RCS ve Google Cüzdan ile birlikte Google Mesajlar'ı kullanarak sorunsuz bir check-in akışı tasarlayabilirsiniz: Kullanıcı check-in işlemini tamamlar, biniş kartını alır ve Mesajlar uygulamasından doğrudan Google Cüzdan'a ekler. Cüzdana eklenen bilet, uçuş bilgileri değişirse otomatik olarak güncellenir. Kullanıcılar, güncel bir biniş kartına doğrudan telefonlarından hızlıca erişebilir.
Bu belgede, Google Cüzdan akışına biniş kartı uygulamayla ilgili teknik adımlar açıklanmaktadır. Ayrıca, RBM ile sorunsuz ve verimli bir check-in deneyimi sağlayacak tasarım ipuçlarından oluşan örnek bir sohbet de yer alıyor.
Teknik uygulama
Google Cüzdan akışına biniş kartı uygulamak için Google Cüzdan API'si ve RBM API'si ile çalışırsınız.
Ön koşullar
Google Cüzdan API'sini kullanmaya başlamak için aşağıdaki zorunlu adımları uygulayın:
- Google Cüzdan için kart oluşturmak ve dağıtmak üzere Cüzdan kart veren hesabı kaydolun.
- Henüz yoksa bir Google Cloud (GCP) projesi oluşturun.
- Google Cüzdan API'sini etkinleştirin.
- Google Cüzdan API'sini çağırabilmek için bir hizmet hesabı ve anahtar oluşturun.
- Google Pay ve Cüzdan Konsolu'nda hizmet hesabını yetkilendirin.
- Yeni bir biniş sınıfı oluşturmak için biniş kartı şablonunu kullanın.
Google Cüzdan API'si
RBM için biniş kartı ve RBM için Google Cüzdan'a ekle URL'si oluşturmak üzere bu adımları uygulayın:
- Gerekli kimlik doğrulama ve yetkilendirme işlemlerini gerçekleştirin.
- Kartlar nesnesi oluşturun.
- İmzalı bir JSON Web Jetonu (JWT) alın. Kodlanmış bir JWT'nin maksimum uzunluğu 2.048 karakterdir.
- Google Cüzdan'a ekle URL'si oluşturmak için JWT'yi kullanın.
RBM API
RBM'den Google Cüzdan'a ekleme önerisi göndermek için URL'yi aç işlemi gönderin. Mesaj yükünde şunları yapın:
textiçin "Google Cüzdan'a ekle"yi girin.urliçin Google Cüzdan'a ekle URL'sini girin.
Google Cüzdan simgesi, öneri etiketinde otomatik olarak gösterilir.

Sohbet tasarımı
Bu örnekte, kullanıcılara eksiksiz bir check-in akışında rehberlik etmek için sohbetin benzersiz gücü kullanılmaktadır. Kullanıcıların hedeflerine ulaşmasına yardımcı olmak için tek dokunuşla sunulan öneriler ve zengin kartlar gibi doğal iletişim özelliklerini ve zengin özellikleri nasıl kullanabileceğinizi gösterir. Bu durumda hedefleri şunlardır: (1) uçuş deneyimimi özelleştirmek, (2) biniş kartımı almak ve (3) havaalanında hızlı erişim için Google Cüzdan'a eklemek.
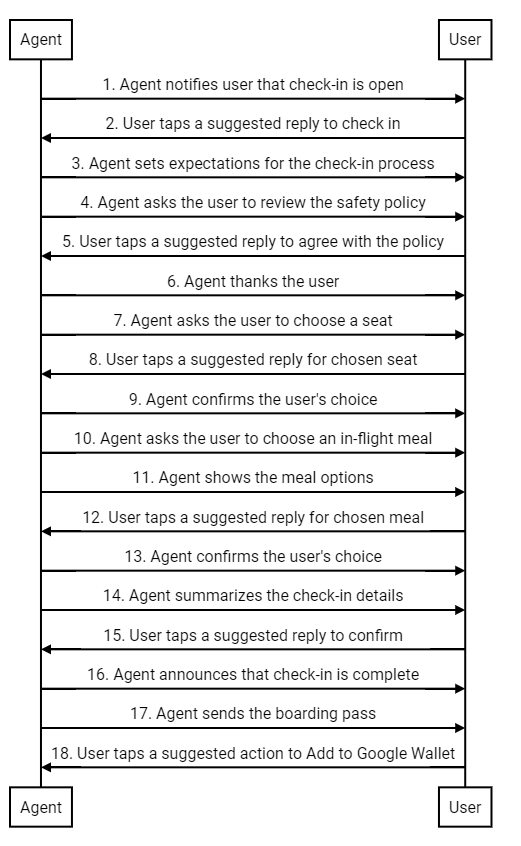
Aşağıda görüşmeye genel bir bakış sunulmaktadır. Ardından tasarım ipuçları ve akışa dair adım adım bir döküm yer alır. Temsilciniz için benzer bir tasarım uygulamak istiyorsanız adımları takip eden kod örneklerine bakın.

Tasarımla ilgili öneriler
Giriş akışınızı tasarlarken aşağıdaki ilkeleri göz önünde bulundurun:
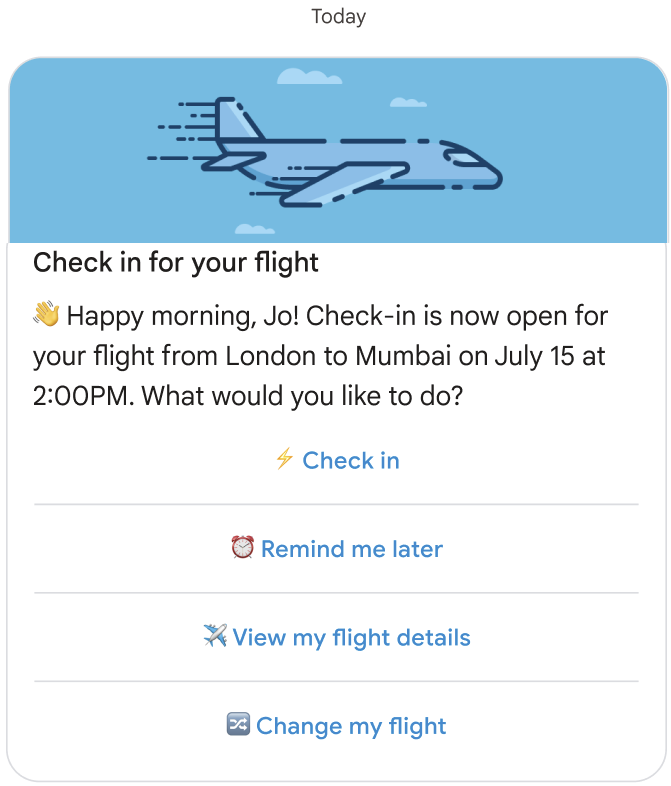
- İlk mesajınız en önemli mesajdır. Kullanıcının etkileşim kurmak için bir nedeni olması için görüşmenin amacını kısaca anlatın.
- Her mesajda az miktarda bilgi sağlanmalı ve kullanıcıdan yanıt vermesi istenmelidir. Önerilen yanıtlar ve önerilen işlemler, kullanıcıların bir sonraki adımı atmalarına yardımcı olur.
- Temsilciniz robotik değil, duyarlı olmalıdır. Markanızın üslubunu yansıtan bir dil kullanın. İdeal marka temsilciniz bir müşteriyle nasıl sohbet eder?
- İnsanlar kendilerini özel hissetmeyi sever. Kullanıcının uçuş geçmişine göre koltuk veya yemek önerileri sunarak check-in deneyimini kişiselleştirebilirsiniz.
- Zengin kartlar ve bantlar sohbeti daha dinamik hale getirir. Kullanıcının seçenekler arasında seçim yapmasına yardımcı olacak resimleri ve ayrıntıları paylaşmak için bu alanları kullanın.
- İyi bir sohbet iyi biter. Kullanıcının biniş kartını göndermeden önce check-in bilgilerini onaylayın. Dostça bir veda mesajıyla samimiyet gösterin.
Giriş akışı
Temsilci, kullanıcıya uçuş için check-in'in açık olduğunu bildirir.

Kod örneği
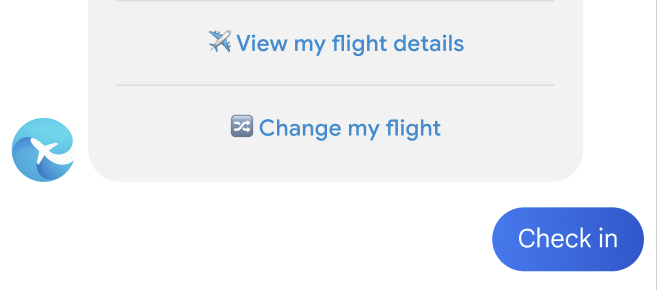
const suggestions = [ { reply: { text: '⚡ Check in', postbackData: 'checkIn', }, }, { reply: { text: '⏰ Remind me later', postbackData: 'remindMe', }, }, { reply: { text: '✈️ View my flight details', postbackData: 'flightDetails', }, }, { reply: { text: '🔀 Change my flight', postbackData: 'flightChange', }, }, ]; const params = { messageText: 'Check-in for your flight', messageDescription: '👏 Happy morning, Jo! Check-in is now open for your flight from London to Mumbai on ' + getFlightTime() + ' at 2:00PM. What would you like to do? ', msisdn: phoneNumber, suggestions: suggestions, imageUrl: getImageUrl('fly.png'), height: 'MEDIUM', }; rbmApiHelper.sendRichCard(params);
Kullanıcı, giriş yapmak için önerilen bir yanıta dokunur.

Temsilci, check-in süreciyle ilgili beklentileri belirler.

Kod örneği
const params = { messageText: "OK, great. It's just 3 simple steps to check in. Here's the first step to get you onboard:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPolicyImage(msisdn); });
Temsilci, kullanıcıdan güvenlik politikasını kabul etmesini ister.

Kod örneği
const suggestions = [ { reply: { text: 'Yes, I agree', postbackData: 'policy_agree', }, }, { reply: { text: "No, I don't agree", postbackData: 'policy_nack', }, }, ]; const params = { messageText: 'Baggage safety policy', messageDescription: 'To help us ensure a safe flight, please review our safety policy and let us know you agree', msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('policyImage.png'), height: 'MEDIUM', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params);
Kullanıcı, kabul etmek için önerilen bir yanıta dokunur.

Temsilci, kullanıcıya teşekkür eder ve bir sonraki adımı açıklar.

Kod örneği
const params = { messageText: "Thank you - A safe passenger is a happy passenger! Here's the next step:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPlan(msisdn); });
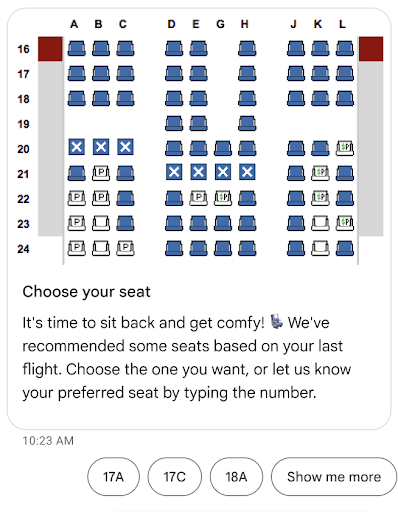
Temsilci, kullanıcıdan koltuk seçmesini ister.

Kod örneği
const suggestions = [ { reply: { text: 'View the seat map', postbackData: 'view_seat_map', }, }, ]; const outerSuggestions = [ { reply: { text: '17A', postbackData: 'seat_17A', }, }, { reply: { text: '17C', postbackData: 'seat_17C', }, }, { reply: { text: '18A', postbackData: 'seat_18A', }, }, { reply: { text: 'Show me more', postbackData: 'more', }, }, ]; const params = { messageText: 'Choose your seat', messageDescription: "It's time to sit back and get comfy! 💺 We've recommended some seats based on your last flight. Choose the one you want, or let us know your preferred seat by typing the number.", msisdn: msisdn, imageUrl: getImageUrl('seatMap.png'), height: 'TALL', orientation: 'VERTICAL', outerSuggestions: outerSuggestions }; rbmApiHelper.sendRichCard(params);
Kullanıcı, seçtiği koltuk için önerilen bir yanıta dokunur.

Temsilci, kullanıcının seçimini onaylar.

Kod örneği
this.seatmap[msisdn] = seat; const params = { messageText: `Seat ${seat}, you got it`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodOptions(msisdn); });
Temsilci, kullanıcıdan uçakta yemek seçmesini ister.

Kod örneği
const params = { messageText: `Now let's talk food 😋 You can pre-order your in-flight meal. Would you be happy with a vegetarian entree or a chicken entree?`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodDetails(msisdn); });
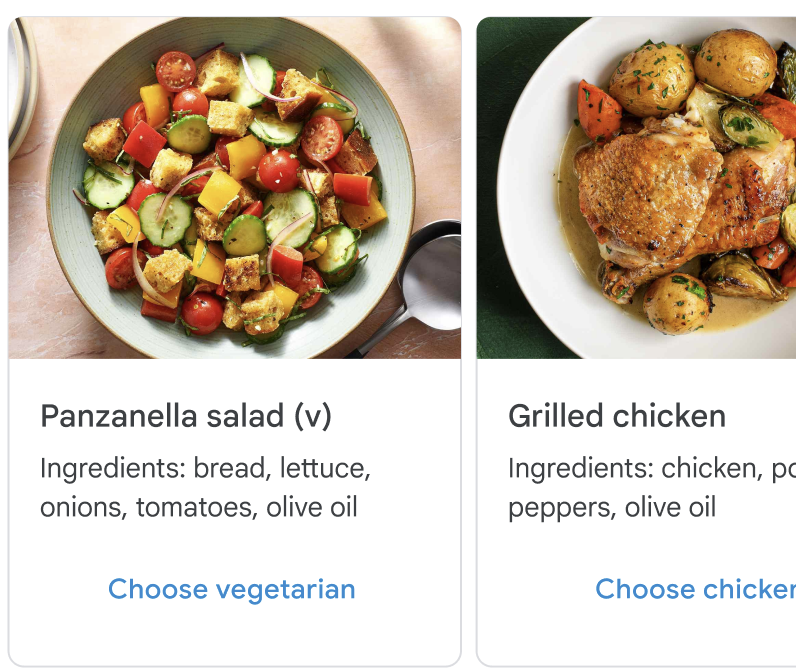
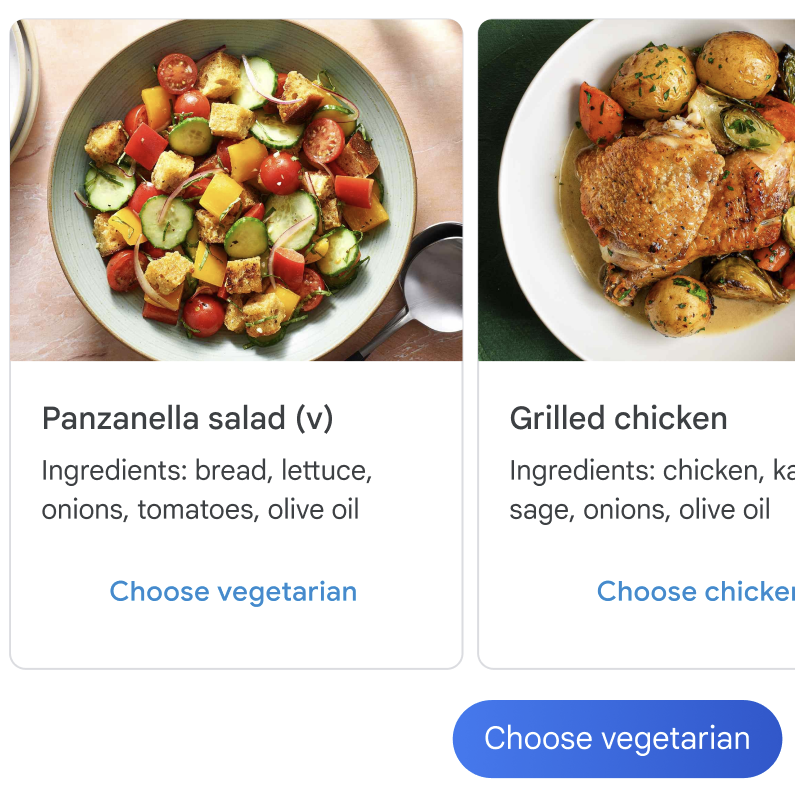
Müşteri temsilcisi yemek seçeneklerini gösteriyor.

Kod örneği
const cardContents = [ { title: 'Panzanella salad (v)', description: 'Ingredients: bread, lettuce, onions, tomatoes, olive oil', suggestions: [ { reply: { text: 'Choose vegetarian', postbackData: 'veggie', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('salad.jpg'), }, }, }, { title: 'Grilled chicken with greens', description: 'Ingredients: chicken, potatoes, peppers, olive oil', suggestions: [ { reply: { text: 'Choose chicken', postbackData: 'chicken', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('chicken.png'), }, }, }, ]; const params = { msisdn: msisdn, cardContents: cardContents, }; rbmApiHelper.sendCarouselCard(params);
Kullanıcı, seçtiği yemek için önerilen bir yanıta dokunur.

Temsilci, kullanıcının seçimini onaylar.

Kod örneği
const params = { messageText: `Vegetarian it is 💚`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendAskConfirmation(msisdn); });
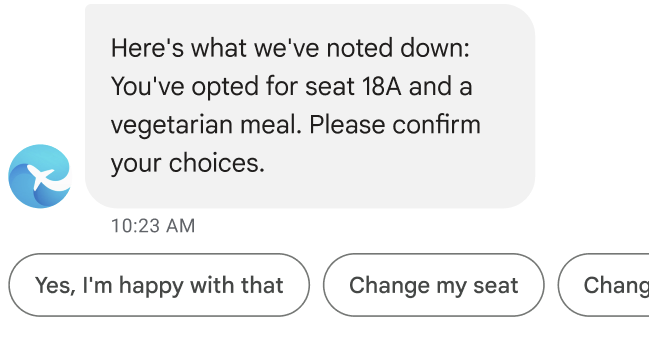
Temsilci, giriş ayrıntılarını özetler.

Kod örneği
let seat = this.seatmap[msisdn]; const suggestions = [ { reply: { text: "Yes, I'm happy with that", postbackData: 'happy', }, }, { reply: { text: 'Change my seat', postbackData: 'change_seat', }, }, { reply: { text: 'Change my meal', postbackData: 'change_meal', }, }, ]; const params = { messageText: "Here's what we've noted down: You've opted for seat " + seat + " and a vegetarian meal. Please confirm your choices.", msisdn: msisdn, suggestions: suggestions }; rbmApiHelper.sendMessage(params);
Kullanıcı, giriş ayrıntılarını onaylamak için önerilen bir yanıta dokunur.

Temsilci, giriş işleminin tamamlandığını duyurur.

Kod örneği
const params = { messageText: "Hooray! You're now checked in for your flight ☑️ Here's your boarding pass. We're so happy to host you soon!", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendWalletPass(msisdn); });
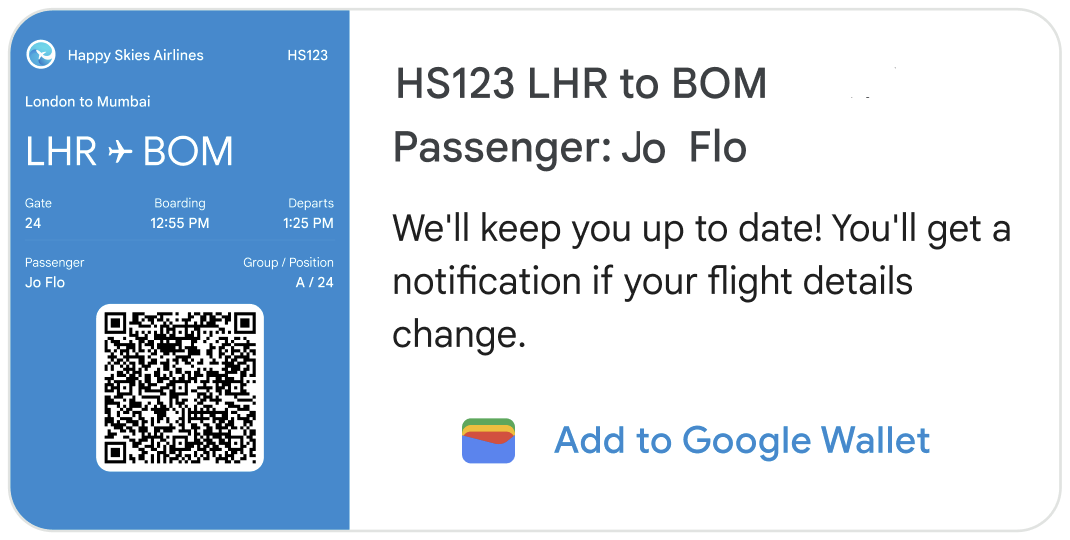
Temsilci, kullanıcının biniş kartını gönderir.

Kod örneği
this.walletHelper.createFlightPassUrl(this.seatmap[msisdn]).then((url) => { let suggestions = [ { action: { text: 'Add to Google Wallet', postbackData: 'addToWallet', openUrlAction: { url: url }, }, }, ]; const params = { messageText: 'HS123 LHR to BOM\nPassenger: Jo Flow', messageDescription: "We'll keep you up to date! You'll get a notification if your flight details change.", msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('boardingPass.png'), height: 'TALL', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params); });
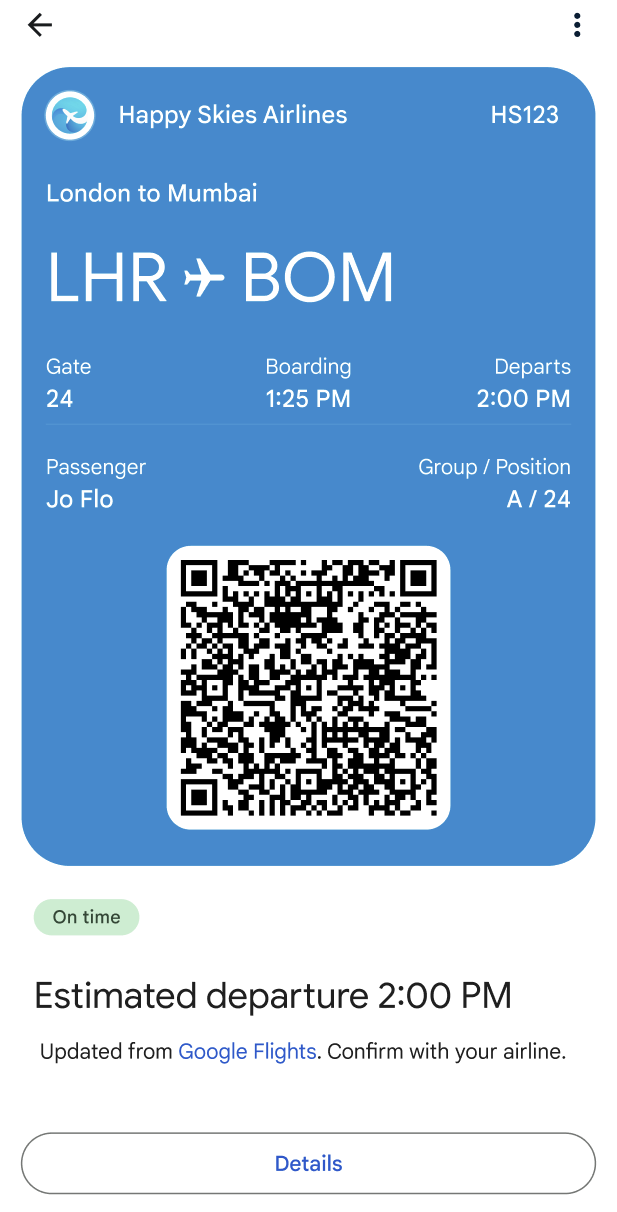
Bu yatay zengin kartta, resim olarak havayolu tarafından sağlanan ve tamamen işlevsel bir biniş kartı kullanılmıştır. Resim, taranabilir barkod da dahil olmak üzere gerekli tüm biniş bilgilerini göstermelidir. Kullanıcılar, Google Mesajlar uygulamasından biniş kartlarını görüntülemek ve taramak için resme dokunabilir.
Zengin kartta Google Cüzdan'a ekle önerisi gösterilir. Bu öneri, kullanıcının biniş kartını cüzdanına ekleyebileceği Google Cüzdan uygulamasını açan bir URL açma işlemini tetikler. (Uygulama, kullanıcının cihazında değilse kullanıcıdan yüklemesi istenir.) Kart Google Cüzdan'a eklendikten sonra kullanıcıya otomatik olarak bir uçuş hatırlatıcısı gönderilir ve uçuş bilgileri değişirse durum güncellemeleri gönderilir.
Kartlarını Google Cüzdan'a eklemeyen kullanıcılar da güncel tutulmalıdır. Zengin kartta gösterilen biniş bilgilerindeki değişiklikler hakkında kullanıcıya mesaj gönderin.
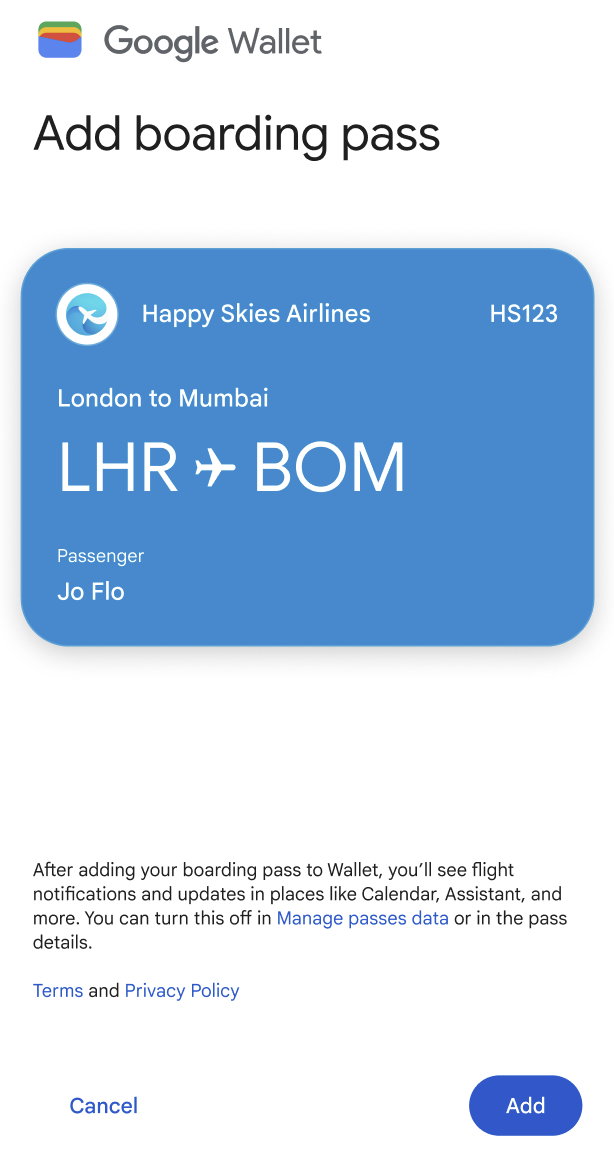
Kullanıcı, kartı Google Cüzdan'a eklemek için önerilen bir işleme dokunur.

Google Cüzdan uygulaması açılır. Kullanıcı, kartı cüzdanına eklemek için bir düğmeye dokunur.

Kullanıcı, kartını görüntülemek için bir düğmeye dokunuyor.

QR kodu içeren biniş kartı gösterilir.