Trình xem trước kết nối tạo bản xem trước trực quan của một kết nối đang chờ xử lý. Nó cho bạn biết vị trí khối đang kéo sẽ được kết nối khi được thả.
Trình xem trước kết nối mặc định đặt điểm đánh dấu chèn tại nơi các khối sẽ kết nối. Công cụ này cũng làm nổi bật các kết nối và tạo hiệu ứng mờ trên các khối sẽ được thay thế và ngắt kết nối.

Các loại kết nối đang chờ xử lý
Có hai loại kết nối đang chờ xử lý. Trong một trường hợp, khối đã thả sẽ thay thế một khối hiện có và khối hiện có sẽ bị ngắt kết nối. Trong trường hợp khác, khối đã thả sẽ được chèn mà không ngắt kết nối các khối khác.
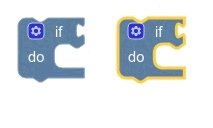
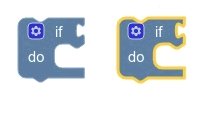
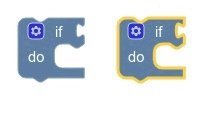
Thay thế
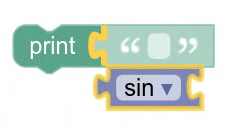
Quá trình thay thế xảy ra khi một kết nối trên khối được kéo sẽ kết nối với một kết nối đã có khối và không có nơi nào để đính kèm lại khối hiện có. Khi khối được kéo được thả, khối được thay thế sẽ bị ngắt kết nối và khối được kéo sẽ được kết nối vào vị trí của khối đó.
Theo mặc định, chúng ta cho biết điều này bằng cách đặt hiệu ứng mờ trên khối đang được thay thế.

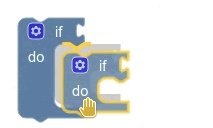
Chèn
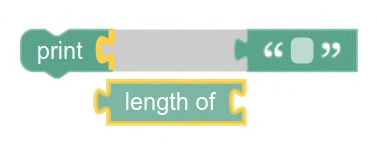
Quá trình chèn xảy ra trong hai trường hợp. Điều này xảy ra khi một kết nối trên khối được kéo sẽ kết nối với một kết nối trống. Điều này xảy ra khi một kết nối trên khối được kéo đang chuyển đến một kết nối đã có một khối, nhưng có thể được chèn giữa hai khối hiện có, vì vậy, khối hiện có sẽ không bị ngắt kết nối.
Theo mặc định, chúng ta cho biết điều này bằng cách tạo điểm chèn và làm nổi bật các kết nối sẽ kết nối.

Tạo trình xem trước tuỳ chỉnh
Nếu muốn sử dụng một hình ảnh khác để xem trước các kết nối đang chờ xử lý, bạn có thể tạo một phương thức triển khai IConnectionPreviewer tuỳ chỉnh.
Xây dựng và xử lý
Bạn cần triển khai một hàm khởi tạo và một phương thức xử lý cho IConnectionPreviewer.
Hàm khởi tạo được gọi mỗi khi thao tác kéo khối bắt đầu và được truyền khối đang được kéo. Nếu cần khởi chạy bất kỳ trạng thái nào dựa trên khối, bạn có thể thực hiện việc đó trong hàm khởi tạo.
class MyConnectionPreviewer implements IConnectionPreviewer {
constructor(draggedBlock: Blockly.BlockSvg) {
// Initialize state here.
}
}
Phương thức dispose được gọi mỗi khi thao tác kéo khối kết thúc. Nếu cần huỷ tham chiếu bất kỳ trạng thái nào khi thực thể IConnectionPreviewer bị loại bỏ, bạn nên thực hiện việc đó tại đây.
dispose() {
// Dispose of and dereference any state.
}
Tạo bản xem trước
IConnectionPreviewer cần triển khai logic để xem trước các kết nối một cách trực quan.
Thay thế
Để xem trước nội dung thay thế, hãy triển khai phương thức previewReplacement.
previewReplacement(draggedConn, staticConn, replacedBlock) {
// Visually indicate that the replacedBlock will be disconnected, and the
// draggedConn will be connected to the staticConn.
}
Chèn
Để xem trước phần chèn, hãy triển khai phương thức previewConnection.
previewConnection(draggedConn, staticConn) {
// Visually indicate the draggedConn will be connected to the staticConn.
}
Nếu muốn có một bản xem trước khác tuỳ thuộc vào việc khối được kéo đang được kết nối với một đầu vào trống hay đang được chèn giữa các khối, bạn có thể kiểm tra xem staticConn hiện có được kết nối với một kết nối khác hay không.
Nếu staticConn hiện đang được kết nối, thì draggedConn sẽ được chèn vào giữa các khối.
previewConnection(draggedConn, staticConn) {
if (staticConn.targetConnection) {
// The dragged block is being inserted between blocks.
} else {
// The dragged block is connecting to an empty input.
}
}
Bản xem trước CSS
Bạn có thể xem trước các kết nối bằng cách áp dụng css cho khối. Ví dụ: hiệu ứng mờ thay thế mặc định được bật/tắt bằng cách thêm lớp CSS blocklyReplaceable vào khối.
previewReplacement(draggedConn, staticConn, replacedBlock) {
Blockly.utils.dom.addClass(replacedblock.getSvgRoot(), 'my-custom-class');
}
Bản xem trước trình kết xuất
Bạn có thể xem trước các kết nối bằng cách triển khai một trình kết xuất tuỳ chỉnh có các trình bổ trợ xem trước đặc biệt.
previewReplacement(draggedConn, staticConn, replacedBlock) {
const renderer = replacedBlock.workspace.getRenderer()
if (renderer.addReplacementIndicator) {
renderer.addReplacementIndicator(replacedBlock);
}
}
Ẩn bản xem trước
IConnectionPreviewer của bạn cần có khả năng ẩn bản xem trước. Phương thức này được gọi khi khối được kéo ra khỏi phạm vi của tất cả các kết nối, vì vậy, không có bản xem trước nào sẽ hiển thị. Phương thức này cũng được gọi ngay trước khi trình xem trước bị loại bỏ.
hidePreview() {
// Remove CSS classes, toggle renderer methods, etc.
}
Đăng ký và sử dụng
Cuối cùng, sau khi hoàn tất việc tạo IConnectionPreviewer, bạn cần đăng ký IConnectionPreviewer đó. Thao tác này liên kết trình kết xuất với một chuỗi để bạn có thể truyền chuỗi đó đến các tuỳ chọn cấu hình. Bạn cũng có thể truyền lớp IConnectionPreviewer (tức là hàm khởi tạo) trực tiếp đến các tuỳ chọn cấu hình.
Blockly.registry.register(
Blockly.registry.Type.CONNECTION_PREVIEWER,
'MyConnectionPreviewer',
MyConnectionPreviewer,
);
// You can use the string.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: 'myConnectionPreviewer',
},
};
// Or you can pass the class / constructor directly.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: MyConnectionPreviewer,
},
};
Để biết thêm thông tin về việc đăng ký, hãy xem phần Chèn lớp con.
