カスタム レンダラの作成を始める前に、レンダラを構成するさまざまなコンポーネントと、ブロックが行や要素に分割される仕組みを理解しておくと役立ちます。
レンダラ コンポーネント
レンダラは複数の異なるコンポーネントで構成されます。各コンポーネントには、コードの再利用と拡張性を最大化するための一意のジョブがあります。
レンダリング
レンダラは、他のすべてのコンポーネントをバンドルするファクトリ クラスです。
定数プロバイダ
定数プロバイダは、組み込みフィールドや他のすべてのコンポーネントで使用される、数値とシェイプのコレクションです。
レンダリング情報
レンダリング情報は、その定義に基づいてブロックのレイアウト方法を決定し、測定可能のコレクションと、ドロワーが SVG パスを作成するために使用するブロックに関するデータのコレクションを作成します。
パス オブジェクト
path オブジェクトには、ドメインに存在し、ブロックを構成する SVG 要素が含まれます。
引き出し
drawer(「one-who-draws」など)は、レンダリング情報に基づいて SVG パスを作成し、パス オブジェクトに適用します。
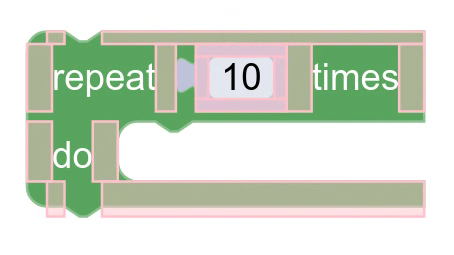
測定可能なデータをブロックする
測定可能な要素は、ブロックの領域を表す長方形です。測定可能情報は、レンダリング情報がブロックのレイアウトを定義する際に使用します。
一部の測定可能要素には、追加データ(表す視覚的要素など)や、レンダリング情報がブロックのレイアウト方法を把握するために使用できるヘルパー メソッドも含まれます。
さまざまなレンダラがカスタム測定可能を作成して、こうしたデータやヘルパー メソッドを変更している場合があります。
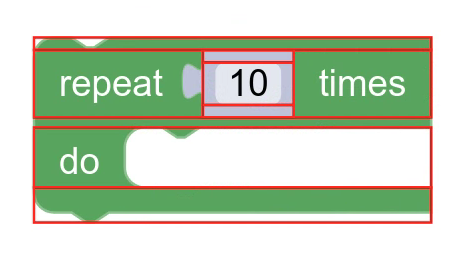
行
行は、要素と要素スペーサーを水平方向に集めたものです。

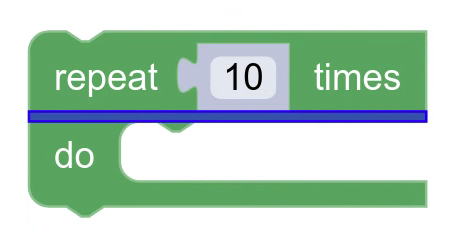
行スペーサー
行スペーサーは、2 つの行の間にある空の垂直スペースです。

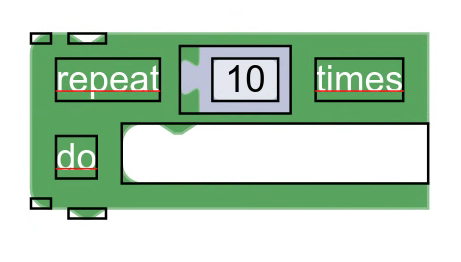
要素
要素はブロック上の視覚的要素を表します。たとえば、フィールド、アイコン、接続などです。

要素スペーサー
要素スペーサーは、行内の要素間に配置される空のスペースです。