Chú thích trong không gian làm việc là một phần tử đồ hoạ mà bạn có thể nhập văn bản vào. Thông thường, bạn sẽ dùng chú thích để ghi lại những điều về mã của mình, giống như chú thích trong ngôn ngữ lập trình dựa trên văn bản.

Bật tính năng bình luận trong không gian làm việc
Để bật tính năng bình luận trong không gian làm việc trong ứng dụng, bạn cần cung cấp cho người dùng một số cách để tạo bình luận. Một cách để thực hiện việc này là thêm một mục trong trình đơn theo bối cảnh để tạo một nhận xét trong không gian làm việc. Bạn có thể đăng ký các mục trong trình đơn theo bối cảnh mặc định để tạo, xoá và sao chép nhận xét trong không gian làm việc bằng mã sau:
// This should be called on page load. It can be called before or after
// you inject your workspace.
Blockly.ContextMenuItems.registerCommentOptions();
Bạn cũng có thể tạo các lựa chọn trong trình đơn theo bối cảnh của riêng mình hoặc thêm một cách khác để người dùng thêm bình luận vào không gian làm việc. Để biết thêm thông tin về các lựa chọn trong trình đơn theo bối cảnh, hãy xem phần Trình đơn theo bối cảnh.
Tuỳ chỉnh bình luận bằng hình ảnh
Có một số cách để bạn tuỳ chỉnh giao diện của bình luận trong không gian làm việc. Các thành phần này sử dụng CSS chứ không phải giao diện. Bạn có thể kiểm soát hầu hết màu sắc và kích thước của các phần khác nhau trong bình luận, nhưng không thể kiểm soát cách chúng được định vị.
Biến CSS về màu sắc
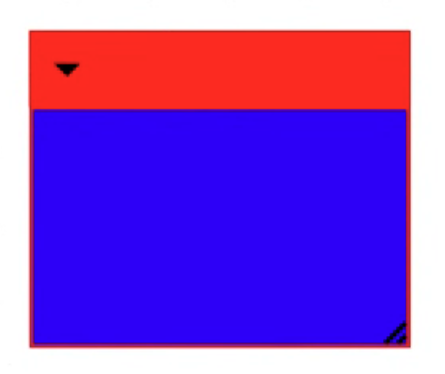
Bạn có thể đặt biến commentFillColour css để thay đổi màu nền của vùng văn bản. Bạn có thể đặt biến css commentBorderColour để thay đổi màu của thanh bình luận trên cùng và đường viền của bình luận.
.blocklyWorkspace {
--commentFillColour: blue;
--commentBorderColour: red;
}

Lớp CSS
Có nhiều lớp css được chỉ định cho nhiều phần tử của khung hiển thị bình luận, cho phép bạn sửa đổi kiểu của các phần tử.
| (Các) lớp CSS | Hình ảnh |
|---|---|
blocklyComment, blocklyDraggable |
 |
blocklySelected, blocklyCommentHighlight |
  |
blocklyCollapsed |
 |
blocklyCommentTopbar |
 |
blocklyFoldoutIcon |
|
blocklyCommentPreview, blocklyText |
 |
blocklyDeleteIcon |
|
blocklyText |
 |
blocklyResizeHandle |
 |
Cách sử dụng CSS cơ bản
Trong hầu hết trường hợp, bạn có thể áp dụng các thuộc tính tuỳ chỉnh bằng lớp CSS thích hợp:
.blocklyCommentTopbarBackground {
height: 50px;
}

CSS cho văn bản
Tuy nhiên, đối với văn bản, bạn cần phải cụ thể hơn để ghi đè CSS do trình kết xuất tạo.
/* Modifies the preview text. */
.blocklyComment .blocklyCommentPreview.blocklyText {
fill: blue;
}
/* Modifies the input text. */
.blocklyComment .blocklyText {
color: blue;
}


CSS cho khoảnh khắc nổi bật đã chọn
Để làm nổi bật bình luận khi được chọn, đối tượng mà CSS sẽ được áp dụng thay đổi tuỳ thuộc vào việc bình luận có bị thu gọn hay không. Khi thành phần này bị thu gọn, bạn sẽ áp dụng CSS cho blocklyCommentTopbarBackground, nếu không, hãy áp dụng CSS cho blocklyCommentHighlight.
/* Highlight when expanded. */
.blocklySelected .blocklyCommentHighlight {
stroke: #fc3;
stroke-width: 3px;
}
/* Hide normal highlight when collapsed. */
.blocklyCollapsed.blocklySelected .blocklyCommentHighlight {
stroke: none;
}
/* Instead apply the collapsed highlight to the top bar. */
.blocklyCollapsed.blocklySelected .blocklyCommentTopbarBackground {
stroke: #fc3;
stroke-width: 3px;
}
Biểu tượng
Các lớp blocklyFoldoutIcon, blocklyDeleteIcon và blocklyResizeHandle đều được áp dụng cho các phần tử <image>. Điều này có nghĩa là nếu muốn thay đổi màu sắc hoặc hình dạng của một biểu tượng, bạn có thể thêm một hình ảnh khác vào thư mục nội dung nghe nhìn.
| Tên hình ảnh | Hình ảnh |
|---|---|
foldout-icon.svg |
|
delete-icon.svg |
|
resize-handle.svg |
 |
Biểu tượng xoá
Biểu tượng xoá bị ẩn theo mặc định. Nếu muốn bật tính năng này, bạn cần sử dụng CSS để hiển thị:
.blocklyDeleteIcon {
display: block;
}
Kích thước mặc định
Để đặt kích thước bình luận mặc định, hãy đặt thuộc tính tĩnh Blockly.comments.CommentView.defaultCommentSize:
Blockly.comments.CommentView.defaultCommentSize = new Blockly.utils.Size(200, 200);

