Sử dụng điểm đánh dấu để hiển thị các vị trí riêng lẻ trên bản đồ. Hướng dẫn này sẽ cho bạn biết cách sử dụng các điểm đánh dấu nâng cao. Với các điểm đánh dấu nâng cao, bạn có thể tạo và tuỳ chỉnh các điểm đánh dấu có hiệu suất cao, đồng thời tạo các điểm đánh dấu có thể truy cập để phản hồi các sự kiện nhấp vào DOM và dữ liệu đầu vào từ bàn phím. Để tuỳ chỉnh sâu hơn nữa, các điểm đánh dấu nâng cao hỗ trợ việc sử dụng HTML và CSS tuỳ chỉnh, bao gồm cả khả năng tạo các điểm đánh dấu hoàn toàn tuỳ chỉnh. Đối với các ứng dụng 3D, bạn có thể kiểm soát độ cao mà một điểm đánh dấu xuất hiện.
Các điểm đánh dấu nâng cao được hỗ trợ trên cả bản đồ raster và bản đồ vectơ (mặc dù một số tính năng không có trên bản đồ raster).
Bạn phải có mã bản đồ để sử dụng Điểm đánh dấu nâng cao (bạn có thể sử dụng DEMO_MAP_ID).
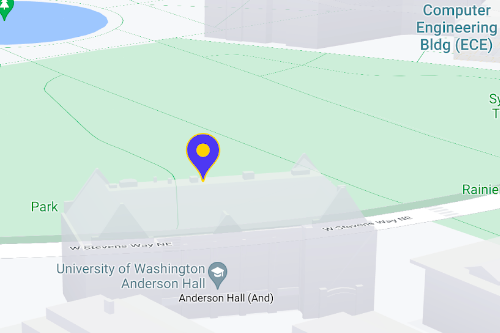
Bắt đầu sử dụng các điểm đánh dấu nâng cao
Tuỳ chỉnh màu sắc, tỷ lệ và hình ảnh biểu tượng
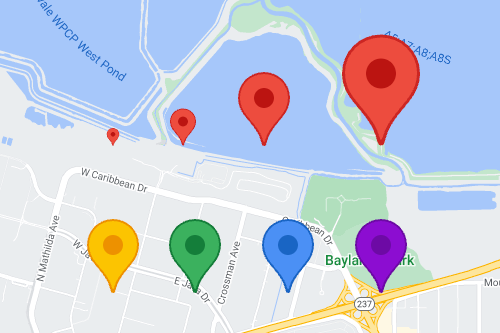
Tuỳ chỉnh nền, biểu tượng và màu đường viền của điểm đánh dấu mặc định, đồng thời điều chỉnh kích thước điểm đánh dấu.

Thay thế biểu tượng điểm đánh dấu mặc định bằng một hình ảnh SVG hoặc PNG tuỳ chỉnh.

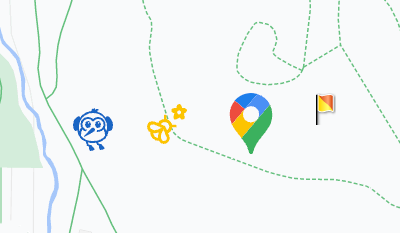
Tạo điểm đánh dấu HTML tuỳ chỉnh
Sử dụng HTML và CSS tuỳ chỉnh để tạo các điểm đánh dấu tương tác có hình ảnh đặc biệt và tạo ảnh động.

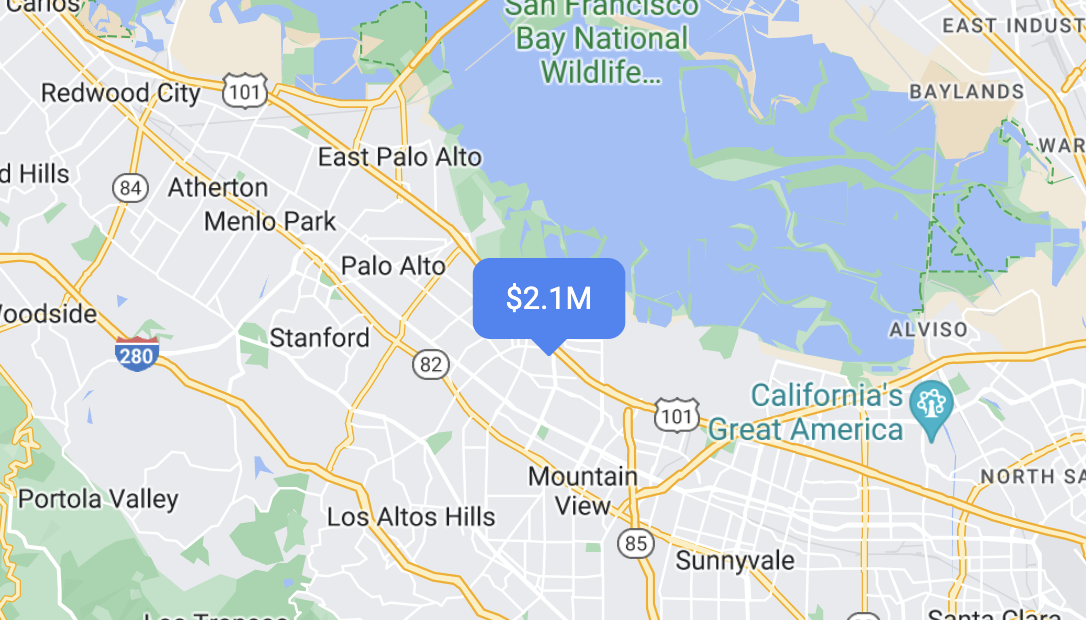
Khiến các điểm đánh dấu phản hồi sự kiện nhấp và sự kiện bàn phím
Khi thêm trình nghe sự kiện click, hãy làm cho điểm đánh dấu phản hồi các sự kiện nhấp và bàn phím.
function initMap() { const map = new google.maps.Map(document.getElementById('map'), { center: {lat: 37.4239163, lng: -122.0947209}, zoom: 17, mapId: 'DEMO_MAP_ID', }); const marker = new google.maps.marker.AdvancedMarkerElement({ map, position: {lat: 37.4239163, lng: -122.0947209}, }); marker.addListener('click', ({domEvent, latLng}) => { const {target} = domEvent; // Handle the click event. // ... }); }
Đặt độ cao của điểm đánh dấu và hành vi va chạm
Đặt độ cao cho một điểm đánh dấu để điểm đánh dấu đó xuất hiện chính xác với các phần tử bản đồ 3D, đồng thời chỉ định cách một điểm đánh dấu hoạt động khi va chạm với một điểm đánh dấu hoặc nhãn bản đồ khác. Độ cao của điểm đánh dấu chỉ được hỗ trợ trên bản đồ vectơ.