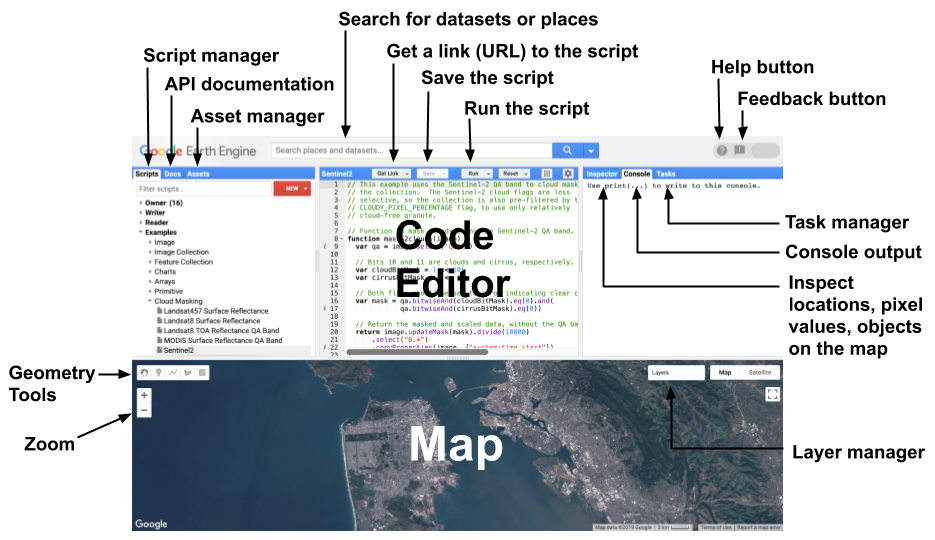
L'éditeur de code Earth Engine (EE) disponible à l'adresse code.earthengine.google.com est un IDE basé sur le Web pour l'API JavaScript Earth Engine. Les fonctionnalités de l'éditeur de code sont conçues pour faciliter et accélérer le développement de workflows géospatiaux complexes. L'éditeur de code comporte les éléments suivants (illustrés à la figure 1):
- Éditeur de code JavaScript
- Affichage de la carte pour visualiser des ensembles de données géospatiales
- Documentation de référence de l'API (onglet Docs)
- Gestionnaire de scripts basé sur Git (onglet "Scripts")
- Résultats de la console (onglet Console)
- Gestionnaire de tâches (onglet Tâches) pour gérer les requêtes de longue durée
- Requête de carte interactive (onglet Inspecteur)
- Recherche dans l'archive de données ou dans les scripts enregistrés
- Outils de dessin géométrique

Figure 1. Diagramme des composants de l'éditeur de code Earth Engine sur code.earthengine.google.com.
L'éditeur de code propose diverses fonctionnalités pour vous aider à exploiter l'API Earth Engine. Affichez des exemples de scripts ou enregistrez vos propres scripts dans l'onglet Scripts. Interrogez les objets placés sur la carte à l'aide de l'onglet Inspecteur. Affichez et représentez graphiquement les résultats numériques à l'aide de l'API Google Visualization. Partagez une URL unique de votre script avec vos collaborateurs et vos amis à l'aide du bouton Obtenir le lien. Les scripts que vous développez dans l'éditeur de code sont envoyés à Google pour traitement, et les tuiles de carte et/ou les messages générés sont renvoyés pour s'afficher dans l'onglet Map (Carte) et/ou Console. Pour exécuter l'éditeur de code, vous avez besoin d'un navigateur Web (utilisez Google Chrome pour de meilleurs résultats) et d'une connexion Internet. Les sections suivantes décrivent plus en détail les éléments de l'éditeur de code Earth Engine.
Éditeur JavaScript
L'éditeur JavaScript:
- Mettre en forme et mettre en surbrillance le code à mesure que vous le saisissez
- Sous-ligner le code présentant des problèmes, proposer des solutions et d'autres conseils pour une syntaxe correcte
- Saisie semi-automatique des paires de guillemets, crochets et parenthèses
- Proposer des suggestions de code pour les fonctions Earth Engine
Au-dessus de l'éditeur de code se trouvent des boutons permettant d'exécuter le script, de l'enregistrer, de réinitialiser la carte de sortie et la console, et d'obtenir un lien vers le script. Lorsque vous appuyez sur le bouton Obtenir le lien, un lien unique s'affiche dans la barre d'adresse du navigateur. Ce lien représente le code dans l'éditeur au moment où le bouton a été enfoncé.
Documentation de référence de l'API (onglet "Documentation")
Sur la gauche de l'éditeur de code se trouve l'onglet Documentation, qui contient la documentation complète de l'API JavaScript. Vous pouvez effectuer des recherches et parcourir la documentation depuis l'onglet Documentation.
Gestionnaire de scripts (onglet "Scripts")
L'onglet Scripts se trouve à côté de la documentation de l'API dans le panneau de gauche de l'éditeur de code. Le Gestionnaire de scripts stocke des scripts privés, partagés et d'exemple dans des dépôts Git hébergés par Google. Les dépôts sont organisés par niveau d'accès, et vos scripts privés sont stockés dans un dépôt qui vous appartient dans le dossier Owner (Propriétaire) : users/username/default. Vous (et vous seul) avez accès aux dépôts du dossier Owner, sauf si vous les partagez avec quelqu'un d'autre. Les dépôts du dossier Writer sont des dépôts pour lesquels le propriétaire vous a accordé un accès en écriture. Vous pouvez ajouter des scripts, modifier des scripts existants ou modifier l'accès aux dépôts du dossier Éditeur (vous ne pouvez pas supprimer leur propriétaire). Les dépôts du dossier Reader sont des dépôts pour lesquels le propriétaire vous a accordé un accès en lecture. Le dossier Examples est un dépôt spécial géré par Google qui contient des exemples de code. Le dossier Archive contient d'anciens dépôts auxquels vous avez accès, mais qui n'ont pas encore été migrés par leur propriétaire depuis une ancienne version du Gestionnaire de scripts. Recherchez dans vos scripts à l'aide de la barre de filtre en haut de l'onglet Scripts.

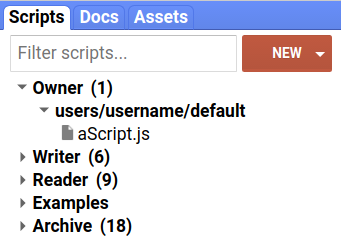
Figure 2. Gestionnaire de scripts
Cliquez sur le bouton  pour créer un dépôt dans le dossier Owner (Propriétaire) ou pour créer des dossiers et des fichiers dans un dépôt. Vous pouvez renommer des scripts à l'aide de l'icône et les supprimer à l'aide de l'icône . Vous pouvez déplacer des scripts et les organiser dans des dossiers à l'aide de la fonctionnalité glisser-déposer (figure 2). Si vous faites glisser un script vers un autre dépôt, il est copié.
pour créer un dépôt dans le dossier Owner (Propriétaire) ou pour créer des dossiers et des fichiers dans un dépôt. Vous pouvez renommer des scripts à l'aide de l'icône et les supprimer à l'aide de l'icône . Vous pouvez déplacer des scripts et les organiser dans des dossiers à l'aide de la fonctionnalité glisser-déposer (figure 2). Si vous faites glisser un script vers un autre dépôt, il est copié.
Tous les scripts et dépôts conservent un historique complet des versions. Cliquez sur l'icône à côté d'un script ou d'un dépôt pour le comparer ou le rétablir à une version antérieure. Pour supprimer un dépôt, cliquez sur l'icône . Pour configurer l'accès à un dépôt, cliquez sur l'icône à côté du nom du dépôt. Notez que si vous partagez un dépôt, la personne avec qui vous partagez le dépôt devra l'accepter en cliquant sur le lien affiché dans la boîte de dialogue des paramètres. Vous pouvez masquer les dépôts précédemment acceptés en cliquant sur l'icône à la suite du nom du dépôt dans le Gestionnaire de scripts.
Vous pouvez accéder aux dépôts à l'aide de Git. Vous pouvez ainsi gérer et modifier vos scripts en dehors de l'éditeur de code, ou les synchroniser avec un système externe tel que GitHub. (Pour en savoir plus sur Git, consultez ce tutoriel.) Cliquez sur l'icône à côté du nom du dépôt pour obtenir des instructions sur le clonage du dépôt. Notez que vous pouvez parcourir les dépôts auxquels vous avez accès en accédant à earthengine.googlesource.com. Pour certaines opérations Git, vous devrez peut-être créer des identifiants d'authentification en accédant au lien "Générer un mot de passe" en haut de la page earthengine.googlesource.com.
Modules de script
Il est recommandé d'écrire du code modulaire et réutilisable qui peut être partagé entre les scripts sans copier-coller de manière extensive. Pour permettre le développement modulaire, Earth Engine permet de partager du code entre les scripts. Par exemple, supposons que vous écriviez une fonction qui effectue un ensemble d'opérations utiles. Plutôt que de copier le code de la fonction dans un nouveau script, il est plus facile pour le nouveau script de charger directement la fonction. Pour rendre une fonction ou un objet disponible pour d'autres scripts, vous devez l'ajouter à un objet spécial appelé exports. Pour utiliser le code dans un autre script, utilisez la fonction require pour charger les exportations à partir d'un autre script. Par exemple, supposons que vous définissiez le module suivant dans un fichier nommé FooModule.js situé dans un dossier nommé Modules:
Éditeur de code (JavaScript)
/** * The Foo module is a demonstration of script modules. * It contains a foo function that returns a greeting string. * It also contains a bar object representing the current date. * @module Modules/FooModule */ /** * Returns a greeting string. * @param {ee.String} arg The name to which the greeting should be addressed * @return {ee.String} The complete greeting. */ exports.foo = function(arg) { return 'Hello, ' + arg + '! And a good day to you!'; }; /** * An ee.Date object containing the time at which the object was created. */ exports.bar = ee.Date(Date.now());
Notez l'utilisation du mot clé exports sous la forme exports.objectToExport.
Vous pouvez utiliser ce module dans un autre script à l'aide de la fonction require. Exemple :
Éditeur de code (JavaScript)
var Foo = require('users/username/default:Modules/FooModule.js'); print(Foo.doc); print(Foo.foo('world')); print('Time now:', Foo.bar);
La fonction require s'attend à une chaîne décrivant le chemin d'accès absolu à l'emplacement du module. Plus précisément, l'argument de require() se présente sous la forme 'pathToRepository:pathToModuleScript'. Vous ne pouvez charger que des modules à partir de dépôts dont vous êtes le propriétaire et/ou auxquels vous avez un accès en lecture. Si vous souhaitez que d'autres utilisateurs puissent utiliser votre module, le dépôt doit être partagé avec les autres utilisateurs auxquels vous souhaitez accorder l'accès. Vous pouvez documenter votre module pour aider les autres à comprendre comment l'utiliser. Nous vous recommandons d'utiliser le style JSDoc avec la balise @module.
Vous pouvez utiliser le paramètre d'URL ?scriptPath={repo}:{script} pour partager une référence à un fichier dans votre dépôt, par exemple https://code.earthengine.google.com/?scriptPath=users/username/utils:utils.
Lorsque vous accédez à l'URL, le fichier référencé et son dépôt sont ajoutés au répertoire "Lecteur" ou "Écrivain" dans l'onglet Scripts, en fonction de votre niveau d'autorisation pour le dépôt partagé.
Gestionnaire d'éléments (onglet "Composants")
Le Gestionnaire d'assets se trouve dans l'onglet Éléments du panneau de gauche. Utilisez le gestionnaire d'éléments (figure 3) pour importer et gérer vos propres composants Image dans Earth Engine. Pour en savoir plus, consultez la page Asset Manager.

Figure 3. Gestionnaire d'éléments
Liens de script
Les scripts de l'éditeur de code peuvent être partagés via une URL encodée. Les sections suivantes décrivent différentes façons de générer une URL de script, les options disponibles et les méthodes de gestion des URL de script.
Obtenir le lien
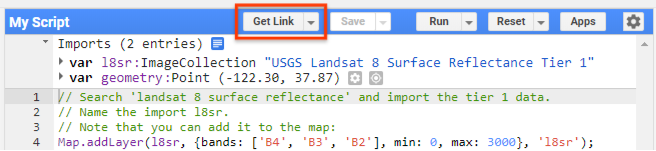
Le bouton "Obtenir un lien" en haut de l'éditeur de code (figure 4) fournit une interface permettant de générer des URL de script et de définir des options de comportement de script. Notez les différences entre les URL d'instantané et de script enregistrées décrites ci-dessous.

Figure 4. Bouton "Obtenir le lien"
Liens vers les scripts d'instantanés
Le code de l'éditeur peut être partagé via une URL d'instantané encodée créée lorsque vous cliquez sur le bouton "Obtenir le lien" en haut de l'éditeur de code. Lorsqu'une personne disposant d'un compte Earth Engine accède à l'URL, le navigateur accède à l'éditeur de code et reproduit l'environnement tel qu'il était au moment de la création du lien, y compris le code, les importations, les calques de carte et la position de la carte. Cliquez sur le bouton "Obtenir le lien" pour copier automatiquement le lien du script dans le presse-papiers. En outre, une boîte de dialogue s'affiche, offrant des options pour contrôler l'exécution du script partagé, ainsi que des boutons permettant de copier et d'accéder au lien généré. Les options de contrôle incluent l'empêchement de l'exécution automatique du script et le masquage du volet de code lorsqu'un utilisateur ouvre le lien partagé. La boîte de dialogue déplaçable peut être fermée à l'aide de la touche "Échap" ou en cliquant ailleurs sur la page.
Liens de script enregistrés
Les scripts enregistrés peuvent être partagés via un lien qui charge toujours la version enregistrée la plus récente. Seuls vous et les autres utilisateurs ayant accès au dépôt contenant le script peuvent y accéder. Pour utiliser cette fonctionnalité, chargez un script enregistré depuis l'onglet "Gestionnaire de scripts", cliquez sur la flèche du menu déroulant à droite du bouton "Obtenir le lien", puis sélectionnez "Copier le chemin d'accès au script". Une boîte de dialogue s'affiche, présentant l'URL du script partageable. Notez que l'URL du script a également été définie dans la barre d'adresse du navigateur. Pour savoir comment partager votre dépôt avec d'autres utilisateurs, consultez la section Gestionnaire de scripts.
Gestion des liens de script
Le bouton déroulant à droite du bouton "Obtenir un lien" propose l'option "Gérer les liens". Cliquez sur cette option pour ouvrir un nouvel onglet du navigateur avec une interface qui vous permet de rappeler, de supprimer et de télécharger les liens de script générés précédemment. Si vous sélectionnez un script et appuyez sur le bouton de téléchargement, un dossier compressé ("code_editor_links.zip") est téléchargé sur votre système. Il contient une représentation de fichier .txt pour chaque script sélectionné.
Paramètres d'URL du lien vers le script
Le module ui.url permet de manipuler de manière programmatique l'identifiant de fragment de l'URL du script via les méthodes get et set. Cela signifie que les scripts de l'éditeur de code et les applications Earth Engine peuvent lire et stocker des valeurs dans l'URL de la page.
Notez la fin des deux URL suivantes. La première définit la variable debug sur false et la seconde sur true. Accédez aux deux liens et notez que la case à cocher de débogage dans la console n'est pas cochée dans la première, mais l'est dans la seconde, ce qui modifie le comportement de chaque script.
https://code.earthengine.google.com/5695887aad76979388a723a85339fbf2#debug=false;
https://code.earthengine.google.com/5695887aad76979388a723a85339fbf2#debug=true;
Cette fonctionnalité vous permet de définir le zoom et le centre de la carte, ainsi que d'autres comportements que vous souhaitez personnaliser lorsque vous envoyez des liens à des personnes ou à des groupes spécifiques.
Outil de recherche
Pour trouver des ensembles de données à utiliser dans vos scripts, vous pouvez utiliser l'outil de recherche de l'archive de données. L'outil de recherche est le champ de texte situé en haut de l'éditeur de code et qui indique "Rechercher des lieux et des ensembles de données…". Saisissez le nom d'un produit de données, d'un capteur ou d'un autre mot clé dans la barre de recherche, puis cliquez sur le bouton pour afficher la liste des lieux, des ensembles de données raster et des tableaux correspondants. Cliquez sur un résultat de raster ou de table pour afficher la description de cet ensemble de données dans l'archive.
Pour importer l'ensemble de données directement dans votre script, cliquez sur le lien import ou sur le bouton  dans la description de l'ensemble de données.
dans la description de l'ensemble de données.
Importations
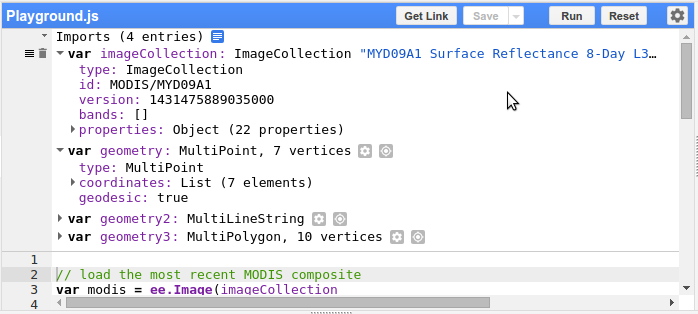
Les résultats de l'importation d'ensembles de données dans votre script sont organisés dans une section "Importations" en haut de votre script, qui est masquée jusqu'à ce que vous importiez quelque chose. Une fois que vous avez créé des importations, vous devriez voir quelque chose de semblable à la figure 5. Pour copier des importations vers un autre script ou les convertir en JavaScript, cliquez sur l'icône à côté de l'en-tête Importations, puis copiez le code généré dans votre script. Vous pouvez supprimer l'importation à l'aide de l'icône .

Figure 5. Section "Importations" en haut de l'éditeur de code.
Carte
L'objet Map de l'API fait référence à l'affichage de la carte dans l'éditeur de code. Par exemple, Map.getBounds() renvoie la région géographique visible dans l'éditeur de code. Consultez les fonctions Map de l'API pour découvrir d'autres personnalisations de cet affichage.
Gestionnaire de calques
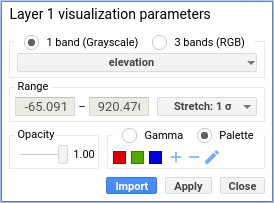
Utilisez le gestionnaire de calques en haut à droite de la carte pour ajuster l'affichage des calques que vous avez ajoutés à la carte. Plus précisément, vous pouvez activer/désactiver la visibilité d'une couche ou ajuster sa transparence à l'aide du curseur. Cliquez sur l'icône pour ajuster les paramètres de visualisation de chaque calque. L'outil de visualisation qui s'affiche (figure 6) vous permet de configurer interactivement les paramètres d'affichage des calques. Cliquez sur le bouton situé à droite de l'outil (qui effectue un étirement personnalisé sur la plage minimale et maximale fournie par défaut) pour étirer de manière linéaire l'affichage sur les percentiles ou les écarts types des valeurs d'image dans la fenêtre d'affichage. Les statistiques sont calculées à partir de tous les pixels de la fenêtre de la carte au niveau de zoom actuel. Utilisez les curseurs pour ajuster le gamma et/ou la transparence. Cliquez sur le bouton radio Palette et spécifiez une palette personnalisée en ajoutant des couleurs (), en supprimant des couleurs () ou en saisissant manuellement une liste de chaînes hexadécimales séparées par une virgule (). Cliquez sur Appliquer pour appliquer les paramètres de visualisation à l'affichage actuel. Cliquez sur Importer pour charger un objet de paramètres de visualisation en tant que nouvelle variable dans la section "Importations" de votre script.

Figure 6. Outil de visualisation des calques.
Onglet "Inspecteur"
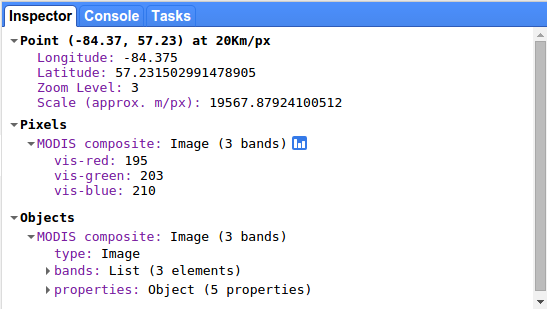
L'onglet Inspecteur à côté du gestionnaire de tâches vous permet d'interroger la carte de manière interactive. Lorsque l'onglet Inspecteur est activé, le curseur devient un réticule qui affiche l'emplacement et les valeurs de calque sous le curseur lorsque vous cliquez sur la carte. Par exemple, la figure 7 montre les résultats obtenus en cliquant sur la carte dans l'onglet Inspecteur. L'emplacement du curseur et le niveau de zoom sont affichés, ainsi que les valeurs en pixels et une liste d'objets sur la carte. La liste des objets est interactive. Pour en savoir plus, développez les objets dans l'onglet Inspecteur.

Figure 7. L'onglet "Inspecteur" affiche des informations sur l'emplacement du curseur et les valeurs de calque sous le curseur.
Onglet "Console"
Lorsque vous print() un élément de votre script, tel que du texte, des objets ou des graphiques, le résultat s'affiche dans la console. La console est interactive. Vous pouvez donc développer les objets imprimés pour en savoir plus sur eux.
Onglet "Tâches"
Les tâches Earth Engine sont des opérations qui peuvent s'exécuter beaucoup plus longtemps que le délai avant expiration standard des requêtes API. Ces tâches de longue durée sont le seul mécanisme permettant de créer des artefacts persistants dans Earth Engine et les systèmes adjacents (Google Cloud Storage, Google Drive, etc.). Elles se répartissent en deux catégories : Import et Export.
Les tâches d'importation permettent d'importer des images ou des tables dans Earth Engine à partir de différents types de fichiers (.csv, .tif, etc.). Les tâches d'exportation peuvent être utilisées pour exécuter et écrire les résultats du système de calcul EE (consultez le guide d'exportation des données).
Pour les exportations, chaque appel à une fonction Export dans l'éditeur de code insère une entrée dans la section Tâches non envoyées de l'onglet Tâches. Pour envoyer une tâche d'exportation au serveur, cliquez sur le bouton Exécuter à côté de la tâche. Une boîte de dialogue de configuration s'affiche, vous permettant de spécifier divers paramètres pour la tâche. Si la tâche est entièrement spécifiée au moment de la création (c'est-à-dire que l'appel à Export contient tous les paramètres nécessaires), maintenez ctrl ou ⌘ tout en cliquant sur Run (Exécuter) pour envoyer la tâche sans afficher la boîte de dialogue.
Pour les importations, l'importation de fichiers se produit en local avant que la tâche ne soit envoyée au serveur. La progression des tâches d'importation en phase d'importation s'affiche dans la section Tâches non envoyées et est automatiquement envoyée au serveur une fois l'importation du fichier terminée.
Les tâches non envoyées ne s'affichent que sur la page qui les a créées et sont perdues lorsque la page est fermée. Une fois qu'une tâche est envoyée au serveur, cliquer sur sa ligne dans l'UI fournit des informations et des options supplémentaires sur l'état de la tâche, y compris la possibilité de demander l'annulation.
Pour afficher et annuler plusieurs tâches dans une vue pleine page (y compris sur les clients mobiles), utilisez la page "Tâches" de Cloud Console.
Profiler
Le profileur affiche des informations sur les ressources (temps de processeur, mémoire) consommées par des algorithmes spécifiques et d'autres parties d'un calcul. Cela permet de diagnostiquer pourquoi un script s'exécute lentement ou échoue en raison de limites de mémoire. Pour utiliser le profileur, cliquez sur l'option Run with profiler (Exécuter avec le profileur) dans le menu déroulant du bouton "Run" (Exécuter). Pour utiliser un raccourci, maintenez la touche Alt (ou Option sur Mac) enfoncée, puis cliquez sur "Exécuter" ou appuyez sur Ctrl+Alt+Entrée. Cela active un onglet Profiler sur le côté droit de l'éditeur de code. Lorsque le script s'exécute, l'onglet Profiler affiche un tableau de l'utilisation des ressources du script. Si vous cliquez sur le bouton Run (Exécuter) (sans profilage), l'onglet Profiler disparaît et le profileur est désactivé.
Consultez la page Présentation du calcul pour obtenir une répartition de la sortie du profileur.
Outils de géométrie
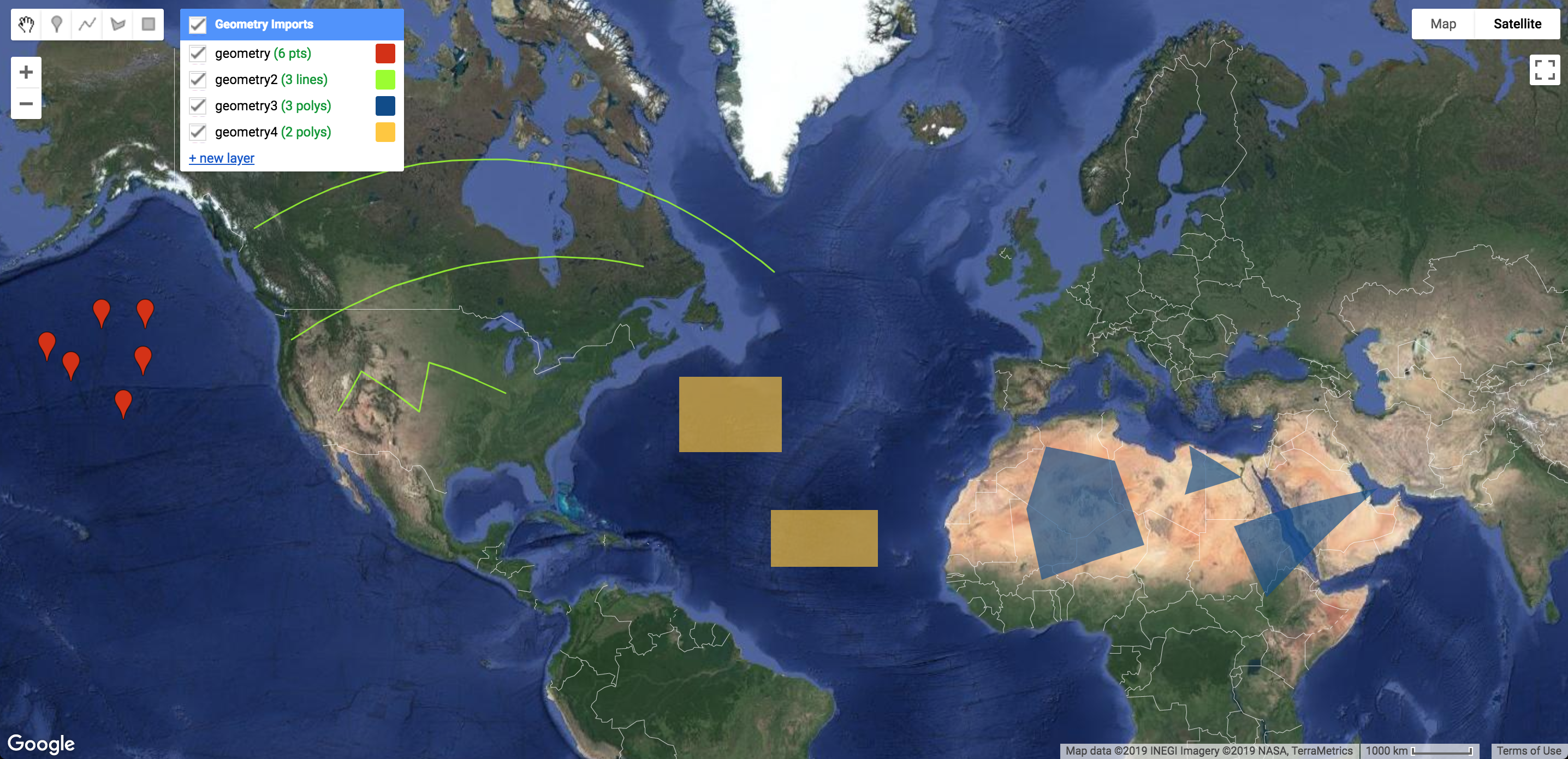
Vous pouvez également importer des géométries dans votre script en les dessinant à l'écran. Pour créer des géométries, utilisez les outils de dessin de géométrie situés dans l'angle supérieur gauche de l'affichage de la carte (figure 8). Pour dessiner des points, utilisez l'icône de repère géographique  , pour dessiner des lignes, utilisez l'icône de ligne
, pour dessiner des lignes, utilisez l'icône de ligne  , pour dessiner des polygones, utilisez l'icône de polygone
, pour dessiner des polygones, utilisez l'icône de polygone  , et pour dessiner des rectangles, utilisez l'icône de rectangle
, et pour dessiner des rectangles, utilisez l'icône de rectangle  . (Notez que les rectangles sont des géométries planes. Ils ne peuvent donc pas être placés sur une couche avec des géométries géodésiques telles que des lignes et des polygones.)
. (Notez que les rectangles sont des géométries planes. Ils ne peuvent donc pas être placés sur une couche avec des géométries géodésiques telles que des lignes et des polygones.)
L'utilisation de l'un des outils de dessin crée automatiquement un calque de géométrie et ajoute une importation pour ce calque à la section "Importations". Pour ajouter des géométries à un nouveau calque, pointez sur les importations de géométrie dans l'affichage de la carte, puis cliquez sur le lien + Nouveau calque. Vous pouvez également activer ou désactiver la visibilité des géométries dans la section "Importations de géométrie". Notez que les géométries dessinées sont géodésiques par défaut, à l'exception des rectangles, qui sont uniquement plans. Utilisez le constructeur de géométrie pour les convertir en géométries planes. Pour en savoir plus sur les géométries dans Earth Engine, consultez la page sur les géométries.

Figure 8. Les outils de dessin géométrique se trouvent en haut à gauche de l'écran de la carte.
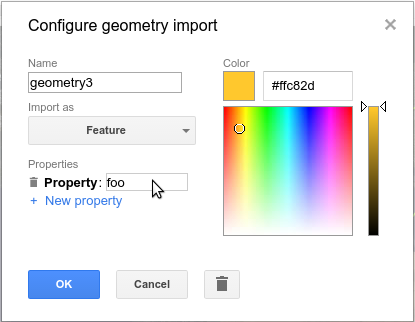
Pour configurer la manière dont les géométries sont importées dans votre script, cliquez sur l'icône à côté du calque dans la section Importations de géométrie de la carte ou dans la section Importations de l'éditeur de code. L'outil de paramètres de la couche de géométrie s'affiche dans une boîte de dialogue qui devrait ressembler à la figure 9. Notez que vous pouvez importer les formes dessinées en tant que géométries, éléments géographiques ou collections d'éléments géographiques. Les paramètres d'importation de géométrie vous permettent également de modifier la couleur de la couche, d'y ajouter des propriétés (si elle est importée en tant que Feature ou FeatureCollection) ou de la renommer.

Figure 9. Outil de configuration de la géométrie.
Enfin, pour empêcher la modification des géométries d'un calque, vous pouvez le verrouiller en appuyant sur l'icône à côté du calque. Vous ne pourrez plus ajouter, supprimer ni modifier de géométries sur le calque. Pour déverrouiller à nouveau le calque, appuyez sur l'icône .
Aidez-moi !
Cliquez sur le bouton en haut à droite de l'éditeur de code pour afficher des liens vers ce guide du développeur, d'autres forums d'aide, une visite guidée de l'éditeur de code et une liste de raccourcis clavier pour le codage, l'exécution de code et l'affichage de données sur Maps. Cliquez sur le bouton pour signaler un bug, demander une nouvelle fonctionnalité, suggérer un ensemble de données ou envoyer d'autres commentaires lorsque vous n'avez pas besoin de réponse.