Bạn có thể sử dụng Google Tin nhắn với RCS và Google Wallet để thiết kế quy trình làm thủ tục một cách liền mạch: người dùng hoàn tất quy trình làm thủ tục, nhận thẻ lên máy bay và thêm thẻ đó trực tiếp vào Google Wallet từ ứng dụng Tin nhắn. Sau khi được thêm vào ví, thẻ sẽ tự động cập nhật nếu thông tin chuyến bay thay đổi. Người dùng có thể truy cập nhanh vào thẻ lên máy bay mới nhất ngay trên điện thoại.
Tài liệu này mô tả các bước kỹ thuật để triển khai thẻ lên máy bay trong quy trình của Google Wallet. Tài liệu này cũng có một cuộc trò chuyện mẫu với các mẹo thiết kế để mang lại trải nghiệm đăng ký vào khách sạn suôn sẻ và hiệu quả bằng RBM.
Triển khai kỹ thuật
Để triển khai thẻ lên máy bay cho luồng Google Wallet, bạn sẽ làm việc với API Ví Google và API RBM.
Điều kiện tiên quyết
Để bắt đầu sử dụng API Ví Google, hãy làm theo các bước bắt buộc sau:
- Đăng ký tài khoản phát hành Wallet để bạn có thể tạo và phân phối thẻ và vé cho Google Wallet.
- Tạo một dự án trên Google Cloud (GCP) nếu bạn chưa có.
- Bật API Ví Google.
- Tạo một tài khoản dịch vụ và khoá để bạn có thể gọi API Google Wallet.
- Uỷ quyền tài khoản dịch vụ trong Bảng điều khiển Google Pay và Wallet.
- Sử dụng mẫu thẻ lên máy bay để tạo một lớp Boarding mới.
API Google Wallet
Để tạo thẻ lên máy bay và tạo URL Thêm vào Google Wallet cho RBM, hãy làm theo các bước sau:
- Thực hiện các hoạt động xác thực và uỷ quyền cần thiết.
- Tạo Đối tượng thẻ và vé.
- Lấy mã thông báo web JSON (JWT) đã ký. Độ dài tối đa của JWT đã mã hoá là 2048 ký tự.
- Sử dụng JWT để tạo URL Thêm vào Google Wallet.
API RBM
Để gửi đề xuất Thêm vào Google Wallet từ RBM, hãy gửi Thao tác mở URL. Trong tải trọng thông báo, hãy làm như sau:
- Đối với
text, hãy nhập "Thêm vào Google Wallet". - Đối với
url, hãy nhập URL Thêm vào Google Wallet.
Biểu tượng Google Wallet sẽ tự động xuất hiện trên nhãn đề xuất.

Thiết kế cuộc trò chuyện
Mẫu này sử dụng sức mạnh độc đáo của cuộc trò chuyện để hướng dẫn người dùng thực hiện quy trình đăng ký hoàn chỉnh. Ứng dụng này minh hoạ cách bạn có thể sử dụng hộp thoại tự nhiên và các tính năng đa dạng, chẳng hạn như đề xuất một lần nhấn và thẻ đa dạng, để giúp người dùng đạt được mục tiêu của họ. Trong trường hợp này, mục tiêu của họ là: (1) tuỳ chỉnh trải nghiệm chuyến bay, (2) nhận thẻ lên máy bay và (3) thêm thẻ lên máy bay vào Google Wallet để truy cập nhanh tại sân bay.
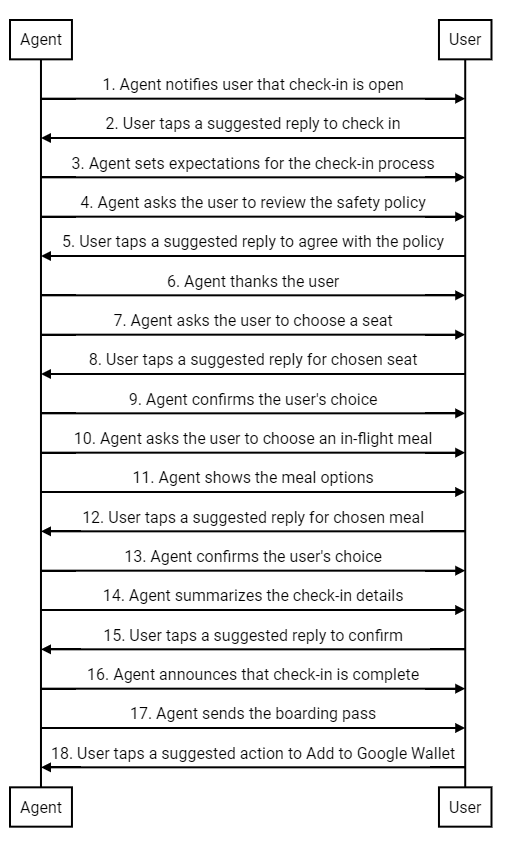
Tiếp theo là thông tin tổng quan về cuộc trò chuyện. Tiếp theo là các mẹo thiết kế và thông tin chi tiết từng bước về quy trình. Để triển khai một thiết kế tương tự cho tác nhân, hãy xem các mã mẫu theo các bước.

Lời khuyên về thiết kế
Hãy lưu ý các nguyên tắc sau khi thiết kế quy trình nhận phòng:
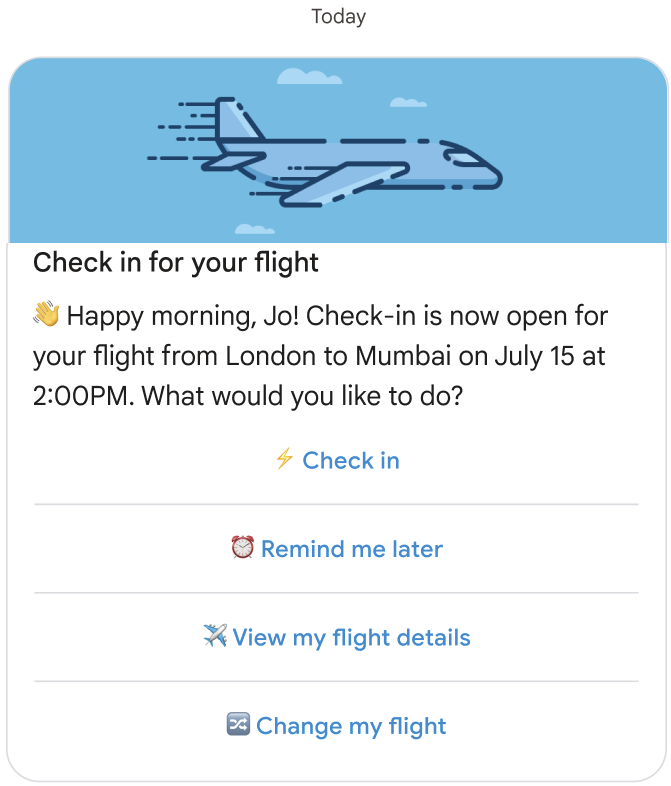
- Thông báo đầu tiên là quan trọng nhất. Nêu ngắn gọn mục đích của cuộc trò chuyện để người dùng có lý do tương tác.
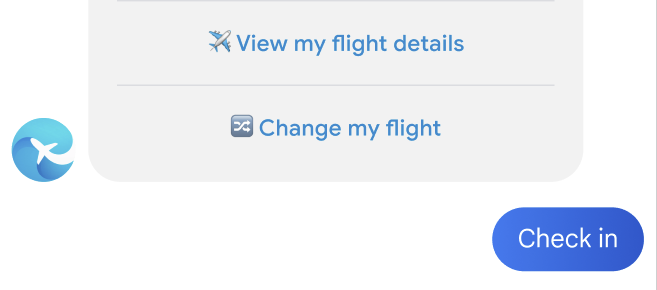
- Mỗi thông báo phải cung cấp một lượng thông tin nhỏ và nhắc người dùng phản hồi. Câu trả lời đề xuất và hành động được đề xuất giúp người dùng thực hiện bước tiếp theo.
- Nhân viên hỗ trợ của bạn phải phản hồi nhanh chóng, chứ không phải rô-bốt. Sử dụng ngôn từ phản ánh giọng điệu của thương hiệu. Người đại diện thương hiệu lý tưởng của bạn sẽ trò chuyện với khách hàng như thế nào?
- Mọi người thích cảm thấy mình đặc biệt. Bạn có thể cá nhân hoá trải nghiệm làm thủ tục bằng cách đề xuất chỗ ngồi hoặc bữa ăn dựa trên nhật ký chuyến bay của người dùng.
- Thẻ thông tin nhiều định dạng và băng chuyền giúp cuộc trò chuyện trở nên linh động hơn. Sử dụng các thẻ này để chia sẻ hình ảnh và thông tin chi tiết giúp người dùng chọn trong số các lựa chọn.
- Cuộc trò chuyện hiệu quả sẽ kết thúc tốt đẹp. Xác nhận thông tin đăng ký của người dùng trước khi gửi thẻ lên máy bay. Thêm dấu ấn cá nhân bằng lời chào tạm biệt thân thiện.
Quy trình nhận phòng
Nhân viên hỗ trợ thông báo cho người dùng rằng thời gian làm thủ tục cho chuyến bay của họ đã bắt đầu.

Mã mẫu
const suggestions = [ { reply: { text: '⚡ Check in', postbackData: 'checkIn', }, }, { reply: { text: '⏰ Remind me later', postbackData: 'remindMe', }, }, { reply: { text: '✈️ View my flight details', postbackData: 'flightDetails', }, }, { reply: { text: '🔀 Change my flight', postbackData: 'flightChange', }, }, ]; const params = { messageText: 'Check-in for your flight', messageDescription: '👏 Happy morning, Jo! Check-in is now open for your flight from London to Mumbai on ' + getFlightTime() + ' at 2:00PM. What would you like to do? ', msisdn: phoneNumber, suggestions: suggestions, imageUrl: getImageUrl('fly.png'), height: 'MEDIUM', }; rbmApiHelper.sendRichCard(params);
Người dùng nhấn vào một tin nhắn trả lời được đề xuất để kiểm tra.

Nhân viên hỗ trợ đặt ra kỳ vọng cho quy trình nhận phòng.

Mã mẫu
const params = { messageText: "OK, great. It's just 3 simple steps to check in. Here's the first step to get you onboard:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPolicyImage(msisdn); });
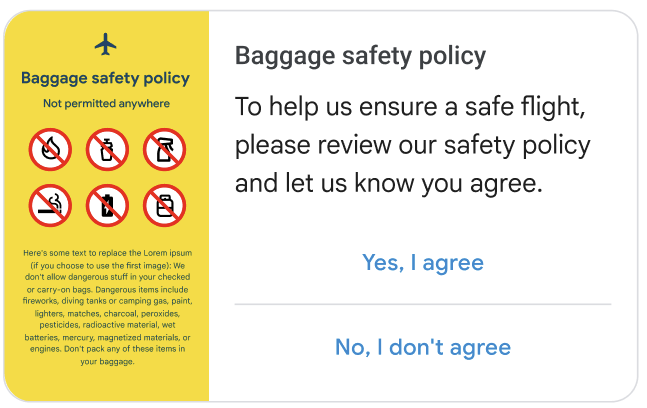
Nhân viên hỗ trợ yêu cầu người dùng đồng ý với chính sách an toàn.

Mã mẫu
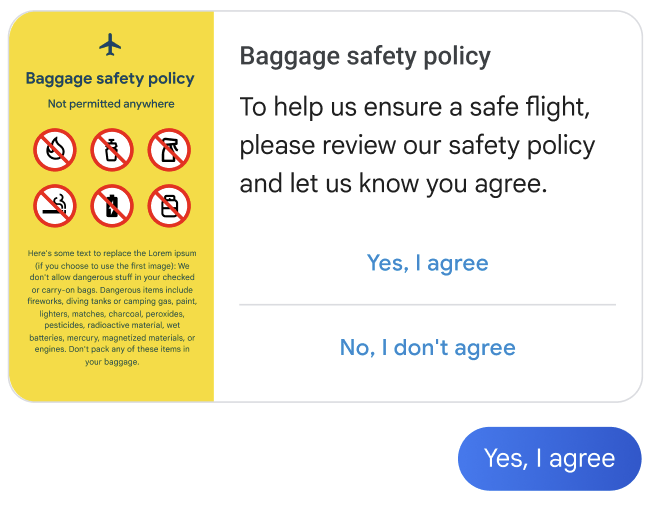
const suggestions = [ { reply: { text: 'Yes, I agree', postbackData: 'policy_agree', }, }, { reply: { text: "No, I don't agree", postbackData: 'policy_nack', }, }, ]; const params = { messageText: 'Baggage safety policy', messageDescription: 'To help us ensure a safe flight, please review our safety policy and let us know you agree', msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('policyImage.png'), height: 'MEDIUM', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params);
Người dùng nhấn vào một câu trả lời được đề xuất để đồng ý.

Nhân viên hỗ trợ cảm ơn người dùng và giới thiệu bước tiếp theo.

Mã mẫu
const params = { messageText: "Thank you - A safe passenger is a happy passenger! Here's the next step:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPlan(msisdn); });
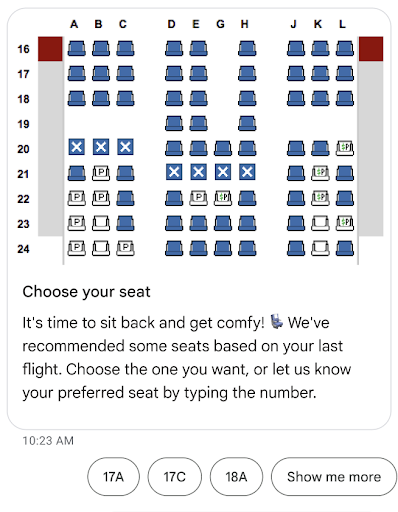
Nhân viên hỗ trợ sẽ nhắc người dùng chọn chỗ ngồi.

Mã mẫu
const suggestions = [ { reply: { text: 'View the seat map', postbackData: 'view_seat_map', }, }, ]; const outerSuggestions = [ { reply: { text: '17A', postbackData: 'seat_17A', }, }, { reply: { text: '17C', postbackData: 'seat_17C', }, }, { reply: { text: '18A', postbackData: 'seat_18A', }, }, { reply: { text: 'Show me more', postbackData: 'more', }, }, ]; const params = { messageText: 'Choose your seat', messageDescription: "It's time to sit back and get comfy! 💺 We've recommended some seats based on your last flight. Choose the one you want, or let us know your preferred seat by typing the number.", msisdn: msisdn, imageUrl: getImageUrl('seatMap.png'), height: 'TALL', orientation: 'VERTICAL', outerSuggestions: outerSuggestions }; rbmApiHelper.sendRichCard(params);
Người dùng nhấn vào một câu trả lời được đề xuất cho chỗ ngồi mà họ đã chọn.

Nhân viên hỗ trợ xác nhận lựa chọn của người dùng.

Mã mẫu
this.seatmap[msisdn] = seat; const params = { messageText: `Seat ${seat}, you got it`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodOptions(msisdn); });
Nhân viên hỗ trợ yêu cầu người dùng chọn bữa ăn trên máy bay.

Mã mẫu
const params = { messageText: `Now let's talk food 😋 You can pre-order your in-flight meal. Would you be happy with a vegetarian entree or a chicken entree?`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodDetails(msisdn); });
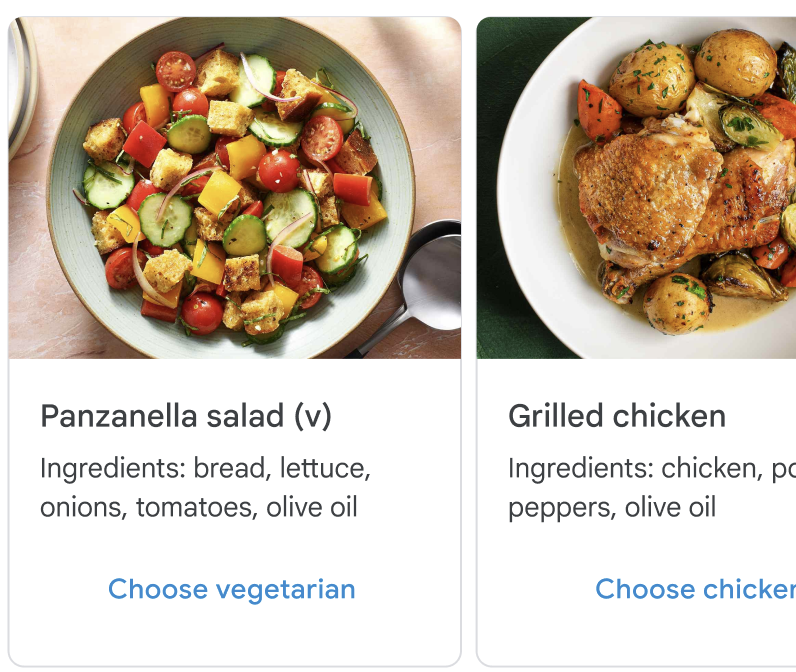
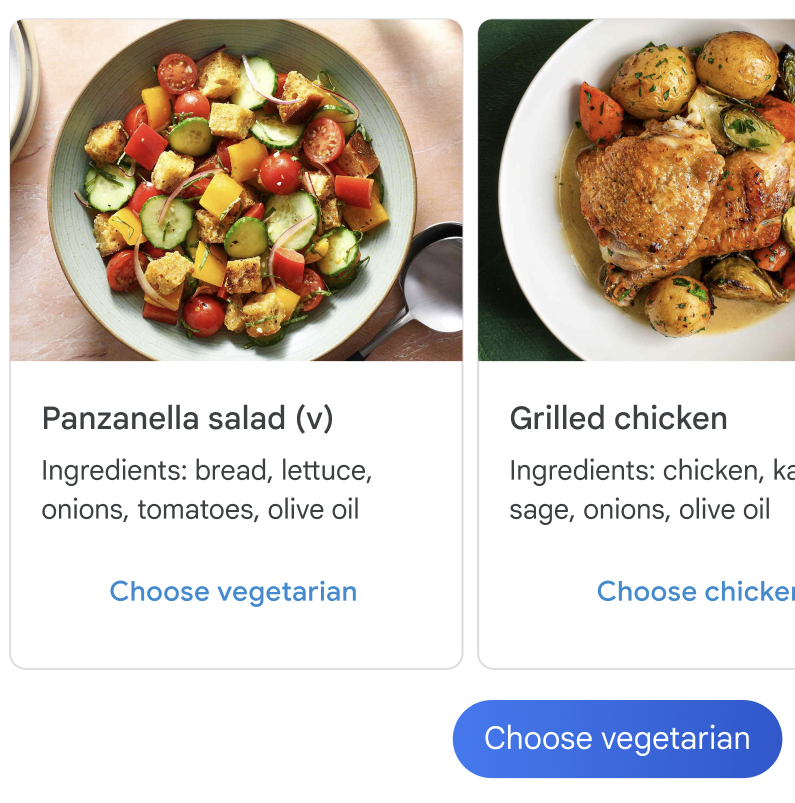
Trợ lý hiển thị các lựa chọn bữa ăn.

Mã mẫu
const cardContents = [ { title: 'Panzanella salad (v)', description: 'Ingredients: bread, lettuce, onions, tomatoes, olive oil', suggestions: [ { reply: { text: 'Choose vegetarian', postbackData: 'veggie', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('salad.jpg'), }, }, }, { title: 'Grilled chicken with greens', description: 'Ingredients: chicken, potatoes, peppers, olive oil', suggestions: [ { reply: { text: 'Choose chicken', postbackData: 'chicken', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('chicken.png'), }, }, }, ]; const params = { msisdn: msisdn, cardContents: cardContents, }; rbmApiHelper.sendCarouselCard(params);
Người dùng nhấn vào một câu trả lời được đề xuất cho bữa ăn mà họ đã chọn.

Trợ lý xác nhận lựa chọn của người dùng.

Mã mẫu
const params = { messageText: `Vegetarian it is 💚`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendAskConfirmation(msisdn); });
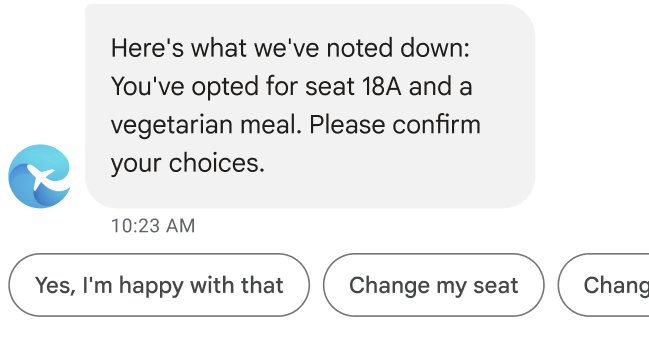
Nhân viên hỗ trợ tóm tắt thông tin đăng ký.

Mã mẫu
let seat = this.seatmap[msisdn]; const suggestions = [ { reply: { text: "Yes, I'm happy with that", postbackData: 'happy', }, }, { reply: { text: 'Change my seat', postbackData: 'change_seat', }, }, { reply: { text: 'Change my meal', postbackData: 'change_meal', }, }, ]; const params = { messageText: "Here's what we've noted down: You've opted for seat " + seat + " and a vegetarian meal. Please confirm your choices.", msisdn: msisdn, suggestions: suggestions }; rbmApiHelper.sendMessage(params);
Người dùng nhấn vào một tin nhắn trả lời được đề xuất để xác nhận thông tin về lượt đăng ký.

Nhân viên hỗ trợ thông báo rằng quy trình đăng ký đã hoàn tất.

Mã mẫu
const params = { messageText: "Hooray! You're now checked in for your flight ☑️ Here's your boarding pass. We're so happy to host you soon!", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendWalletPass(msisdn); });
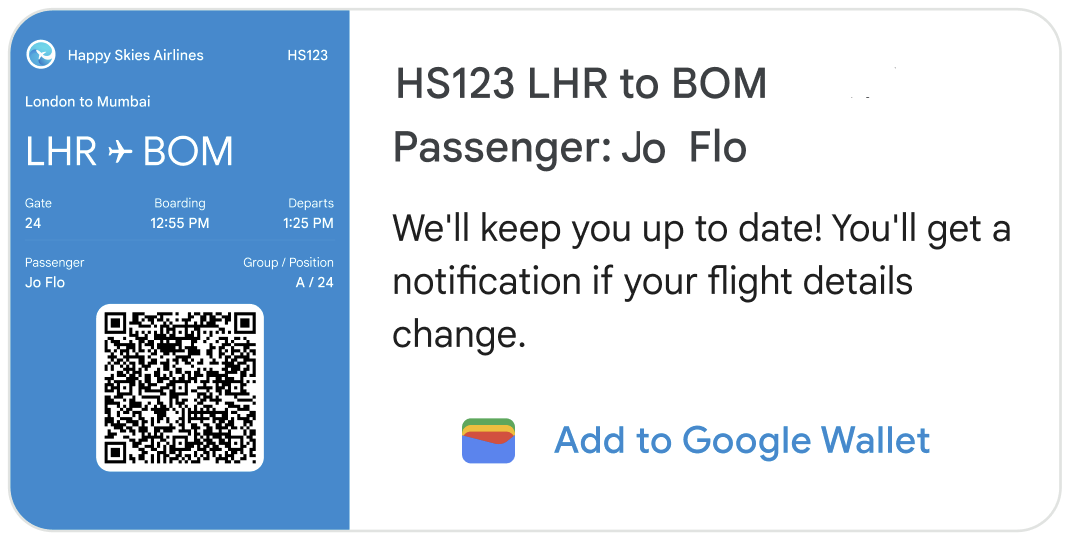
Nhân viên hỗ trợ sẽ gửi thẻ lên máy bay của người dùng.

Mã mẫu
this.walletHelper.createFlightPassUrl(this.seatmap[msisdn]).then((url) => { let suggestions = [ { action: { text: 'Add to Google Wallet', postbackData: 'addToWallet', openUrlAction: { url: url }, }, }, ]; const params = { messageText: 'HS123 LHR to BOM\nPassenger: Jo Flow', messageDescription: "We'll keep you up to date! You'll get a notification if your flight details change.", msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('boardingPass.png'), height: 'TALL', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params); });
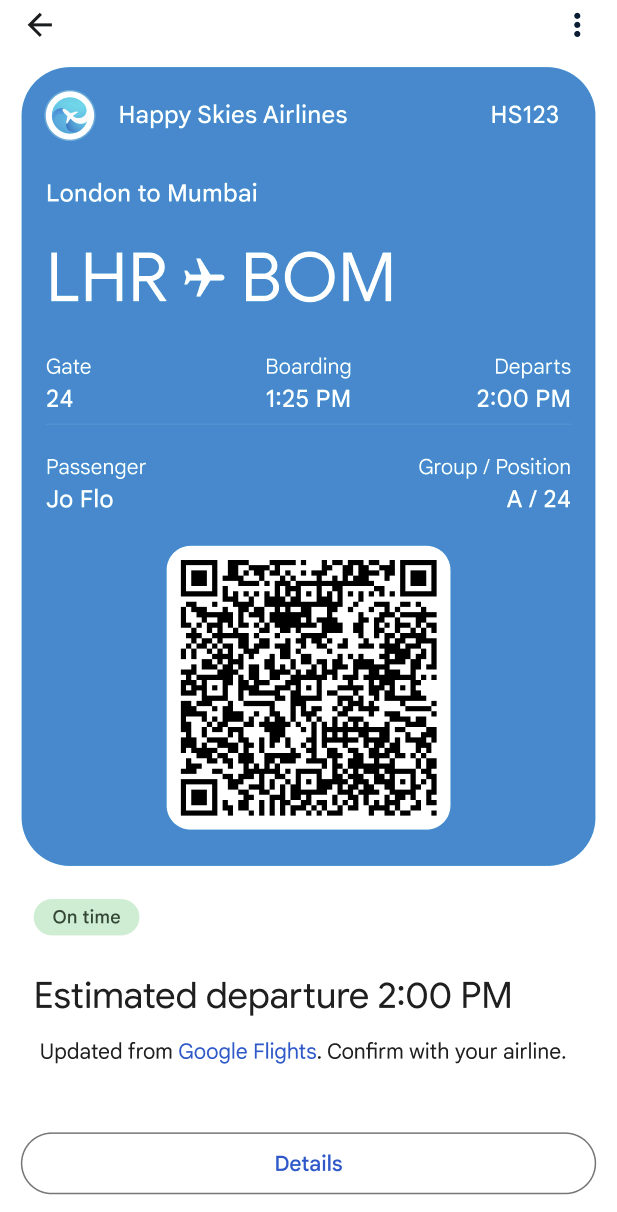
Trong thẻ thông tin chi tiết theo chiều ngang này, hình ảnh là một thẻ lên máy bay đầy đủ chức năng do hãng hàng không cung cấp. Hình ảnh phải cho thấy tất cả thông tin lên máy bay cần thiết, bao gồm cả mã vạch có thể quét. Người dùng có thể nhấn vào hình ảnh để xem và quét thẻ lên máy bay trong ứng dụng Tin nhắn của Google.
Đề xuất Thêm vào Google Wallet sẽ xuất hiện trên thẻ thông tin chi tiết. Đề xuất này kích hoạt một Thao tác mở URL để mở ứng dụng Google Wallet. Tại đây, người dùng có thể thêm thẻ lên máy bay vào ví của họ. (Nếu ứng dụng không có trên thiết bị của người dùng, họ sẽ được nhắc cài đặt ứng dụng đó.) Sau khi thẻ và vé được thêm vào Google Wallet, người dùng sẽ tự động nhận được thông báo nhắc chuyến bay và thông tin cập nhật về trạng thái nếu thông tin chuyến bay của họ thay đổi.
Bạn cũng cần cập nhật thông tin cho những người dùng không thêm thẻ và vé vào Google Wallet. Thông báo cho người dùng về mọi thay đổi đối với thông tin lên máy bay xuất hiện trên thẻ đa dạng thức.
Người dùng nhấn vào một hành động được đề xuất để thêm thẻ và vé vào Google Wallet.

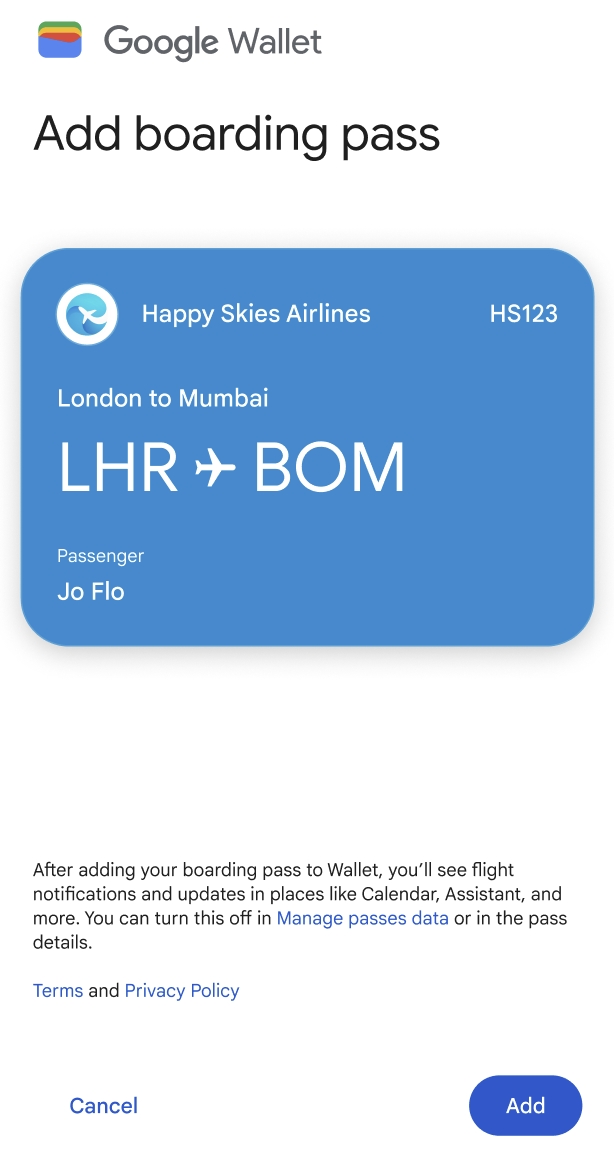
Ứng dụng Google Wallet sẽ mở ra. Người dùng nhấn vào một nút để thêm thẻ và vé vào ví của họ.

Người dùng nhấn vào một nút để xem thẻ và vé của họ.

Thẻ lên máy bay có mã QR sẽ xuất hiện.