Biến là một khái niệm quan trọng trong lập trình. Blockly hỗ trợ các ngôn ngữ được nhập động như Python và JavaScript. Chỉ cần bỏ ra thêm một chút công sức, bạn có thể thêm thông tin để hỗ trợ các ngôn ngữ được nhập mạnh (hoặc các ngôn ngữ được nhập tĩnh) như Java hoặc C.
Để biết thêm thông tin về ngôn ngữ được nhập tĩnh so với ngôn ngữ được nhập động, hãy xem phần Giới thiệu về các kiểu dữ liệu: Tĩnh, Động, Mạnh và Yếu.
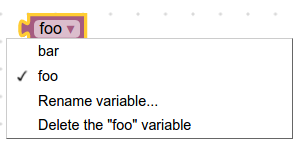
Blockly cung cấp các trường biến là những hộp thả xuống động cho biết tên của các biến mà người dùng đã cung cấp. Dưới đây là một ví dụ.

Theo mặc định, Blockly cho phép chỉ định mọi loại cho một biến và tất cả các trình tạo do Blockly cung cấp đều dành cho các ngôn ngữ được nhập động. Nếu đang sử dụng một ngôn ngữ được nhập, bạn có thể định cấu hình Blockly để hỗ trợ ngôn ngữ đó bằng cách làm như sau:
- Chỉ định loại biến và các khối của biến đó, bao gồm cả phương thức getter và setter.
- Định cấu hình hộp công cụ để sử dụng loại biến và các khối của bạn.
- Xác định trình tạo cho các biến và khối của chúng.
Khối biến không có kiểu
Các khối cơ bản nhất để truy cập và thao tác với một biến là khối getter và setter. Hãy cùng tìm hiểu các khối getter và setter mà Blockly cung cấp.
JSON
// Block for variable getter.
{
"type": "variables_get",
"message0": "%1",
"args0": [
{ // Beginning of the field variable dropdown
"type": "field_variable",
"name": "VAR", // Static name of the field
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}" // Given at runtime
} // End of the field variable dropdown
],
"output": null, // Null means the return value can be of any type
...
},
// Block for variable setter.
{
"type": "variables_set",
"message0": "%{BKY_VARIABLES_SET}",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}"
},
{
"type": "input_value", // This expects an input of any type
"name": "VALUE"
}
],
...
}
JavaScript
// Block for variable getter.
Blockly.Blocks['variables_get'] = {
init: function() {
this.appendDummyInput()
.appendField(new Blockly.FieldVariable("VAR_NAME"), "FIELD_NAME");
this.setOutput(true, null);
...
}
};
// Block for variable setter.
Blockly.Blocks['variables_set'] = {
init: function() {
this.appendValueInput("NAME")
.setCheck(null)
.appendField("set")
.appendField(new Blockly.FieldVariable("VAR_NAME"), "FIELD_NAME")
.appendField("to");
this.setOutput(true, null);
...
}
};
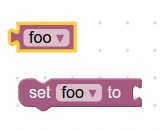
Thao tác này sẽ tạo ra 2 khối sau:

Một chi tiết quan trọng cần lưu ý là bằng cách đặt "đầu ra" của phương thức truy xuất biến thành giá trị rỗng, giá trị trả về có thể thuộc bất kỳ loại nào. Ngoài ra, hãy lưu ý rằng đầu vào của trình thiết lập biến không chỉ định bất kỳ hoạt động kiểm tra nào. Do đó, bạn có thể đặt biến thành bất kỳ loại giá trị nào.
Khối biến được nhập
Bạn có thể thêm các phương thức getter và setter để thực thi quy trình kiểm tra kiểu. Ví dụ: nếu bạn đã tạo một biến thuộc loại "Panda", thì các định nghĩa sau sẽ tạo một phương thức getter và setter với các loại thích hợp.
JSON
// Block for Panda variable getter.
{
"type": "variables_get_panda",
"message0": "%1",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}",
"variableTypes": ["Panda"], // Specifies what types to put in the dropdown
"defaultType": "Panda"
}
],
"output": "Panda", // Returns a value of "Panda"
...
},
// Block for Panda variable setter.
{
"type": "variables_set_panda",
"message0": "%{BKY_VARIABLES_SET}",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}",
"variableTypes": ["Panda"],
"defaultType": "Panda"
},
{
"type": "input_value",
"name": "VALUE",
"check": "Panda" // Checks that the input value is of type "Panda"
}
],
"previousStatement": null,
"nextStatement": null,
...
}
JavaScript
// Block for Panda variable getter.
Blockly.Blocks['variables_get_panda'] = {
init: function() {
this.appendDummyInput()
.appendField(new Blockly.FieldVariable(
"VAR_NAME", ['Panda'], 'Panda'), "FIELD_NAME");
this.setOutput(true, 'Panda');
...
}
};
// Block for Panda variable setter.
Blockly.Blocks['variables_set_panda'] = {
init: function() {
this.appendValueInput("NAME")
.setCheck('Panda')
.appendField("set")
.appendField(new Blockly.FieldVariable(
"VAR_NAME", null, ['Panda'], 'Panda'), "FIELD_NAME")
.appendField("to");
this.setPreviousStatement(true, null);
this.setNextStatement(true, null);
...
}
};
Thao tác này sẽ tạo ra 2 loại khối, một khối getter và một khối setter. Trình đơn thả xuống của các biến này chỉ hiển thị các biến thuộc loại "Panda". Đầu vào và đầu ra của chúng chỉ chấp nhận các kết nối có loại "Panda". defaultType của trường phải được đặt thành một trong các giá trị trong mảng variableTypes. Nếu không đặt defaultType trong khi cung cấp một mảng variableTypes, thì sẽ xảy ra lỗi.
Theo mặc định, không có chỉ báo trực quan nào cho người dùng biết loại nào đang được sử dụng. Một cách dễ dàng để phân biệt các loại biến là bằng màu sắc.
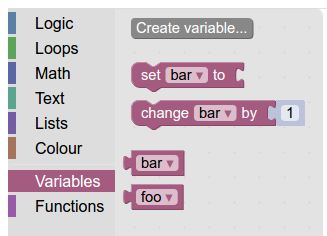
Thêm biến vào hộp công cụ
Để biến mới này hữu ích cho người dùng, bạn cần thêm một cách để tạo và sử dụng các biến mới.
Tạo một danh mục động mới cho các biến nếu bạn chưa có danh mục nào.

Thêm phương thức getter và setter mới vào danh mục.

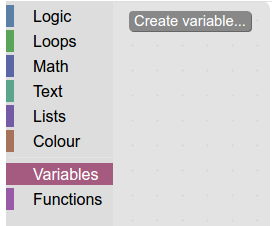
Tạo nút biến
Tiếp theo, người dùng cần có cách để tạo các biến. Cách đơn giản nhất là dùng nút "Tạo biến".
Khi tạo nút, hãy thực hiện lệnh gọi lại
Blockly.Variables.createVariableButtonHandler(button.getTargetWorkspace(), null, 'panda');
và một biến được nhập "Panda" sẽ được tạo!
Cách dễ nhất để cho phép người dùng tạo các biến thuộc nhiều loại là có một nút "tạo" cho mỗi loại (ví dụ: Tạo biến chuỗi, Tạo biến số, Tạo biến Panda).
Nếu có nhiều hơn 2 hoặc 3 loại biến, bạn có thể nhanh chóng có quá nhiều nút. Trong trường hợp đó, hãy cân nhắc sử dụng @blockly/plugin-typed-variable-modal để hiển thị một cửa sổ bật lên mà người dùng có thể chọn loại biến mong muốn.
Xác định trình tạo
Cuối cùng, bạn sẽ cần xác định trình tạo mã khối cho các khối biến mới. Bạn cũng có thể truy cập trực tiếp vào danh sách biến bằng Workspace.getVariableMap().getAllVariables() để lấy tất cả các biến thuộc mọi loại hoặc Workspace.getVariableMap().getVariablesOfType() để lấy tất cả các biến thuộc một loại cụ thể.

