맞춤 렌더러를 만들려면 Renderer 클래스의 서브클래스를 만들어야 합니다. 렌더러의 정의와 기능에 관한 자세한 내용은 렌더러 개념 문서를 참고하세요.
class CustomRenderer extends Blockly.blockRendering.Renderer {
constructor() {
super();
}
}
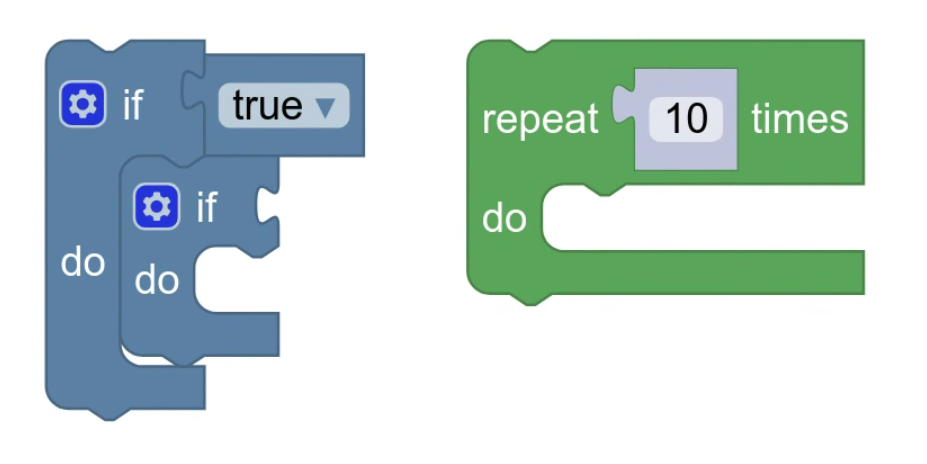
맞춤설정을 하지 않으면 기본 렌더기는 다음과 같이 표시됩니다.

다른 기본 제공 렌더러 중 하나를 서브클래스화한 다음 일부를 재정의할 수도 있습니다.
class CustomRenderer extends Blockly.thrasos.Renderer {
constructor() {
super();
}
}
다른 렌더러 구성요소 서브클래스화
블록의 실제 모양은 렌더러의 하위 구성요소에 따라 결정됩니다.
기본적으로 Renderer 클래스는 모든 렌더러 구성요소의 작동하는 버전을 제공합니다. 이렇게 하면 다른 구성요소에 관해 걱정하지 않고도 단일 구성요소를 수정할 수 있습니다.
예를 들어 연결의 도형을 변경하려면 다른 구성요소를 건드리지 않고도 상수를 재정의할 수 있습니다.
각 개별 구성요소의 기능에 관한 자세한 내용은 렌더러 구성요소 문서를 참고하세요.
팩토리 메서드 재정의
렌더러 구성요소를 서브클래스화한 후에는 서브클래스화한 구성요소의 Renderer의 팩토리 메서드를 재정의해야 합니다. 이렇게 하면 렌더러가 여러 구성요소를 올바르게 연결할 수 있습니다.
구성요소의 종류마다 메서드가 있습니다.
렌더기 등록
마지막으로 맞춤 렌더러 생성을 완료하면 이를 등록해야 합니다. 이렇게 하면 렌더러를 문자열과 연결하여 구성 옵션에 전달할 수 있습니다.
Blockly.blockRendering.register('custom_renderer', CustomRenderer);
const workspace = Blockly.inject(blocklyDiv, {
renderer: 'custom_renderer',
});
