AI-generated Key Takeaways
-
Blockly apps use a variety of block colours to visually group blocks into categories, with additional colours derived from the main colour.
-
The primary colour of a block can be defined in either JSON or JavaScript using hue (preferred), RGB value, or color name.
-
You can set the block color using the
Block.setColour(..)function or by using themes and defining a block style.
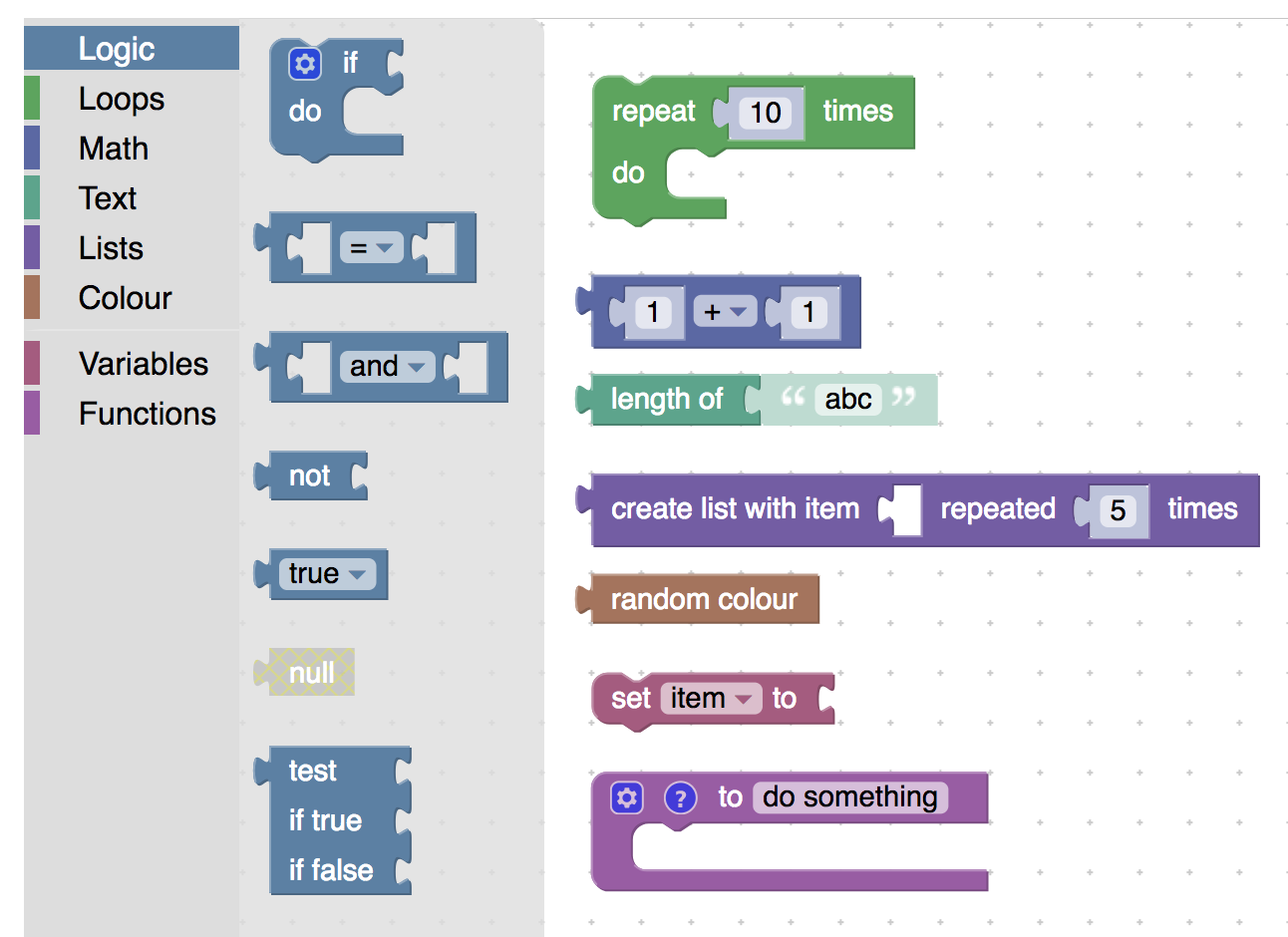
Most Blockly apps use a variety of block colours to visually group the blocks into categories. The blocks shipped with Blockly include several categories, with the colours mirrored by the various toolbar categories in the demos:

Additional colours on the block are derived from the main colour. For example, shadow blocks are a desaturated version of the main colour, and border colours are a darker version.
Set block colour
The primary colour of a block can be defined in either JSON or JavaScript. You can pass the hue (preferred), RGB value, or color name; for more information, see Colour formats.
JSON
{
// ...,
"colour": 160,
}
JavaScript
init: function() {
// ...
this.setColour(160);
}
Note the British spelling. Failure to set the colour results in a black block.
You can also set the block color using the
Block.setColour(..)
function, or by using themes
and defining a block style.
Accessibility
For information about how colour affects accessibility, see Colour and accessibility
