Die alten Blockly-Entwicklertools sind ein webbasiertes Entwicklertool, mit dem Teile des Blockly-Konfigurationsprozesses automatisiert werden, z. B. das Erstellen benutzerdefinierter Blöcke, das Erstellen der Toolbox und das Konfigurieren des Blockly-Arbeitsbereichs.
Der Entwicklerprozess für Blockly mit dem Tool besteht aus drei Teilen:
- Benutzerdefinierte Blöcke mit Block Factory und Block Exporter erstellen
- Mit Workspace Factory eine Toolbox und einen Standardarbeitsbereich erstellen
- Konfigurieren Sie Ihren Arbeitsbereich mit Workspace Factory (derzeit nur als Webfunktion verfügbar).
Tab „Block Factory“ blockieren
Auf dem Tab „Block Factory“ können Sie Blockdefinitionen und Blockcodegeneratoren für benutzerdefinierte Blöcke erstellen. Auf diesem Tab können Sie ganz einfach benutzerdefinierte Blöcke erstellen, ändern und speichern.
Block definieren
In diesem Video wird detailliert beschrieben, wie Sie einen Block definieren. Die Benutzeroberfläche ist veraltet, aber die darin gezeigten Blockfunktionen sind weiterhin korrekt.
Mediathek verwalten
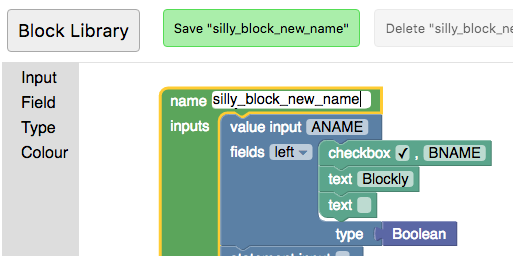
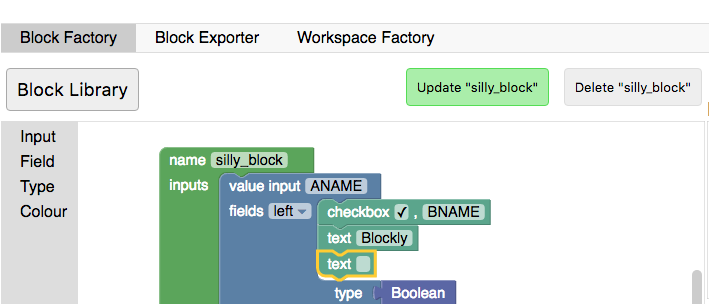
Auf Blöcke wird über ihren Namen verwiesen. Jeder Block, den Sie erstellen möchten, muss daher einen eindeutigen Namen haben. In der Benutzeroberfläche wird dies erzwungen und es wird deutlich angezeigt, ob Sie einen neuen Block „speichern“ oder einen vorhandenen Block „aktualisieren“.


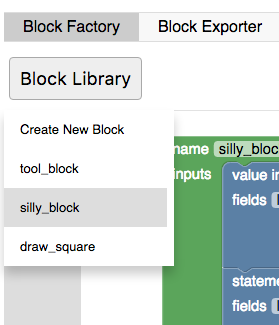
Sie können zwischen zuvor gespeicherten Blöcken wechseln oder einen neuen leeren Block erstellen, indem Sie auf die Schaltfläche „Bibliothek“ klicken. Wenn Sie den Namen eines vorhandenen Blocks ändern, können Sie schnell mehrere Blöcke mit ähnlichen Definitionen erstellen.

Bibliothek exportieren und importieren
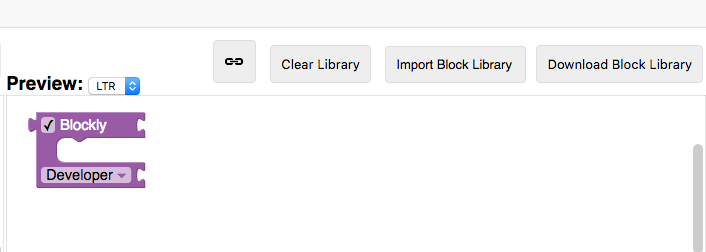
Blöcke werden im lokalen Speicher des Browsers gespeichert. Wenn Sie den lokalen Speicher des Browsers leeren, werden Ihre Blöcke gelöscht. Wenn Sie Ihre Blöcke dauerhaft speichern möchten, müssen Sie Ihre Mediathek herunterladen. Ihre Blockbibliothek wird als XML-Datei heruntergeladen, die importiert werden kann, um die Blockbibliothek in den Zustand zurückzusetzen, in dem sie sich beim Herunterladen der Datei befand. Wenn Sie eine Blockbibliothek importieren, wird die aktuelle Bibliothek ersetzt. Sie sollten sie also zuerst exportieren.
Die Import- und Exportfunktionen sind auch die empfohlene Methode, um verschiedene Gruppen benutzerdefinierter Blöcke zu verwalten und freizugeben.

Tab „Block Exporter“
Nachdem Sie Ihre Blöcke entworfen haben, müssen Sie die Blockdefinitionen und Generator-Stubs exportieren, um sie in einer App zu verwenden. Das erfolgt auf dem Tab „Block Exporter“.
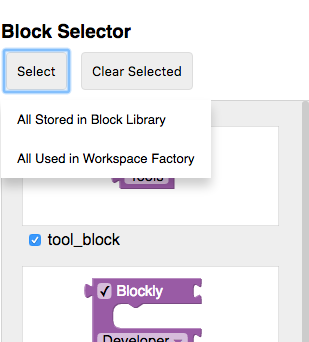
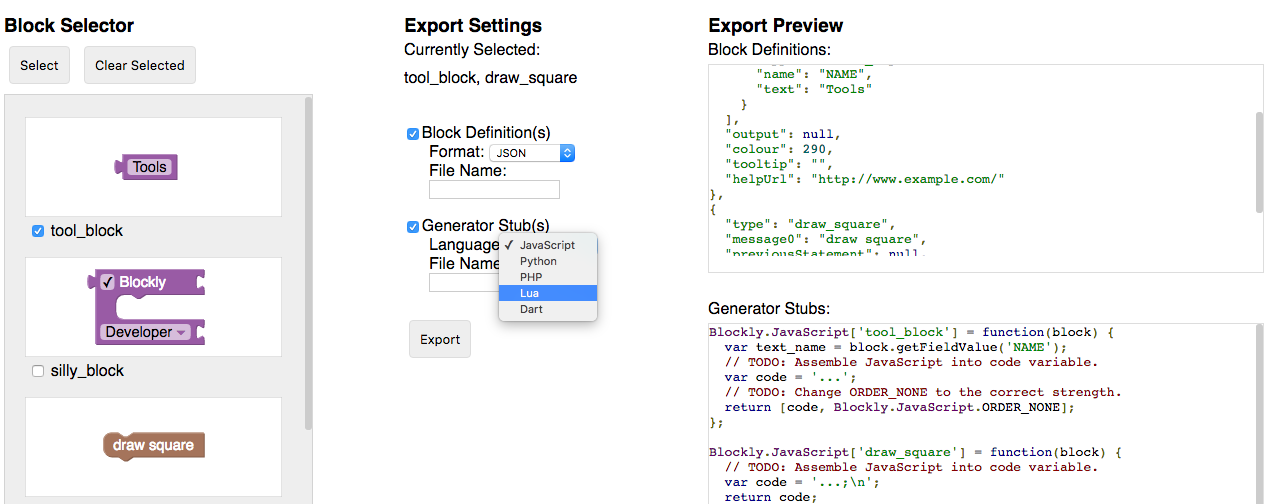
Jeder Block, der in Ihrer Block-Mediathek gespeichert ist, wird in der Blockauswahl angezeigt. Klicken Sie auf den Block, um ihn für den Export auszuwählen oder die Auswahl aufzuheben. Wenn Sie alle Blöcke in Ihrer Bibliothek auswählen möchten, verwenden Sie die Option „Auswählen“ → „Alle in der Blockbibliothek gespeicherten Blöcke“. Wenn Sie Ihre Toolbox oder Ihren Arbeitsbereich über den Tab „Workspace Factory“ erstellt oder konfiguriert haben, können Sie auch alle verwendeten Blöcke auswählen, indem Sie auf „Auswählen“ → „Alle in Workspace Factory verwendet“ klicken.

In den Exporteinstellungen können Sie auswählen, auf welche generierte Sprache Sie abzielen möchten und ob Sie die Definitionen, die Generator-Stubs oder beides für die ausgewählten Blöcke exportieren möchten. Klicken Sie nach der Auswahl auf „Exportieren“, um die Dateien herunterzuladen.

Tab „Workspace Factory“
Mit der Workspace Factory können Sie ganz einfach eine Toolbox und die Standardblöcke in einem Arbeitsbereich konfigurieren. Mit den Schaltflächen „Toolbox“ und „Arbeitsbereich“ können Sie zwischen dem Bearbeiten der Toolbox und dem Startarbeitsbereich wechseln.

Toolbox erstellen
Auf diesem Tab können Sie das XML für eine Toolbox erstellen. In diesem Material wird davon ausgegangen, dass Sie mit den Funktionen einer Toolbox vertraut sind. Wenn Sie bereits XML für eine Toolbox haben, die Sie hier bearbeiten möchten, können Sie sie laden, indem Sie auf „Load to Edit“ (Zum Bearbeiten laden) klicken.
Toolbox ohne Kategorien
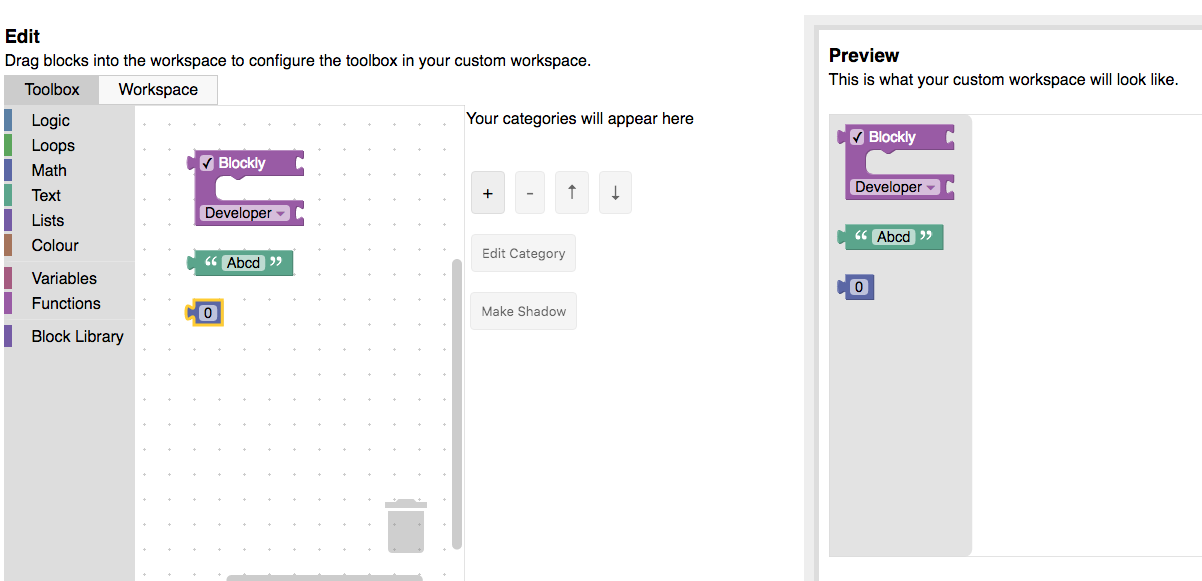
Wenn Sie einige Blöcke haben und sie ohne Kategorien anzeigen möchten, ziehen Sie sie einfach in den Arbeitsbereich. Die Blöcke werden dann in der Toolbox in der Vorschau angezeigt.

Toolbox mit Kategorien
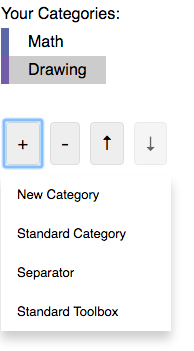
Wenn Sie Displayblöcke in Kategorien einfügen möchten, klicken Sie auf das Pluszeichen (+) und wählen Sie das Drop-down-Element für die neue Kategorie aus. Dadurch wird Ihrer Kategorieliste eine Kategorie hinzugefügt, die Sie auswählen und bearbeiten können. Wählen Sie „Standardkategorie“ aus, um eine einzelne Standard-Blockly-Kategorie (z. B. „Logik“ oder „Schleifen“) hinzuzufügen, oder „Standard-Toolbox“, um alle Standard-Blockly-Kategorien hinzuzufügen. Mit den Pfeiltasten können Sie die Kategorien neu anordnen.

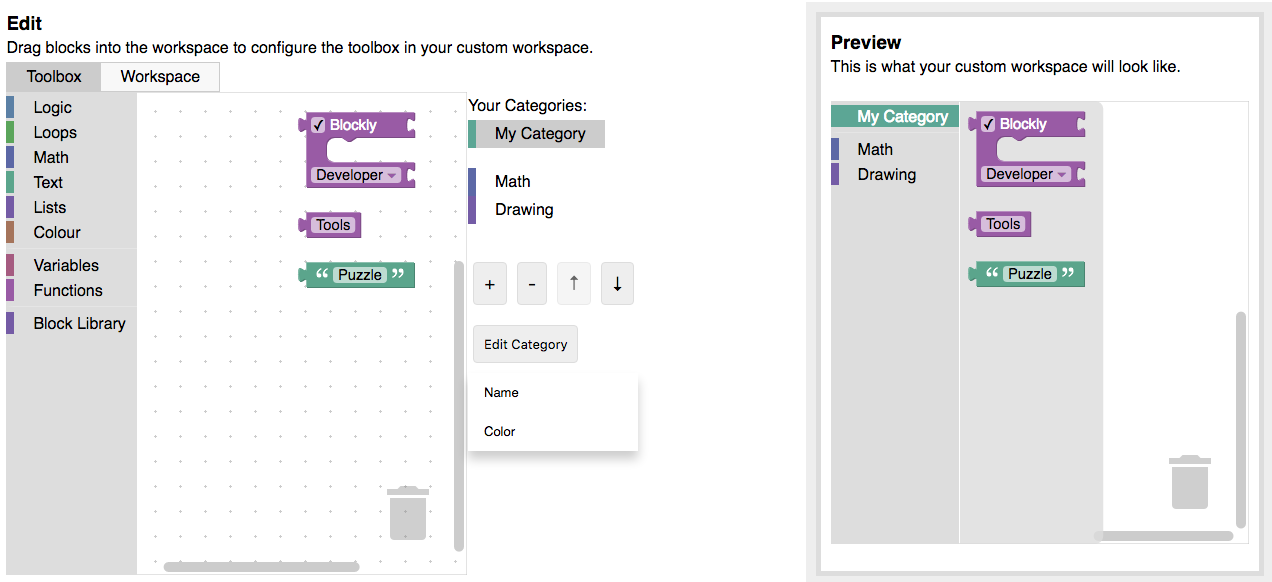
Wenn Sie den Namen oder die Farbe der ausgewählten Kategorie ändern möchten, verwenden Sie das Drop-down-Menü „Kategorie bearbeiten“. Wenn Sie einen Block in den Arbeitsbereich ziehen, wird er der ausgewählten Kategorie hinzugefügt.

Erweiterte Blöcke
Standardmäßig können Sie der Toolbox alle Standardblöcke oder Blöcke aus Ihrer Bibliothek hinzufügen. Wenn Sie Blöcke in JSON definiert haben, die nicht in Ihrer Bibliothek enthalten sind, können Sie sie über die Schaltfläche „Benutzerdefinierte Blöcke importieren“ importieren.
Einige Blöcke sollten zusammen verwendet werden oder Standardwerte enthalten. Dazu werden Gruppen und Schatten verwendet. Alle Blöcke, die im Editor verbunden sind, werden der Toolbox als Gruppe hinzugefügt. Blöcke, die an einen anderen Block angehängt sind, können auch in Schattenblöcke geändert werden, indem Sie den untergeordneten Block auswählen und auf die Schaltfläche „Schatten erstellen“ klicken. Hinweis: Nur untergeordnete Blöcke, die keine Variable enthalten, können in Schattenblöcke geändert werden.
Wenn Sie einen Variablen- oder Funktionsblock in die Toolbox aufnehmen, fügen Sie eine Kategorie „Variablen“ oder „Funktionen“ hinzu, damit Nutzer den Block vollständig nutzen können. Weitere Informationen zu den Kategorien „Variablen“ oder „Funktionen“
Arbeitsbereich konfigurieren
Wenn Sie verschiedene Bereiche Ihres Arbeitsbereichs konfigurieren möchten, rufen Sie den Tab „Workspace Factory“ auf und wählen Sie „Workspace“ aus.
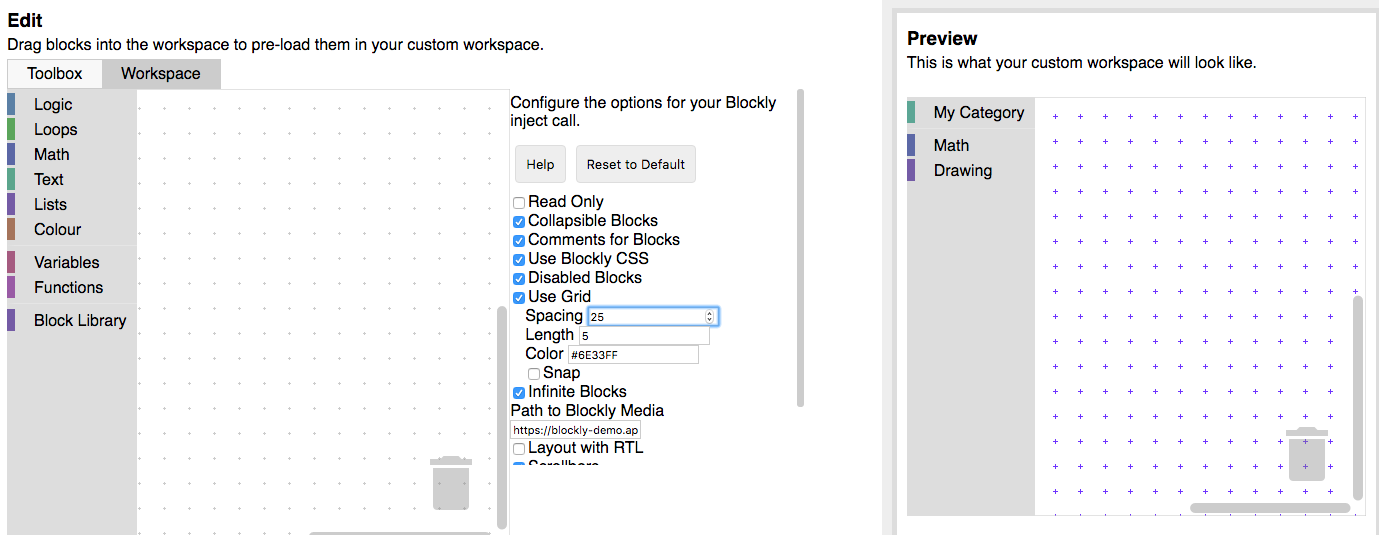
Workspace-Optionen auswählen
Legen Sie verschiedene Werte für Konfigurationsoptionen fest und sehen Sie sich das Ergebnis im Vorschau-Bereich an. Wenn Sie Raster oder Zoom aktivieren, werden weitere Konfigurationsoptionen angezeigt. Außerdem ist für die Verwendung von Kategorien in der Regel ein komplexerer Arbeitsbereich erforderlich. Wenn Sie Ihre erste Kategorie hinzufügen, werden automatisch ein Papierkorb und Scrollbalken eingefügt.

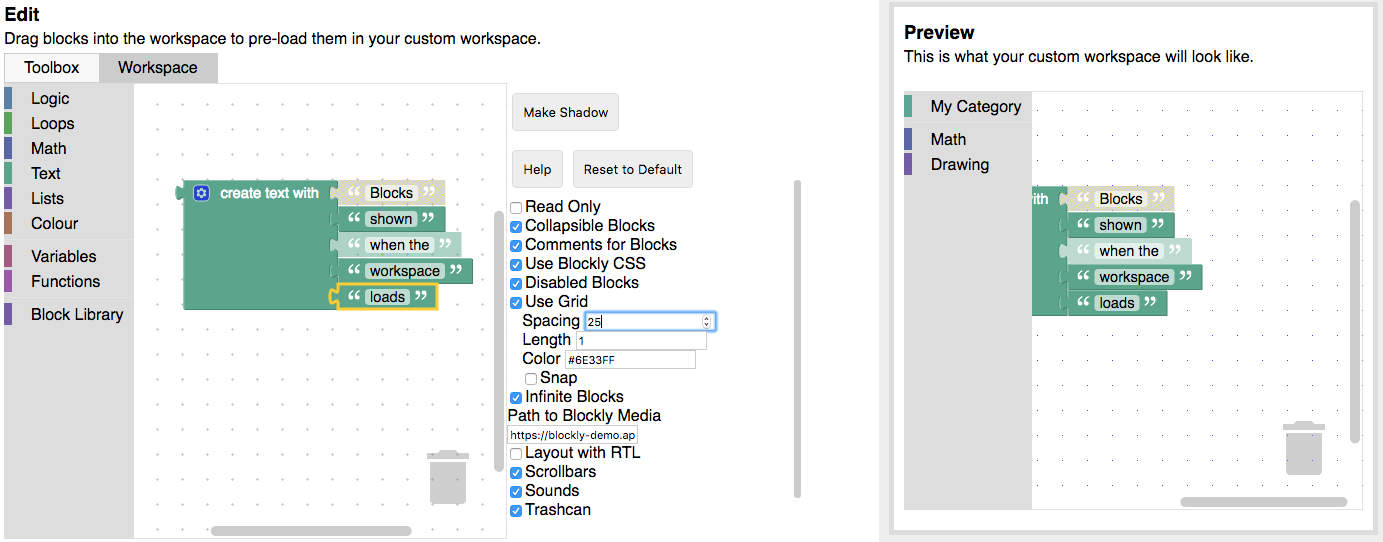
Vorgeladene Blöcke dem Arbeitsbereich hinzufügen
Dies ist optional, kann aber erforderlich sein, wenn Sie eine Reihe von Blöcken im Arbeitsbereich anzeigen möchten:
- Beim Laden der Anwendung.
- Wenn ein Ereignis ausgelöst wird, z. B. wenn ein Nutzer ein Level aufsteigt oder auf eine Schaltfläche für die Hilfe klickt.
Ziehen Sie Blöcke in den Bearbeitungsbereich, um sie in der Vorschau in Ihrem Arbeitsbereich zu sehen. Sie können Blockgruppen erstellen, Blöcke deaktivieren und bestimmte Blöcke zu Schattenblöcken machen, wenn Sie sie auswählen.

Sie können diese Blöcke als XML exportieren (siehe unten). Fügen Sie sie Ihrem Arbeitsbereich mit Blockly.Xml.domToWorkspace hinzu, unmittelbar nachdem Sie Ihren Arbeitsbereich erstellt haben:
var xmlText = '<xml xmlns="https://developers.google.com/blockly/xml">' +
'<block type="math_number"></block></xml>';
Blockly.Xml.domToWorkspace(Blockly.utils.xml.textToDom(xmlText), workspace);
Mit diesem Beispielcode wird dem Arbeitsbereich ein einzelner math_number-Block hinzugefügt.
Wird exportiert
Workspace Factory bietet die folgenden Exportoptionen:

- Startercode: Generiert HTML- und JavaScript-Startercode, um Ihren benutzerdefinierten Blockly-Arbeitsbereich einzufügen.
- Toolbox: Erstellt XML-Code, um Ihre Toolbox anzugeben.
- Workspace-Blöcke: Erstellt XML-Code, der in einen Arbeitsbereich geladen werden kann.

