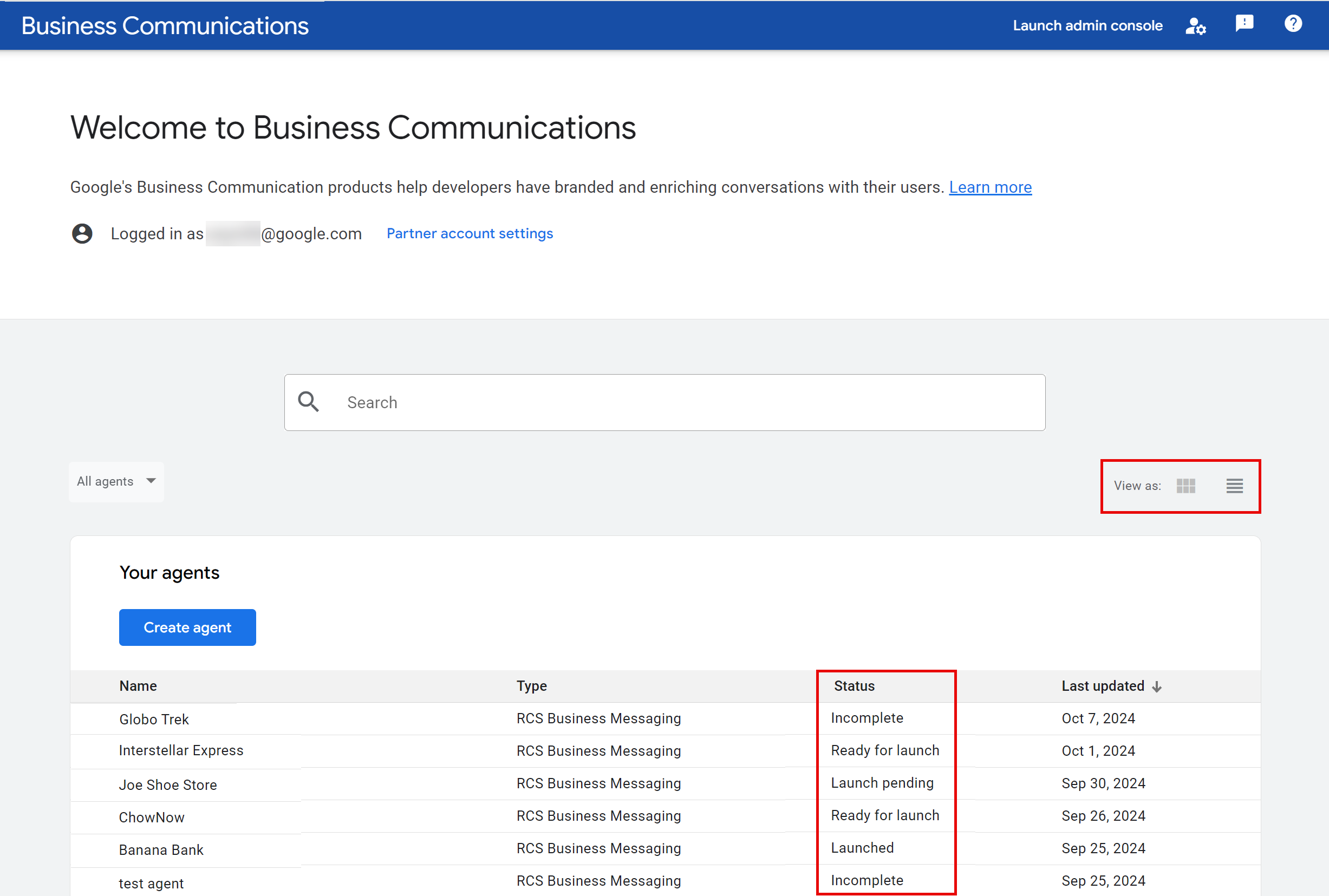
Nachdem Sie einen Agent erstellt haben, müssen Sie die Agent-Informationen definieren. Das ist erforderlich, bevor Sie den Agent zur Überprüfung und Aktivierung einreichen können. Sie können die Agent-Informationen über die API oder die Business Communications Developer Console definieren und bearbeiten. Wenn Sie in der Console zur Kachelansicht wechseln, sehen Sie den Status des Agents. Wenn der Status „Unvollständig“ lautet, haben Sie noch nicht alle Informationen zum Agenten angegeben.

Nachdem die Bestätigungsinformationen für Ihren Agenten eingereicht wurden, können Sie die Agenteninformationen nicht mehr bearbeiten. Weitere Informationen finden Sie unter Agent überprüfen und starten.
Informationen Ihres Agents bearbeiten
In den folgenden Schritten wird beschrieben, wie Sie die Informationen Ihres Agents in der Business Communications Developer Console bearbeiten können. Sie können einen Agent auch mit der RBM Management API bearbeiten.
- Rufen Sie die Console auf und melden Sie sich mit Ihrem RBM-Partner-Google-Konto an.
- Wählen Sie auf der Startseite Ihren Agent aus der Liste aus.
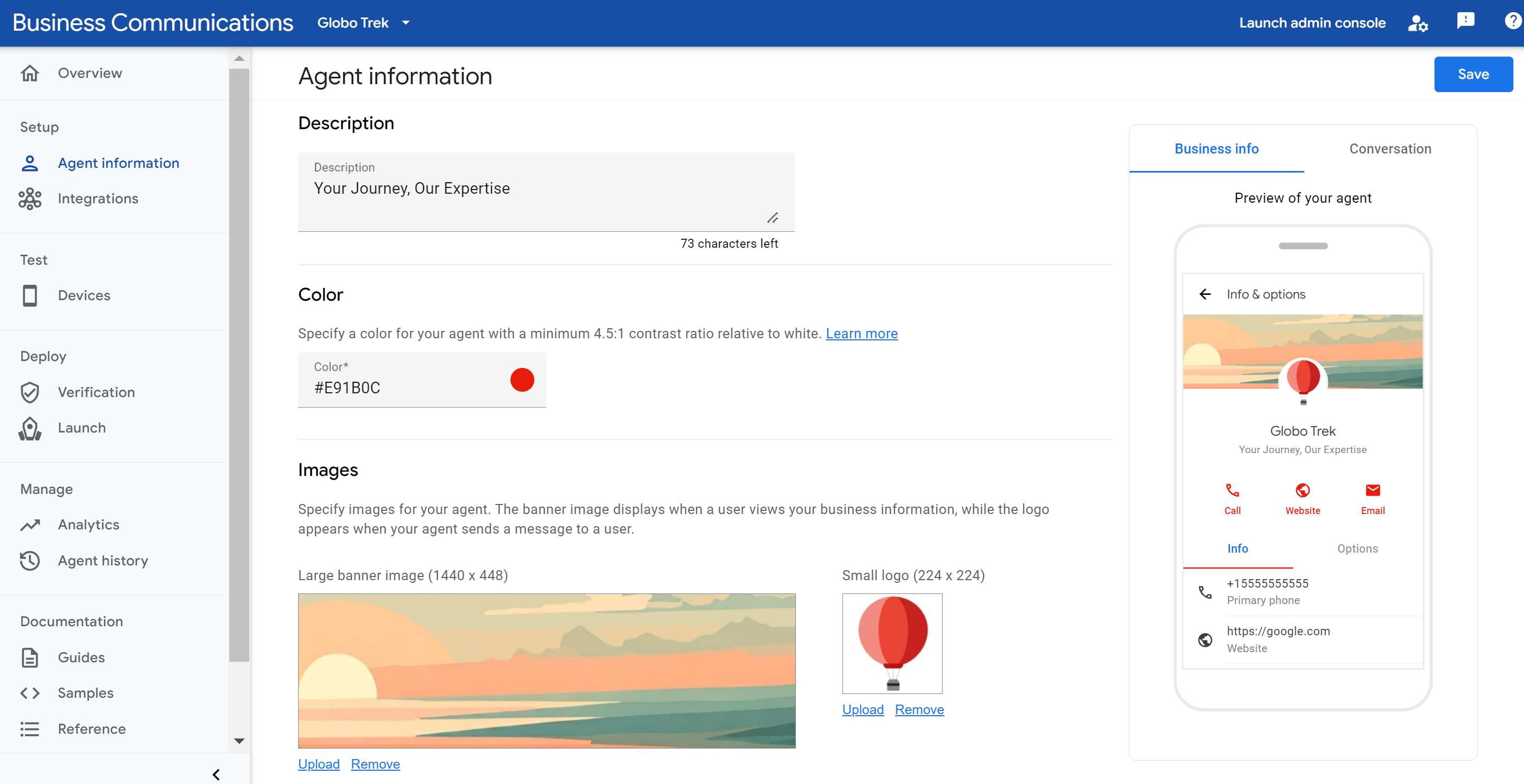
- Wählen Sie in der Seitenleiste Agent-Informationen aus.
Geben Sie die folgenden Informationen für Ihren Agent an. Wenn Sie diese Informationen eingeben, wird die Agent-Vorschau automatisch aktualisiert.
Feld
Beschreibung
Details
Anzeigename
Der Name, der Nutzern angezeigt wird, wenn sie mit Ihrem Agent interagieren. Normalerweise ist das der Markenname.
Beschreibung
Kurze Beschreibung oder Slogan der Marke.
Die folgende Liste von Inhalten ist nicht zulässig:
- Skriptinhalte
- JSON
- HTML
- Escape-Sequenzen wie
%2e|%2f|%5c|%25 - Vorlagen
- Betriebssystempfade
- Unix-Befehle
- Verschachtelte Bereiche wie
{This is outer content (This is inner content)}oder([another example {nested}])
Farbe
Farbe bestimmter Elemente, die über der Telefonnummer angezeigt werden. So können Sie die Farben Ihrer Marke verwenden.
Ein Kontrastverhältnis von mindestens 4,5:1 zu Weiß (z. B. #E91B0C). Weitere Informationen finden Sie unter Kontrastverhältnis prüfen.
Bilder
Bilder für Ihren Agent. Das Bannerbild wird angezeigt, wenn Nutzer die Informationen zum Unternehmen ansehen. Das Logo erscheint, wenn Ihr Agent eine Nachricht an einen Nutzer sendet.
Bannerbild: JPEG-Datei mit 1.440 × 448 Pixeln und einer maximalen Größe von 200 KB.
Logo: 224 × 224 Pixel, maximal 50 KB In Unterhaltungen werden Logos als Kreise mit einem Durchmesser von 224 px angezeigt.
Mit dem Tool zur Logovorschau können Sie prüfen, ob Ihr Logo als Kreis gut dargestellt wird.
Sie können die öffentlich zugänglichen URLs für Ihre Bilder entfernen, nachdem Sie Ihren Agent aktualisiert haben, da während des Agent-Aktualisierungsprozesses eine Kopie gespeichert wird.
Kontakt
Primäre Telefonnummer, über die Ihre Nutzer Sie bei Fragen erreichen können.
Erforderlich, wenn keine E-Mail-Adresse und Website angegeben sind.
Telefonnummern sollten idealerweise im E.164-Format (
+[country code][subscriber number]) angegeben werden. Für lokale und gebührenfreie Nummern wird auch ein unformatierter String ohne „+“, Präfix, Ländercode und Sonderzeichen (z. B. 5554443333) akzeptiert. Dieser wird intern in E.164 konvertiert.Wenn die Telefonnummer Ihres Agents jedoch nicht im Standard-E.164-Format angegeben werden kann (z. B. bestimmte gebührenfreie 1800-Nummern in Indien), geben Sie einen Platzhalter ein und wenden Sie sich zur manuellen Bearbeitung an rbm-support@google.com.
Wenn Sie mehrere Telefonnummern hinzufügen möchten, klicken Sie auf + Telefonnummer hinzufügen.
Label für primäre Telefonnummer
Zum Beispiel die Kundenservicenummer
Primäre Website
Erforderlich, wenn keine Telefonnummer und E-Mail-Adresse angegeben werden.
Wenn Sie mehrere Websites hinzufügen möchten, klicken Sie auf + Website hinzufügen.
Label für primäre Website
Beispiel: ABC-Website
Primäre E-Mail-Adresse
Erforderlich, wenn keine Telefonnummer und Website angegeben werden.
Wenn Sie mehrere Websites hinzufügen möchten, klicken Sie auf + E-Mail-Adresse hinzufügen.
Label für primäre E-Mail-Adresse
Zum Beispiel: E-Mail-Adresse des Kundenservice
Datenschutz und Nutzungsbedingungen
URLs Ihrer Datenschutzerklärung und Nutzungsbedingungen.
Klicken Sie auf Speichern.
Auf den Seiten Übersicht und Agent-Informationen sehen Sie eine Vorschau, wie Ihr Agent in der Messages App angezeigt wird.

Kontrastverhältnis prüfen
Das Kontrastverhältnis ist ein Vergleich des Kontrasts und der Unterscheidbarkeit zwischen zwei Farben. Ein hohes Kontrastverhältnis zwischen zwei Farben, z. B. zwischen einem Hintergrund und Text, verbessert die Lesbarkeit bei schlechten Lichtverhältnissen und für Menschen mit Beeinträchtigungen. In den WCAG 2.0 wird 4,5:1 als Mindestkontrastverhältnis für Text definiert.
Mit Onlinetools wie dem WebAIM Contrast Checker können Sie prüfen, ob die von Ihnen ausgewählte Agent-Farbe ein Kontrastverhältnis von mindestens 4,5:1 zu Weiß hat.
Logo formatieren und zuschneiden
Ein visuell ansprechendes Logo und Hero-Bild können die Glaubwürdigkeit Ihres Agents und die Interaktion mit Nutzern erheblich steigern. Achten Sie darauf, dass Ihr Logo gut formatiert und zugeschnitten ist, damit es professionell aussieht. Hier sind einige Tipps zum Erstellen eines ansprechenden Logos:
Logo:
- Logos werden immer als Kreise zugeschnitten, auch wenn das Originalbild rechteckig ist. Prüfen Sie daher immer, wie Ihr Logo aussieht, wenn es in einen Kreis zugeschnitten wird.
- Sie müssen sich keine Gedanken über den Rahmen um Logos machen, da er nicht mit dem Logo selbst überlappt.
Hero-Bilder:
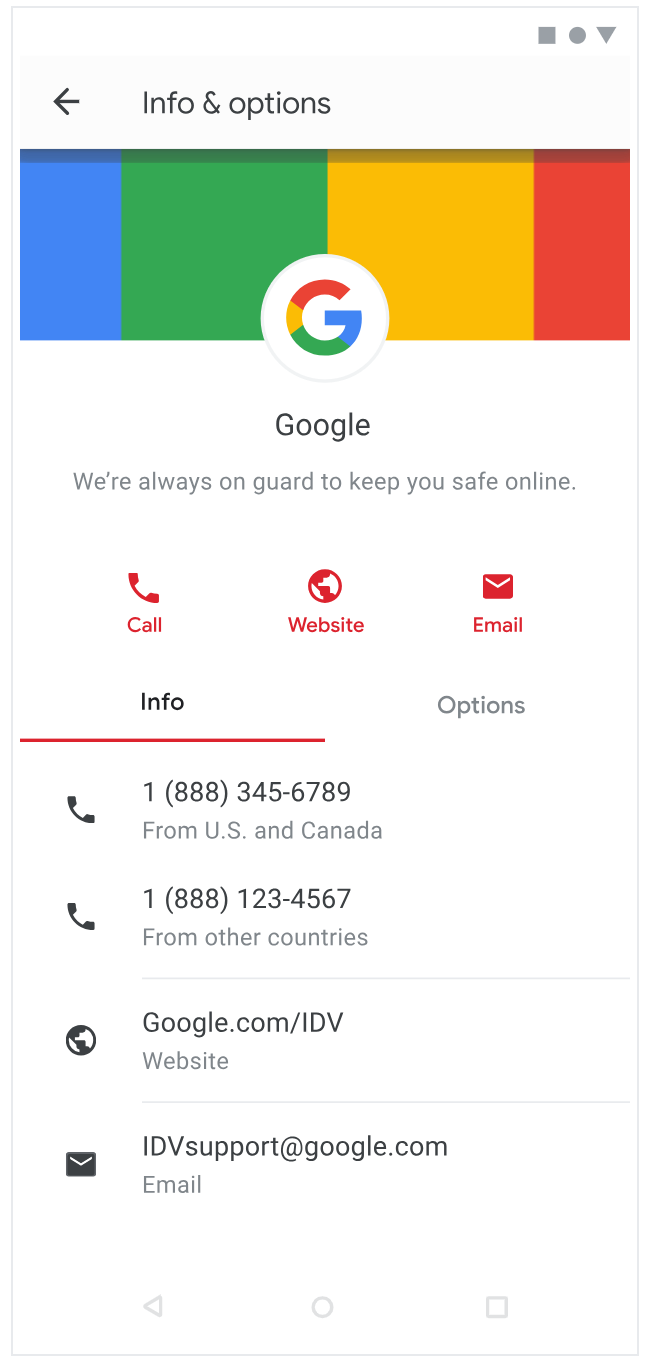
- Denken Sie daran, dass Hero-Bilder, die auf dem Bildschirm Info & Optionen des Kundenservicemitarbeiters angezeigt werden, teilweise mit dem Logo überlappen. Achten Sie daher auf ein ansprechendes Design.
- Erstellen Sie Hero-Bilder mit einem Seitenverhältnis von 45:14, damit sie neben dem Logo richtig angezeigt werden.

Hinweise zu Logos
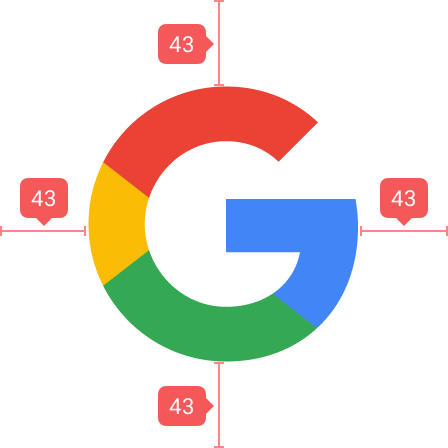
Lassen Sie in Ihrem Bild genügend Platz für das Zuschneiden. Wenn ein Logo die gesamte Höhe und Breite der Bildteile einnimmt, werden oft Teile des Logos abgeschnitten.
Üben Gutes Beispiel Schlechtes Beispiel Logo für Abstände 
Abstand des Logos im Zuschneidekreis 
Logo im Mockup zuschneiden Achten Sie darauf, dass das Logo gleich weit von allen Seiten des Bildes entfernt ist, damit es richtig und vollständig angezeigt wird.
Üben Gutes Beispiel Logo mit gleichem Abstand zu den Bildrändern 
Logo mit gleichen Abmessungen von den Bildrändern im Zuschneidekreis 
Verwende für Hero-Bilder ein Seitenverhältnis von 45:14. Das Logo überlappt das Hero-Bild teilweise.
Üben Gutes Beispiel Schlechtes Beispiel Seitenverhältnis von 45:14 für Hero-Bilder verwenden 
Wenn ein Hero-Bild nicht das richtige Seitenverhältnis hat, werden Teile des Hero-Bilds abgeschnitten. Das Ergebnis ist ein Bild, das nicht gut aussieht oder Ihren Kundenservicemitarbeiter nicht gut repräsentiert.
Üben Gutes Beispiel Schlechtes Beispiel Hero-Image im Mockup zuschneiden Vermeiden Sie Bilder mit Transparenzen. Logos ohne ausreichenden Kontrast verschmelzen mit dunklen Hintergründen und sind weniger gut sichtbar. Wenn ein transparenter Hintergrund nicht zu Ihrem Logo passt, verwenden Sie einen weißen Hintergrund.
Üben Gutes Beispiel Schlechtes Beispiel Dunkler Modus
Ressourcen
Mithilfe der folgenden Ressourcen können Sie Ihr Logo gestalten oder Probleme beheben.
Kreisförmige Logovorlage als Grundlage für Agentenlogos, die Sie erstellen.

Rechteckige Hero-Image-Vorlage als Grundlage für Hero-Images für Agents, die Sie erstellen.

Logovorschau-Tool
Geben Sie eine URL für Ihr Logo ein, um zu sehen, wie es für Nutzer aussehen würde.
Details Ihres Agents für eingeführte Agents bearbeiten
Jeder Mobilfunkanbieter ist für die Genehmigung der auf seinem Netzwerk aktiven Kundenservicemitarbeiter verantwortlich. Nach der ersten Genehmigung müssen Mobilfunkanbieter auch alle späteren Änderungen am Agenten genehmigen, einschließlich seiner Informationen und der Kontoinhaberschaft. Einige Änderungen können sich auf die Abrechnungsberichte des Mobilfunkanbieters auswirken. Daher ist eine ausreichende Vorlaufzeit erforderlich, damit Mobilfunkanbieter ihre Abrechnungssysteme aktualisieren können.
Nachdem der Agent in einem von einem Mobilfunkanbieter verwalteten Netzwerk eingeführt wurde, können RBM-Partner Aktualisierungen ihrer Agent-Details anfordern. Folgen Sie dazu der RBM-Anleitung zur Fehlerbehebung.
Nächste Schritte
Nachdem Sie die Agent-Informationen angegeben haben, können Sie Testgeräte einladen, Nachrichten senden, andere Aufrufe über die API-Referenz ausführen oder einen Beispiel-Agent verwenden.
Aus Sicherheitsgründen können Sie keinen RBM-Agent löschen. Wenden Sie sich an den RBM-Support, um Unterstützung zu erhalten.










