Cấp độ lập trình: Sơ cấp
Thời lượng: 10 phút
Loại dự án: Tự động hoá bằng trình kích hoạt dựa trên sự kiện
Mục tiêu
- Tìm hiểu về chức năng của giải pháp.
- Tìm hiểu chức năng của các dịch vụ Apps Script trong giải pháp.
- Thiết lập tập lệnh.
- Chạy tập lệnh.
Giới thiệu về giải pháp này
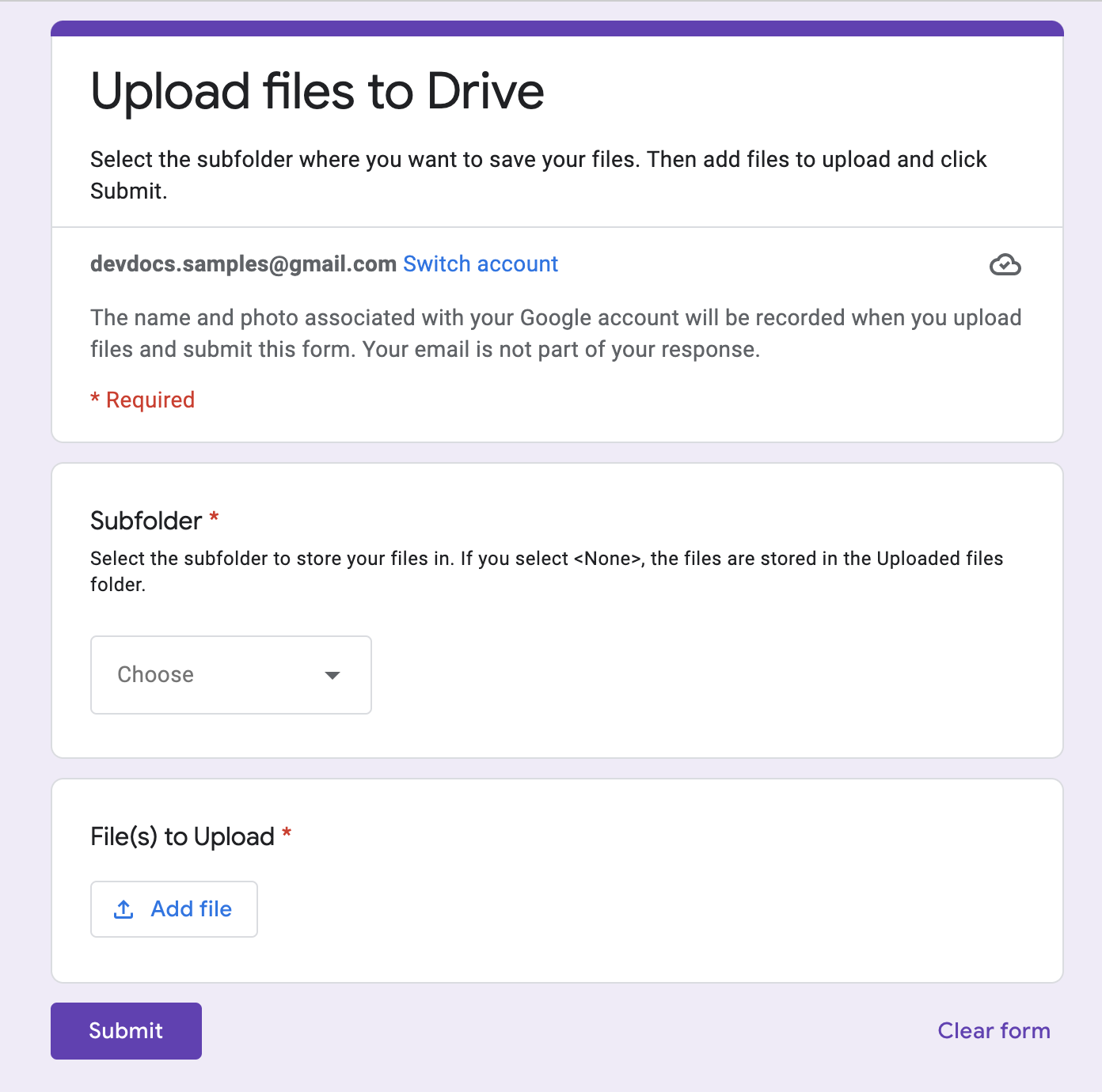
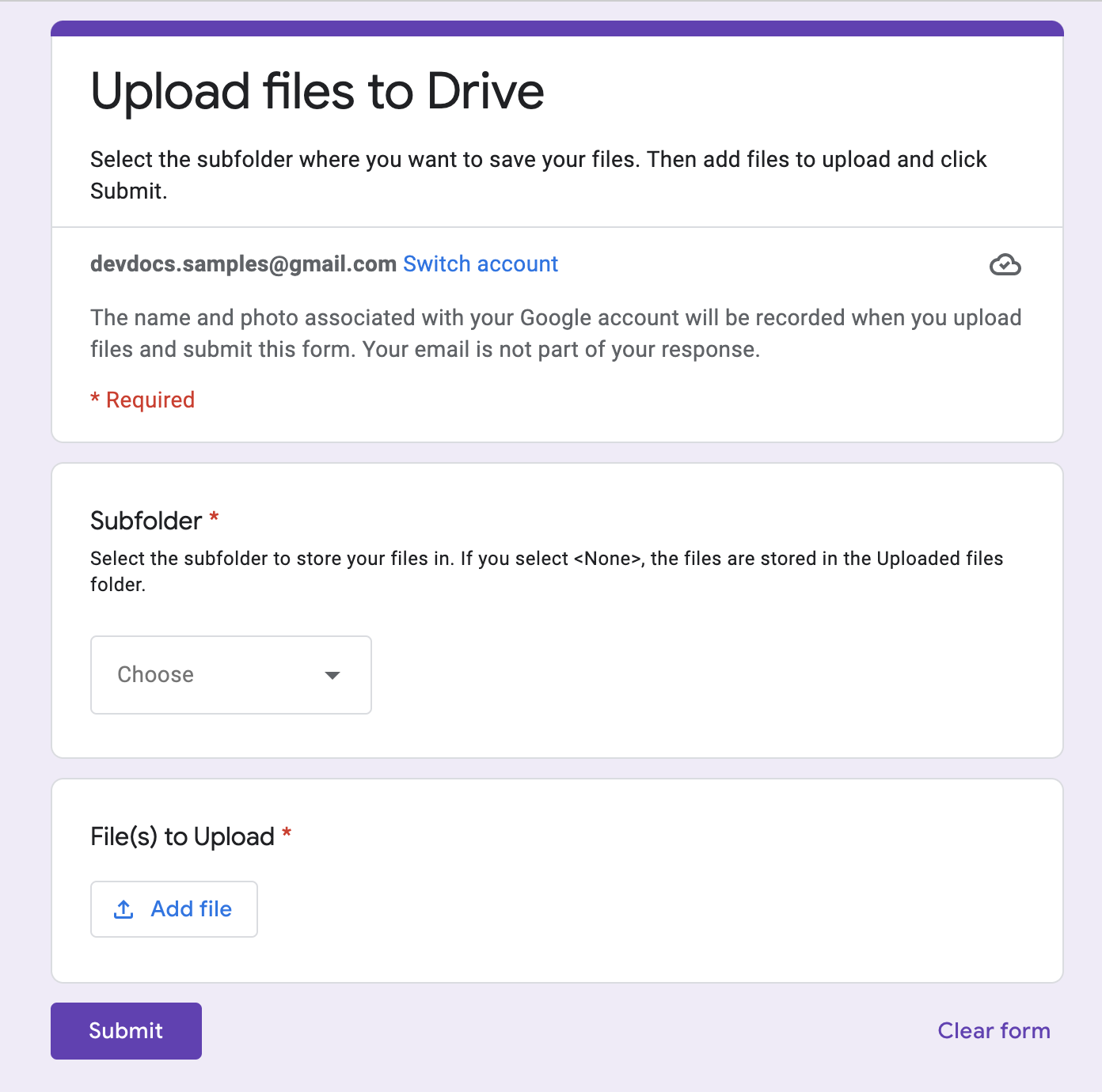
Tải lên và sắp xếp tệp đồng thời trong Google Drive bằng Google Biểu mẫu. Biểu mẫu này có các trường nhập cho tệp cần tải lên và cách sắp xếp tệp.


Cách hoạt động
Hàm thiết lập sẽ tạo một thư mục để lưu trữ tất cả các tệp đã tải lên và một trình kích hoạt sẽ kích hoạt mỗi khi có người gửi biểu mẫu. Khi điền vào biểu mẫu, người dùng sẽ chọn tệp để tải lên và thư mục con để lưu trữ tệp. Sau khi người dùng gửi biểu mẫu, tập lệnh sẽ định tuyến các tệp đến thư mục con tương ứng. Nếu thư mục chưa tồn tại, tập lệnh sẽ tạo thư mục đó.
Các dịch vụ của Apps Script
Giải pháp này sử dụng các dịch vụ sau:
- Dịch vụ tập lệnh – Tạo trình kích hoạt sẽ kích hoạt mỗi khi có người gửi biểu mẫu.
- Dịch vụ tài sản – Lưu trữ mã của điều kiện kích hoạt mà tập lệnh tạo trong quá trình thiết lập để ngăn các điều kiện kích hoạt trùng lặp.
- Dịch vụ Drive – Trong quá trình thiết lập, dịch vụ này sẽ lấy vị trí của biểu mẫu trên Drive và tạo một thư mục ở cùng vị trí. Khi người dùng gửi biểu mẫu, dịch vụ Drive sẽ chuyển các tệp đến thư mục đó và nếu được chọn, một thư mục con được chỉ định. Nếu chưa có thư mục con, tập lệnh sẽ tạo thư mục con đó.
- Dịch vụ biểu mẫu – Nhận các tệp và tên thư mục mà người dùng đã chọn sau khi họ gửi biểu mẫu rồi gửi đến dịch vụ Drive.
Điều kiện tiên quyết
Để sử dụng mẫu này, bạn cần đáp ứng các điều kiện tiên quyết sau:
- Một Tài khoản Google (tài khoản Google Workspace có thể yêu cầu quản trị viên phê duyệt).
- Một trình duyệt web có quyền truy cập vào Internet.
Thiết lập tập lệnh
Tạo biểu mẫu
- Truy cập vào forms.google.com rồi nhấp vào biểu tượng Trống .
- Nhấp vào Mẫu không có tiêu đề rồi đổi tên biểu mẫu thành Tải tệp lên Drive.
- Nhấp vào Câu hỏi không có tiêu đề rồi đổi tên câu hỏi thành Thư mục con.
- Trong câu hỏi Thư mục con, hãy nhấp vào biểu tượng Tuỳ chọn khác > Mô tả.
- Đối với Nội dung mô tả, hãy nhập Chọn thư mục con để lưu trữ tệp. Nếu bạn chọn <None> (Không có), các tệp sẽ được lưu trữ trong thư mục Uploaded files (Tệp đã tải lên).
- Thêm các lựa chọn sau vào câu hỏi Thư mục con:
- <none>
- Dự án A
- Dự án B
- Dự án C
- Để đặt câu hỏi là bắt buộc, hãy nhấp vào Bắt buộc.
- Nhấp vào biểu tượng Thêm câu hỏi .
- Nhấp vào Trắc nghiệm rồi chọn Tải tệp lên.
- Nhấp vào Tiếp tục.
- Đối với Câu hỏi, hãy nhập Tệp cần tải lên. Bạn có thể chọn loại tệp và số lượng tệp tối đa mà bạn muốn cho phép mọi người tải lên.
- Để đặt câu hỏi là bắt buộc, hãy nhấp vào Bắt buộc.
Tạo dự án Apps Script
- Trong biểu mẫu, hãy nhấp vào biểu tượng Tuỳ chọn khác > Trình chỉnh sửa tập lệnh.
- Nhấp vào Dự án chưa có tiêu đề rồi đổi tên dự án thành Tải tệp lên Drive.
- Để tạo một tệp kịch bản khác, hãy nhấp vào biểu tượng Thêm tệp
> Kịch bản. Đặt tên
Setupcho tệp. Thay thế nội dung của cả hai tệp tập lệnh bằng nội dung sau:
Code.gs
Setup.gs
Chạy tập lệnh
- Trong trình chỉnh sửa Apps Script, hãy chuyển sang tệp
Setup.gs. - Trong trình đơn thả xuống về hàm, hãy chọn
setUp. - Nhấp vào Chạy.
Khi được nhắc, hãy cho phép tập lệnh chạy. Nếu màn hình đồng ý OAuth hiển thị cảnh báo Ứng dụng này chưa được xác minh, hãy tiếp tục bằng cách chọn Tuỳ chọn nâng cao > Chuyển đến {Tên dự án} (không an toàn).
Quay lại biểu mẫu rồi nhấp vào biểu tượng Xem trước
.
Trên biểu mẫu, hãy chọn một thư mục con rồi tải một tệp lên.
Nhấp vào Gửi.
Chuyển đến Drive rồi mở thư mục Tải tệp lên Drive (Câu trả lời là tệp). Các tệp bạn tải lên nằm trong thư mục con mà bạn đã chọn trên biểu mẫu.
Người đóng góp
Mẫu này do Google duy trì với sự trợ giúp của các Chuyên gia Google về phát triển.