Chaque requête envoyée aux API Fiche d'établissement par votre application doit inclure un jeton d'autorisation. Ce jeton identifie l'utilisateur ou l'application auprès de Google, permettant alors un accès aux API Fiche d'établissement. Votre application doit utiliser le protocole OAuth 2.0 pour autoriser les requêtes.
Ce guide décrit les différentes méthodes permettant d'utiliser OAuth 2.0 sur votre plate-forme. La Google Identity Platform fournit les fonctionnalités Google Sign-In et OAuth utilisées tout au long de ce guide.
Afin de mieux comprendre comment utiliser Oauth 2.0 pour les applications de serveur Web, reportez-vous à ce guide.
Implémenter OAuth 2.0 offre les avantages suivants :
- L'accès aux données du propriétaire de l'établissement est protégé.
- L'identité du propriétaire de l'établissement est confirmée lorsqu'il se connecte à son compte Google.
- Une plate-forme ou application partenaire peut accéder aux données de l'établissement et les modifier avec le consentement explicite du propriétaire de l'établissement. Le propriétaire peut révoquer cet accès ultérieurement.
- L'identité de la plate-forme partenaire est confirmée.
- Les plates-formes partenaires peuvent effectuer des actions en ligne ou hors connexion pour le compte du propriétaire de l'établissement. Par exemple : répondre aux avis, créer des posts et mettre à jour des éléments de menus.
Accès à l'API à l'aide du protocole OAuth 2.0
Avant de commencer, vous devez configurer votre projet Google Cloud et activer les API Fiche d'établissement. Pour en savoir plus, consultez Configuration de base.
Configurer OAuth et l'écran de consentement
Pour créer des identifiants et l'écran de consentement, procédez comme suit :
- Sur la page Identifiants de la console APIs, cliquez sur Créer des identifiants, puis sélectionnez "ID client OAuth" dans la liste déroulante.
- Sélectionnez votre type d'application, renseignez les informations requises, puis cliquez sur Créer.
- Cliquez sur Enregistrer.
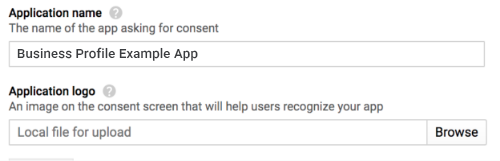
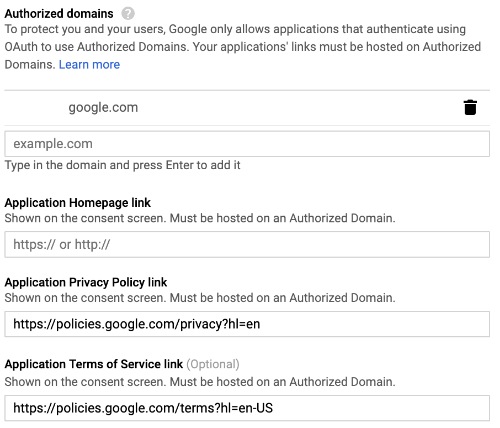
- Mettez à jour les paramètres de l'écran de consentement OAuth. Vous pouvez alors mettre à jour le nom de l'application et le logo, et inclure un lien vers vos conditions d'utilisation et vos règles de confidentialité.
L'image suivante montre les champs relatifs au nom et au logo de l'application sur l'écran de consentement OAuth :

L'image suivante montre d'autres champs inclus sur l'écran de consentement OAuth :

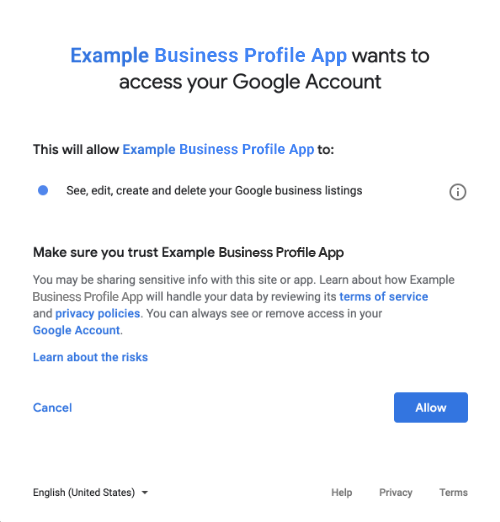
L'image suivante montre ce que l'utilisateur est susceptible de voir avant de donner son consentement :

Méthodes permettant d'intégrer le protocole OAuth 2.0
Vous pouvez utiliser les méthodes suivantes pour implémenter OAuth 2.0 :
Le contenu suivant fournit des informations sur ces méthodes pour intégrer OAuth 2.0 à votre application.
Champs d'application des autorisations
Nécessite l'un des champs d'application OAuth suivants :
- https://www.googleapis.com/auth/business.manage
- https://www.googleapis.com/auth/plus.business.manage
Le champ d'application plus.business.manage a été abandonné. Il reste disponible pour assurer la rétrocompatibilité avec les implémentations existantes.
Bibliothèques clientes
Les exemples propres au langage présentés sur cette page utilisent les bibliothèques clientes des API Google pour intégrer l'autorisation OAuth 2.0. Pour exécuter les exemples de code, vous devez d'abord installer la bibliothèque cliente associée à votre langage.
Des bibliothèques clientes sont disponibles pour les langages suivants :
Google Sign-In
Google Sign-In constitue le moyen le plus rapide d'intégrer OAuth à votre plate-forme. Il est disponible pour Android, iOS, le Web et d'autres environnements.

Google Sign-In est un système d'authentification sécurisé qui permet aux utilisateurs de se connecter avec leur compte Google (c'est-à-dire celui avec lequel ils se connectent à d'autres services Google). Une fois l'utilisateur connecté, il peut autoriser votre application à appeler les API Fiche d'établissement et à échanger le code d'autorisation utilisé pour obtenir des jetons d'actualisation et d'accès.
Accès hors connexion
Vous pouvez appeler les API Fiche d'établissement au nom d'un utilisateur, même lorsque l'utilisateur est hors connexion. Nous vous recommandons d'intégrer cette fonctionnalité aux plates-formes, car elle permet de modifier, d'afficher et de gérer les fiches à tout moment une fois que l'utilisateur s'est connecté et a donné son consentement.
Google suppose que l'utilisateur est déjà connecté avec son compte Google, a autorisé votre application à appeler les API Fiche d'établissement et a échangé un code d'autorisation permettant d'obtenir un jeton d'actualisation, et par la suite un jeton d'accès. L'utilisateur peut conserver le jeton d'actualisation de manière sécurisée et l'utiliser ultérieurement pour obtenir un jeton d'accès, et ce à tout moment. Pour plus d'informations, consultez Google Sign-In pour les applications côté serveur.
L'extrait de code suivant montre comment intégrer un accès hors connexion dans votre application. Pour exécuter ce code, consultez Exécuter l'exemple.
<!-- The top of file index.html --> <html itemscope itemtype="http://schema.org/Article"> <head> <!-- BEGIN Pre-requisites --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"> </script> <script src="https://apis.google.com/js/client:platform.js?onload=start" async defer> </script> <!-- END Pre-requisites --> <!-- Continuing the <head> section --> <script> function start() { gapi.load('auth2', function() { auth2 = gapi.auth2.init({ client_id: 'YOUR_CLIENT_ID.apps.googleusercontent.com', // Scopes to request in addition to 'profile' and 'email' scope: 'https://www.googleapis.com/auth/business.manage', immediate: true }); }); } </script> </head> <body> <!-- Add where you want your sign-in button to render --> <!-- Use an image that follows the branding guidelines in a real app, more info here: https://developers.google.com/identity/branding-guidelines --> <h1>Business Profile Offline Access Demo</h1> <p> This demo demonstrates the use of Google Identity Services and OAuth to gain authorization to call the Business Profile APIs on behalf of the user, even when the user is offline. When a refresh token is acquired, store this token securely on your database. You will then be able to use this token to refresh the OAuth credentials and make offline API calls on behalf of the user. The user may revoke access at any time from the <a href='https://myaccount.google.com/permissions'>Account Settings</a> page. </p> <button id="signinButton">Sign in with Google</button><br> <input id="authorizationCode" type="text" placeholder="Authorization Code" style="width: 60%"><button id="accessTokenButton" disabled>Retrieve Access/Refresh Token</button><br> <input id="refreshToken" type="text" placeholder="Refresh Token, never expires unless revoked" style="width: 60%"><button id="refreshSubmit">Refresh Access Token</button><br> <input id="accessToken" type="text" placeholder="Access Token" style="width: 60%"><button id="gmbAccounts">Get Business Profile Accounts</button><br> <p>API Responses:</p> <script> //Will be populated after sign in. var authCode; $('#signinButton').click(function() { // signInCallback auth2.grantOfflineAccess().then(signInCallback); }); $('#accessTokenButton').click(function() { // signInCallback defined in step 6. retrieveAccessTokenAndRefreshToken(authCode); }); $('#refreshSubmit').click(function() { // signInCallback defined in step 6. retrieveAccessTokenFromRefreshToken($('#refreshToken').val()); }); $('#gmbAccounts').click(function() { // signInCallback defined in step 6. retrieveGoogleMyBusinessAccounts($('#accessToken').val()); }); function signInCallback(authResult) { //the 'code' field from the response, used to retrieve access token and bearer token if (authResult['code']) { // Hide the sign-in button now that the user is authorized, for example: $('#signinButton').attr('style', 'display: none'); authCode = authResult['code']; $("#accessTokenButton").attr( "disabled", false ); //Pretty print response var e = document.createElement("pre") e.innerHTML = JSON.stringify(authResult, undefined, 2); document.body.appendChild(e); //autofill authorization code input $('#authorizationCode').val(authResult['code']) } else { // There was an error. } } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenAndRefreshToken(code) { $.post('https://www.googleapis.com/oauth2/v4/token', { //the headers passed in the request 'code' : code, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'authorization_code' }, function(returnedData) { console.log(returnedData); //pretty print JSON response var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#refreshToken').val(returnedData['refresh_token']) }); } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenFromRefreshToken(refreshToken) { $.post('https://www.googleapis.com/oauth2/v4/token', { // the headers passed in the request 'refresh_token' : refreshToken, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'refresh_token' }, function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#accessToken').val(returnedData['access_token']) }); } function retrieveGoogleMyBusinessAccounts(accessToken) { $.ajax({ type: 'GET', url: 'https://mybusinessaccountmanagement.googleapis.com/v1/accounts', headers: { 'Authorization' : 'Bearer ' + accessToken }, success: function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); } }); } </script> </body> </html>
Accès en ligne uniquement
Pour faciliter l'implémentation, des appels provenant des API Fiche d'établissement peuvent être effectués sans mettre en cache les jetons d'actualisation utilisateur. Cependant, l'utilisateur doit être connecté pour que la plate-forme puisse effectuer des appels d'API en tant qu'utilisateur.
L'extrait de code suivant vous montre comment mettre en œuvre le flux Google Sign-in et comment effectuer un appel d'API spécifique à l'utilisateur. Une fois que l'utilisateur s'est connecté avec son compte Google et accorde l'autorisation à votre application, un jeton d'accès est attribué. Ce jeton d'accès identifie l'utilisateur et doit être transmis en tant qu'en-tête dans la requête API Fiche d'établissement.
Pour exécuter ce code, consultez Exécuter l'exemple.
<!-- The top of file index.html --> <html lang="en"> <head> <meta name="google-signin-scope" content="profile email https://www.googleapis.com/auth/business.manage"> <meta name="google-signin-client_id" content="YOUR_CLIENT_ID.apps.googleusercontent.com"> <script src="https://apis.google.com/js/platform.js" async defer></script> </head> <body> <div class="g-signin2" data-onsuccess="onSignIn" data-theme="dark"></div> <script> var gmb_api_version = 'https://mybusinessaccountmanagement.googleapis.com/v1'; function onSignIn(googleUser) { // Useful data for your client-side scripts: var profile = googleUser.getBasicProfile(); console.log('Full Name: ' + profile.getName()); console.log("Email: " + profile.getEmail()); var access_token = googleUser.getAuthResponse().access_token; //Using the sign in data to make a Business Profile APIs call var req = gmb_api_version + '/accounts'; var xhr = new XMLHttpRequest(); xhr.open('GET', req); xhr.setRequestHeader('Authorization', 'Bearer ' + access_token); //Displaying the API response xhr.onload = function () { document.body.appendChild(document.createTextNode(xhr.responseText)); } xhr.send(); } </script> </body> </html>
Exécuter l'exemple
Pour exécuter l'exemple de code fourni, procédez comme suit :
- Enregistrez l'extrait de code dans un fichier nommé
index.html. Assurez-vous que votre ID client est défini dans le fichier. Démarrez le serveur Web à l'aide de la commande suivante depuis votre répertoire de travail :
Python 2.X
python -m SimpleHTTPServer 8000
Python 3.X
python -m http.server 8000
Sur la page Identifiants de la console APIs, sélectionnez l'ID client utilisé.
Sous le champ Origines JavaScript autorisées, saisissez l'URL de votre site Web. Pour exécuter l'exemple de code fourni dans ce guide, vous devez également ajouter
http://localhost:8000.Chargez l'URL suivante dans votre navigateur :
http://localhost:8000/index.html