- ভূমিকা
- একটি তথ্য উইন্ডো যোগ করুন
- একটি তথ্য উইন্ডো খুলুন
- একটি তথ্য উইন্ডো বন্ধ করুন
- একটি তথ্য উইন্ডো সরান
ভূমিকা
একটি InfoWindow একটি নির্দিষ্ট অবস্থানে মানচিত্রের উপরে একটি পপআপ উইন্ডোতে সামগ্রী (সাধারণত পাঠ্য বা ছবি) প্রদর্শন করে। তথ্য উইন্ডোতে একটি বিষয়বস্তু এলাকা এবং একটি টেপার স্টেম আছে। কান্ডের অগ্রভাগ মানচিত্রে একটি নির্দিষ্ট স্থানে সংযুক্ত থাকে। তথ্য উইন্ডো স্ক্রিন রিডারের জন্য একটি ডায়ালগ হিসাবে উপস্থিত হয়।

সাধারণত আপনি একটি মার্কারের সাথে একটি তথ্য উইন্ডো সংযুক্ত করবেন, তবে আপনি একটি নির্দিষ্ট অক্ষাংশ/দ্রাঘিমাংশের সাথে একটি তথ্য উইন্ডো সংযুক্ত করতে পারেন, যেমনটি নীচে একটি তথ্য উইন্ডো যুক্ত করার বিভাগে বর্ণিত হয়েছে৷
বিস্তৃতভাবে বলতে গেলে, তথ্য উইন্ডোগুলি হল এক ধরনের ওভারলে। অন্যান্য ধরনের ওভারলে সম্পর্কে তথ্যের জন্য, মানচিত্রে অঙ্কন দেখুন।
একটি তথ্য উইন্ডো যোগ করুন
InfoWindow কনস্ট্রাক্টর একটি InfoWindowOptions অবজেক্ট আক্ষরিক নেয়, যা তথ্য উইন্ডো প্রদর্শনের জন্য প্রাথমিক পরামিতিগুলি নির্দিষ্ট করে।
InfoWindowOptions অবজেক্ট লিটারেলে নিম্নলিখিত ক্ষেত্রগুলি রয়েছে:
- তথ্য উইন্ডোতে প্রদর্শনের জন্য
contentপাঠ্যের একটি স্ট্রিং বা একটি DOM নোড থাকে। -
pixelOffsetইনফো উইন্ডোর ডগা থেকে সেই অবস্থান পর্যন্ত একটি অফসেট ধারণ করে যেখানে ইনফো উইন্ডো নোঙর করা হয়। অনুশীলনে, আপনাকে এই ক্ষেত্রটি নির্দিষ্ট করতে হবে না। আপনি ডিফল্ট মান এটি ছেড়ে যেতে পারেন. -
positionLatLngরয়েছে যেখানে এই তথ্য উইন্ডোটি নোঙর করা হয়েছে। দ্রষ্টব্য: একটিInfoWindowহয় একটিMarkerবস্তুর সাথে সংযুক্ত করা যেতে পারে (যে ক্ষেত্রে এটির অবস্থান চিহ্নিতকারীর অবস্থানের উপর ভিত্তি করে) অথবা একটি নির্দিষ্টLatLngএ মানচিত্রে নিজেই। একটিLatLngপুনরুদ্ধার করার একটি উপায় হল জিওকোডিং পরিষেবা ব্যবহার করা। একটি মার্কারে একটি তথ্য উইন্ডো খুললে স্বয়ংক্রিয়ভাবেpositionআপডেট হবে। -
maxWidthপিক্সেলে তথ্য উইন্ডোর সর্বাধিক প্রস্থ নির্দিষ্ট করে। ডিফল্টরূপে, একটি তথ্য উইন্ডো তার সামগ্রীর সাথে মানানসই করার জন্য প্রসারিত হয় এবং তথ্য উইন্ডো মানচিত্রটি পূরণ করলে পাঠ্য স্বয়ংক্রিয়ভাবে মোড়ানো হয়। আপনি একটিmaxWidthযোগ করলে তথ্য উইন্ডোটি নির্দিষ্ট প্রস্থ কার্যকর করতে স্বয়ংক্রিয়ভাবে মোড়ানো হবে। যদি এটি সর্বাধিক প্রস্থে পৌঁছায় এবং স্ক্রিনে উল্লম্ব রুম থাকে, তথ্য উইন্ডোটি উল্লম্বভাবে প্রসারিত হতে পারে।
InfoWindow এর বিষয়বস্তুতে পাঠ্যের একটি স্ট্রিং, HTML এর একটি স্নিপেট বা একটি DOM উপাদান থাকতে পারে। বিষয়বস্তু সেট করতে, হয় InfoWindowOptions এর মধ্যে এটি নির্দিষ্ট করুন অথবা InfoWindow এ স্পষ্টভাবে setContent() কল করুন।
আপনি যদি বিষয়বস্তুকে স্পষ্টভাবে আকার দিতে চান তবে আপনি এটিকে একটি <div> উপাদানে রাখতে পারেন এবং CSS এর সাথে <div> স্টাইল করতে পারেন। আপনি স্ক্রলিং সক্রিয় করতে CSS ব্যবহার করতে পারেন। মনে রাখবেন যে আপনি যদি স্ক্রলিং সক্ষম না করেন এবং বিষয়বস্তু তথ্য উইন্ডোতে উপলব্ধ স্থান ছাড়িয়ে যায়, তাহলে বিষয়বস্তু তথ্য উইন্ডো থেকে ছিটকে যেতে পারে।
একটি তথ্য উইন্ডো খুলুন
আপনি যখন একটি তথ্য উইন্ডো তৈরি করেন, এটি মানচিত্রে স্বয়ংক্রিয়ভাবে প্রদর্শিত হয় না। তথ্য উইন্ডোটি দৃশ্যমান করতে, আপনাকে অবশ্যই InfoWindow এ open() পদ্ধতিতে কল করতে হবে, নিম্নলিখিত বিকল্পগুলি নির্দিষ্ট করে একটি InfoWindowOpenOptions অবজেক্টকে আক্ষরিকভাবে পাস করতে হবে:
-
mapমানচিত্র বা রাস্তার দৃশ্য প্যানোরামা নির্দিষ্ট করে যার উপর খুলতে হবে৷ -
anchorএকটি অ্যাঙ্কর পয়েন্ট রয়েছে (উদাহরণস্বরূপ একটিMarker)। যদিanchorবিকল্পটিnullবা অনির্ধারিত হয়, তথ্য উইন্ডোটি তারpositionবৈশিষ্ট্যে খুলবে।
টাইপস্ক্রিপ্ট
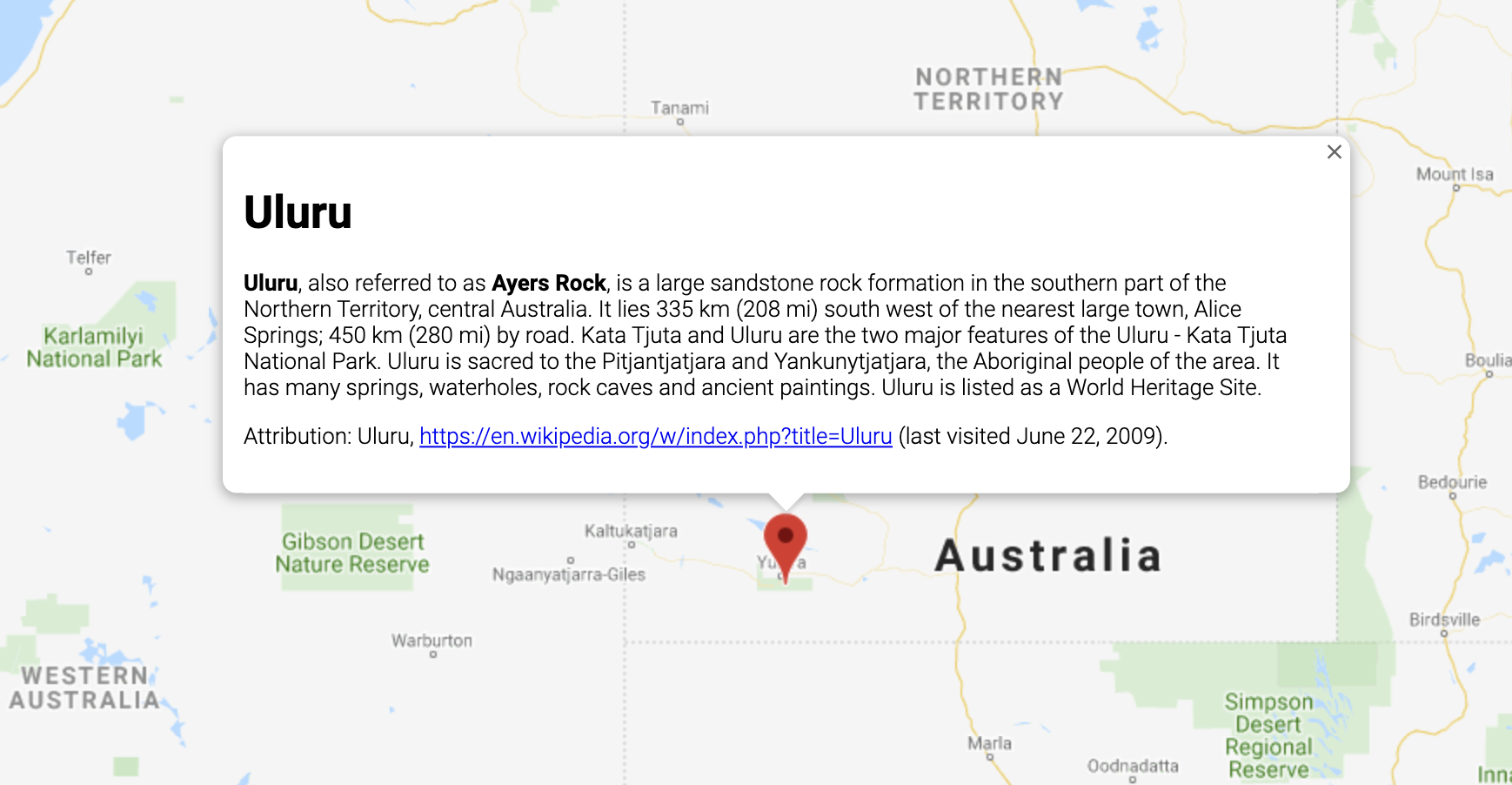
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap(): void { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { zoom: 4, center: uluru, } ); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
জাভাস্ক্রিপ্ট
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap() { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map(document.getElementById("map"), { zoom: 4, center: uluru, }); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } window.initMap = initMap;
নমুনা চেষ্টা করুন
নিম্নলিখিত উদাহরণটি একটি তথ্য উইন্ডোর maxWidth নির্ধারণ করে: উদাহরণ দেখুন ।
একটি তথ্য উইন্ডোতে ফোকাস সেট করুন
একটি তথ্য উইন্ডোতে ফোকাস সেট করতে, এটির focus() পদ্ধতিতে কল করুন। ফোকাস সেট করার আগে একটি visible ইভেন্ট সহ এই পদ্ধতিটি ব্যবহার করার কথা বিবেচনা করুন। একটি অদৃশ্যমান তথ্য উইন্ডোতে এই পদ্ধতিতে কল করা কোন প্রভাব ফেলবে না। একটি তথ্য উইন্ডো দৃশ্যমান করতে open() কল করুন।
একটি তথ্য উইন্ডো বন্ধ করুন
ডিফল্টরূপে, ব্যবহারকারী ক্লোজ কন্ট্রোল (তথ্য উইন্ডোর উপরের ডানদিকে একটি ক্রস) ক্লিক না করা পর্যন্ত বা ESC কী টিপে না পর্যন্ত একটি তথ্য উইন্ডো খোলা থাকে। এছাড়াও আপনি close() পদ্ধতিতে কল করে তথ্য উইন্ডোটি স্পষ্টভাবে বন্ধ করতে পারেন।
যখন একটি তথ্য উইন্ডো বন্ধ থাকে, তখন ফোকাস সেই উপাদানে ফিরে যায় যেটি তথ্য উইন্ডো খোলার আগে ফোকাসে ছিল। যদি সেই উপাদানটি অনুপলব্ধ হয়, তাহলে ফোকাসটি মানচিত্রে ফিরিয়ে আনা হয়। এই আচরণটি ওভাররাইড করতে, আপনি closeclick ইভেন্টটি শুনতে পারেন এবং নিম্নলিখিত উদাহরণে দেখানো হিসাবে ম্যানুয়ালি ফোকাস পরিচালনা করতে পারেন:
infoWindow.addListener('closeclick', ()=>{ // Handle focus manually. });
একটি তথ্য উইন্ডো সরান
একটি তথ্য উইন্ডোর অবস্থান পরিবর্তন করার কয়েকটি উপায় আছে:
- কল
setPosition()তথ্য উইন্ডোতে, অথবা -
InfoWindow.open()পদ্ধতি ব্যবহার করে একটি নতুন মার্কারে তথ্য উইন্ডো সংযুক্ত করুন। দ্রষ্টব্য: যদি আপনি একটি মার্কার পাস না করেopen()কল করেন, তাহলেInfoWindowInfoWindowOptionsঅবজেক্টের আক্ষরিক মাধ্যমে নির্মাণের সময় নির্দিষ্ট অবস্থানটি ব্যবহার করবে।
কাস্টমাইজেশন
InfoWindow ক্লাস কাস্টমাইজেশন অফার করে না। পরিবর্তে, একটি সম্পূর্ণ কাস্টমাইজড পপআপ কীভাবে তৈরি করা যায় তা দেখতে কাস্টমাইজড পপআপ উদাহরণটি দেখুন৷

