맞춤 렌더기 빌드를 시작하기 전에 렌더기를 구성하는 다양한 구성요소와 블록이 행과 요소로 나뉘는 방식을 이해하면 도움이 됩니다.
렌더기 구성요소
렌더기는 여러 다양한 구성요소로 구성됩니다. 각 구성요소는 코드 재사용과 확장성을 극대화하는 고유한 작업을 수행합니다.
렌더기
렌더러는 다른 모든 구성요소를 함께 번들로 묶는 팩토리 클래스입니다.
상수 제공자
상수 제공자는 다른 모든 구성요소와 기본 제공 필드에서 사용하는 숫자와 도형의 모음입니다.
렌더링 정보
렌더링 정보는 정의에 따라 블록의 배치 방법을 결정하고 창에서 SVG 경로를 만드는 데 사용하는 블록에 관한 측정 가능 항목 및 데이터 모음을 만듭니다.
경로 객체
경로 객체에는 돔에 있고 블록을 구성하는 SVG 요소가 포함됩니다.
창
창('one-who-draws')은 렌더링 정보를 기반으로 SVG 경로를 빌드하고 경로 객체에 적용합니다.
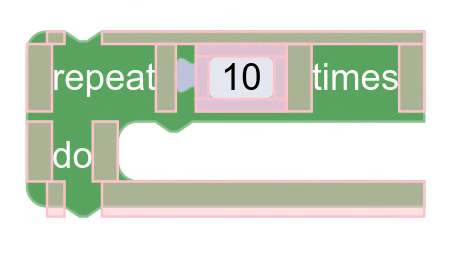
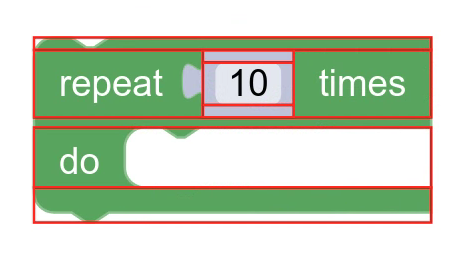
측정 가능 항목 차단
측정 가능 영역은 블록의 영역을 나타내는 직사각형입니다. 측정 가능 항목은 렌더링 정보가 블록의 레이아웃을 정의하는 데 사용하는 항목입니다.
일부 측정 가능한 항목에는 추가 데이터 (예: 표현되는 시각적 대상) 또는 렌더링 정보가 블록 배치 방법을 파악하는 데 사용할 수 있는 도우미 메서드도 포함됩니다.
다양한 렌더러가 맞춤 측정 가능 항목을 만들어 이러한 데이터 또는 도우미 메서드를 변경할 수 있습니다.
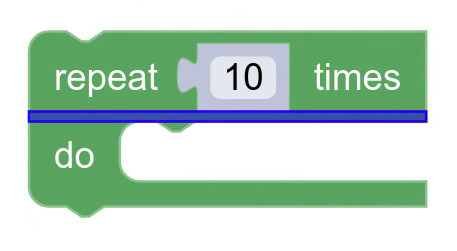
행

행 스페이서
행 스페이서는 두 행 사이에 있는 빈 세로 공간입니다.

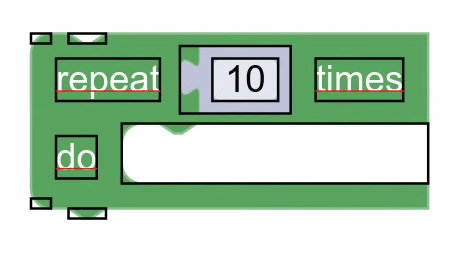
요소
요소는 블록 위의 시각적 항목을 나타냅니다. 여기에는 필드, 아이콘, 연결 등이 포함됩니다.

요소 스페이서
요소 스페이서는 행의 요소 사이에 들어가는 빈 공간입니다.