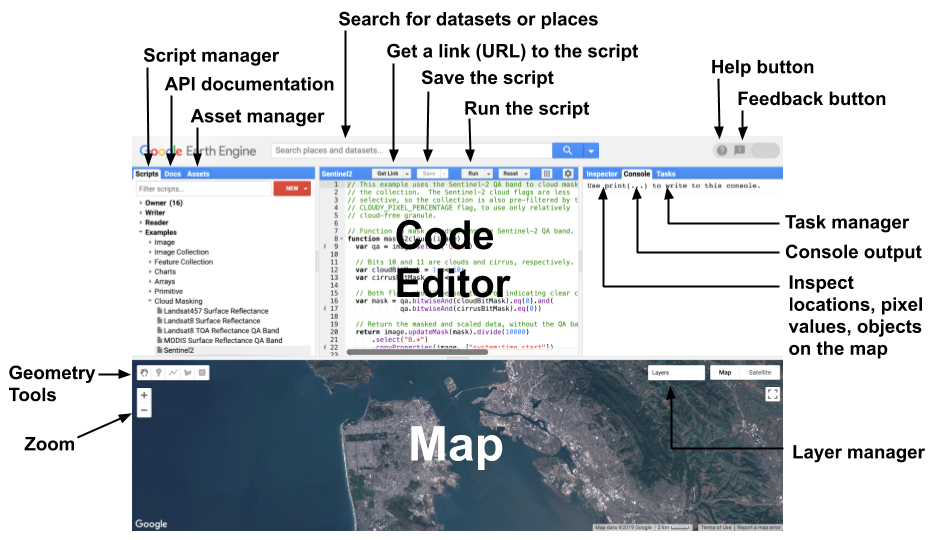
Der Earth Engine-Code-Editor (EE) unter code.earthengine.google.com ist eine webbasierte IDE für die Earth Engine JavaScript API. Die Funktionen des Codeeditors sind so konzipiert, dass Sie komplexe georäumliche Workflows schnell und einfach erstellen können. Der Code-Editor enthält die folgenden Elemente (siehe Abbildung 1):
- JavaScript-Code-Editor
- Kartenanzeige zur Visualisierung von Geo-Datasets
- API-Referenzdokumentation (Tab „Docs“)
- Git-basierter Skriptmanager (Tab „Scripts“)
- Konsolenausgabe (Tab „Console“)
- Task-Manager (Tab „Aufgaben“) zur Verarbeitung von Abfragen mit langer Ausführungszeit
- Interaktive Kartenabfrage (Tab „Inspector“)
- Im Datenarchiv oder in gespeicherten Skripts suchen
- Geometrie-Zeichentools

Abbildung 1. Diagramm der Komponenten des Earth Engine-Code-Editors unter code.earthengine.google.com
Der Code-Editor bietet eine Vielzahl von Funktionen, mit denen Sie die Earth Engine API optimal nutzen können. Auf dem Tab Scripts können Sie sich Beispielscripts ansehen oder eigene Scripts speichern. Sie können auf dem Tab Inspector Objekte abfragen, die auf der Karte platziert wurden. Mit der Google Visualization API können Sie numerische Ergebnisse anzeigen und in Diagrammen darstellen. Über die Schaltfläche Link abrufen kannst du eine eindeutige URL zu deinem Script mit Mitbearbeitern und Freunden teilen. Scripts, die Sie im Code-Editor entwickeln, werden zur Verarbeitung an Google gesendet. Die generierten Kartenkacheln und/oder Nachrichten werden zurückgesendet, um auf dem Tab Karte und/oder Konsole angezeigt zu werden. Zum Ausführen des Code-Editors benötigen Sie nur einen Webbrowser (Google Chrome ist am besten geeignet) und eine Internetverbindung. In den folgenden Abschnitten werden die Elemente des Earth Engine-Code-Editors genauer beschrieben.
JavaScript-Editor
Der JavaScript-Editor bietet folgende Funktionen:
- Code während der Eingabe formatieren und hervorheben
- Code mit Problemen unterstreichen, Korrekturen und andere Hinweise zur korrekten Syntax anbieten
- Anführungszeichen, Klammern und eckige Klammern automatisch vervollständigen
- Codevervollständigungsvorschläge für Earth Engine-Funktionen anbieten
Über dem Code-Editor befinden sich Schaltflächen zum Ausführen, Speichern, Zurücksetzen der Ausgabekarte und der Konsole sowie zum Abrufen eines Links zum Script. Wenn du auf die Schaltfläche Link abrufen klickst, wird in der Adressleiste des Browsers ein eindeutiger Link angezeigt. Dieser Link stellt den Code im Editor dar, der zum Zeitpunkt des Drückens der Schaltfläche vorhanden war.
API-Referenz (Tab „Docs“)
Auf der linken Seite des Code-Editors befindet sich der Tab Docs mit der vollständigen JavaScript API-Dokumentation. Auf dem Tab Dokumente können Sie in der Dokumentation suchen und nach Inhalten stöbern.
Skriptmanager (Tab „Scripts“)
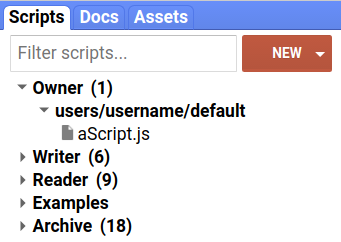
Der Tab Scripts befindet sich im linken Bereich des Code-Editors neben den API-Dokumenten. Der Script Manager speichert private, freigegebene und Beispielscripts in Git-Repositories, die von Google gehostet werden. Die Repositories sind nach Zugriffsebene angeordnet. Ihre privaten Scripts werden in einem Repository gespeichert, das Ihnen gehört, im Ordner Owner: users/username/default. Sie (und nur Sie) haben Zugriff auf die Repositories im Ordner Owner, es sei denn, Sie geben sie für andere frei. Die Repositories im Ordner Writer sind Repositories, für die Ihnen der Eigentümer Schreibzugriff gewährt hat. Sie können den Repositories im Ordner Writer neue Scripts hinzufügen, vorhandene Scripts darin ändern oder den Zugriff darauf ändern (den Eigentümer können Sie nicht entfernen). Die Repositories im Ordner Reader sind Repositories, für die Ihnen der Eigentümer Lesezugriff gewährt hat. Der Ordner Examples ist ein spezielles von Google verwaltetes Repository, das Codebeispiele enthält. Der Ordner Archiv enthält ältere Repositories, auf die Sie Zugriff haben, die aber noch nicht vom Eigentümer aus einer älteren Version des Script Managers migriert wurden. Du kannst deine Scripts über die Filterleiste oben auf dem Tab Scripts durchsuchen.

Abbildung 2: Skriptmanager
Klicken Sie auf die Schaltfläche  , um im Ordner Owner ein neues Repository zu erstellen oder Ordner und Dateien in einem Repository zu erstellen. Sie können Scripts mit dem Symbol umbenennen und mit dem Symbol löschen. Sie können Scripts per Drag-and-drop verschieben und in Ordnern organisieren (Abbildung 2). Wenn Sie ein Script in ein anderes Repository ziehen, wird es kopiert.
, um im Ordner Owner ein neues Repository zu erstellen oder Ordner und Dateien in einem Repository zu erstellen. Sie können Scripts mit dem Symbol umbenennen und mit dem Symbol löschen. Sie können Scripts per Drag-and-drop verschieben und in Ordnern organisieren (Abbildung 2). Wenn Sie ein Script in ein anderes Repository ziehen, wird es kopiert.
Für alle Scripts und Repositories wird der vollständige Versionsverlauf aufbewahrt. Klicken Sie auf das Symbol neben einem Script oder Repository, um es mit einer älteren Version zu vergleichen oder zu einer älteren Version zurückzukehren. Wenn Sie ein Repository löschen möchten, klicken Sie auf das Symbol . Wenn Sie den Zugriff auf ein Repository konfigurieren möchten, klicken Sie neben dem Repository-Namen auf das Symbol . Wenn Sie ein Repository freigeben, muss die Person, für die Sie es freigeben, das Repository akzeptieren, indem sie im Dialogfeld „Einstellungen“ auf den angezeigten Link klickt. Zuvor akzeptierte Repositories können ausgeblendet werden, indem Sie im Script-Manager auf das -Symbol nach dem Repository-Namen klicken.
Auf Repositories kann über Git zugegriffen werden. So können Sie Ihre Scripts außerhalb des Code-Editors verwalten und bearbeiten oder sie mit einem externen System wie GitHub synchronisieren. Weitere Informationen zu Git Klicken Sie auf das Symbol neben dem Repository-Namen, um eine Anleitung zum Klonen des Repositorys aufzurufen. Die Repositories, auf die Sie Zugriff haben, finden Sie unter earthengine.googlesource.com. Für einige Git-Vorgänge müssen Sie möglicherweise Anmeldedaten erstellen. Klicken Sie dazu oben auf der Seite earthengine.googlesource.com auf den Link „Generate Password“ (Passwort generieren).
Script-Module
Es empfiehlt sich, modularen, wiederverwendbaren Code zu schreiben, der zwischen Scripts geteilt werden kann, ohne dass viel kopiert und eingefügt werden muss. Für die modulare Entwicklung können Sie in Earth Engine Code zwischen Scripts teilen. Angenommen, Sie schreiben eine Funktion, die eine Reihe nützlicher Vorgänge ausführt. Anstatt den Code der Funktion in ein neues Script zu kopieren, ist es einfacher, die Funktion direkt in das neue Script zu laden. Wenn Sie eine Funktion oder ein Objekt für andere Scripts verfügbar machen möchten, fügen Sie sie einem speziellen Objekt namens exports hinzu. Wenn Sie den Code in einem anderen Script verwenden möchten, laden Sie die Exporte mit der Funktion require aus einem anderen Script. Angenommen, Sie definieren die folgenden Module in einer Datei namens FooModule.js im Ordner Modules:
Code-Editor (JavaScript)
/** * The Foo module is a demonstration of script modules. * It contains a foo function that returns a greeting string. * It also contains a bar object representing the current date. * @module Modules/FooModule */ /** * Returns a greeting string. * @param {ee.String} arg The name to which the greeting should be addressed * @return {ee.String} The complete greeting. */ exports.foo = function(arg) { return 'Hello, ' + arg + '! And a good day to you!'; }; /** * An ee.Date object containing the time at which the object was created. */ exports.bar = ee.Date(Date.now());
Beachten Sie die Verwendung des Keywords exports in Form von exports.objectToExport.
Sie können dieses Modul in einem anderen Script verwenden, indem Sie die Funktion require verwenden. Beispiel:
Code-Editor (JavaScript)
var Foo = require('users/username/default:Modules/FooModule.js'); print(Foo.doc); print(Foo.foo('world')); print('Time now:', Foo.bar);
Die Funktion require erwartet einen String, der den absoluten Pfad zum Speicherort des Moduls beschreibt. Das Argument von require() hat dabei die Form 'pathToRepository:pathToModuleScript'. Sie können nur Module aus Repositories laden, deren Inhaber Sie sind und/oder für die Sie Lesezugriff haben. Wenn andere Nutzer Ihr Modul verwenden sollen, muss das Repository für die anderen Nutzer freigegeben werden, die Zugriff haben sollen. Sie können Ihr Modul dokumentieren, damit andere Nutzer die Verwendung besser nachvollziehen können. Wir empfehlen, den JSDoc-Stil mit dem @module-Tag zu verwenden.
Mit dem URL-Parameter ?scriptPath={repo}:{script} können Sie eine Referenz auf eine Datei in Ihrem Repository freigeben, z.B. https://code.earthengine.google.com/?scriptPath=users/username/utils:utils.
Wenn Sie die URL aufrufen, werden die referenzierte Datei und ihr Repository je nach Ihrer Berechtigungsstufe für das freigegebene Repository entweder dem Reader- oder dem Writer-Verzeichnis auf dem Tab Scripts hinzugefügt.
Asset-Verwaltung (Tab „Assets“)
Der Asset-Manager befindet sich im linken Bereich auf dem Tab Assets. Mit dem Asset-Manager (Abbildung 3) können Sie eigene Bild-Assets in Earth Engine hochladen und verwalten. Weitere Informationen finden Sie auf der Asset-Manager-Seite.

Abbildung 3: Asset-Manager
Script-Links
Code Editor-Scripts können über eine codierte URL freigegeben werden. In den folgenden Abschnitten werden verschiedene Möglichkeiten zum Generieren einer Script-URL, verfügbare Optionen und Methoden zum Verwalten von Script-URLs beschrieben.
Link abrufen
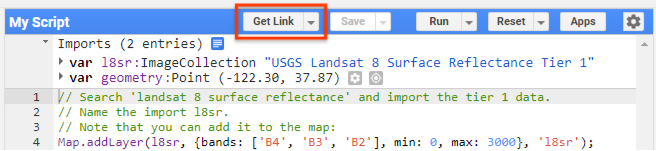
Über die Schaltfläche „Link abrufen“ oben im Code-Editor (Abbildung 4) können Sie Script-URLs generieren und Optionen für das Script-Verhalten festlegen. Beachten Sie die unten beschriebenen Unterschiede zwischen Snapshot- und gespeicherten Script-URLs.

Abbildung 4: Die Schaltfläche „Link abrufen“
Links zu Snapshot-Scripts
Code im Editor kann über eine codierte Snapshot-URL freigegeben werden, die erstellt wird, wenn Sie oben im Code-Editor auf die Schaltfläche „Link abrufen“ klicken. Wenn die URL von einer Person mit einem Earth Engine-Konto besucht wird, wird der Code-Editor im Browser geöffnet und die Umgebung wird so repliziert, wie sie beim Erstellen des Links war, einschließlich Code, Importen, Kartenebenen und Kartenposition. Wenn du auf die Schaltfläche „Link abrufen“ klickst, wird der Script-Link automatisch in die Zwischenablage kopiert. Außerdem wird ein Dialogfeld mit Optionen zur Steuerung der Ausführung des freigegebenen Scripts sowie Schaltflächen zum Kopieren und Aufrufen des generierten Links angezeigt. Sie können unter anderem verhindern, dass das Script automatisch ausgeführt wird, und den Codebereich ausblenden, wenn jemand den geteilten Link öffnet. Das verschiebbare Dialogfeld kann über die Esc-Taste oder durch Klicken auf eine andere Stelle auf der Seite geschlossen werden.
Gespeicherte Script-Links
Für gespeicherte Scripts können Sie einen Link freigeben, über den immer die neueste gespeicherte Version geladen wird. Der Link ist nur für Sie und andere Nutzer mit aktuellem Zugriff auf das Repository mit dem Script zugänglich. Wenn Sie diese Funktion verwenden möchten, laden Sie ein gespeichertes Script vom Tab „Script-Manager“ herunter, klicken Sie rechts neben der Schaltfläche „Link abrufen“ auf den Drop-down-Pfeil und wählen Sie „Scriptpfad kopieren“ aus. Ein Dialogfeld mit der URL des freigegebenen Scripts wird angezeigt. Beachten Sie, dass die Script-URL auch in der Adressleiste des Browsers festgelegt wurde. Eine Anleitung zum Freigeben Ihres Repositories für andere finden Sie im Abschnitt Script Manager.
Script-Link-Verwaltung
Im Drop-down-Menü rechts neben der Schaltfläche „Link abrufen“ finden Sie die Option „Links verwalten“. Wenn Sie auf diese Option klicken, wird ein neuer Browsertab mit einer Benutzeroberfläche geöffnet, über die Sie zuvor generierte Script-Links aufrufen, entfernen und herunterladen können. Wenn Sie ein Script auswählen und auf die Schaltfläche „Herunterladen“ klicken, wird ein komprimierter Ordner („code_editor_links.zip“) auf Ihr System heruntergeladen, der eine TXT-Datei für jedes ausgewählte Script enthält.
URL-Parameter für Script-Links
Mit dem ui.url-Modul können Sie die Fragment-ID der Script-URL programmatisch über die Methoden get und set manipulieren. Das bedeutet, dass Code Editor-Scripts und Earth Engine-Apps Werte in der URL der Seite lesen und speichern können.
Beachten Sie das Ende der folgenden beiden URLs: In der ersten wird die Variable debug auf false und in der zweiten auf true festgelegt. Rufen Sie beide Links auf und sehen Sie sich an, dass das Kästchen „Debuggen“ in der Konsole in der ersten nicht angeklickt ist, in der zweiten aber. Dadurch ändert sich das Verhalten der einzelnen Scripts.
https://code.earthengine.google.com/5695887aad76979388a723a85339fbf2#debug=false;
https://code.earthengine.google.com/5695887aad76979388a723a85339fbf2#debug=true;
Mit dieser Funktion können Sie den Kartenzoom und die Kartenzentrierung sowie andere Einstellungen festlegen, die Sie beim Senden von Links an bestimmte Personen oder Gruppen anpassen möchten.
Suchtool
Mit dem Suchtool für das Datenarchiv können Sie Datasets finden, die Sie in Ihren Scripts verwenden können. Das Suchtool ist das Textfeld oben im Code-Editor mit der Aufschrift „Nach Orten und Datensätzen suchen…“. Geben Sie den Namen eines Datenprodukts, Sensors oder eines anderen Keywords in die Suchleiste ein und klicken Sie auf die Schaltfläche . Daraufhin wird eine Liste der übereinstimmenden Orte, Raster- und Tabellendatasets angezeigt. Klicken Sie auf ein Raster- oder Tabellenergebnis, um die Beschreibung des entsprechenden Datasets im Archiv aufzurufen.
Wenn Sie das Dataset direkt in Ihr Script importieren möchten, klicken Sie in der Dataset-Beschreibung auf den Link import oder auf die Schaltfläche  .
.
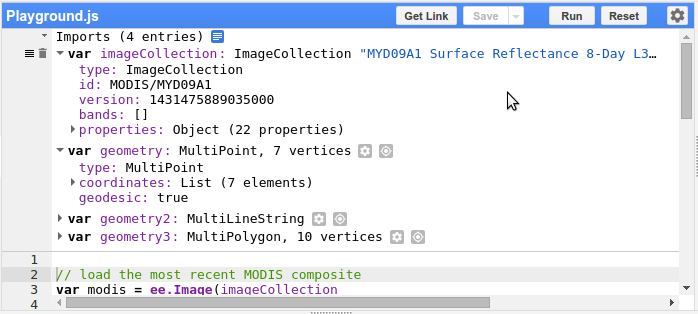
Importe
Die Ergebnisse des Imports von Datasets in Ihr Script werden oben im Script im Abschnitt „Imports“ angezeigt. Dieser Abschnitt ist ausgeblendet, bis Sie etwas importieren. Nachdem Sie einige Importe erstellt haben, sollte das Fenster in etwa so aussehen wie in Abbildung 5. Wenn Sie Importe in ein anderes Script kopieren oder in JavaScript konvertieren möchten, klicken Sie neben der Überschrift Importe auf das Symbol und kopieren Sie den generierten Code in Ihr Script. Sie können den Import mit dem Symbol löschen.

Abbildung 5: Im Abschnitt „imports“ oben im Code-Editor.
Karte
Das Kartenobjekt in der API bezieht sich auf die Kartenanzeige im Code-Editor. Beispiel: Map.getBounds() gibt die im Code-Editor sichtbare Region zurück. Weitere Anpassungen für diese Anzeige finden Sie in der API unter Map.
Ebenenmanager
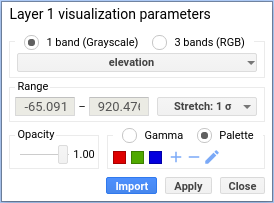
Mit dem Ebenenmanager oben rechts auf der Karte können Sie die Anzeige der Ebenen anpassen, die Sie der Karte hinzugefügt haben. Sie können beispielsweise die Sichtbarkeit einer Ebene ein- oder ausschalten oder mit dem Schieberegler die Transparenz anpassen. Klicken Sie auf das Symbol , um die Visualisierungsparameter für einzelne Ebenen anzupassen. Mit dem angezeigten Visualisierungstool (Abbildung 6) können Sie die Parameter für die Ebenenanzeige interaktiv konfigurieren. Klicken Sie auf die Schaltfläche rechts neben dem Tool, um die Anzeige standardmäßig benutzerdefiniert auf den angegebenen Mindest- und Höchstwert zu skalieren. Sie können die Anzeige auch linear auf Prozentile oder Standardabweichungen der Bildwerte im Anzeigefenster skalieren. Die Statistiken werden aus allen Pixeln im Kartenfenster bei der aktuellen Zoomstufe berechnet. Mit den Schiebereglern können Sie das Gamma und/oder die Transparenz anpassen. Klicken Sie auf das Optionsfeld Palette und geben Sie eine benutzerdefinierte Palette an, indem Sie Farben hinzufügen (), entfernen () oder manuell eine kommagetrennte Liste von Hexadezimalstrings eingeben (). Klicken Sie auf Übernehmen, um die Visualisierungsparameter auf die aktuelle Anzeige anzuwenden. Klicken Sie auf Importieren, um ein Objekt mit Visualisierungsparametern als neue Variable in den Importabschnitt Ihres Scripts zu laden.

Abbildung 6: Das Tool zur Ebenenvisualisierung
Tab „Inspector“
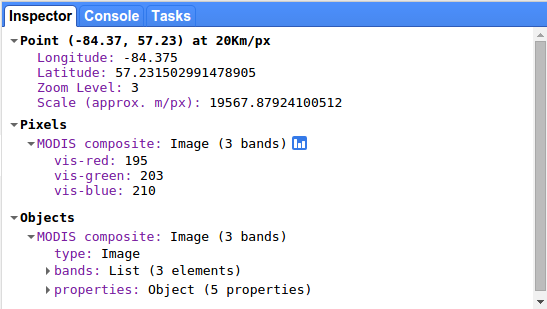
Auf dem Tab Inspector neben dem Task-Manager können Sie die Karte interaktiv abfragen. Wenn der Tab Inspector (Inspektor) aktiviert ist, wird der Cursor zu einem Fadenkreuz, in dem die Orts- und Ebenenwerte angezeigt werden, wenn Sie auf die Karte klicken. Abbildung 7 zeigt beispielsweise die Ergebnisse, die durch Klicken auf die Karte auf dem Tab Inspektor erzielt werden. Die Cursorposition und die Zoomstufe werden zusammen mit Pixelwerten und einer Liste der Objekte auf der Karte angezeigt. Die Objektliste ist interaktiv. Wenn Sie weitere Informationen sehen möchten, maximieren Sie die Objekte auf dem Tab Inspektor.

Abbildung 7: Auf dem Tab „Inspector“ (Inspektor) werden Informationen zum Cursorstandort und die Ebenenwerte unter dem Cursor angezeigt.
Tab „Console“
Wenn Sie etwas aus Ihrem Script print(), z. B. Text, Objekte oder Diagramme, wird das Ergebnis in der Console angezeigt. Die Console ist interaktiv. Sie können gedruckte Objekte maximieren, um mehr Details zu sehen.
Tab „Aufgaben“
Earth Engine-Aufgaben sind Vorgänge, die viel länger als das Standard-Zeitlimit für API-Anfragen ausgeführt werden können. Diese langlaufenden Aufgaben sind der einzige Mechanismus zum Erstellen persistenter Artefakte in Earth Engine und ähnlichen Systemen (z. B. Google Cloud Storage und Google Drive). Sie fallen in zwei Kategorien: Import und Export.
Mit Importaufgaben können Sie Bilder oder Tabellen aus verschiedenen Dateitypen (.csv, .tif usw.) in Earth Engine hochladen. Mit Exportaufgaben können Sie Ergebnisse aus dem EE-Berechnungssystem ausführen und schreiben (siehe Leitfaden zum Exportieren von Daten).
Bei Exporten wird für jeden Aufruf einer Export-Funktion im Code-Editor ein Eintrag im Bereich Nicht eingereichte Aufgaben auf dem Tab Aufgaben erstellt. Wenn Sie eine Exportaufgabe an den Server senden möchten, klicken Sie neben der Aufgabe auf die Schaltfläche Ausführen. Es wird ein Konfigurationsdialogfeld angezeigt, in dem Sie verschiedene Parameter für die Aufgabe angeben können. Wenn die Aufgabe beim Erstellen vollständig angegeben ist (d. h. der Aufruf von Export enthält alle erforderlichen Parameter), halten Sie ctrl oder ⌘ gedrückt und klicken Sie auf Ausführen, um die Aufgabe einzureichen, ohne dass der Dialog angezeigt wird.
Beim Import erfolgt der Dateiupload lokal, bevor die Aufgabe an den Server gesendet wird. Der Fortschritt von Importaufgaben in der Uploadphase wird im Bereich Nicht eingereichte Aufgaben angezeigt. Die Aufgaben werden automatisch an den Server gesendet, sobald der Dateiupload abgeschlossen ist.
Nicht eingereichte Aufgaben werden nur auf der Seite angezeigt, auf der sie erstellt wurden. Sie gehen verloren, wenn die Seite geschlossen wird. Wenn eine Aufgabe an den Server gesendet wurde, können Sie auf die entsprechende Zeile in der Benutzeroberfläche klicken, um weitere Informationen und Optionen zum Aufgabenstatus aufzurufen, einschließlich der Option, die Aufgabe zu stornieren.
Wenn Sie mehrere Aufgaben in einer Vollansicht aufrufen und abbrechen möchten (auch auf Mobilgeräten), verwenden Sie die Seite „Aufgaben“ in der Cloud Console.
Profiler
Der Profiler zeigt Informationen zu den Ressourcen (CPU-Zeit, Arbeitsspeicher) an, die von bestimmten Algorithmen und anderen Teilen einer Berechnung verbraucht werden. So lässt sich leichter feststellen, warum ein Script aufgrund von Speicherlimits langsam läuft oder fehlschlägt. Wenn Sie den Profiler verwenden möchten, klicken Sie im Drop-down-Menü neben der Schaltfläche „Ausführen“ auf die Option Mit Profiler ausführen. Als Tastenkombination können Sie Alt (oder Option auf einem Mac) gedrückt halten und auf „Ausführen“ klicken oder Strg + Alt + Eingabetaste drücken. Dadurch wird rechts im Code-Editor der Tab Profiler aktiviert. Während das Script ausgeführt wird, wird auf dem Tab Profiler eine Tabelle mit der Ressourcennutzung des Scripts angezeigt. Wenn Sie auf die Schaltfläche Ausführen klicken (ohne Profiling), verschwindet der Tab Profiler und der Profiler wird deaktiviert.
Auf der Seite Berechnung – Übersicht finden Sie eine Aufschlüsselung der Profiler-Ausgabe.
Geometrische Tools
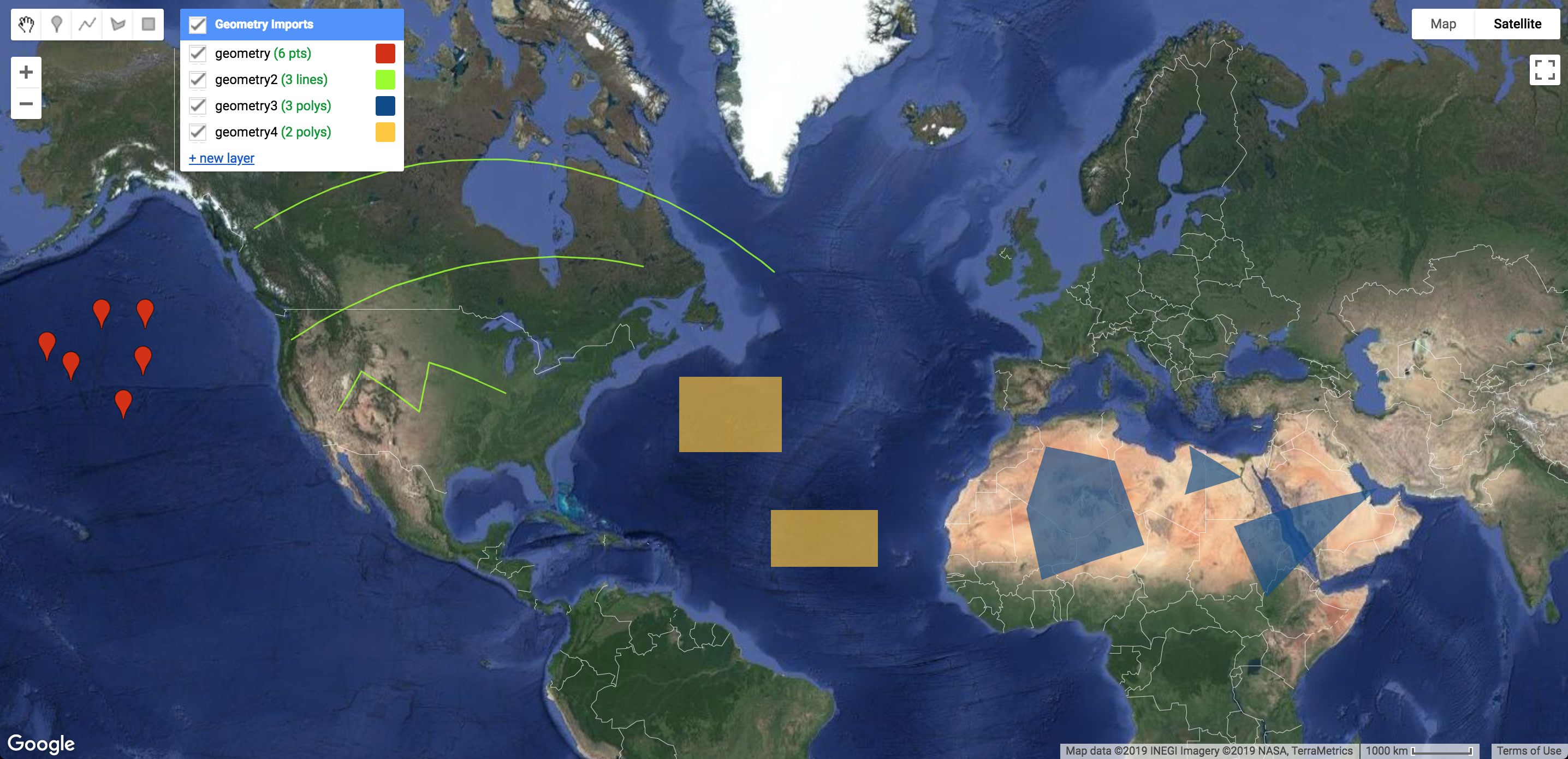
Sie können auch Geometrien in Ihr Script importieren, indem Sie sie auf dem Bildschirm zeichnen. Verwenden Sie die Zeichentools für Geometrien oben links in der Kartenansicht (Abbildung 8), um Geometrien zu erstellen. Verwenden Sie das Symbol für Markierungen , um Punkte zu zeichnen, das Liniensymbol
, um Punkte zu zeichnen, das Liniensymbol , um Linien zu zeichnen, das Polygonsymbol
, um Linien zu zeichnen, das Polygonsymbol , um Polygone zu zeichnen, und das Rechtecksymbol
, um Polygone zu zeichnen, und das Rechtecksymbol , um Rechtecke zu zeichnen. Rechtecke sind planare Geometrien und können daher nicht auf einer Ebene mit geodetischen Geometrien wie Linien und Polygonen platziert werden.
, um Rechtecke zu zeichnen. Rechtecke sind planare Geometrien und können daher nicht auf einer Ebene mit geodetischen Geometrien wie Linien und Polygonen platziert werden.
Wenn Sie eines der Zeichentools verwenden, wird automatisch eine neue Geometrieebene erstellt und dem Bereich „Importe“ ein Import für diese Ebene hinzugefügt. Wenn Sie einer neuen Ebene Geometrien hinzufügen möchten, bewegen Sie den Mauszeiger in der Kartenansicht auf „Geometrieimporte“ und klicken Sie auf den Link + Neue Ebene. Sie können die Sichtbarkeit der Geometrien auch im Bereich „Geometrieimporte“ ein- und ausschalten. Gezeichnete Geometrien sind standardmäßig geodätisch, mit Ausnahme von Rechtecken, die nur planar sind. Verwenden Sie den Geometrie-Konstruktor, um sie in ebene Geometrien umzuwandeln. Weitere Informationen zu Geometrien in Earth Engine finden Sie auf der Seite „Geometrie“.

Abbildung 8. Die Tools zum Zeichnen von Geometrien befinden sich oben links auf der Kartenanzeige.
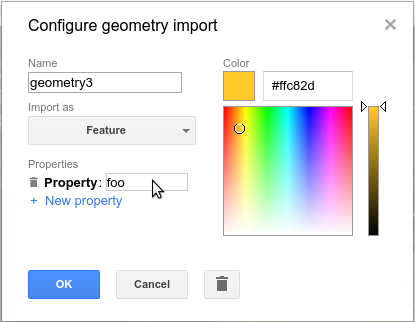
Wenn Sie festlegen möchten, wie Geometrien in Ihr Script importiert werden, klicken Sie auf der Karte im Bereich Geometrieimporte oder im Code-Editor im Bereich Importe auf das Symbol neben der Ebene. Das Tool für die Einstellungen der Geometrieebene wird in einem Dialogfeld angezeigt, das in etwa so aussehen sollte wie in Abbildung 9. Sie können die gezeichneten Formen als Geometrien, Features oder Feature-Sammlungen importieren. Mit den Einstellungen für den Geometrieimport können Sie auch die Farbe ändern, mit der die Ebene angezeigt wird, der Ebene Eigenschaften hinzufügen (falls sie als Feature oder FeatureCollection importiert wurde) oder die Ebene umbenennen.

Abbildung 9. Das Tool zur Geometriekonfiguration
Wenn Sie verhindern möchten, dass Geometrien in einer Ebene bearbeitet werden, können Sie die Ebene sperren. Klicken Sie dazu neben der Ebene auf das Symbol . Dadurch wird verhindert, dass Geometrien auf dem Layer hinzugefügt, gelöscht oder bearbeitet werden. Wenn Sie die Ebene wieder entsperren möchten, drücken Sie das Symbol .
Was kann ich tun?
Klicken Sie rechts oben im Code-Editor auf die Schaltfläche , um Links zu diesem Entwicklerhandbuch, anderen Hilfeforen, einer Demo des Code-Editors und einer Liste von Tastenkürzeln für das Codieren, Ausführen von Code und das Darstellen von Daten auf der Karte aufzurufen. Klicken Sie auf die Schaltfläche , um einen Fehler zu melden, eine neue Funktion anzufordern, einen Datensatz vorzuschlagen oder anderweitig Feedback zu geben, wenn keine Antwort erforderlich ist.