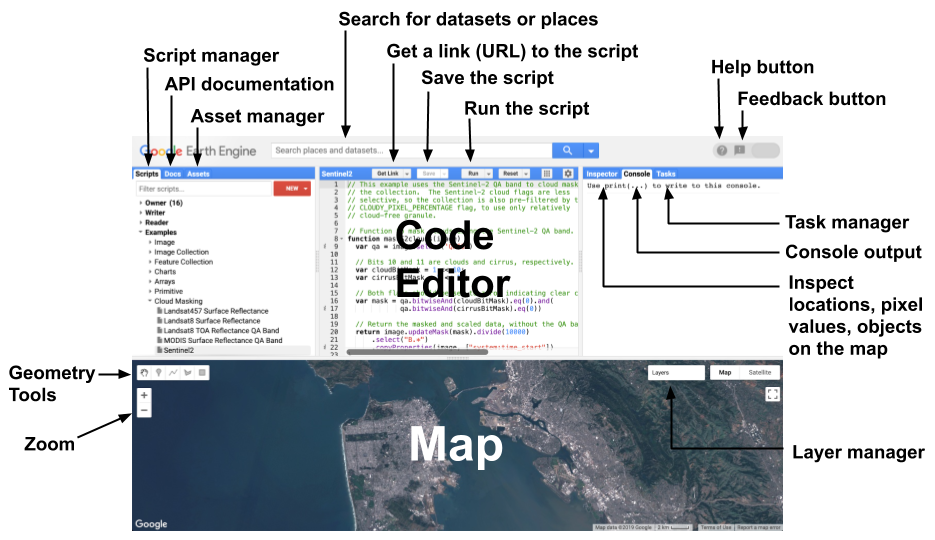
code.earthengine.google.com의 Earth Engine (EE) 코드 편집기는 Earth Engine JavaScript API용 웹 기반 IDE입니다. 코드 편집기 기능은 복잡한 지리정보 워크플로를 빠르고 쉽게 개발할 수 있도록 설계되었습니다. 코드 편집기에는 다음과 같은 요소가 있습니다 (그림 1 참고).
- JavaScript 코드 편집기
- 지리정보 데이터 세트 시각화를 위해 지도 표시
- API 참고 문서(문서 탭)
- Git 기반 스크립트 관리자 (스크립트 탭)
- 콘솔 출력(콘솔 탭)
- 장기 실행 쿼리를 처리하는 작업 관리자(작업 탭)
- 대화형 지도 쿼리(검사기 탭)
- 데이터 보관 파일 또는 저장된 스크립트 검색
- 도형 그리기 도구

그림 1. code.earthengine.google.com의 Earth Engine 코드 편집기 구성요소 다이어그램
Code Editor에는 Earth Engine API를 활용하는 데 도움이 되는 다양한 기능이 있습니다. 스크립트 탭에서 스크립트 예시를 보거나 자체 스크립트를 저장합니다. 검사기 탭을 사용하여 지도에 배치된 객체를 쿼리합니다. Google Visualization API를 사용하여 숫자 결과를 표시하고 차트로 표시합니다. 링크 가져오기 버튼을 사용하여 공동작업자 및 친구와 스크립트의 고유 URL을 공유합니다. Code Editor에서 개발한 스크립트는 처리를 위해 Google로 전송되고 생성된 지도 타일 또는 메시지는 지도 또는 콘솔 탭에 표시되도록 다시 전송됩니다. Code 편집기를 실행하는 데 필요한 것은 웹브라우저 (최상의 결과를 얻으려면 Chrome 사용)와 인터넷 연결뿐입니다. 다음 섹션에서는 Earth Engine Code Editor의 요소를 자세히 설명합니다.
JavaScript 편집기
JavaScript 편집기는 다음을 실행합니다.
- 입력하면서 코드 형식 지정 및 강조 표시
- 문제가 있는 코드에 밑줄을 표시하고 수정사항 및 올바른 문법에 관한 기타 힌트를 제공합니다.
- 따옴표, 괄호, 괄호 쌍 자동 완성
- Earth Engine 함수에 관한 코드 완성 힌트 제공
코드 편집기 위에는 스크립트 실행, 스크립트 저장, 출력 맵 및 콘솔 재설정, 스크립트 링크 가져오기 버튼이 있습니다. 링크 가져오기 버튼을 누르면 브라우저의 주소 표시줄에 고유한 링크가 표시됩니다. 이 링크는 버튼을 눌렀을 때 편집기의 코드를 나타냅니다.
API 참조 (문서 탭)
코드 편집기 왼쪽에 전체 JavaScript API 문서가 포함된 문서 탭이 있습니다. 문서는 문서 탭에서 검색하고 둘러볼 수 있습니다.
스크립트 관리자 (스크립트 탭)
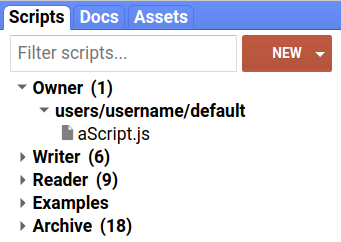
스크립트 탭은 코드 편집기 왼쪽 패널의 API 문서 옆에 있습니다. 스크립트 관리자는 Google에서 호스팅하는 Git 저장소에 비공개, 공유, 예시 스크립트를 저장합니다. 저장소는 액세스 수준별로 정렬되며 비공개 스크립트는 소유자 폴더(users/username/default)에 있는 소유자의 저장소에 저장됩니다. 다른 사용자와 공유하지 않는 한 나만 소유자 폴더의 저장소에 액세스할 수 있습니다. Writer 폴더의 저장소는 소유자가 쓰기 액세스 권한을 부여한 저장소입니다. Writer 폴더의 저장소에 새 스크립트를 추가하거나 기존 스크립트를 수정하거나 저장소에 대한 액세스 권한을 변경할 수 있습니다 (소유자는 삭제할 수 없음). Reader 폴더의 저장소는 소유자가 읽기 액세스 권한을 부여한 저장소입니다. Examples 폴더는 Google에서 관리하는 코드 샘플이 포함된 특수 저장소입니다. 보관처리 폴더에는 액세스할 수 있지만 소유자가 이전 버전의 스크립트 관리자에서 아직 이전하지 않은 기존 저장소가 포함되어 있습니다. 스크립트 탭 상단의 필터 표시줄을 사용하여 스크립트를 검색합니다.

그림 2. 스크립트 관리자
 버튼을 클릭하여 소유자 폴더에 새 저장소를 만들거나 저장소 내에 폴더와 파일을 만듭니다. 아이콘을 사용하여 스크립트의 이름을 바꾸고 아이콘을 사용하여 삭제할 수 있습니다. 드래그 앤 드롭을 사용하여 스크립트를 이동하고 폴더로 정리할 수 있습니다(그림 2). 스크립트를 다른 저장소로 드래그하면 복사됩니다.
버튼을 클릭하여 소유자 폴더에 새 저장소를 만들거나 저장소 내에 폴더와 파일을 만듭니다. 아이콘을 사용하여 스크립트의 이름을 바꾸고 아이콘을 사용하여 삭제할 수 있습니다. 드래그 앤 드롭을 사용하여 스크립트를 이동하고 폴더로 정리할 수 있습니다(그림 2). 스크립트를 다른 저장소로 드래그하면 복사됩니다.
모든 스크립트와 저장소는 전체 버전 기록을 유지합니다. 스크립트 또는 저장소 옆에 있는 아이콘을 클릭하여 이전 버전과 비교하거나 이전 버전으로 되돌립니다. 저장소를 삭제하려면 아이콘을 클릭합니다. 저장소에 대한 액세스를 구성하려면 저장소 이름 옆에 있는 아이콘을 클릭합니다. 저장소를 공유하는 경우 공유 대상 사용자가 설정 대화상자에 표시된 링크를 클릭하여 저장소를 수락해야 합니다. 이전에 수락된 저장소는 스크립트 관리자의 저장소 이름 뒤에 있는 아이콘을 클릭하여 숨길 수 있습니다.
Git을 사용하여 저장소에 액세스할 수 있으므로 Code 편집기 외부에서 스크립트를 관리하고 수정하거나 GitHub와 같은 외부 시스템과 동기화할 수 있습니다. (이 튜토리얼에서 Git에 대해 자세히 알아보세요.) 저장소 이름 옆에 있는 아이콘을 클릭하여 저장소 클론에 관한 안내를 확인합니다. earthengine.googlesource.com으로 이동하여 액세스 권한이 있는 저장소를 탐색할 수 있습니다. 일부 Git 작업의 경우 earthengine.googlesource.com 페이지 상단의 '비밀번호 생성' 링크로 이동하여 인증 사용자 인증 정보를 만들어야 할 수 있습니다.
스크립트 모듈
광범위한 복사 및 붙여넣기 없이 스크립트 간에 공유할 수 있는 모듈식의 재사용 가능한 코드를 작성하는 것이 좋습니다. 모듈식 개발을 지원하기 위해 Earth Engine은 스크립트 간에 코드를 공유하는 기능을 제공합니다. 예를 들어 유용한 작업 집합을 실행하는 함수를 작성한다고 가정해 보겠습니다. 함수의 코드를 새 스크립트에 복사하는 대신 새 스크립트에서 함수를 직접 로드하는 것이 더 쉽습니다. 다른 스크립트에서 함수나 객체를 사용할 수 있도록 하려면 exports라는 특수 객체에 추가합니다. 다른 스크립트에서 코드를 사용하려면 require 함수를 사용하여 다른 스크립트에서 내보내기를 로드합니다. 예를 들어 Modules라는 폴더에 있는 FooModule.js라는 파일에 다음 모듈을 정의한다고 가정해 보겠습니다.
코드 편집기 (JavaScript)
/** * The Foo module is a demonstration of script modules. * It contains a foo function that returns a greeting string. * It also contains a bar object representing the current date. * @module Modules/FooModule */ /** * Returns a greeting string. * @param {ee.String} arg The name to which the greeting should be addressed * @return {ee.String} The complete greeting. */ exports.foo = function(arg) { return 'Hello, ' + arg + '! And a good day to you!'; }; /** * An ee.Date object containing the time at which the object was created. */ exports.bar = ee.Date(Date.now());
exports 키워드가 exports.objectToExport 형식으로 사용된 것을 볼 수 있습니다.
require 함수를 사용하여 다른 스크립트에서 이 모듈을 사용할 수 있습니다. 예를 들면 다음과 같습니다.
코드 편집기 (JavaScript)
var Foo = require('users/username/default:Modules/FooModule.js'); print(Foo.doc); print(Foo.foo('world')); print('Time now:', Foo.bar);
require 함수는 모듈 위치의 절대 경로를 나타내는 문자열을 예상합니다. 구체적으로 require()의 인수는 'pathToRepository:pathToModuleScript' 형식입니다. 소유하거나 읽기 액세스 권한이 있는 저장소에서만 모듈을 로드할 수 있습니다. 다른 사용자가 모듈을 사용할 수 있도록 하려면 액세스 권한을 부여하려는 다른 사용자와 저장소를 공유해야 합니다. 다른 사용자가 모듈 사용 방법을 이해할 수 있도록 모듈을 문서화하는 것이 좋습니다. @module 태그와 함께 JSDoc 스타일을 사용하는 것이 좋습니다.
URL 매개변수 ?scriptPath={repo}:{script}를 사용하여 저장소의 파일 참조(예: https://code.earthengine.google.com/?scriptPath=users/username/utils:utils)를 공유할 수 있습니다.
URL을 방문하면 공유 저장소의 권한 수준에 따라 참조된 파일과 저장소가 스크립트 탭의 리더 또는 작성자 디렉터리에 추가됩니다.
애셋 관리자 (애셋 탭)
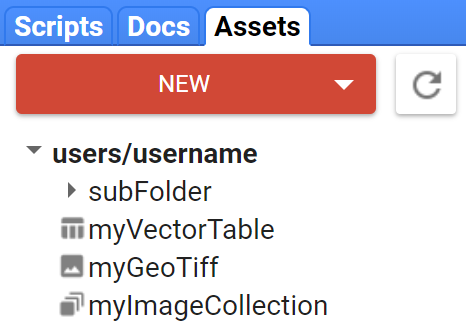
애셋 관리자는 왼쪽 패널의 애셋 탭에 있습니다. 애셋 관리자 (그림 3)를 사용하여 Earth Engine에서 자체 이미지 확장 소재를 업로드하고 관리합니다. 자세한 내용은 애셋 관리자 페이지를 참고하세요.

그림 3. 애셋 관리자
스크립트 링크
코드 편집기 스크립트는 인코딩된 URL을 통해 공유할 수 있습니다. 다음 섹션에서는 스크립트 URL을 생성하는 다양한 방법, 사용 가능한 옵션, 스크립트 URL을 관리하는 방법을 설명합니다.
링크 복사
코드 편집기 상단의 '링크 가져오기' 버튼 (그림 4)을 클릭하면 스크립트 URL을 생성하고 스크립트 동작 옵션을 설정할 수 있는 인터페이스가 표시됩니다. 아래에 설명된 스냅샷과 저장된 스크립트 URL의 차이점에 유의하세요.

그림 4. '링크 가져오기' 버튼
스냅샷 스크립트 링크
편집기의 코드는 코드 편집기 상단의 '링크 가져오기' 버튼을 클릭할 때 생성되는 인코딩된 스냅샷 URL을 통해 공유할 수 있습니다. Earth Engine 계정이 있는 사용자가 이 URL을 방문하면 브라우저가 코드 편집기로 이동하여 코드, 가져오기, 지도 레이어, 지도 위치를 비롯하여 링크가 생성되었을 때의 환경을 그대로 복제합니다. '링크 가져오기' 버튼을 클릭하면 스크립트 링크가 자동으로 클립보드에 복사됩니다. 또한 생성된 링크를 복사하고 방문하는 버튼과 함께 공유 스크립트 실행을 제어하는 옵션을 제공하는 대화상자가 표시됩니다. 제어 옵션에는 스크립트가 자동으로 실행되지 않도록 하는 것과 누군가 공유 링크를 열 때 코드 창을 숨기는 것이 포함됩니다. 드래그 가능한 대화상자는 'Esc' 키를 누르거나 페이지의 다른 곳을 클릭하여 닫을 수 있습니다.
저장된 스크립트 링크
저장된 스크립트에는 항상 가장 최근에 저장된 버전을 로드하고 스크립트가 포함된 저장소에 현재 액세스 권한이 있는 나와 다른 사용자만 액세스할 수 있는 링크를 공유하는 옵션이 있습니다. 이 기능을 사용하려면 스크립트 관리자 탭에서 저장된 스크립트를 로드하고 '링크 가져오기' 버튼 오른쪽에 있는 드롭다운 화살표를 클릭한 다음 '스크립트 경로 복사'를 선택합니다. 공유 가능한 스크립트 URL을 보여주는 대화상자가 표시됩니다. 스크립트 URL도 브라우저의 주소 표시줄에 설정되었습니다. 저장소를 다른 사용자와 공유하는 방법에 관한 안내는 스크립트 관리자 섹션을 참고하세요.
스크립트 링크 관리
'링크 가져오기' 버튼 오른쪽에 있는 드롭다운 버튼에는 '링크 관리' 옵션이 있습니다. 이 옵션을 클릭하면 이전에 생성된 스크립트 링크를 호출, 삭제, 다운로드할 수 있는 인터페이스가 있는 새 브라우저 탭이 열립니다. 스크립트를 선택하고 다운로드 버튼을 누르면 선택한 각 스크립트의.txt 파일 표현이 포함된 압축된 폴더 ('code_editor_links .zip')가 시스템에 다운로드됩니다.
스크립트 링크 URL 매개변수
ui.url 모듈을 사용하면 get 및 set 메서드를 통해 스크립트 URL의 프래그먼트 식별자를 프로그래매틱 방식으로 조작할 수 있습니다. 즉, Code Editor 스크립트와 Earth Engine 앱은 페이지의 URL에서 값을 읽고 저장할 수 있습니다.
다음 두 URL의 끝부분을 살펴보세요. 첫 번째 URL은 debug 변수를 false로 설정하고 두 번째 URL은 true로 설정합니다. 두 링크를 모두 방문하면 콘솔의 디버그 체크박스가 첫 번째 URL에서는 선택되지 않고 두 번째 URL에서는 선택되어 각 스크립트의 동작이 변경됩니다.
https://code.earthengine.google.com/5695887aad76979388a723a85339fbf2#debug=false;
https://code.earthengine.google.com/5695887aad76979388a723a85339fbf2#debug=true;
이 기능을 사용하면 지도 확대/축소 및 중심점은 물론 특정 사용자 또는 그룹에 링크를 보낼 때 맞춤설정할 수 있는 기타 동작을 설정할 수 있습니다.
검색 도구
스크립트에 사용할 데이터 세트를 찾으려면 데이터 보관 파일의 검색 도구를 사용하면 됩니다. 검색 도구는 Code Editor 상단에 있는 '장소 및 데이터 세트 검색...'이라고 표시된 텍스트 상자입니다. 검색창에 데이터 제품, 센서 또는 기타 키워드를 입력하고 버튼을 클릭하면 일치하는 장소, 래스터, 테이블 데이터 세트 목록이 표시됩니다. 래스터 또는 테이블 결과를 클릭하면 보관 파일에서 해당 데이터 세트에 대한 설명을 확인할 수 있습니다.
데이터 세트를 스크립트로 직접 가져오려면 데이터 세트 설명에서 import 링크 또는  버튼을 클릭합니다.
버튼을 클릭합니다.
가져오기
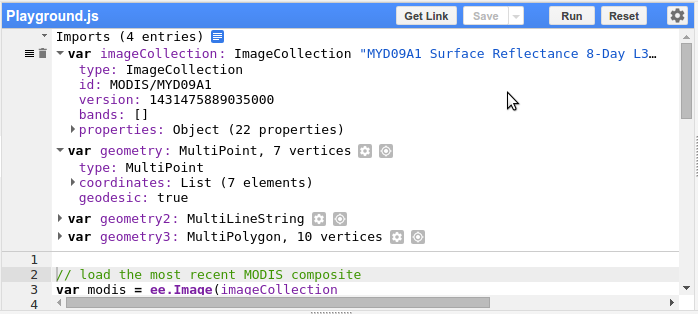
스크립트에 데이터 세트를 가져온 결과는 스크립트 상단의 가져오기 섹션에 정리되며, 가져오기 전에는 숨겨져 있습니다. 가져오기를 만들면 그림 5와 유사한 화면이 표시됩니다. 가져오기를 다른 스크립트에 복사하거나 가져오기를 JavaScript로 변환하려면 가져오기 헤더 옆에 있는 아이콘을 클릭하고 생성된 코드를 스크립트에 복사합니다. 아이콘을 사용하여 가져오기를 삭제할 수 있습니다.

그림 5. 코드 편집기 상단의 가져오기 섹션
지도
API의 Map 객체는 코드 편집기의 지도 표시를 참조합니다. 예를 들어 Map.getBounds()는 코드 편집기에 표시되는 지리적 영역을 반환합니다. API의 Map 함수를 확인하여 이 디스플레이의 다른 맞춤설정을 확인하세요.
레이어 관리자
지도의 오른쪽 상단에 있는 레이어 관리자를 사용하여 지도에 추가한 레이어의 표시를 조정합니다. 특히 슬라이더를 사용하여 레이어의 공개 상태를 전환하거나 투명도를 조정할 수 있습니다. 아이콘을 클릭하여 개별 레이어의 시각화 매개변수를 조정합니다. 표시되는 시각화 도구 (그림 6)를 사용하면 레이어 표시 매개변수를 대화식으로 구성할 수 있습니다. 도구 오른쪽에 있는 버튼 (기본적으로 제공된 최솟값 및 최댓값 범위로 맞춤 스트레치를 실행함)을 클릭하여 디스플레이를 디스플레이 창의 이미지 값의 백분위수 또는 표준 편차로 선형으로 늘립니다. 통계는 현재 확대/축소 수준에서 지도 창의 모든 픽셀에서 계산됩니다. 슬라이더를 사용하여 감마 또는 투명도를 조정합니다. Palette 라디오 버튼을 클릭하고 색상을 추가 (), 색상을 삭제 ()하거나 16진수 문자열의 쉼표로 구분된 목록을 수동으로 입력하여 맞춤 팔레트를 지정합니다 (). Apply를 클릭하여 시각화 매개변수를 현재 디스플레이에 적용합니다. 가져오기를 클릭하여 시각화 매개변수 객체를 스크립트의 가져오기 섹션에 새 변수로 로드합니다.

그림 6. 레이어 시각화 도구
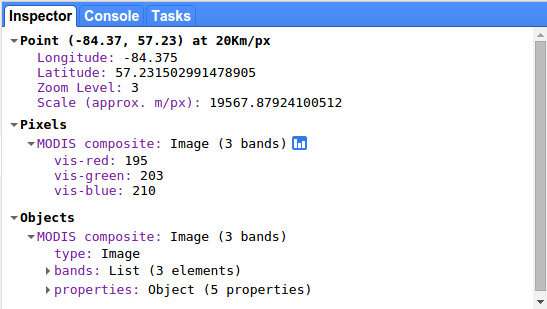
검사기 탭
작업 관리자 옆에 있는 검사기 탭을 사용하면 지도에 대해 대화형으로 쿼리할 수 있습니다. 검사기 탭이 활성화되면 커서가 십자선이 되어 지도를 클릭할 때 커서 아래에 위치 및 레이어 값을 표시합니다. 예를 들어 그림 7은 Inspector 탭 내에서 지도를 클릭한 결과를 보여줍니다. 커서 위치와 확대/축소 수준은 픽셀 값 및 지도의 객체 목록과 함께 표시됩니다. 객체 목록은 상호작용이 가능합니다. 자세한 내용을 보려면 검사기 탭에서 객체를 펼치세요.

그림 7. 검사기 탭에는 커서 위치 및 커서 아래의 레이어 값에 관한 정보가 표시됩니다.
콘솔 탭
스크립트에서 텍스트, 객체, 차트와 같은 항목을 print()하면 결과가 콘솔에 표시됩니다. 콘솔은 대화형이므로 인쇄된 객체를 펼쳐서 세부정보를 확인할 수 있습니다.
Tasks 탭
Earth Engine Tasks는 표준 API 요청 제한 시간보다 훨씬 더 오래 실행할 수 있는 작업입니다. 이러한 장기 실행 작업은 Earth Engine 및 인접 시스템(Google Cloud Storage, Google Drive 등)에 영구 아티팩트를 만드는 유일한 메커니즘이며 Import 및 Export의 두 가지 카테고리로 나뉩니다.
가져오기 작업을 사용하면 다양한 파일 형식 (.csv, .tif 등)의 이미지를 업로드하거나 Earth Engine에 표를 업로드할 수 있습니다. 내보내기 작업은 EE 계산 시스템에서 결과를 실행하고 작성하는 데 사용할 수 있습니다(데이터 내보내기 가이드 참고).
내보내기의 경우 Code Editor에서 Export 함수를 호출할 때마다 Tasks 탭의 Unsubmitted tasks 섹션에 항목이 채워집니다. 내보내기 작업을 서버에 제출하려면 작업 옆에 있는 실행 버튼을 클릭합니다. 작업에 다양한 매개변수를 지정할 수 있는 구성 대화상자가 표시됩니다. 작업이 생성 시 완전히 지정된 경우 (즉, Export 호출에 필요한 모든 매개변수가 있음) ctrl 또는 ⌘ 키를 누른 상태에서 Run을 클릭하여 대화상자를 표시하지 않고 작업을 제출합니다.
가져오기의 경우 작업이 서버에 제출되기 전에 파일 업로드가 로컬에서 실행됩니다. 업로드 단계의 가져오기 작업은 제출되지 않은 작업 섹션에 진행률이 표시되며 파일 업로드가 완료되면 서버에 자동으로 제출됩니다.
제출되지 않은 할 일은 할 일을 만든 페이지에만 표시되며 페이지를 닫으면 사라집니다. 작업이 서버에 제출되면 UI에서 작업 행을 클릭하면 취소를 요청하는 옵션을 비롯하여 작업 상태에 관한 추가 정보와 옵션이 표시됩니다.
전체 페이지 보기에서 여러 태스크를 보고 취소하려면 (모바일 클라이언트 포함) Cloud Console의 Tasks 페이지를 사용하세요.
프로파일러
프로파일러는 특정 알고리즘과 계산의 다른 부분에서 소비하는 리소스 (CPU 시간, 메모리)에 관한 정보를 표시합니다. 이렇게 하면 메모리 제한으로 인해 스크립트가 느리게 실행되거나 실패하는 이유를 진단하는 데 도움이 됩니다. 프로파일러를 사용하려면 실행 버튼의 드롭다운에서 프로파일러로 실행 옵션을 클릭합니다. 단축키로 Alt (Mac의 경우 Option) 키를 누른 상태에서 실행을 클릭하거나 Ctrl+Alt+Enter 키를 누릅니다. 그러면 코드 편집기 오른쪽에 프로파일러 탭이 활성화됩니다. 스크립트가 실행되면 프로파일러 탭에 스크립트의 리소스 사용량 표가 표시됩니다. 프로파일링 없이 실행 버튼을 클릭하면 프로파일러 탭이 사라지고 프로파일러가 사용 중지됩니다.
프로파일러의 출력 분석은 계산 개요 페이지를 참고하세요.
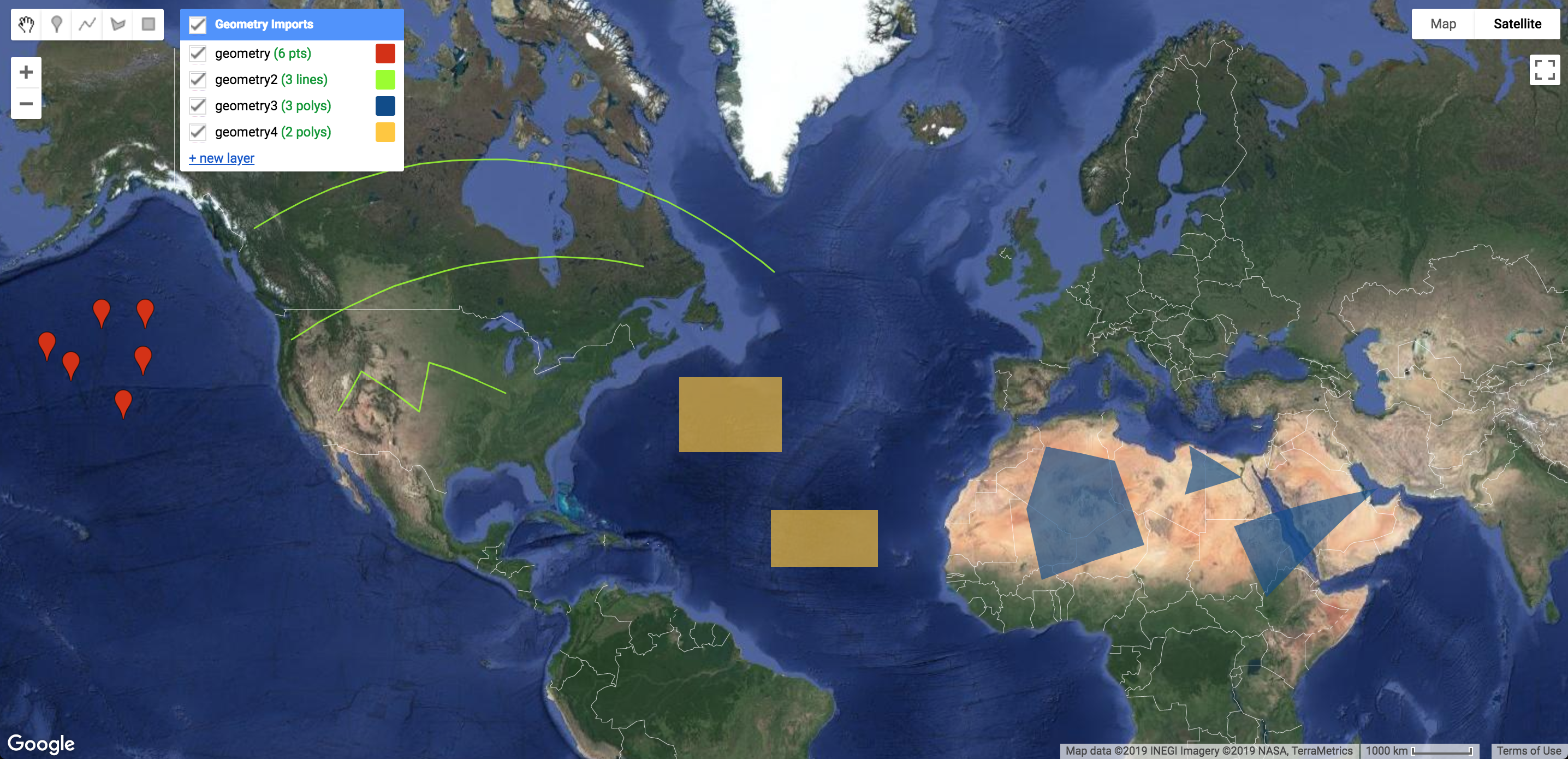
도형 도구
화면에 도형을 그려 스크립트에 가져올 수도 있습니다. 도형을 만들려면 지도 디스플레이의 왼쪽 상단에 있는 도형 그리기 도구를 사용합니다 (그림 8). 점을 그리려면 장소표시 아이콘  을, 선을 그리려면 선 아이콘
을, 선을 그리려면 선 아이콘  을, 다각형을 그리려면 다각형 아이콘
을, 다각형을 그리려면 다각형 아이콘  을, 직사각형을 그리려면 직사각형 아이콘
을, 직사각형을 그리려면 직사각형 아이콘  을 사용하세요. 직사각형은 평면 도형이므로 선 및 다각형과 같은 지오데시컬 도형이 있는 레이어에는 배치할 수 없습니다.
을 사용하세요. 직사각형은 평면 도형이므로 선 및 다각형과 같은 지오데시컬 도형이 있는 레이어에는 배치할 수 없습니다.
그리기 도구를 사용하면 자동으로 새 도형 레이어가 생성되고 해당 레이어의 가져오기가 가져오기 섹션에 추가됩니다. 새 레이어에 도형을 추가하려면 지도 디스플레이에서 도형 가져오기 위로 마우스를 가져가 +새 레이어 링크를 클릭합니다. 도형 가져오기 섹션에서 도형의 표시 여부를 전환할 수도 있습니다. 그려진 도형은 평면인 직사각형을 제외하고 기본적으로 측지선입니다. Geometry 생성자를 사용하여 평면 도형으로 변환합니다. 지오메트리 페이지에서 Earth Engine의 지오메트리에 대해 자세히 알아보세요.

그림 8. 기하학 도구는 지도 디스플레이의 왼쪽 상단에 있습니다.
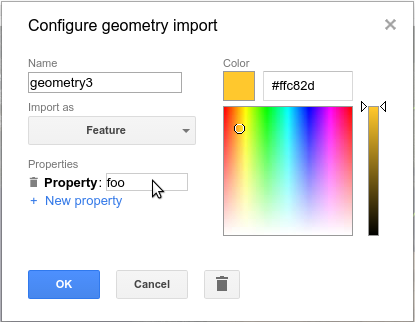
도형을 스크립트로 가져오는 방식을 구성하려면 지도의 Geometry Imports 섹션 또는 코드 편집기의 Imports 섹션에서 레이어 옆에 있는 아이콘을 클릭합니다. 도형 레이어 설정 도구가 그림 9와 같이 대화상자에 표시됩니다. 그려진 도형을 도형, 지형지물 또는 지형지물 컬렉션으로 가져올 수 있습니다. 도형 가져오기 설정을 사용하면 레이어가 표시되는 색상을 변경하거나, 레이어에 속성을 추가하거나 (Feature 또는 FeatureCollection로 가져온 경우), 레이어의 이름을 바꿀 수도 있습니다.

그림 9. 기하학 구성 도구
마지막으로 레이어의 도형이 수정되지 않도록 하려면 레이어 옆에 있는 아이콘을 눌러 레이어를 잠글 수 있습니다. 이렇게 하면 레이어에서 도형을 추가, 삭제 또는 수정할 수 없습니다. 레이어 잠금을 다시 해제하려면 아이콘을 누릅니다.
도와주세요.
Code Editor의 오른쪽 상단에 있는 버튼을 클릭하면 이 개발자 가이드, 기타 도움말 포럼, Code Editor 둘러보기, 코딩, 코드 실행, 지도에 데이터 표시와 관련된 단축키 목록으로 연결되는 링크를 확인할 수 있습니다. 버튼을 클릭하여 버그 신고를 제출하거나, 새 기능을 요청하거나, 데이터 세트를 제안하거나, 응답이 필요하지 않은 경우 의견을 보낼 수 있습니다.