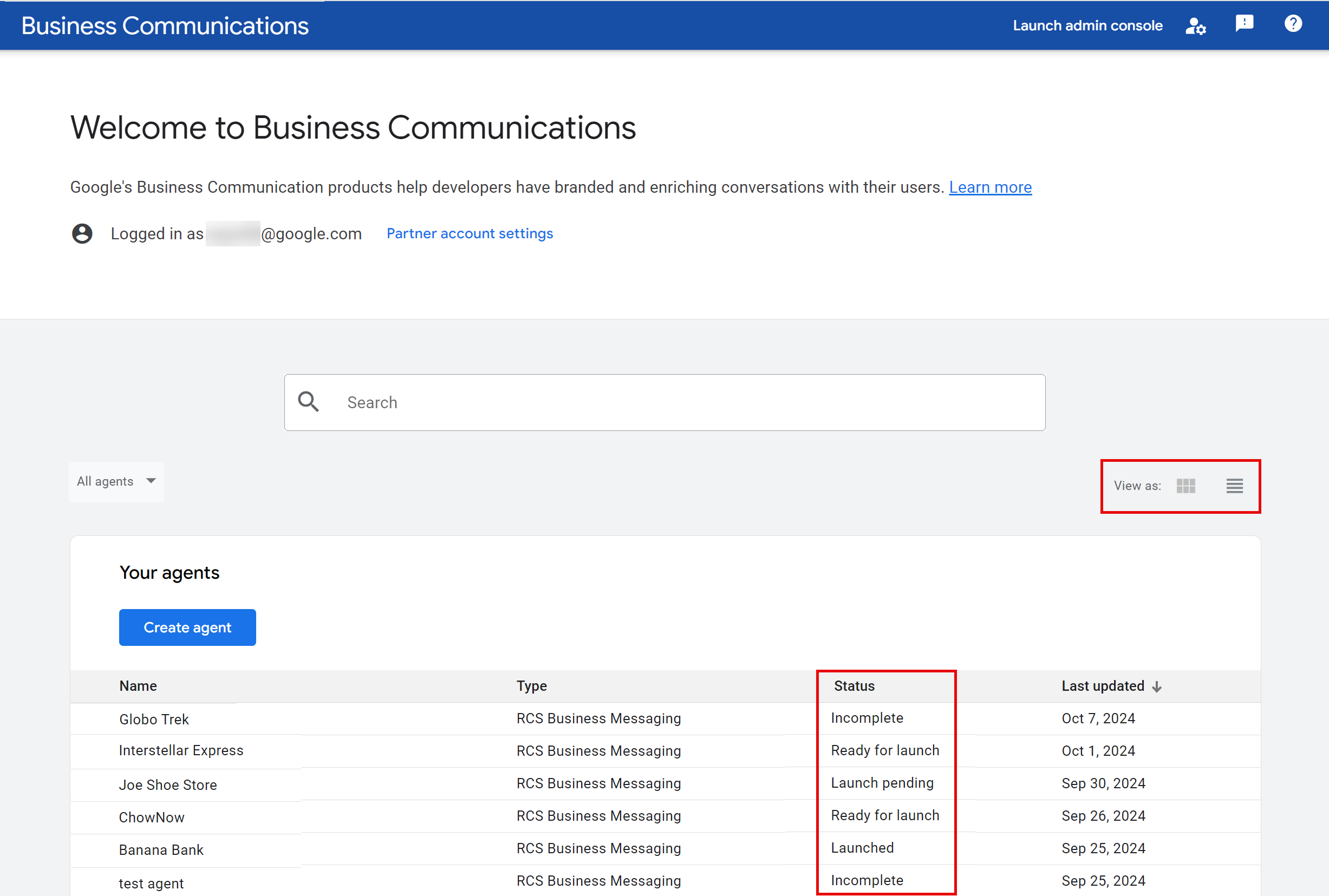
เมื่อสร้าง Agent แล้ว คุณจะต้องกำหนดข้อมูลของ Agent คุณต้องดำเนินการนี้ก่อนจึงจะส่งตัวแทนเพื่อรับการยืนยันและเปิดตัวได้ คุณสามารถ กำหนดและแก้ไขข้อมูลตัวแทนได้โดยใช้ API หรือคอนโซลของนักพัฒนาซอฟต์แวร์ Business Communications หากเปลี่ยนเป็นมุมมองไทล์ในคอนโซล คุณจะเห็นสถานะของเอเจนต์ หากสถานะเป็น "ไม่สมบูรณ์" แสดงว่าคุณยังไม่ได้ให้ข้อมูลตัวแทนทั้งหมด

คุณจะแก้ไขข้อมูลตัวแทนหลังจากส่งข้อมูลการยืนยันของตัวแทนแล้วไม่ได้ ดูข้อมูลเพิ่มเติมได้ที่ ยืนยันและเปิดตัวเอเจนต์
แก้ไขข้อมูลของตัวแทน
ขั้นตอนต่อไปนี้อธิบายวิธีแก้ไขข้อมูลของตัวแทนใน คอนโซลของนักพัฒนาซอฟต์แวร์ Business Communications นอกจากนี้ คุณยังแก้ไขเอเจนต์ด้วย RBM Management API ได้ด้วย
- ไปที่คอนโซลแล้วลงชื่อเข้าใช้ด้วยบัญชี Google ของพาร์ทเนอร์ RBM
- เลือกเอเจนต์จากรายการในหน้าแรก
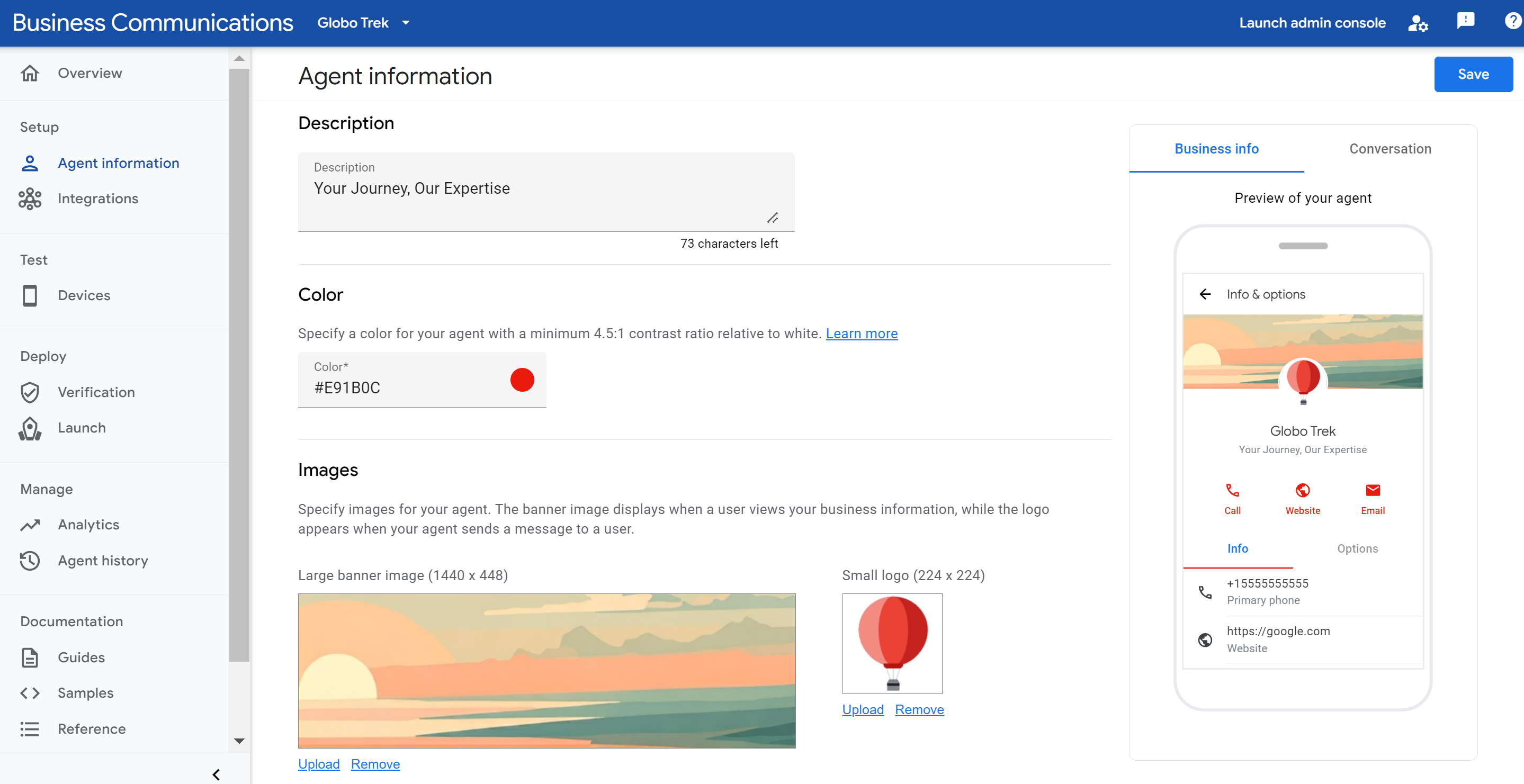
- เลือกข้อมูลตัวแทนในแถบด้านข้าง
ระบุข้อมูลต่อไปนี้สำหรับตัวแทน เมื่อคุณป้อนข้อมูลนี้ ตัวอย่างเอเจนต์จะอัปเดตโดยอัตโนมัติ
ฟิลด์
คำอธิบาย
รายละเอียด
ชื่อที่แสดง
ชื่อที่จะแสดงต่อผู้ใช้เมื่อโต้ตอบกับตัวแทน โดยปกติแล้วจะเป็นชื่อแบรนด์
คำอธิบาย
คำอธิบายหรือสโลแกนสั้นๆ ของแบรนด์
ไม่อนุญาตเนื้อหาในรายการต่อไปนี้
- เนื้อหาสคริปต์
- JSON
- HTML
- การหลบหนี เช่น
%2e|%2f|%5c|%25 - เทมเพลต
- เส้นทางของระบบปฏิบัติการ
- คำสั่ง Unix
- ขอบเขตที่ซ้อนกัน เช่น
{This is outer content (This is inner content)}หรือ([another example {nested}])
สี
สีขององค์ประกอบบางอย่างที่แสดงเหนือหมายเลขโทรศัพท์ ใช้เพื่อจับคู่สีของแบรนด์
อัตราส่วนคอนทราสต์ต่อสีขาวอย่างน้อยเป็น 4.5:1 (เช่น #E91B0C) โปรดดูรายละเอียดเพิ่มเติมที่ตรวจสอบอัตราส่วนความคมชัด
รูปภาพ
รูปภาพสำหรับตัวแทน รูปภาพแบนเนอร์จะปรากฏเมื่อผู้ใช้ดูข้อมูลทางธุรกิจ ส่วนโลโก้จะปรากฏเมื่อตัวแทนส่งข้อความไปหาผู้ใช้
รูปภาพแบนเนอร์: ไฟล์ JPEG ขนาด 1440x448 พิกเซล ไม่เกิน 200 KB
โลโก้: 224x224 พิกเซล ขนาดไม่เกิน 50 KB ในแชท โลโก้จะแสดงเป็นวงกลมที่มีเส้นผ่านศูนย์กลาง 224 พิกเซล
หากต้องการตรวจสอบว่าโลโก้แสดงเป็นวงกลมได้ดีหรือไม่ ให้ใช้เครื่องมือแสดงตัวอย่างโลโก้
คุณนำ URL ที่เข้าถึงได้แบบสาธารณะสำหรับรูปภาพออกได้หลังจากอัปเดตเอเจนต์ เนื่องจากระบบจะบันทึกสำเนาไว้ในระหว่างกระบวนการอัปเดตเอเจนต์
รายชื่อติดต่อ
หมายเลขโทรศัพท์หลักที่ผู้ใช้สามารถติดต่อได้ในกรณีที่มีคำถาม
ต้องระบุหากไม่ได้ระบุอีเมลและเว็บไซต์
หมายเลขโทรศัพท์ควรอยู่ในรูปแบบ E.164 (
+[country code][subscriber number]) สำหรับหมายเลขในพื้นที่และหมายเลขโทรฟรี ระบบจะยอมรับสตริงที่ไม่ได้จัดรูปแบบซึ่งไม่รวม "+", คำนำหน้า, รหัสประเทศ และอักขระพิเศษ (เช่น 5554443333) และจะแปลงเป็น E.164 ภายในอย่างไรก็ตาม หากหมายเลขโทรศัพท์ของตัวแทนแสดงในรูปแบบ E.164 มาตรฐานไม่ได้ (เช่น หมายเลขโทรฟรี 1800 บางหมายเลขในอินเดีย) โปรดป้อนตัวยึดตำแหน่งและติดต่อ rbm-support@google.com เพื่อให้ดำเนินการด้วยตนเอง
หากต้องการเพิ่มหมายเลขโทรศัพท์หลายหมายเลข ให้คลิก + เพิ่มหมายเลขโทรศัพท์
ป้ายกำกับสำหรับหมายเลขโทรศัพท์หลัก
เช่น หมายเลขฝ่ายดูแลลูกค้า
เว็บไซต์หลัก
ต้องระบุหากไม่ได้ระบุหมายเลขโทรศัพท์และอีเมล
หากต้องการเพิ่มเว็บไซต์หลายรายการ ให้คลิก + เพิ่มเว็บไซต์
ป้ายกำกับสำหรับเว็บไซต์หลัก
เช่น เว็บไซต์ ABC
อีเมลหลัก
ต้องระบุหากไม่ได้ระบุหมายเลขโทรศัพท์และเว็บไซต์
หากต้องการเพิ่มเว็บไซต์หลายรายการ ให้คลิก + เพิ่มอีเมล
ป้ายกำกับสำหรับอีเมลหลัก
เช่น อีเมลฝ่ายดูแลลูกค้า
ความเป็นส่วนตัวและข้อกำหนดในการให้บริการ
URL ของนโยบายความเป็นส่วนตัวและข้อกำหนดในการให้บริการ
คลิกบันทึก
หน้าภาพรวมและข้อมูลตัวแทนจะแสดงตัวอย่างลักษณะที่ตัวแทนของคุณปรากฏ ในแอป Messages

ตรวจสอบอัตราส่วนคอนทราสต์
อัตราส่วนคอนทราสต์คือการเปรียบเทียบคอนทราสต์และความง่ายในการแยกแยะ ระหว่าง 2 สี อัตราส่วนความคมชัดสูงระหว่าง 2 สี เช่น ระหว่างพื้นหลังกับข้อความ จะช่วยเพิ่มความสามารถในการอ่านในสภาพแสงที่ไม่ดีและสำหรับผู้ที่มีข้อควรพิจารณาด้านการช่วยเหลือพิเศษ WCAG 2.0 กำหนดให้ 4.5:1 เป็น อัตราส่วนคอนทราสต์ขั้นต่ำสำหรับข้อความ
คุณสามารถยืนยันว่าสีของตัวแทนที่คุณระบุมีอัตราส่วนคอนทราสต์ต่อสีขาวอย่างน้อยเป็น 4.5:1 ได้โดยใช้เครื่องมือออนไลน์ เช่น WebAIM Contrast Checker
จัดรูปแบบและครอบตัดโลโก้
โลโก้และภาพฮีโร่ที่ดึงดูดสายตาจะช่วยเพิ่มความน่าเชื่อถือของตัวแทนและ การมีส่วนร่วมกับผู้ใช้ได้อย่างมาก ตรวจสอบว่าโลโก้มีรูปแบบที่ดี และครอบตัดแล้วเพื่อรักษาภาพลักษณ์ที่เป็นมืออาชีพ ทำตามเคล็ดลับต่อไปนี้เพื่อสร้างโลโก้ที่ดูดี
โลโก้:
- โปรดทราบว่าระบบจะครอบตัดโลโก้เป็นวงกลม แม้ว่ารูปภาพต้นฉบับจะเป็น สี่เหลี่ยมผืนผ้าก็ตาม ดังนั้นโปรดตรวจสอบเสมอว่าโลโก้ของคุณจะปรากฏอย่างไรเมื่อครอบตัดเป็นวงกลม
- คุณไม่ต้องกังวลเรื่องเส้นขอบรอบโลโก้ เพราะเส้นขอบจะไม่ทับซ้อนกับโลโก้ เอง
รูปภาพหลัก:
- โปรดทราบว่าภาพฮีโร่ที่แสดงในหน้าจอข้อมูลและตัวเลือกของตัวแทนจะทับซ้อนกับโลโก้บางส่วน ดังนั้นโปรดออกแบบให้สอดคล้องกันเพื่อให้ได้ผลลัพธ์ที่สวยงาม
- สร้างภาพฮีโร่ที่มีสัดส่วนภาพ 45:14 เพื่อให้แสดงได้อย่างถูกต้อง ข้างโลโก้

เคล็ดลับเกี่ยวกับโลโก้
เว้นที่ว่างในรูปภาพให้เพียงพอเพื่อรองรับการครอบตัด เมื่อโลโก้ ใช้ความสูงและความกว้างทั้งหมดของส่วนรูปภาพของโลโก้ ส่วนต่างๆ ของโลโก้มักจะ ถูกครอบตัดออก
ลองฝึก ตัวอย่างที่ดี ตัวอย่างที่ไม่ดี โลโก้ Spacing 
โลโก้การเว้นวรรคในวงกลมครอบตัด 
ครอบตัดโลโก้ในภาพจำลอง เว้นระยะโลโก้ให้เท่ากันจากทุกด้านของรูปภาพเพื่อให้แสดงอย่างถูกต้องและครบถ้วน
ลองฝึก ตัวอย่างที่ดี โลโก้ที่มีขนาดเท่ากันจากขอบรูปภาพ 
โลโก้ที่มีขนาดเท่ากันจากขอบรูปภาพในวงกลมครอบตัด 
ใช้สัดส่วนภาพ 45:14 สำหรับรูปภาพหลัก และโปรดทราบว่าโลโก้จะทับซ้อนกับรูปภาพหลักบางส่วน
ลองฝึก ตัวอย่างที่ดี ตัวอย่างที่ไม่ดี การใช้สัดส่วนภาพ 45:14 สำหรับภาพฮีโร่ 
หากภาพฮีโร่มีสัดส่วนภาพไม่ถูกต้อง ระบบจะครอบตัดบางส่วนของภาพฮีโร่ออก ผลลัพธ์ที่ได้คือรูปภาพที่ดูไม่ดีหรือ แสดงถึงตัวแทนของคุณได้ไม่ดี
ลองฝึก ตัวอย่างที่ดี ตัวอย่างที่ไม่ดี ครอบตัดรูปภาพหลักในโมเดลจำลอง หลีกเลี่ยงรูปภาพที่มีความโปร่งใส โลโก้ที่ไม่มีคอนทราสต์เพียงพอจะกลมกลืนไปกับ พื้นหลังของดาร์กโหมดและทำให้การมองเห็นลดลง หากพื้นหลังโปร่งใสไม่เหมาะกับโลโก้ ให้ใช้พื้นหลังสีขาว
ลองฝึก ตัวอย่างที่ดี ตัวอย่างที่ไม่ดี การเปิดใช้โหมดมืด
แหล่งข้อมูล
ใช้แหล่งข้อมูลต่อไปนี้เพื่อช่วยออกแบบโลโก้หรือแก้ปัญหา
เทมเพลตโลโก้วงกลมเป็นฐานสำหรับโลโก้เอเจนต์ที่คุณสร้าง

เทมเพลตรูปภาพหลักสี่เหลี่ยมผืนผ้าเป็นฐานสำหรับรูปภาพหลักของเอเจนต์ที่คุณสร้าง

เครื่องมือแสดงตัวอย่างโลโก้
ป้อน URL ของโลโก้เพื่อดูว่าโลโก้จะปรากฏต่อผู้ใช้อย่างไร
แก้ไขรายละเอียดของตัวแทนสำหรับตัวแทนที่เปิดตัวแล้ว
ผู้ให้บริการแต่ละรายมีหน้าที่รับผิดชอบในการอนุมัติตัวแทนที่ใช้งานอยู่ในเครือข่ายของตน หลังจากได้รับการอนุมัติครั้งแรกแล้ว ผู้ให้บริการยังต้องลงนามในการเปลี่ยนแปลงในภายหลังที่เกิดขึ้นกับตัวแทนด้วย ซึ่งรวมถึงข้อมูลและการเป็นเจ้าของบัญชี โปรดทราบว่าการเปลี่ยนแปลงบางอย่างอาจส่งผลต่อรายงานการเรียกเก็บเงินของผู้ให้บริการ จึงจำเป็นต้องมีระยะเวลานำที่เพียงพอเพื่อให้ผู้ให้บริการอัปเดตระบบการเรียกเก็บเงิน
หลังจากเปิดตัวตัวแทนในเครือข่ายที่ผู้ให้บริการจัดการแล้ว พาร์ทเนอร์ RBM สามารถขออัปเดตรายละเอียดตัวแทนได้โดยทำตามคู่มือการแก้ปัญหา RBM
ขั้นตอนถัดไป
ตอนนี้คุณได้ระบุข้อมูลตัวแทนแล้ว คุณสามารถเชิญอุปกรณ์ทดสอบ ส่งข้อความ ทำการเรียกอื่นๆ จากข้อมูลอ้างอิง API หรือใช้ตัวแทนตัวอย่าง
คุณลบตัวแทน RBM ไม่ได้เนื่องด้วยเหตุผลด้านความปลอดภัย โปรดติดต่อทีมสนับสนุนของ RBM เพื่อขอรับความช่วยเหลือ










