Trang này giải thích cách tạo một ứng dụng trò chuyện HTTP. Có nhiều cách để triển khai cấu trúc này. Trên Google Cloud, bạn có thể sử dụng Cloud Run và App Engine. Trong hướng dẫn nhanh này, bạn sẽ viết và triển khai một hàm Cloud Run mà ứng dụng Chat dùng để phản hồi tin nhắn của người dùng.
Với cấu trúc này, bạn có thể định cấu hình Chat để tích hợp với Google Cloud hoặc một máy chủ tại chỗ bằng cách sử dụng HTTP, như minh hoạ trong sơ đồ sau:
Trong sơ đồ trước đó, một người dùng tương tác với ứng dụng HTTP Chat sẽ có luồng thông tin như sau:
- Người dùng gửi tin nhắn trong Chat cho một ứng dụng Chat, có thể là trong tin nhắn trực tiếp hoặc trong một không gian Chat.
- Yêu cầu HTTP được gửi đến một máy chủ web là hệ thống trên đám mây hoặc tại cơ sở chứa logic của ứng dụng Chat.
- Bạn có thể tích hợp logic của ứng dụng Chat với các dịch vụ của Google Workspace (như Lịch và Trang tính), các dịch vụ khác của Google (như Maps, YouTube và Vertex AI) hoặc các dịch vụ web khác (như hệ thống quản lý dự án hoặc công cụ phát hành vé).
- Máy chủ web gửi phản hồi HTTP trở lại dịch vụ ứng dụng Chat trong Chat.
- Câu trả lời được gửi đến người dùng.
- Ngoài ra, ứng dụng Chat có thể gọi Chat API để đăng tin nhắn không đồng bộ hoặc thực hiện các thao tác khác.
Cấu trúc này giúp bạn linh hoạt sử dụng các thư viện và thành phần hiện có trong hệ thống vì các ứng dụng trò chuyện này có thể được thiết kế bằng nhiều ngôn ngữ lập trình.
Mục tiêu
- Thiết lập môi trường.
- Tạo và triển khai một hàm Cloud Run.
- Xuất bản ứng dụng lên Chat.
- Kiểm thử ứng dụng.
Điều kiện tiên quyết
- Tài khoản Google Workspace Business hoặc Enterprise có quyền truy cập vào Google Chat.
- Một dự án trên Google Cloud đã bật tính năng thanh toán. Để kiểm tra xem một dự án hiện có đã bật tính năng thanh toán hay chưa, hãy xem phần Xác minh trạng thái thanh toán của dự án. Để tạo dự án và thiết lập thông tin thanh toán, hãy xem phần Tạo dự án trên Google Cloud.
Thiết lập môi trường
Trước khi sử dụng API của Google, bạn cần bật các API đó trong một dự án trên Google Cloud. Bạn có thể bật một hoặc nhiều API trong một dự án trên Google Cloud.Trong bảng điều khiển Google Cloud, hãy bật Google Chat API, Cloud Build API, Cloud Functions API, Cloud Pub/Sub API, Cloud Logging API, Artifact Registry API và Cloud Run API.
Tạo và triển khai một hàm Cloud Run
Tạo và triển khai một hàm Cloud Run để tạo thẻ Chat có tên hiển thị và hình đại diện của người gửi. Khi ứng dụng Chat nhận được một tin nhắn, ứng dụng sẽ chạy hàm và phản hồi bằng thẻ.
Để tạo và triển khai hàm cho ứng dụng Chat, hãy hoàn tất các bước sau:
Node.js
Trong Google Cloud Console, hãy chuyển đến trang Cloud Run:
Đảm bảo rằng bạn đã chọn dự án cho ứng dụng Chat.
Nhấp vào Viết một hàm.
Trên trang Tạo dịch vụ, hãy thiết lập hàm của bạn:
- Trong trường Tên dịch vụ, hãy nhập
quickstartchatapp. - Trong danh sách Khu vực, hãy chọn một khu vực.
- Trong danh sách Runtime (Thời gian chạy), hãy chọn phiên bản Node.js mới nhất.
- Trong phần Xác thực, hãy chọn Yêu cầu xác thực.
- Nhấp vào Tạo rồi đợi Cloud Run tạo dịch vụ. Bảng điều khiển sẽ chuyển hướng bạn đến thẻ Nguồn.
- Trong trường Tên dịch vụ, hãy nhập
Trong thẻ Nguồn:
- Trong Điểm truy cập, hãy xoá văn bản mặc định rồi nhập
avatarApp. Thay thế nội dung của
index.jsbằng đoạn mã sau:Nhấp vào Lưu và triển khai lại.
- Trong Điểm truy cập, hãy xoá văn bản mặc định rồi nhập
Python
Trong bảng điều khiển Google Cloud, hãy chuyển đến trang Cloud Run:
Đảm bảo rằng bạn đã chọn dự án cho ứng dụng Chat.
Nhấp vào Viết một hàm.
Trên trang Tạo dịch vụ, hãy thiết lập hàm của bạn:
- Trong trường Tên dịch vụ, hãy nhập
quickstartchatapp. - Trong danh sách Khu vực, hãy chọn một khu vực.
- Trong danh sách Runtime (Thời gian chạy), hãy chọn phiên bản Python gần đây nhất.
- Trong phần Xác thực, hãy chọn Yêu cầu xác thực.
- Nhấp vào Tạo rồi đợi Cloud Run tạo dịch vụ. Bảng điều khiển sẽ chuyển hướng bạn đến thẻ Nguồn.
- Trong trường Tên dịch vụ, hãy nhập
Trong thẻ Nguồn:
- Trong Điểm truy cập, hãy xoá văn bản mặc định rồi nhập
avatar_app. Thay thế nội dung của
main.pybằng đoạn mã sau:Nhấp vào Lưu và triển khai lại.
- Trong Điểm truy cập, hãy xoá văn bản mặc định rồi nhập
Java
Trong bảng điều khiển Google Cloud, hãy chuyển đến trang Cloud Run:
Đảm bảo rằng bạn đã chọn dự án cho ứng dụng Chat.
Nhấp vào Viết một hàm.
Trên trang Tạo dịch vụ, hãy thiết lập hàm của bạn:
- Trong trường Tên dịch vụ, hãy nhập
quickstartchatapp. - Trong danh sách Khu vực, hãy chọn một khu vực.
- Trong danh sách Runtime (Thời gian chạy), hãy chọn phiên bản Java gần đây nhất.
- Trong phần Xác thực, hãy chọn Yêu cầu xác thực.
- Nhấp vào Tạo rồi đợi Cloud Run tạo dịch vụ. Bảng điều khiển sẽ chuyển hướng bạn đến thẻ Nguồn.
- Trong trường Tên dịch vụ, hãy nhập
Trong thẻ Nguồn:
- Trong Điểm truy cập, hãy xoá văn bản mặc định rồi nhập
App. - Đổi tên
src/main/java/com/example/Example.javathànhsrc/main/java/AvatarApp.java. Thay thế nội dung của
AvatarApp.javabằng đoạn mã sau:Thay thế nội dung của
pom.xmlbằng đoạn mã sau:Nhấp vào Lưu và triển khai lại.
- Trong Điểm truy cập, hãy xoá văn bản mặc định rồi nhập
Uỷ quyền cho Google Chat gọi hàm của bạn
Để cho phép Google Chat gọi hàm của bạn, hãy thêm tài khoản dịch vụ Google Chat có vai trò Cloud Run Invoker (Đối tượng gọi Cloud Run).
Trong Google Cloud Console, hãy chuyển đến trang Cloud Run:
Trong danh sách dịch vụ Cloud Run, hãy chọn hộp đánh dấu bên cạnh hàm nhận. (Đừng nhấp vào chính hàm đó.)
Nhấp vào Quyền. Bảng điều khiển Quyền sẽ mở ra.
Nhấp vào Thêm đối tượng chính.
Trong Bên giao đại lý mới, hãy nhập
chat@system.gserviceaccount.com.Trong phần Chọn vai trò, hãy chọn Cloud Run > Cloud Run Invoker (Đối tượng gọi Cloud Run).
Nhấp vào Lưu.
Định cấu hình ứng dụng Chat
Sau khi triển khai hàm Cloud Run, hãy làm theo các bước sau để biến hàm đó thành một ứng dụng Google Chat:
Trong Google Cloud Console, hãy chuyển đến trang Cloud Run:
Đảm bảo rằng bạn đã chọn dự án mà bạn đã bật Cloud Run.
Trong danh sách dịch vụ, hãy nhấp vào quickstartchatapp.
Trên trang Chi tiết dịch vụ, hãy sao chép URL cho hàm.
Tìm "Google Chat API" rồi nhấp vào Google Chat API, sau đó nhấp vào Quản lý.
Nhấp vào Cấu hình rồi thiết lập ứng dụng Google Chat:
- Chọn Xây dựng ứng dụng Chat này dưới dạng một tiện ích bổ sung của Google Workspace. Một hộp thoại sẽ mở ra và yêu cầu bạn xác nhận. Trong hộp thoại, hãy nhấp vào Tắt.
- Trong phần Tên ứng dụng, hãy nhập
Quickstart App. - Trong URL hình đại diện, hãy nhập
https://developers.google.com/chat/images/quickstart-app-avatar.png. - Trong phần Nội dung mô tả, hãy nhập
Quickstart app. - Trong phần Chức năng, hãy chọn Tham gia không gian và cuộc trò chuyện nhóm.
- Trong phần Connection settings (Chế độ cài đặt kết nối), hãy chọn HTTP endpoint URL (URL điểm cuối HTTP).
- Trong mục Điều kiện kích hoạt, hãy chọn Sử dụng một URL điểm cuối HTTP chung cho tất cả điều kiện kích hoạt rồi dán URL cho điều kiện kích hoạt hàm Cloud Run vào hộp.
- Trong mục Chế độ hiển thị, hãy chọn Cung cấp ứng dụng Chat này cho một số người và nhóm cụ thể trong miền của bạn rồi nhập địa chỉ email của bạn.
- Trong mục Nhật ký, hãy chọn Ghi lỗi vào Nhật ký.
Nhấp vào Lưu.
Ứng dụng Chat đã sẵn sàng nhận và trả lời tin nhắn trên Chat.
Kiểm thử ứng dụng Chat
Để kiểm thử ứng dụng Chat, hãy mở một không gian nhắn tin trực tiếp bằng ứng dụng Chat rồi gửi một tin nhắn:
Mở Google Chat bằng tài khoản Google Workspace mà bạn đã cung cấp khi thêm chính mình làm người kiểm thử tin cậy.
- Nhấp vào biểu tượng Cuộc trò chuyện mới.
- Trong trường Thêm một hoặc nhiều người, hãy nhập tên của ứng dụng Chat.
Chọn ứng dụng Chat trong kết quả. Một tin nhắn trực tiếp sẽ mở ra.
- Trong tin nhắn trực tiếp mới với ứng dụng, hãy nhập
Hellorồi nhấnenter.
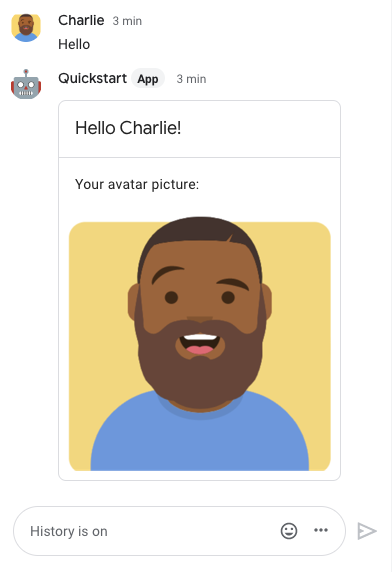
Phản hồi của ứng dụng Chat chứa một thông báo dạng thẻ hiển thị tên và hình đại diện của người gửi, như minh hoạ trong hình ảnh sau:

Để thêm người kiểm thử đáng tin cậy và tìm hiểu thêm về việc kiểm thử các tính năng tương tác, hãy xem bài viết Kiểm thử các tính năng tương tác cho ứng dụng Google Chat.
Khắc phục sự cố
Khi một ứng dụng Google Chat hoặc thẻ trả về lỗi, giao diện Chat sẽ hiển thị thông báo "Đã xảy ra lỗi". hoặc "Không thể xử lý yêu cầu của bạn". Đôi khi, giao diện người dùng Chat không hiển thị bất kỳ thông báo lỗi nào, nhưng ứng dụng hoặc thẻ Chat lại tạo ra kết quả không mong muốn; ví dụ: thông báo thẻ có thể không xuất hiện.
Mặc dù thông báo lỗi có thể không xuất hiện trong giao diện người dùng Chat, nhưng bạn có thể sử dụng thông báo lỗi mô tả và dữ liệu nhật ký để khắc phục lỗi khi bật tính năng ghi nhật ký lỗi cho ứng dụng Chat. Để được trợ giúp xem, gỡ lỗi và khắc phục lỗi, hãy xem bài viết Khắc phục lỗi trong Google Chat.
Dọn dẹp
Để tránh phát sinh phí cho tài khoản Google Cloud của bạn đối với các tài nguyên được dùng trong hướng dẫn này, bạn nên xoá dự án trên Cloud.
- Trong Google Cloud Console, hãy chuyển đến trang Quản lý tài nguyên. Nhấp vào Trình đơn > IAM và Quản trị viên > Quản lý tài nguyên.
- Trong danh sách dự án, hãy chọn dự án bạn muốn xoá rồi nhấp vào biểu tượng Xoá .
- Trong hộp thoại, hãy nhập mã dự án rồi nhấp vào Tắt để xoá dự án.
Chủ đề có liên quan
Để thêm các tính năng khác vào ứng dụng Chat, hãy xem những thông tin sau:
