Вы можете использовать Сообщения Google с RCS и Google Кошельком , чтобы создать плавный процесс регистрации: пользователь завершает регистрацию, получает посадочный талон и добавляет его непосредственно в Google Кошелек из приложения «Сообщения». Попадая в кошелек, пропуск автоматически обновляется, если данные о рейсе меняются. Пользователи имеют быстрый доступ к актуальному посадочному талону прямо на своем телефоне.
В этом документе описаны технические шаги по внедрению посадочного талона в поток Google Кошелька. В нем также содержится образец беседы с советами по дизайну для более удобной и эффективной регистрации с помощью RBM.
Техническая реализация
Чтобы реализовать посадочный талон в потоке Google Кошелька, вы будете работать с API Google Кошелька и API RBM.
Предварительные условия
Чтобы начать работу с API Google Кошелька, выполните следующие обязательные шаги :
- Зарегистрируйте учетную запись эмитента Кошелька, чтобы вы могли создавать и распространять карты для Google Кошелька.
- Создайте проект Google Cloud (GCP), если у вас его еще нет.
- Включите API Google Кошелька.
- Создайте учетную запись службы и ключ, чтобы вы могли вызывать API Google Кошелька.
- Авторизуйте аккаунт сервиса в консоли Google Pay и Wallet.
- Используйте шаблон посадочного талона , чтобы создать новый посадочный класс.
API Google Кошелька
Чтобы создать посадочный талон и URL-адрес добавления в Google Кошелек для RBM, выполните следующие действия :
- Выполните необходимые аутентификации и авторизации.
- Создайте объект пропусков.
- Получите подписанный веб-токен JSON (JWT). Максимальная длина закодированного JWT — 2048 символов.
- Используйте JWT для создания URL-адреса добавления в Google Кошелек.
УРМ API
Чтобы отправить предложение «Добавить в Google Кошелек» из RBM, отправьте действие «Открыть URL» . В полезных данных сообщения выполните следующие действия:
- В качестве
textвведите «Добавить в Google Кошелек». - В качестве
urlвведите URL-адрес добавления в Google Кошелек.
Значок Google Кошелька автоматически появится на ярлыке предложения.

Дизайн разговора
В этом примере используется уникальная сила диалога, которая помогает пользователям пройти весь процесс регистрации. Он демонстрирует, как можно использовать естественный диалог и богатые функции, такие как предложения одним касанием и расширенные карточки, чтобы помочь пользователям достичь своих целей. В этом случае их цели: (1) настроить мой опыт полета, (2) получить посадочный талон и (3) добавить его в Google Кошелек для быстрого доступа в аэропорту.
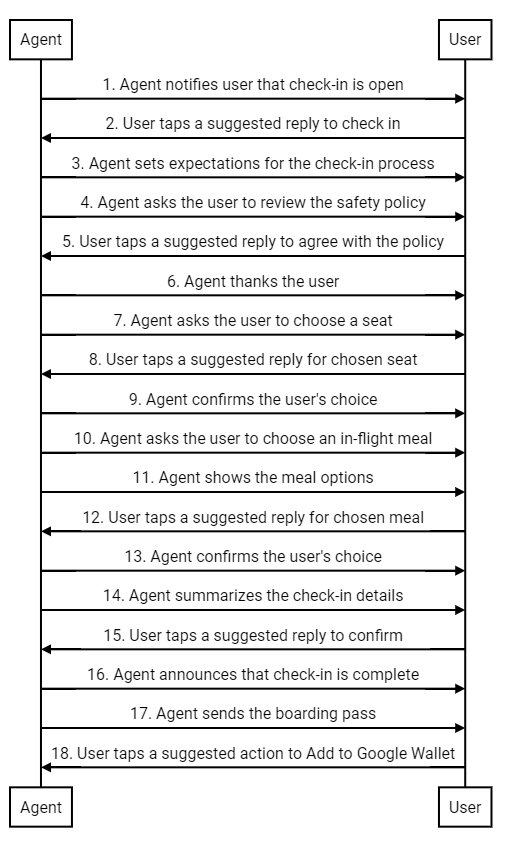
Далее следует обзор беседы. Далее следуют советы по дизайну и пошаговое описание процесса. Чтобы реализовать аналогичный дизайн для вашего агента, см. примеры кода, следующие за этими шагами.

Консультации по дизайну
Помните об этих принципах при планировании процесса регистрации:
- Ваше первое сообщение является самым важным. Кратко изложите цель разговора, чтобы у пользователя была причина вступить в него.
- Каждое сообщение должно содержать небольшой фрагмент информации и побуждать пользователя ответить. Предлагаемые ответы и предлагаемые действия помогут пользователям сделать следующий шаг.
- Ваш агент должен быть отзывчивым, а не роботизированным. Используйте язык, который отражает тон вашего бренда. Как бы ваш идеальный представитель бренда общался с покупателем?
- Людям нравится чувствовать себя особенными. Вы можете персонализировать процесс регистрации, предложив места или питание на основе истории полетов пользователя.
- Богатые карточки и карусели делают разговор более динамичным. Используйте их, чтобы делиться изображениями и деталями, которые помогут пользователю выбрать один из вариантов.
- Хороший разговор заканчивается хорошо. Подтвердите данные регистрации пользователя, прежде чем отправлять ему посадочный талон. Добавьте человечности с помощью дружеских проводов.
Процесс регистрации
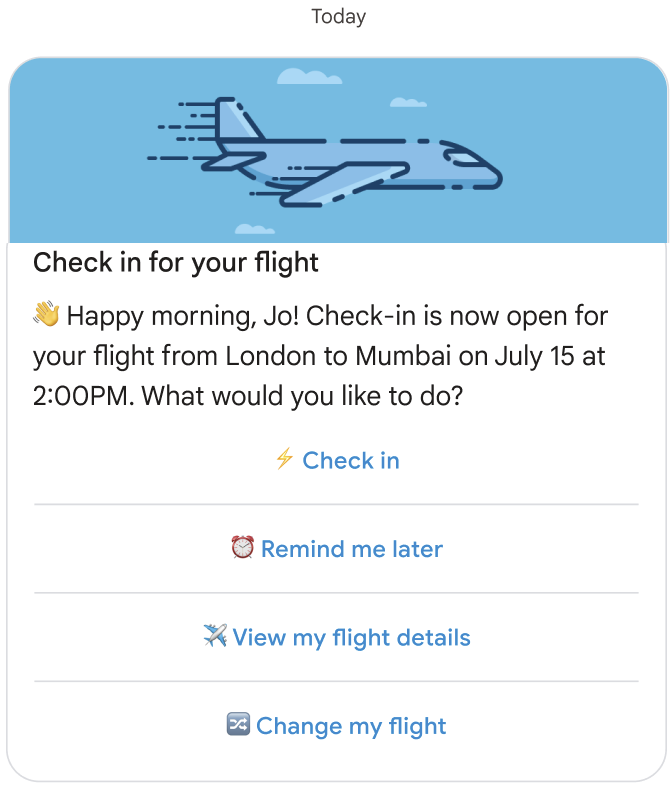
Агент уведомляет пользователя о том, что регистрация на его рейс открыта.

Пример кода
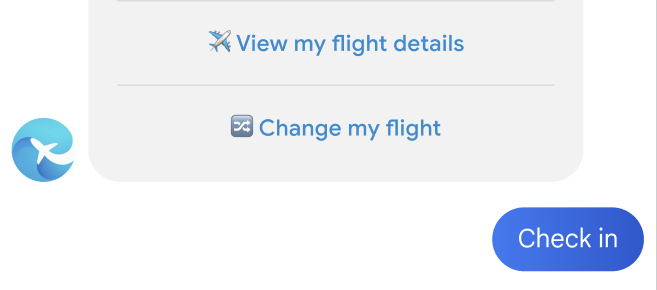
const suggestions = [ { reply: { text: '⚡ Check in', postbackData: 'checkIn', }, }, { reply: { text: '⏰ Remind me later', postbackData: 'remindMe', }, }, { reply: { text: '✈️ View my flight details', postbackData: 'flightDetails', }, }, { reply: { text: '🔀 Change my flight', postbackData: 'flightChange', }, }, ]; const params = { messageText: 'Check-in for your flight', messageDescription: '👏 Happy morning, Jo! Check-in is now open for your flight from London to Mumbai on ' + getFlightTime() + ' at 2:00PM. What would you like to do? ', msisdn: phoneNumber, suggestions: suggestions, imageUrl: getImageUrl('fly.png'), height: 'MEDIUM', }; rbmApiHelper.sendRichCard(params);
Пользователь нажимает на предложенный ответ, чтобы зарегистрироваться.

Агент устанавливает ожидания в отношении процесса регистрации.

Пример кода
const params = { messageText: "OK, great. It's just 3 simple steps to check in. Here's the first step to get you onboard:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPolicyImage(msisdn); });
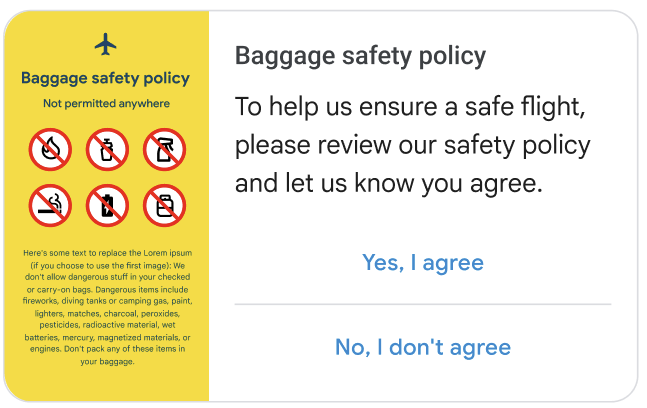
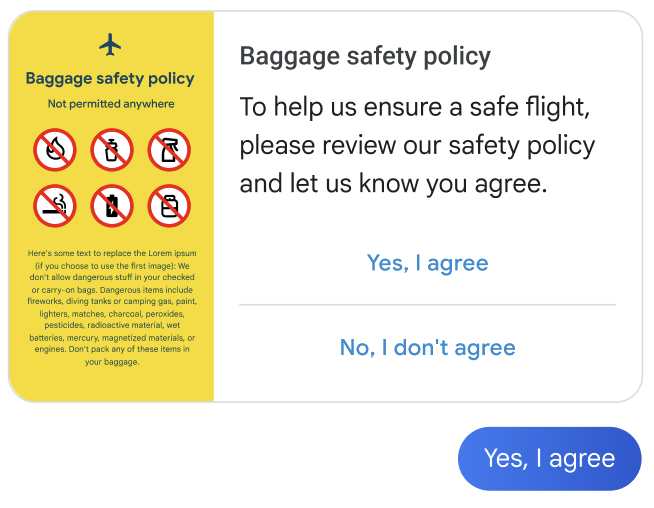
Агент просит пользователя согласиться с политикой безопасности.

Пример кода
const suggestions = [ { reply: { text: 'Yes, I agree', postbackData: 'policy_agree', }, }, { reply: { text: "No, I don't agree", postbackData: 'policy_nack', }, }, ]; const params = { messageText: 'Baggage safety policy', messageDescription: 'To help us ensure a safe flight, please review our safety policy and let us know you agree', msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('policyImage.png'), height: 'MEDIUM', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params);
Пользователь нажимает на предложенный ответ, чтобы согласиться.

Агент благодарит пользователя и представляет следующий шаг.

Пример кода
const params = { messageText: "Thank you - A safe passenger is a happy passenger! Here's the next step:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPlan(msisdn); });
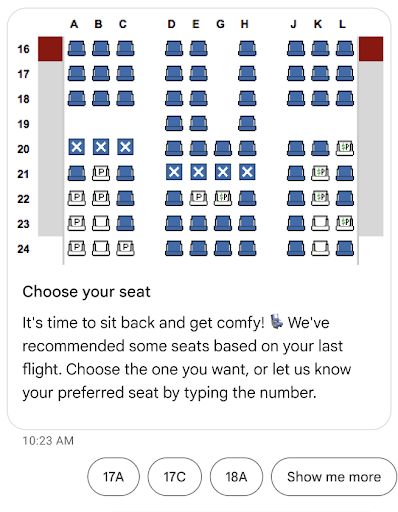
Агент предлагает пользователю выбрать место.

Пример кода
const suggestions = [ { reply: { text: 'View the seat map', postbackData: 'view_seat_map', }, }, ]; const outerSuggestions = [ { reply: { text: '17A', postbackData: 'seat_17A', }, }, { reply: { text: '17C', postbackData: 'seat_17C', }, }, { reply: { text: '18A', postbackData: 'seat_18A', }, }, { reply: { text: 'Show me more', postbackData: 'more', }, }, ]; const params = { messageText: 'Choose your seat', messageDescription: "It's time to sit back and get comfy! 💺 We've recommended some seats based on your last flight. Choose the one you want, or let us know your preferred seat by typing the number.", msisdn: msisdn, imageUrl: getImageUrl('seatMap.png'), height: 'TALL', orientation: 'VERTICAL', outerSuggestions: outerSuggestions }; rbmApiHelper.sendRichCard(params);
Пользователь нажимает на предложенный ответ для выбранного места.

Агент подтверждает выбор пользователя.

Пример кода
this.seatmap[msisdn] = seat; const params = { messageText: `Seat ${seat}, you got it`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodOptions(msisdn); });
Агент просит пользователя выбрать еду в полете.

Пример кода
const params = { messageText: `Now let's talk food 😋 You can pre-order your in-flight meal. Would you be happy with a vegetarian entree or a chicken entree?`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodDetails(msisdn); });
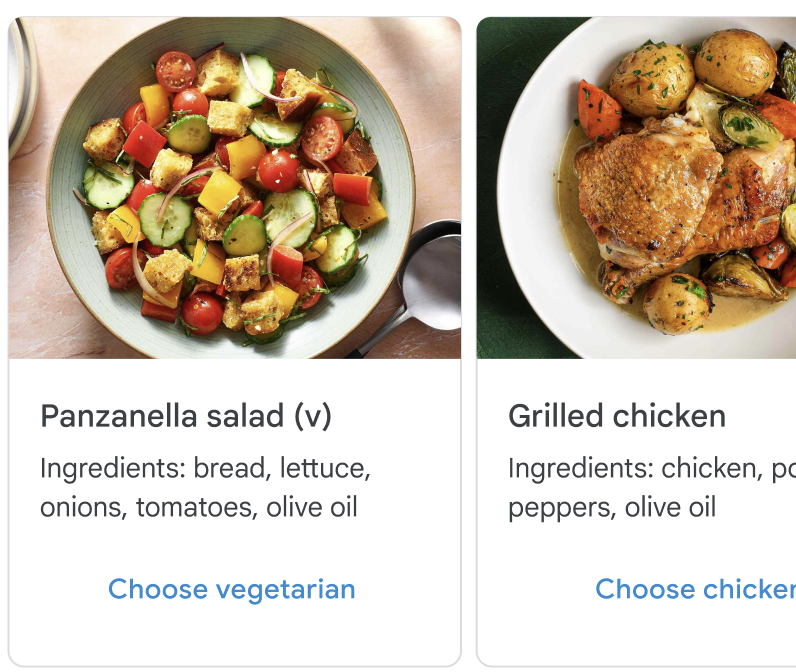
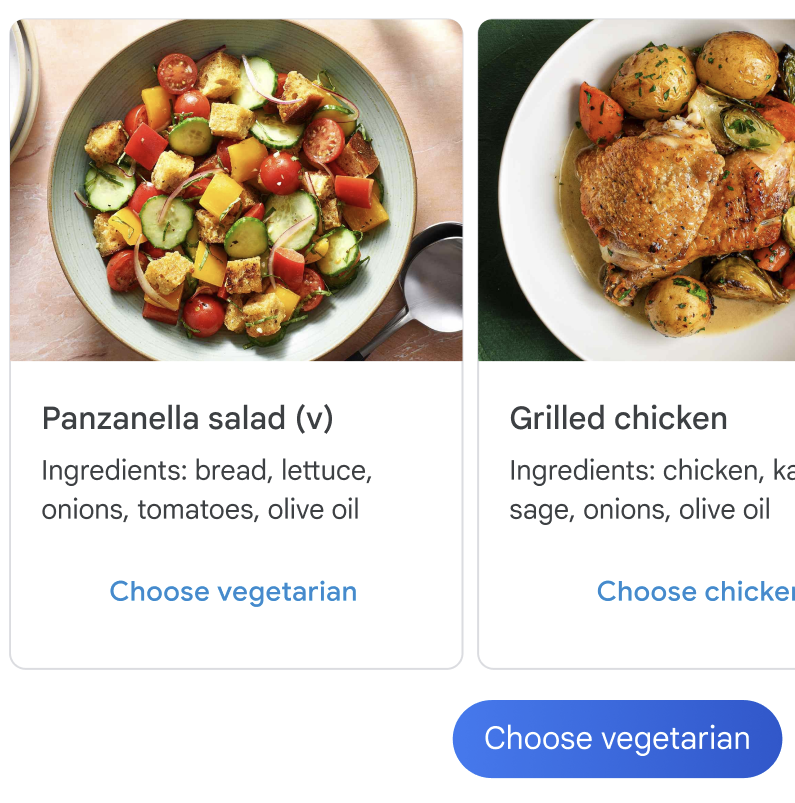
Агент показывает варианты питания.

Пример кода
const cardContents = [ { title: 'Panzanella salad (v)', description: 'Ingredients: bread, lettuce, onions, tomatoes, olive oil', suggestions: [ { reply: { text: 'Choose vegetarian', postbackData: 'veggie', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('salad.jpg'), }, }, }, { title: 'Grilled chicken with greens', description: 'Ingredients: chicken, potatoes, peppers, olive oil', suggestions: [ { reply: { text: 'Choose chicken', postbackData: 'chicken', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('chicken.png'), }, }, }, ]; const params = { msisdn: msisdn, cardContents: cardContents, }; rbmApiHelper.sendCarouselCard(params);
Пользователь нажимает на предложенный ответ для выбранного блюда.

Агент подтверждает выбор пользователя.

Пример кода
const params = { messageText: `Vegetarian it is 💚`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendAskConfirmation(msisdn); });
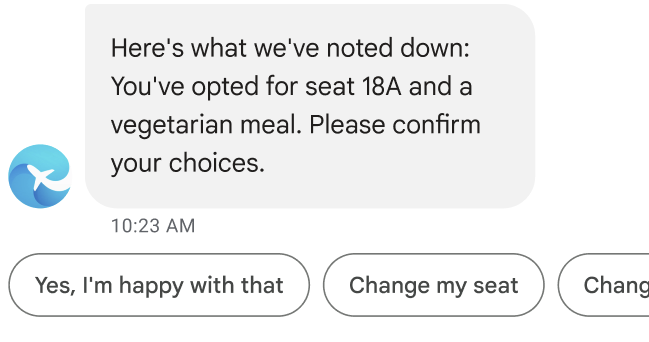
Агент суммирует детали регистрации.

Пример кода
let seat = this.seatmap[msisdn]; const suggestions = [ { reply: { text: "Yes, I'm happy with that", postbackData: 'happy', }, }, { reply: { text: 'Change my seat', postbackData: 'change_seat', }, }, { reply: { text: 'Change my meal', postbackData: 'change_meal', }, }, ]; const params = { messageText: "Here's what we've noted down: You've opted for seat " + seat + " and a vegetarian meal. Please confirm your choices.", msisdn: msisdn, suggestions: suggestions }; rbmApiHelper.sendMessage(params);
Пользователь нажимает на предложенный ответ, чтобы подтвердить детали регистрации.

Агент объявляет, что регистрация завершена.

Пример кода
const params = { messageText: "Hooray! You're now checked in for your flight ☑️ Here's your boarding pass. We're so happy to host you soon!", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendWalletPass(msisdn); });
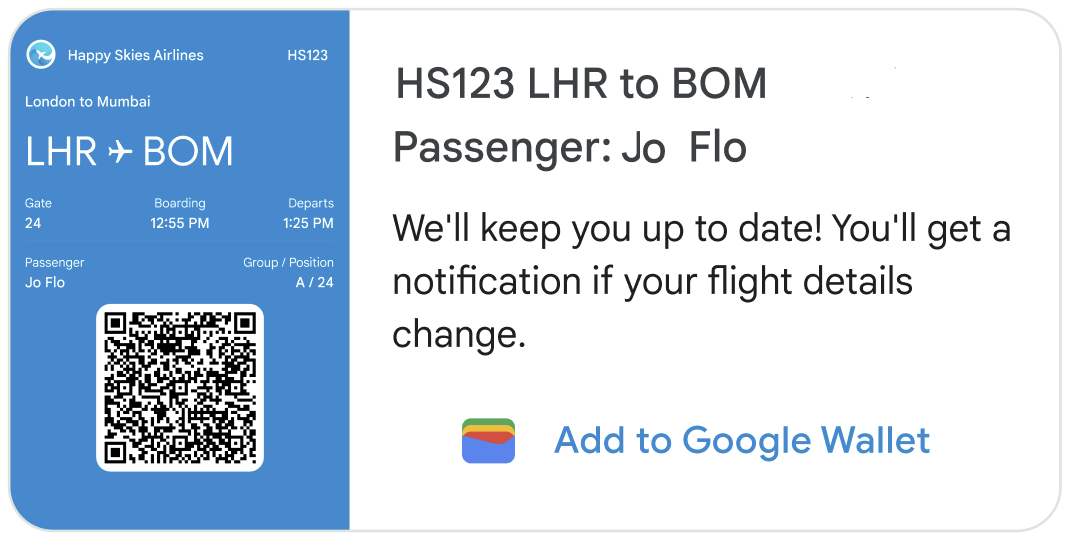
Агент отправляет посадочный талон пользователя.

Пример кода
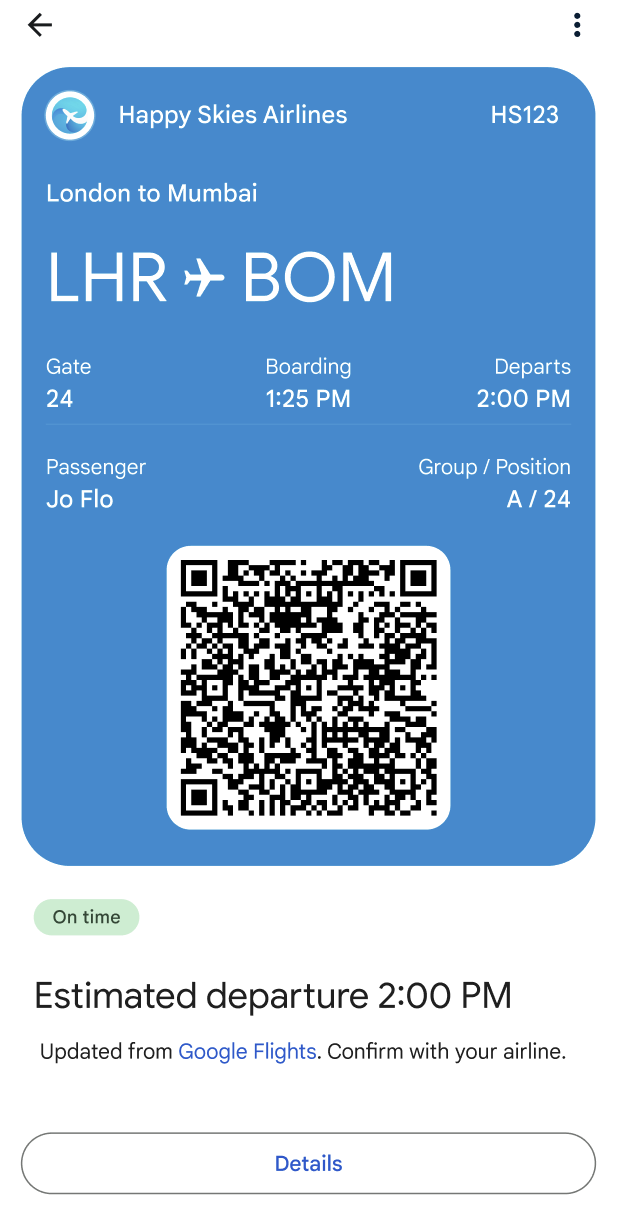
this.walletHelper.createFlightPassUrl(this.seatmap[msisdn]).then((url) => { let suggestions = [ { action: { text: 'Add to Google Wallet', postbackData: 'addToWallet', openUrlAction: { url: url }, }, }, ]; const params = { messageText: 'HS123 LHR to BOM\nPassenger: Jo Flow', messageDescription: "We'll keep you up to date! You'll get a notification if your flight details change.", msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('boardingPass.png'), height: 'TALL', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params); });
На этой горизонтальной насыщенной карточке изображение представляет собой полнофункциональный посадочный талон, предоставленный авиакомпанией. На изображении должна быть отображена вся необходимая информация о посадке, включая сканируемый штрих-код. Пользователи могут коснуться изображения, чтобы просмотреть и отсканировать свой посадочный талон из приложения Google «Сообщения».
На расширенной карточке появится предложение «Добавить в Google Кошелек» . Это предложение запускает действие «Открыть URL» , которое открывает приложение «Google Кошелек», где пользователь может добавить посадочный талон в свой кошелек. (Если приложения нет на устройстве пользователя, ему будет предложено установить его.) После добавления пропуска в Google Кошелек пользователь автоматически получает напоминание о рейсе и обновления статуса, если данные его рейса меняются.
Пользователей, которые не добавляют свой пропуск в Google Кошелек, также следует держать в курсе последних событий. Сообщайте пользователю о любых изменениях в информации о посадке, отображаемой на расширенной карточке.
Пользователь нажимает на предложенное действие, чтобы добавить пропуск в Google Кошелек.

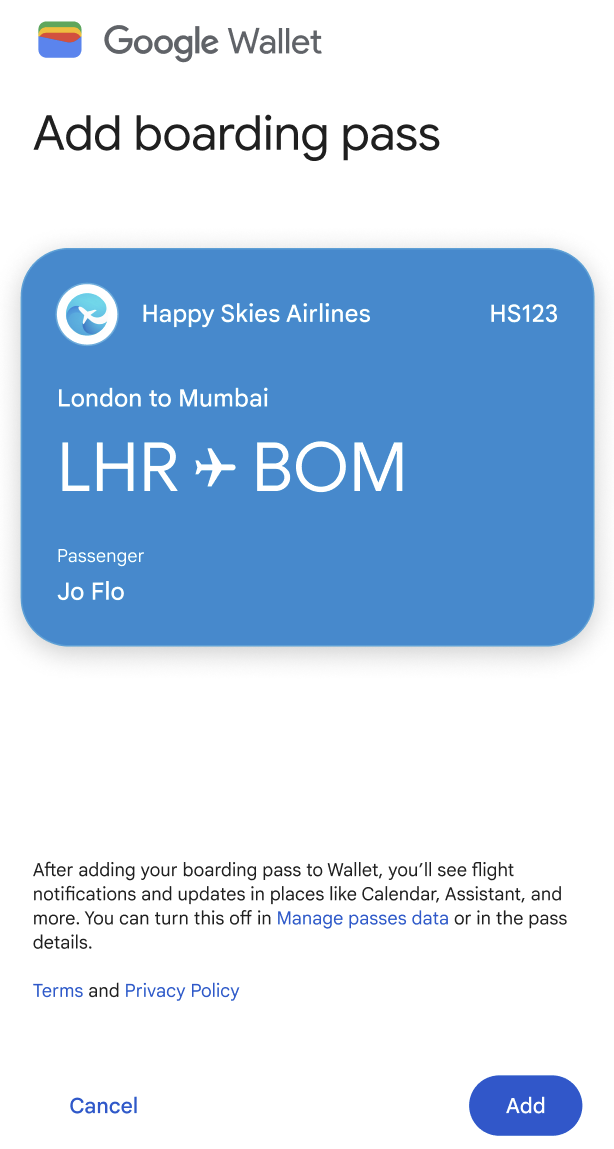
Откроется приложение Google Кошелек. Пользователь нажимает кнопку, чтобы добавить пропуск в свой кошелек.

Пользователь нажимает кнопку, чтобы просмотреть свой пропуск.

Показан посадочный талон с QR-кодом.