Tiện ích là một phần tử trên giao diện người dùng cung cấp một hoặc nhiều chức năng sau:
- Cấu trúc cho các tiện ích khác, chẳng hạn như thẻ và phần,
- Thông tin cho người dùng, chẳng hạn như văn bản và hình ảnh, hoặc
- Khả năng thực hiện hành động, chẳng hạn như nút, trường nhập văn bản hoặc hộp đánh dấu.
Các nhóm tiện ích được thêm vào các phần thẻ sẽ xác định giao diện người dùng tổng thể của tiện ích bổ sung. Các tiện ích này có giao diện và chức năng giống nhau trên cả web và thiết bị di động. Tài liệu tham khảo mô tả một số phương thức để tạo các nhóm tiện ích.
Các loại tiện ích
Các tiện ích bổ sung thường được phân loại thành 3 nhóm: tiện ích cấu trúc, tiện ích thông tin và tiện ích tương tác của người dùng.
Tiện ích cấu trúc
Các tiện ích cấu trúc cung cấp vùng chứa và cách sắp xếp cho các tiện ích khác được dùng trong giao diện người dùng.
- Nhóm nút – Một tập hợp gồm một hoặc nhiều nút dạng văn bản hoặc hình ảnh, được nhóm lại với nhau trong một hàng ngang.
- Thẻ – Một thẻ ngữ cảnh duy nhất chứa một hoặc nhiều phần thẻ. Bạn xác định cách người dùng có thể di chuyển giữa các thẻ bằng cách định cấu hình thao tác điều hướng thẻ.
- Tiêu đề thẻ – Tiêu đề của một thẻ nhất định. Tiêu đề thẻ có thể có tiêu đề, phụ đề và hình ảnh. Thao tác trên thẻ và thao tác chung sẽ xuất hiện trong tiêu đề thẻ nếu tiện ích bổ sung sử dụng các thao tác này.
- Phần thẻ – Một nhóm các tiện ích được thu thập, phân chia với các phần thẻ khác bằng một đường kẻ ngang và có thể có tiêu đề phần. Mỗi thẻ phải có ít nhất một phần thẻ. Bạn không thể thêm thẻ hoặc tiêu đề thẻ vào một phần thẻ.
Ngoài các tiện ích cấu trúc cơ bản này, trong một tiện ích bổ sung Google Workspace, bạn có thể sử dụng Dịch vụ thẻ để tạo các cấu trúc chồng lên thẻ hiện tại: chân trang cố định và thẻ xem nhanh:
Chân trang cố định
Bạn có thể thêm một hàng nút cố định vào cuối thẻ. Hàng này không di chuyển hoặc cuộn cùng với phần còn lại của nội dung thẻ.

Đoạn mã sau đây cho biết cách xác định một ví dụ về chân trang cố định và thêm chân trang đó vào thẻ:
var fixedFooter = CardService.newFixedFooter()
.setPrimaryButton(
CardService.newTextButton()
.setText("Primary")
.setOpenLink(CardService.newOpenLink()
.setUrl("https://www.google.com")))
.setSecondaryButton(
CardService.newTextButton()
.setText("Secondary")
.setOnClickAction(
CardService.newAction()
.setFunctionName(
"secondaryCallback")));
var card = CardService.newCardBuilder()
// (...)
.setFixedFooter(fixedFooter)
.build();
Thẻ xem nhanh

Khi nội dung theo bối cảnh mới được kích hoạt bởi một hành động của người dùng, chẳng hạn như mở một thư trong Gmail, bạn có thể hiển thị ngay nội dung theo bối cảnh mới (hành vi mặc định) hoặc hiển thị thông báo thẻ xem nhanh ở cuối thanh bên. Nếu người dùng nhấp vào nút Quay lại để quay lại trang chủ trong khi một điều kiện kích hoạt theo bối cảnh đang hoạt động, thì một thẻ xem trước sẽ xuất hiện để giúp người dùng tìm lại nội dung theo bối cảnh.
Để hiển thị thẻ xem trước khi có nội dung theo bối cảnh mới, thay vì hiển thị ngay nội dung theo bối cảnh mới, hãy thêm .setDisplayStyle(CardService.DisplayStyle.PEEK) vào lớp CardBuilder. Thẻ xem nhanh chỉ xuất hiện nếu một đối tượng thẻ duy nhất được trả về cùng với trình kích hoạt theo bối cảnh của bạn; nếu không, các thẻ được trả về sẽ ngay lập tức thay thế thẻ hiện tại.
Để tuỳ chỉnh tiêu đề của thẻ xem nhanh, hãy thêm phương thức .setPeekCardHeader() bằng một đối tượng CardHeader tiêu chuẩn khi tạo thẻ theo bối cảnh. Theo mặc định, tiêu đề của thẻ Xem nhanh chỉ chứa tên của tiện ích bổ sung.

Đoạn mã sau đây, dựa trên Cats Google Workspace add-on quickstart (Hướng dẫn nhanh về tiện ích bổ sung Cats Google Workspace), sẽ thông báo cho người dùng về nội dung theo bối cảnh mới bằng thẻ Xem nhanh và tuỳ chỉnh tiêu đề của thẻ Xem nhanh để hiển thị tiêu đề của chuỗi thư Gmail đã chọn.
var peekHeader = CardService.newCardHeader()
.setTitle('Contextual Cat')
.setImageUrl('https://www.gstatic.com/images/
icons/material/system/1x/pets_black_48dp.png')
.setSubtitle(text);
. . .
var card = CardService.newCardBuilder()
.setDisplayStyle(CardService.DisplayStyle.PEEK)
.setPeekCardHeader(peekHeader);
Tiện ích cung cấp thông tin
Các tiện ích thông tin trình bày thông tin cho người dùng.
- Hình ảnh – Hình ảnh được chỉ định bằng một URL được lưu trữ và có thể truy cập công khai mà bạn cung cấp.
- DecoratedText – Một chuỗi nội dung văn bản mà bạn có thể ghép nối với các phần tử khác, chẳng hạn như nhãn văn bản trên cùng và dưới cùng, cũng như hình ảnh hoặc biểu tượng. Tiện ích DecoratedText cũng có thể bao gồm tiện ích Button hoặc Switch. Công tắc được thêm có thể là nút bật/tắt hoặc hộp đánh dấu. Văn bản nội dung của tiện ích DecoratedText có thể sử dụng định dạng HTML; nhãn trên cùng và dưới cùng phải sử dụng văn bản thuần tuý.
- Đoạn văn bản – Một đoạn văn bản có thể bao gồm các phần tử được định dạng bằng HTML.
Tiện ích tương tác của người dùng
Tiện ích tương tác của người dùng cho phép tiện ích bổ sung phản hồi các hành động của người dùng. Bạn có thể định cấu hình các tiện ích này bằng các phản hồi hành động để hiển thị các thẻ khác nhau, mở URL, hiện thông báo, soạn email nháp hoặc chạy các hàm Apps Script khác. Hãy xem hướng dẫn Tạo thẻ tương tác để biết thông tin chi tiết.
- Thao tác với thẻ – Một mục trong trình đơn được đặt trong trình đơn thanh tiêu đề của tiện ích bổ sung. Trình đơn trên thanh tiêu đề cũng có thể chứa các mục được xác định là thao tác chung, xuất hiện trên mọi thẻ mà tiện ích bổ sung xác định.
- Bộ chọn ngày giờ – tiện ích cho phép người dùng chọn ngày, giờ hoặc cả hai. Hãy xem phần Bộ chọn ngày và giờ bên dưới để biết thêm thông tin.
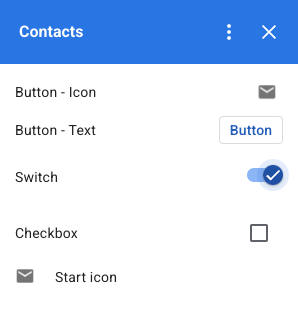
- Nút hình ảnh – Nút sử dụng hình ảnh thay vì văn bản. Bạn có thể sử dụng một trong số các biểu tượng được xác định trước hoặc hình ảnh được lưu trữ công khai, được biểu thị bằng URL của hình ảnh đó.
- Đầu vào lựa chọn – Một trường đầu vào đại diện cho một tập hợp các lựa chọn. Các tiện ích đầu vào lựa chọn xuất hiện dưới dạng hộp đánh dấu, nút chọn hoặc hộp lựa chọn thả xuống.
- Switch – Một tiện ích bật/tắt. Bạn chỉ có thể sử dụng các công tắc kết hợp với tiện ích DecoratedText. Theo mặc định, các chế độ này sẽ xuất hiện dưới dạng công tắc bật/tắt, nhưng bạn có thể khiến chúng xuất hiện dưới dạng hộp đánh dấu.
- Nút văn bản – Nút có nhãn văn bản. Bạn có thể chỉ định màu nền cho nút văn bản (mặc định là trong suốt). Bạn cũng có thể tắt nút này khi cần.
- Nhập văn bản – Trường nhập văn bản. Tiện ích này có thể có văn bản tiêu đề, văn bản gợi ý và văn bản nhiều dòng. Tiện ích này có thể kích hoạt các thao tác khi giá trị văn bản thay đổi.
- Lưới – Bố cục nhiều cột đại diện cho một tập hợp các mục. Bạn có thể biểu thị các mục bằng hình ảnh, tiêu đề, phụ đề và một loạt các lựa chọn tuỳ chỉnh như kiểu đường viền và kiểu cắt.


Hộp đánh dấu DecoratedText
Bạn có thể xác định một tiện ích DecoratedText có hộp đánh dấu được đính kèm, thay vì nút hoặc công tắc bật/tắt nhị phân. Giống như các công tắc, giá trị của hộp đánh dấu được đưa vào đối tượng sự kiện hành động được truyền đến Action được đính kèm vào DecoratedText này bằng phương thức setOnClickAction(action).

Đoạn mã sau đây cho biết cách xác định một tiện ích hộp đánh dấu DecoratedText mà sau đó bạn có thể thêm vào thẻ:
var decoratedText = CardService.newDecoratedText()
// (...)
.setSwitch(CardService.newSwitch()
.setFieldName('form_input_switch_key')
.setValue('switch_is_on')
.setControlType(
CardService.SwitchControlType.CHECK_BOX));
Bộ chọn ngày và giờ
Bạn có thể xác định các tiện ích cho phép người dùng chọn giờ, ngày hoặc cả hai.
Bạn có thể dùng setOnChangeAction() để chỉ định một hàm trình xử lý tiện ích sẽ thực thi khi giá trị của bộ chọn thay đổi.

Đoạn mã sau đây cho biết cách xác định bộ chọn chỉ ngày, bộ chọn chỉ giờ và bộ chọn ngày giờ mà sau đó bạn có thể thêm vào thẻ:
var dateOnlyPicker = CardService.newDatePicker()
.setTitle("Enter a date")
.setFieldName("date_field")
// Set default value as May 24 2019. Either a
// number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateChange"));
var timeOnlyPicker = CardService.newTimePicker()
.setTitle("Enter a time")
.setFieldName("time_field")
// Set default value as 23:30.
.setHours(23)
.setMinutes(30)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleTimeChange"));
var dateTimePicker = CardService.newDateTimePicker()
.setTitle("Enter a date and time")
.setFieldName("date_time_field")
// Set default value as May 24 2019 03:30 AM UTC.
// Either a number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
// EDT time is 4 hours behind UTC.
.setTimeZoneOffsetInMins(-4 * 60)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateTimeChange"));
Sau đây là ví dụ về hàm trình xử lý tiện ích chọn ngày giờ. Trình xử lý này định dạng và ghi nhật ký một chuỗi biểu thị ngày giờ mà người dùng chọn trong tiện ích bộ chọn ngày giờ có mã nhận dạng "myDateTimePickerWidgetID":
function handleDateTimeChange(event) {
var dateTimeInput =
event.commonEventObject.formInputs["myDateTimePickerWidgetID"];
var msSinceEpoch = dateTimeInput.msSinceEpoch;
var hasDate = dateTimeInput.hasDate;
var hasTime = dateTimeInput.hadTime;
// The following requires you to configure the add-on to read user locale
// and timezone.
// See https://developers.google.com/workspace/add-ons/how-tos/access-user-locale
var userTimezoneId = event.userTimezone.id;
// Format and log the date-time selected using the user's timezone.
var formattedDateTime;
if (hasDate && hasTime) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd hh:mm:ss");
} else if (hasDate) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd")
+ ", Time unspecified";
} else if (hasTime) {
formattedDateTime = "Date unspecified, "
+ Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "hh:mm a");
}
if (formattedDateTime) {
console.log(formattedDateTime);
}
}
Bảng sau đây cho thấy ví dụ về giao diện người dùng chọn trong trình chọn trên máy tính và thiết bị di động. Khi được chọn, bộ chọn ngày sẽ mở giao diện người dùng lịch theo tháng để cho phép người dùng nhanh chóng chọn một ngày mới.
Khi người dùng chọn bộ chọn thời gian trên thiết bị máy tính, một trình đơn thả xuống sẽ mở ra với danh sách thời gian được phân tách thành các khoảng thời gian 30 phút mà người dùng có thể chọn. Người dùng cũng có thể nhập một thời gian cụ thể. Trên thiết bị di động, việc chọn bộ chọn thời gian sẽ mở bộ chọn thời gian "đồng hồ" tích hợp trên thiết bị di động.
| Máy tính | Thiết bị di động |
|---|---|

|

|

|

|
Lưới
Hiển thị các mục trong bố cục nhiều cột bằng tiện ích lưới. Mỗi mục có thể hiển thị hình ảnh, tiêu đề và phụ đề. Sử dụng các lựa chọn cấu hình bổ sung để đặt vị trí của văn bản so với hình ảnh trong một mục lưới.
Bạn có thể định cấu hình một mục trong lưới bằng một giá trị nhận dạng được trả về dưới dạng một tham số cho thao tác được xác định trên lưới.

var gridItem = CardService.newGridItem()
.setIdentifier("item_001")
.setTitle("Lucian R.")
.setSubtitle("Chief Information Officer")
.setImage(imageComponent);
var cropStyle = CardService.newImageCropStyle()
.setImageCropType(CardService.ImageCropType.RECTANGLE_4_3);
var imageComponent = CardService.newImageComponent()
.setImageUrl("https://developers.google.com/workspace/
images/cymbal/people/person1.jpeg")
.setCropStyle(cropStyle)
var grid = CardService.newGrid()
.setTitle("Recently viewed")
.addItem(gridItem)
.setNumColumns(2)
.setOnClickAction(CardService.newAction()
.setFunctionName("handleGridItemClick"));
Định dạng văn bản
Một số tiện ích dựa trên văn bản có thể hỗ trợ định dạng HTML văn bản đơn giản. Khi thiết lập nội dung văn bản của các tiện ích này, bạn chỉ cần thêm các thẻ HTML tương ứng.
Các thẻ được hỗ trợ và mục đích của chúng được trình bày trong bảng sau:
| Định dạng | Ví dụ: | Kết quả được hiển thị |
|---|---|---|
| Đậm | "This is <b>bold</b>." |
Đây là văn bản in đậm. |
| In nghiêng | "This is <i>italics</i>." |
Đây là chữ in nghiêng. |
| Gạch dưới | "This is <u>underline</u>." |
Đây là gạch dưới. |
| Gạch ngang chữ | "This is <s>strikethrough</s>." |
Đây là |
| Màu phông chữ | "This is <font color=\"#FF0000\">red font</font>." |
Đây là phông chữ màu đỏ. |
| Siêu liên kết | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
Đây là một siêu liên kết. |
| Thời gian | "This is a time format: <time>2023-02-16 15:00</time>." |
Đây là định dạng thời gian: . |
| Newline | "This is the first line. <br> This is a new line." |
Đây là dòng đầu tiên. Đây là một dòng mới. |

