMap.png'), height: 'TALL', orientation: 'VERTICAL', outerSuggestions: outerSuggestions }; rbmApiHelper.sendRichCard(params);
Użytkownik klika sugerowaną odpowiedź dotyczącą wybranego miejsca.

Pracownik obsługi klienta potwierdza wybór użytkownika.

Przykładowy kod
this.seatmap[msisdn] = seat; const params = { messageText: `Seat ${seat}, you got it`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodOptions(msisdn); });
Pracownik obsługi klienta prosi użytkownika o wybranie posiłku na pokładzie.

Przykładowy kod
const params = { messageText: `Now let's talk food 😋 You can pre-order your in-flight meal. Would you be happy with a vegetarian entree or a chicken entree?`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodDetails(msisdn); });
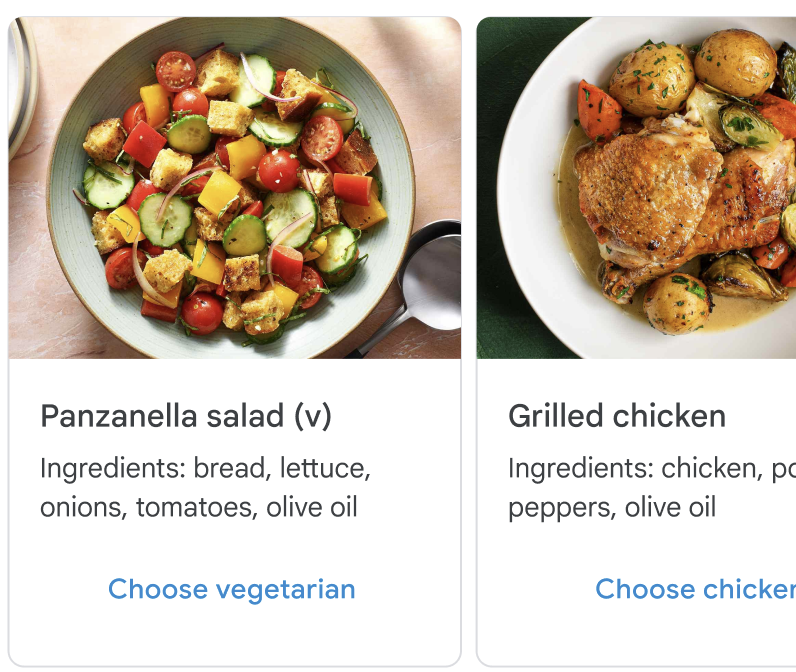
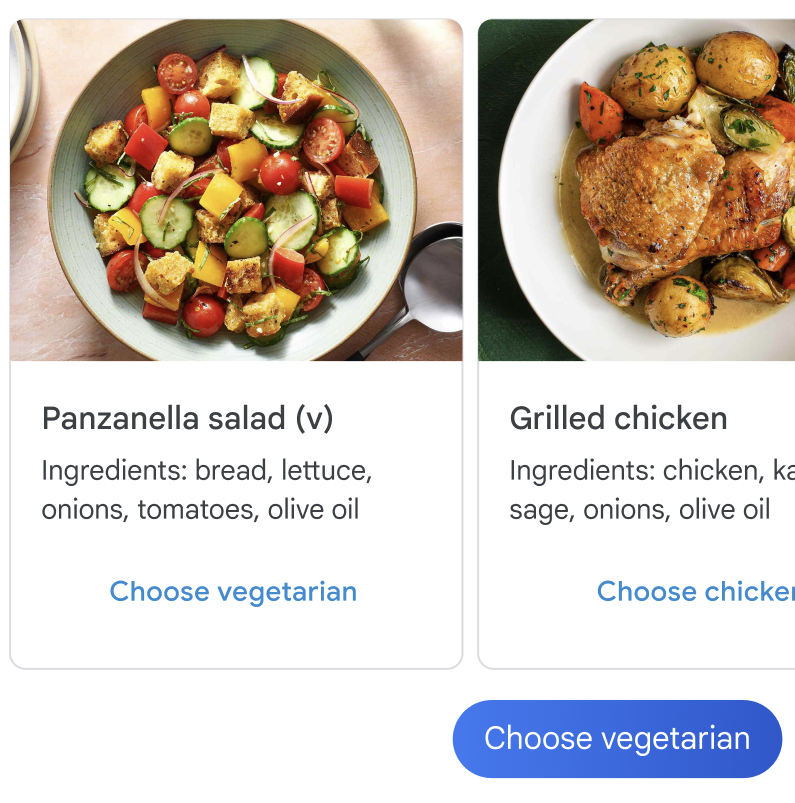
Pracownik obsługi klienta pokazuje opcje posiłków.

Przykładowy kod
const cardContents = [ { title: 'Panzanella salad (v)', description: 'Ingredients: bread, lettuce, onions, tomatoes, olive oil', suggestions: [ { reply: { text: 'Choose vegetarian', postbackData: 'veggie', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('salad.jpg'), }, }, }, { title: 'Grilled chicken with greens', description: 'Ingredients: chicken, potatoes, peppers, olive oil', suggestions: [ { reply: { text: 'Choose chicken', postbackData: 'chicken', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('chicken.png'), }, }, }, ]; const params = { msisdn: msisdn, cardContents: cardContents, }; rbmApiHelper.sendCarouselCard(params);
Użytkownik klika sugerowaną odpowiedź na temat wybranego posiłku.

Pracownik obsługi klienta potwierdza wybór użytkownika.

Przykładowy kod
const params = { messageText: `Vegetarian it is 💚`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendAskConfirmation(msisdn); });
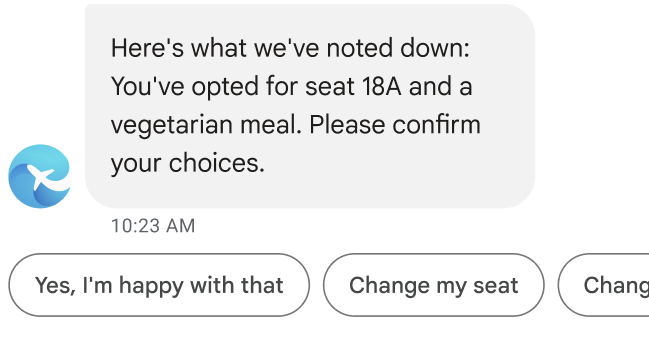
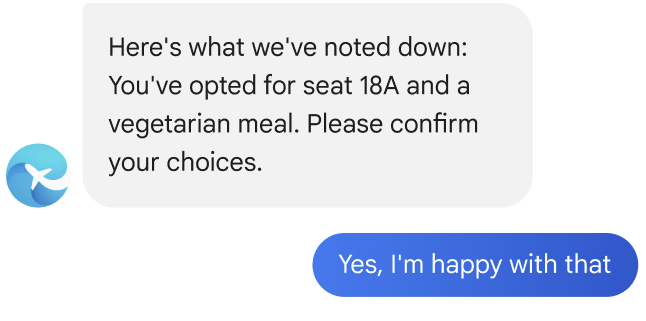
Przedstawiciel podsumowuje szczegóły zameldowania.

Przykładowy kod
let seat = this.seatmap[msisdn]; const suggestions = [ { reply: { text: "Yes, I'm happy with that", postbackData: 'happy', }, }, { reply: { text: 'Change my seat', postbackData: 'change_seat', }, }, { reply: { text: 'Change my meal', postbackData: 'change_meal', }, }, ]; const params = { messageText: "Here's what we've noted down: You've opted for seat " + seat + " and a vegetarian meal. Please confirm your choices.", msisdn: msisdn, suggestions: suggestions }; rbmApiHelper.sendMessage(params);
Użytkownik wybiera sugerowaną odpowiedź, aby potwierdzić szczegóły zameldowania.

Przedstawiciel informuje, że zameldowanie zostało zakończone.

Przykładowy kod
const params = { messageText: "Hooray! You're now checked in for your flight ☑️ Here's your boarding pass. We're so happy to host you soon!", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendWalletPass(msisdn); });
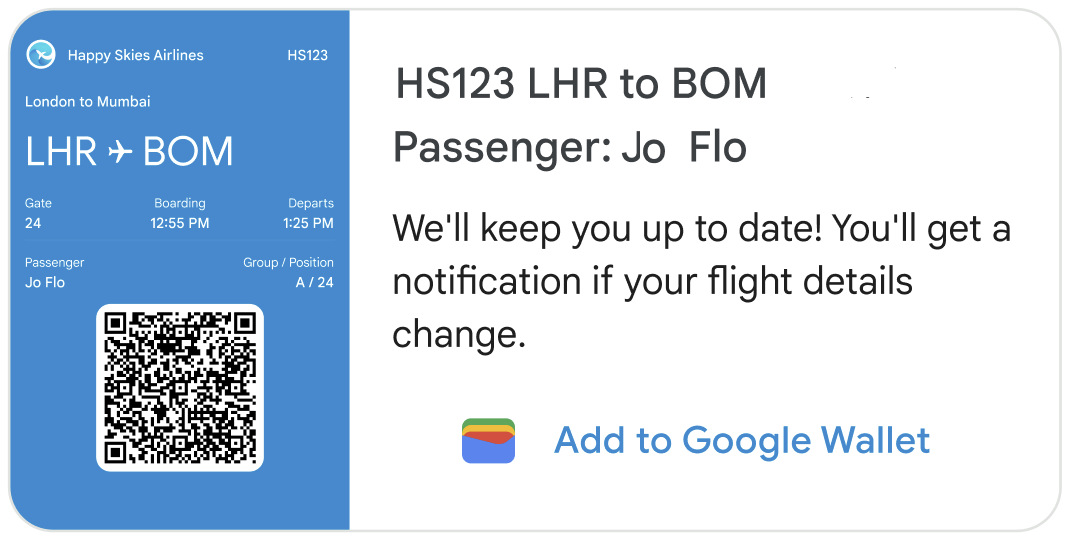
Agent wysyła kartę pokładową użytkownika.

Przykładowy kod
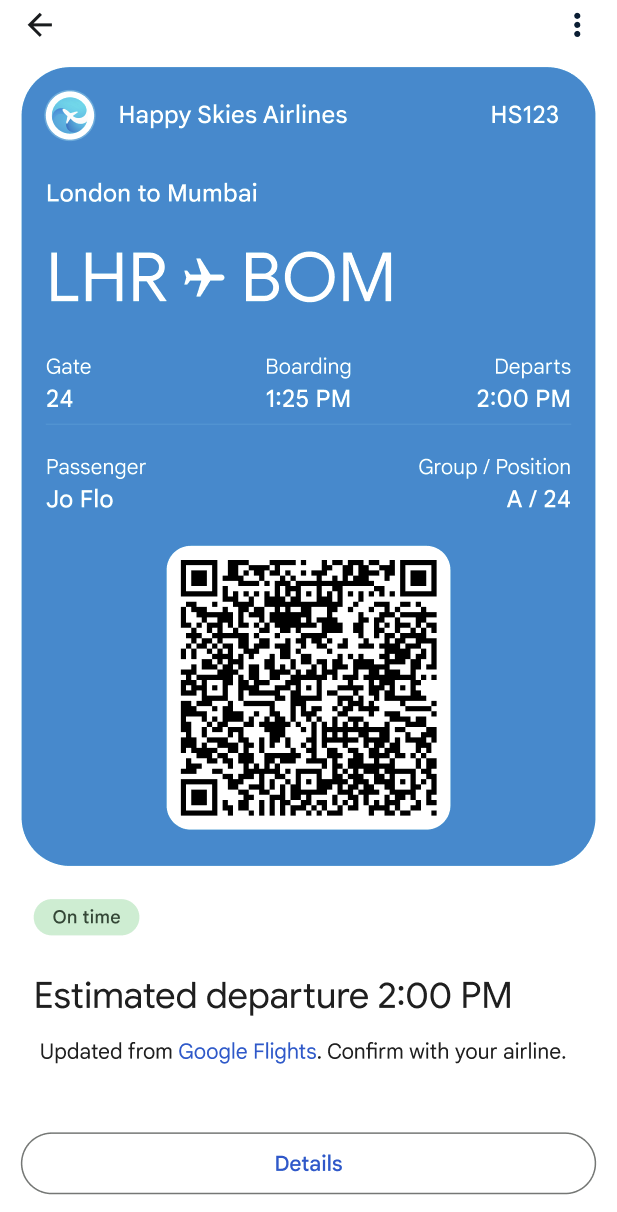
this.walletHelper.createFlightPassUrl(this.seatmap[msisdn]).then((url) => { let suggestions = [ { action: { text: 'Add to Google Wallet', postbackData: 'addToWallet', openUrlAction: { url: url }, }, }, ]; const params = { messageText: 'HS123 LHR to BOM\nPassenger: Jo Flow', messageDescription: "We'll keep you up to date! You'll get a notification if your flight details change.", msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('boardingPass.png'), height: 'TALL', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params); });
Na tej poziomej karcie informacyjnej obraz przedstawia w pełni funkcjonalny bilet lotniczy wydany przez linię lotniczą. Obraz powinien zawierać wszystkie niezbędne informacje dotyczące karty pokładowej, w tym kod kreskowy, który można zeskanować. Użytkownicy mogą kliknąć obraz, aby wyświetlić i zeskanować kartę pokładową w aplikacji Wiadomości Google.
Na karcie rozszerzonej pojawia się sugestia Dodaj do Portfela Google. Ta sugestia powoduje działanie Otwórz adres URL, które powoduje otwarcie aplikacji Portfel Google, w której użytkownik może dodać kartę pokładową do swojego portfela. (jeśli aplikacja nie jest na urządzeniu użytkownika, wyświetli się prośba o jej zainstalowanie). Gdy karta zostanie dodana do Portfela Google, użytkownik automatycznie otrzyma przypomnienie o locie oraz aktualizacje stanu, jeśli zmienią się szczegóły lotu.
Należy też aktualizować dane użytkowników, którzy nie dodali karty do Portfela Google. wysłać użytkownikowi wiadomość o wszelkich zmianach informacji o pokładzie wyświetlanych na karcie rozszerzonej;
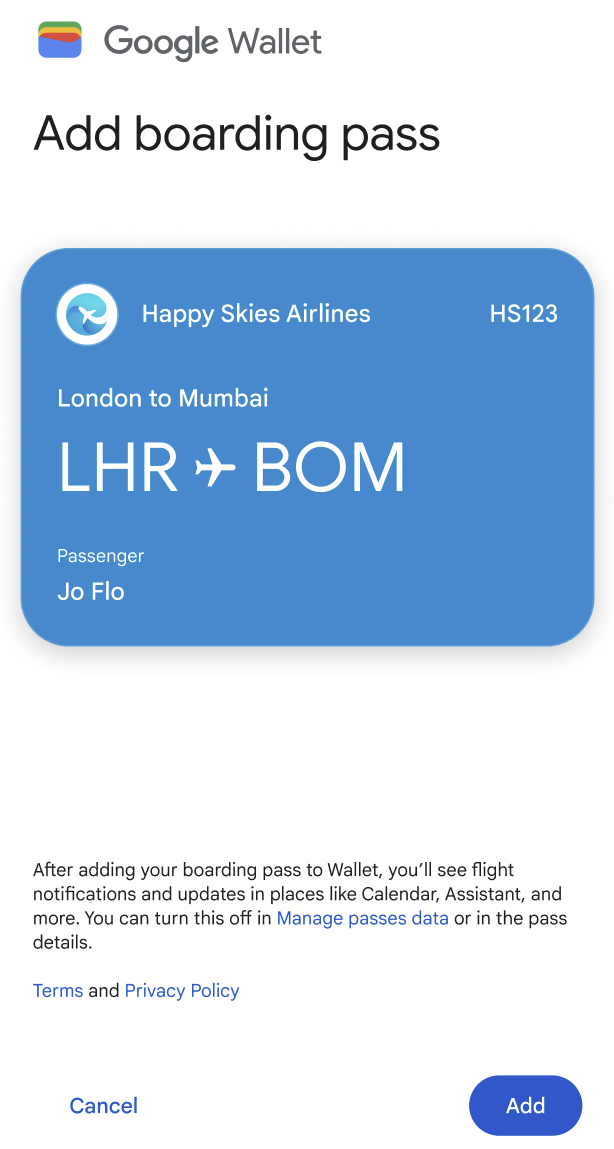
Użytkownik klika sugerowane działanie, aby dodać kartę do Portfela Google.

Otworzy się aplikacja Portfel Google. Użytkownik klika przycisk, aby dodać kartę do portfela.

Użytkownik klika przycisk, aby wyświetlić kartę.

Wyświetla się karta pokładowa z kodem QR.