請按照下列步驟,設定進階標記。
取得 API 金鑰並啟用 Maps JavaScript API
您需有已連結帳單帳戶的 Cloud 專案,並啟用 Maps JavaScript API,才能使用進階標記。詳情請參閱「設定 Google Cloud 專案」一文。
建立地圖 ID
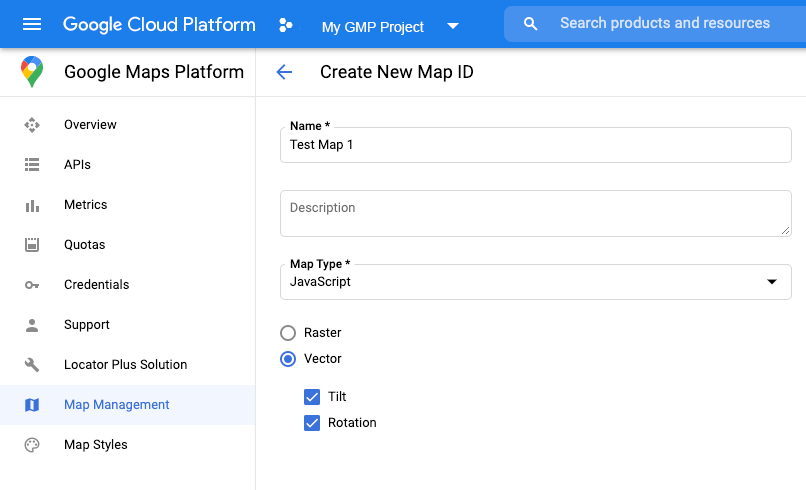
如要建立新的地圖 ID,請參考關於雲端自訂功能的說明。請將地圖類型設為「JavaScript」,然後選取「Vector」(向量) 或「Raster」(光柵) 選項。

更新地圖初始化程式碼
執行這項操作時,需用到您剛才建立的地圖 ID,到「地圖管理」頁面即可找到 ID。
視需要從
async函式內載入進階標記庫:const { AdvancedMarkerElement } = await google.maps.importLibrary("marker") as google.maps.MarkerLibrary;
使用
mapId屬性執行地圖例項化時,請提供地圖 ID:這可以是您提供的地圖 ID,也可以是DEMO_MAP_ID。const map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'YOUR_MAP_ID' });
檢查地圖功能 (選用)
進階標記需要地圖 ID,如未提供,進階標記便無法載入。如要解決這個問題,您可以加入 mapcapabilities_changed 事件監聽器來訂閱地圖功能變更。您不一定要使用「地圖功能」,我們建議只在進行測試、疑難排解或執行階段回退時使用即可。
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isAdvancedMarkersAvailable) { // Advanced markers are *not* available, add a fallback. } });

