Maps JavaScript API মানচিত্রের দুটি ভিন্ন বাস্তবায়ন অফার করে: রাস্টার এবং ভেক্টর। রাস্টার মানচিত্রটি মানচিত্রটিকে পিক্সেল-ভিত্তিক রাস্টার চিত্র টাইলসের একটি গ্রিড হিসাবে লোড করে, যা Google Maps প্ল্যাটফর্ম সার্ভার-সাইড দ্বারা তৈরি করা হয়, তারপর আপনার ওয়েব অ্যাপে পরিবেশিত হয়। ভেক্টর মানচিত্রটি ভেক্টর-ভিত্তিক টাইলসের সমন্বয়ে গঠিত, যা ক্লায়েন্ট-সাইডের লোডের সময় WebGL ব্যবহার করে আঁকা হয়, এটি একটি ওয়েব প্রযুক্তি যা ব্রাউজারকে ব্যবহারকারীর ডিভাইসে GPU অ্যাক্সেস করতে দেয় যাতে 2D এবং 3D গ্রাফিক্স রেন্ডার করা যায়।
ভেক্টর ম্যাপটি হল সেই একই গুগল ম্যাপ যা আপনার ব্যবহারকারীরা ব্যবহার করতে জানেন এবং ডিফল্ট রাস্টার টাইল ম্যাপের তুলনায় এটি বেশ কিছু সুবিধা প্রদান করে, বিশেষ করে ভেক্টর-ভিত্তিক ছবির তীক্ষ্ণতা এবং ক্লোজ জুম লেভেলে 3D বিল্ডিং যোগ করা। ভেক্টর ম্যাপটি এই বৈশিষ্ট্যগুলিকে সমর্থন করে:
- প্রোগ্রাম্যাটিক টিল্ট এবং হেডিং নিয়ন্ত্রণ
- উন্নত ক্যামেরা নিয়ন্ত্রণ
- মসৃণ জুমিংয়ের জন্য ভগ্নাংশ জুম
একটি
divউপাদান এবং জাভাস্ক্রিপ্ট ব্যবহার করে লোড করা মানচিত্রের জন্য, ডিফল্ট রেন্ডারিং টাইপ হলgoogle.maps.RenderingType.RASTER।gmp-mapউপাদান ব্যবহার করে লোড করা মানচিত্রের জন্য, ডিফল্ট রেন্ডারিং টাইপ হলgoogle.maps.RenderingType.VECTOR, যেখানে টিল্ট এবং হেডিং নিয়ন্ত্রণ সক্ষম থাকে।
ভেক্টর মানচিত্র দিয়ে শুরু করুন
কাত এবং ঘূর্ণন
আপনি মানচিত্রটি শুরু করার সময় heading এবং tilt বৈশিষ্ট্যগুলি অন্তর্ভুক্ত করে এবং মানচিত্রে setTilt এবং setHeading পদ্ধতিগুলি কল করে ভেক্টর মানচিত্রে টিল্ট এবং ঘূর্ণন (শিরোনাম) সেট করতে পারেন। নিম্নলিখিত উদাহরণটি মানচিত্রে কিছু বোতাম যুক্ত করে যা 20-ডিগ্রি বৃদ্ধিতে প্রোগ্রাম্যাটিকভাবে টিল্ট এবং শিরোনাম সামঞ্জস্য করে।
টাইপস্ক্রিপ্ট
function initMap(): void { const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", } ); const buttons: [string, string, number, google.maps.ControlPosition][] = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode: string, amount: number) { switch (mode) { case "tilt": map.setTilt(map.getTilt()! + amount); break; case "rotate": map.setHeading(map.getHeading()! + amount); break; default: break; } }; } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
জাভাস্ক্রিপ্ট
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", }); const buttons = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode, amount) { switch (mode) { case "tilt": map.setTilt(map.getTilt() + amount); break; case "rotate": map.setHeading(map.getHeading() + amount); break; default: break; } }; } window.initMap = initMap;
সিএসএস
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } .ui-button { background-color: #fff; border: 0; border-radius: 2px; box-shadow: 0 1px 4px -1px rgba(0, 0, 0, 0.3); margin: 10px; padding: 0 0.5em; font: 400 18px Roboto, Arial, sans-serif; overflow: hidden; height: 40px; cursor: pointer; } .ui-button:hover { background: rgb(235, 235, 235); }
এইচটিএমএল
<html>
<head>
<title>Tilt and Rotation</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>নমুনা চেষ্টা করুন
মাউস এবং কীবোর্ড অঙ্গভঙ্গি ব্যবহার করুন
যদি টিল্ট এবং রোটেশন (শিরোনাম) ব্যবহারকারীর ইন্টারঅ্যাকশন সক্ষম করা থাকে (হয় প্রোগ্রাম্যাটিকভাবে অথবা গুগল ক্লাউড কনসোলে), তাহলে ব্যবহারকারীরা মাউস এবং কীবোর্ড ব্যবহার করে টিল্ট এবং রোটেশন সামঞ্জস্য করতে পারবেন:
- মাউস ব্যবহার করে , শিফট কীটি ধরে রাখুন, তারপর কাত সামঞ্জস্য করতে মাউসটিকে উপরে এবং নীচে টেনে আনুন, শিরোনাম সামঞ্জস্য করতে ডান এবং বামে টেনে আনুন।
- কীবোর্ড ব্যবহার করে , শিফট কী চেপে ধরে রাখুন, তারপর টিল্ট সামঞ্জস্য করতে উপরে এবং নীচের তীর কী ব্যবহার করুন এবং শিরোনাম সামঞ্জস্য করতে ডান এবং বাম তীর কী ব্যবহার করুন।
প্রোগ্রাম্যাটিকভাবে টিল্ট এবং হেডিং অ্যাডজাস্ট করুন
setTilt() এবং setHeading() পদ্ধতি ব্যবহার করে ভেক্টর ম্যাপে টিল্ট এবং হেডিং প্রোগ্রাম্যাটিকভাবে সামঞ্জস্য করুন। হেডিং হল ক্যামেরাটি ঘড়ির কাঁটার দিকে উত্তর থেকে শুরু করে ডিগ্রীতে যে দিকে মুখ করে থাকে, তাই map.setHeading(90) মানচিত্রটিকে এমনভাবে ঘোরাবে যাতে পূর্ব দিকে মুখ করে থাকে। টিল্ট কোণটি জেনিথ থেকে পরিমাপ করা হয়, তাই map.setTilt(0) সোজা নীচের দিকে তাকাবে, যখন map.setTilt(45) একটি তির্যক দৃশ্য দেখাবে।
- মানচিত্রের টিল্ট অ্যাঙ্গেল সেট করতে
setTilt()কল করুন। বর্তমান টিল্ট মান পেতেgetTilt()ব্যবহার করুন। - মানচিত্রের শিরোনাম সেট করতে
setHeading()কল করুন। বর্তমান শিরোনাম মান পেতেgetHeading()ব্যবহার করুন।
টিল্ট এবং হেডিং সংরক্ষণ করে ম্যাপ সেন্টার পরিবর্তন করতে, map.setCenter() অথবা map.panBy() ব্যবহার করুন।
মনে রাখবেন যে ব্যবহার করা যেতে পারে এমন কোণের পরিসর বর্তমান জুম স্তরের সাথে পরিবর্তিত হয়। এই পরিসরের বাইরের মানগুলি অনুমোদিত পরিসরের সাথে সংযুক্ত থাকে।
আপনি প্রোগ্রাম্যাটিকভাবে শিরোনাম, টিল্ট, সেন্টার এবং জুম পরিবর্তন করতে moveCamera পদ্ধতি ব্যবহার করতে পারেন। আরও জানুন ।
অন্যান্য পদ্ধতির উপর প্রভাব
যখন মানচিত্রে টিল্ট বা রোটেশন প্রয়োগ করা হয়, তখন অন্যান্য Maps JavaScript API পদ্ধতির আচরণ প্রভাবিত হয়:
-
map.getBounds()সর্বদা দৃশ্যমান অঞ্চল সহ ক্ষুদ্রতম বাউন্ডিং বাক্সটি ফেরত দেয়; যখন টিল্ট প্রয়োগ করা হয়, তখন ফেরত সীমানা মানচিত্রের ভিউপোর্টের দৃশ্যমান অঞ্চলের চেয়ে বৃহত্তর অঞ্চলকে প্রতিনিধিত্ব করতে পারে। -
map.fitBounds()সীমানা ঠিক করার আগে টিল্ট এবং হেডিংকে শূন্যে রিসেট করবে। -
map.panToBounds()সীমানা প্যান করার আগে টিল্ট এবং হেডিং শূন্যে রিসেট করবে। -
map.setTilt()যেকোনো মান গ্রহণ করে, কিন্তু বর্তমান মানচিত্র জুম স্তরের উপর ভিত্তি করে সর্বোচ্চ টিল্ট সীমাবদ্ধ করে। -
map.setHeading()যেকোনো মান গ্রহণ করে এবং[0, 360]পরিসরে ফিট করার জন্য এটি পরিবর্তন করবে।
ক্যামেরা নিয়ন্ত্রণ করুন
ক্যামেরার যেকোনো বৈশিষ্ট্যের সমন্বয় একবারে আপডেট করতে map.moveCamera() ফাংশনটি ব্যবহার করুন। map.moveCamera() আপডেট করার জন্য সমস্ত ক্যামেরা বৈশিষ্ট্য ধারণকারী একটি একক প্যারামিটার গ্রহণ করে। নিম্নলিখিত উদাহরণটি দেখায় যে map.moveCamera() একসাথে center , zoom , heading এবং tilt সেট করতে কল করা হচ্ছে:
map.moveCamera({
center: new google.maps.LatLng(37.7893719, -122.3942),
zoom: 16,
heading: 320,
tilt: 47.5
});
আপনি এখানে দেখানো অ্যানিমেশন লুপ ব্যবহার করে map.moveCamera() কল করে ক্যামেরার বৈশিষ্ট্যগুলি অ্যানিমেট করতে পারেন:
const degreesPerSecond = 3;
function animateCamera(time) {
// Update the heading, leave everything else as-is.
map.moveCamera({
heading: (time / 1000) * degreesPerSecond
});
requestAnimationFrame(animateCamera);
}
// Start the animation.
requestAnimationFrame(animateCamera);
ক্যামেরার অবস্থান
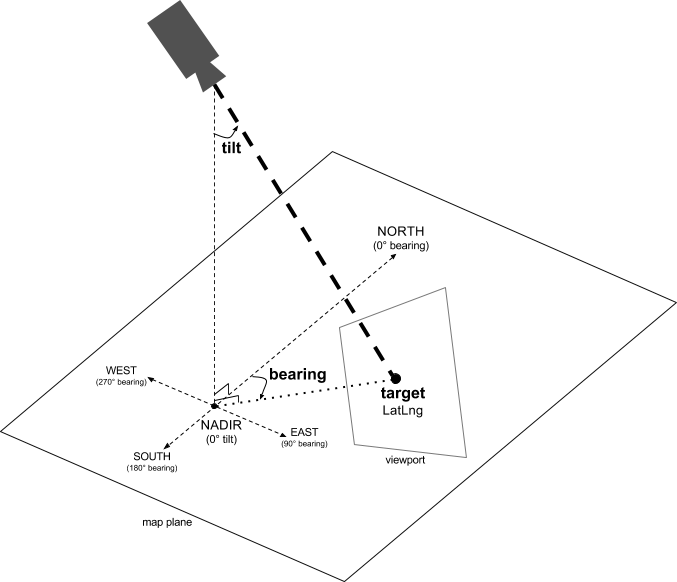
মানচিত্রের দৃশ্যটি একটি সমতল সমতলে নিচের দিকে তাকিয়ে থাকা ক্যামেরার মতো মডেল করা হয়েছে। ক্যামেরার অবস্থান (এবং তাই মানচিত্রের রেন্ডারিং) নিম্নলিখিত বৈশিষ্ট্য দ্বারা নির্দিষ্ট করা হয়: লক্ষ্য (অক্ষাংশ/দ্রাঘিমাংশ অবস্থান) , বিয়ারিং , টিল্ট এবং জুম ।

লক্ষ্য (অবস্থান)
ক্যামেরা টার্গেট হল মানচিত্রের কেন্দ্রের অবস্থান, যা অক্ষাংশ এবং দ্রাঘিমাংশ স্থানাঙ্ক হিসাবে নির্দিষ্ট করা হয়েছে।
অক্ষাংশ -৮৫ থেকে ৮৫ ডিগ্রির মধ্যে হতে পারে, যার মধ্যে অন্তর্ভুক্তি রয়েছে। এই পরিসরের উপরে বা নীচের মানগুলি এই পরিসরের মধ্যে নিকটতম মানের সাথে সংযুক্ত করা হবে। উদাহরণস্বরূপ, ১০০ অক্ষাংশ নির্দিষ্ট করলে মানটি ৮৫ এ সেট করা হবে। দ্রাঘিমাংশ -১৮০ এবং ১৮০ ডিগ্রির মধ্যে, অন্তর্ভুক্তি রয়েছে। এই পরিসরের উপরে বা নীচের মানগুলি এমনভাবে মোড়ানো হবে যাতে তারা (-১৮০, ১৮০) পরিসরের মধ্যে পড়ে। উদাহরণস্বরূপ, ৪৮০, ৮৪০ এবং ১২০০ সবগুলি ১২০ ডিগ্রিতে মোড়ানো হবে।বিয়ারিং (অভিমুখীকরণ)
ক্যামেরা বিয়ারিং কম্পাসের দিক নির্দেশ করে, যা মানচিত্রের উপরের প্রান্তের সাথে সম্পর্কিত, প্রকৃত উত্তর থেকে ডিগ্রিতে পরিমাপ করা হয়। যদি আপনি মানচিত্রের কেন্দ্র থেকে মানচিত্রের উপরের প্রান্তে একটি উল্লম্ব রেখা আঁকেন, তাহলে বিয়ারিংটি প্রকৃত উত্তরের সাপেক্ষে ক্যামেরার শিরোনামের (ডিগ্রিতে পরিমাপ করা) সাথে সম্পর্কিত হবে।
০ এর বেয়ারিং মানে মানচিত্রের উপরের অংশটি প্রকৃত উত্তর দিকে নির্দেশ করে। ৯০ এর বেয়ারিং মানে মানচিত্রের উপরের অংশটি পূর্ব দিকে নির্দেশ করে (কম্পাসে ৯০ ডিগ্রি)। ১৮০ এর মান হল মানচিত্রের উপরের অংশটি দক্ষিণ দিকে নির্দেশ করে।
ম্যাপস এপিআই আপনাকে একটি মানচিত্রের বিয়ারিং পরিবর্তন করতে দেয়। উদাহরণস্বরূপ, গাড়ি চালানোর সময় কেউ প্রায়শই তাদের ভ্রমণের দিকের সাথে সামঞ্জস্যপূর্ণ করার জন্য একটি রোড ম্যাপ ঘুরিয়ে দেয়, অন্যদিকে হাইকাররা একটি মানচিত্র এবং কম্পাস ব্যবহার করে সাধারণত মানচিত্রটিকে এমনভাবে নির্দেশ করে যাতে একটি উল্লম্ব রেখা উত্তর দিকে নির্দেশ করে।
টিল্ট (দেখার কোণ)
কাত হওয়ার মাধ্যমে মানচিত্রের কেন্দ্রের অবস্থানের ঠিক উপরে একটি বৃত্তের উপর ক্যামেরার অবস্থান নির্ধারণ করা হয়, যা নাদির (ক্যামেরার ঠিক নীচে নির্দেশিত দিক) থেকে ডিগ্রীতে পরিমাপ করা হয়। ০ এর মান সরাসরি নিচের দিকে নির্দেশিত ক্যামেরার সাথে মিলে যায়। ০ এর বেশি মান দিগন্তের দিকে নির্দিষ্ট সংখ্যক ডিগ্রি দ্বারা পিচ করা ক্যামেরার সাথে মিলে যায়। যখন আপনি দেখার কোণ পরিবর্তন করেন, তখন মানচিত্রটি দৃষ্টিকোণ থেকে দেখা যায়, দূরবর্তী বৈশিষ্ট্যগুলি ছোট দেখায় এবং কাছাকাছি বৈশিষ্ট্যগুলি বড় দেখায়। নিম্নলিখিত চিত্রগুলি এটি প্রদর্শন করে।
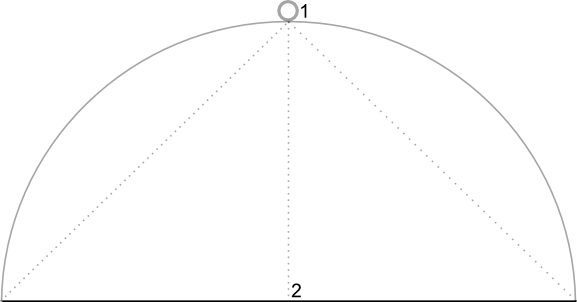
নিচের ছবিতে, দেখার কোণ ০ ডিগ্রি। প্রথম ছবিতে এর একটি পরিকল্পিত চিত্র দেখানো হয়েছে; অবস্থান ১ হল ক্যামেরার অবস্থান, এবং অবস্থান ২ হল বর্তমান মানচিত্রের অবস্থান। ফলাফলের মানচিত্রটি নীচে দেখানো হয়েছে।
 |  |
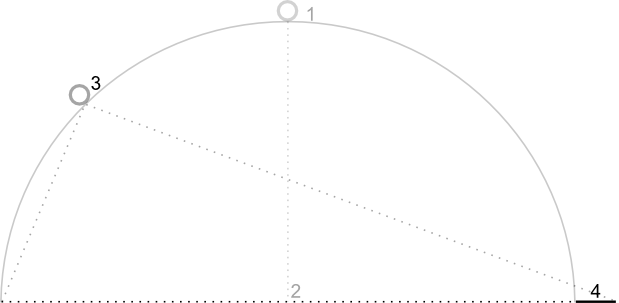
নিচের ছবিতে, দেখার কোণ ৪৫ ডিগ্রি। লক্ষ্য করুন যে ক্যামেরাটি সোজা মাথার উপরে (০ ডিগ্রি) এবং ভূমির (৯০ ডিগ্রি) মাঝখানে একটি বৃত্ত বরাবর অর্ধেক পথ ধরে ৩ নম্বর অবস্থানে চলে যাচ্ছে। ক্যামেরাটি এখনও মানচিত্রের কেন্দ্রবিন্দুতে নির্দেশ করছে, কিন্তু ৪ নম্বর অবস্থানে রেখা দ্বারা প্রতিনিধিত্ব করা এলাকাটি এখন দৃশ্যমান।
 |  |
এই স্ক্রিনশটের মানচিত্রটি এখনও মূল মানচিত্রের মতো একই বিন্দুতে কেন্দ্রীভূত, তবে মানচিত্রের শীর্ষে আরও বৈশিষ্ট্য উপস্থিত হয়েছে। আপনি যখন 45 ডিগ্রির বেশি কোণ বাড়ান, তখন ক্যামেরা এবং মানচিত্রের অবস্থানের মধ্যে থাকা বৈশিষ্ট্যগুলি আনুপাতিকভাবে বড় দেখায়, যখন মানচিত্রের অবস্থানের বাইরের বৈশিষ্ট্যগুলি আনুপাতিকভাবে ছোট দেখায়, যা একটি ত্রিমাত্রিক প্রভাব তৈরি করে।
জুম
ক্যামেরার জুম লেভেল মানচিত্রের স্কেল নির্ধারণ করে। বড় জুম লেভেলে স্ক্রিনে আরও বিস্তারিত দেখা যায়, অন্যদিকে ছোট জুম লেভেলে স্ক্রিনে বিশ্বের আরও বেশি কিছু দেখা যায়।
জুম লেভেলটি পূর্ণসংখ্যা হতে হবে না। মানচিত্র দ্বারা অনুমোদিত জুম লেভেলের পরিসর লক্ষ্য, মানচিত্রের ধরণ এবং স্ক্রিনের আকার সহ বেশ কয়েকটি বিষয়ের উপর নির্ভর করে। রেঞ্জের বাইরে থাকা যেকোনো সংখ্যা পরবর্তী নিকটতম বৈধ মানে রূপান্তরিত হবে, যা সর্বনিম্ন জুম লেভেল বা সর্বোচ্চ জুম লেভেল হতে পারে। নিম্নলিখিত তালিকাটি প্রতিটি জুম লেভেলে আপনি যে আনুমানিক স্তরের বিশদ দেখতে আশা করতে পারেন তা দেখায়:
- ১: বিশ্ব
- ৫: স্থলভাগ/মহাদেশ
- ১০: শহর
- ১৫: রাস্তাঘাট
- ২০: ভবন
 |  |  |
ভগ্নাংশ জুম
ভেক্টর ম্যাপ ফ্র্যাকশনাল জুম সাপোর্ট করে, যা আপনাকে পূর্ণসংখ্যার পরিবর্তে ফ্র্যাকশনাল মান ব্যবহার করে জুম করতে দেয়। রাস্টার এবং ভেক্টর ম্যাপ উভয়ই ফ্র্যাকশনাল জুম সাপোর্ট করে, ভেক্টর ম্যাপের জন্য ফ্র্যাকশনাল জুম ডিফল্টভাবে চালু থাকে এবং রাস্টার ম্যাপের জন্য ডিফল্টভাবে বন্ধ থাকে। ফ্র্যাকশনাল জুম চালু এবং বন্ধ করতে isFractionalZoomEnabled ম্যাপ অপশনটি ব্যবহার করুন।
নিচের উদাহরণটি মানচিত্রটি শুরু করার সময় ভগ্নাংশ জুম সক্ষম করার পদ্ধতি দেখায়:
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8,
isFractionalZoomEnabled: true
});
আপনি এখানে দেখানো হিসাবে isFractionalZoomEnabled ম্যাপ বিকল্পটি সেট করে ভগ্নাংশীয় জুম চালু এবং বন্ধ করতে পারেন:
// Using map.set
map.set('isFractionalZoomEnabled', true);
// Using map.setOptions
map.setOptions({isFractionalZoomEnabled: true});
ফ্র্যাকশনাল জুম চালু আছে কিনা তা সনাক্ত করার জন্য আপনি একটি লিসেনার সেট করতে পারেন; যদি আপনি স্পষ্টভাবে isFractionalZoomEnabled কে true বা false তে সেট না করে থাকেন তবে এটি সবচেয়ে কার্যকর। নিম্নলিখিত উদাহরণ কোডটি ফ্র্যাকশনাল জুম সক্রিয় আছে কিনা তা পরীক্ষা করে:
map.addListener('isfractionalzoomenabled_changed', () => {
const isFractionalZoomEnabled = map.get('isFractionalZoomEnabled');
if (isFractionalZoomEnabled === false) {
console.log('not using fractional zoom');
} else if (isFractionalZoomEnabled === true) {
console.log('using fractional zoom');
} else {
console.log('map not done initializing yet');
}
});

