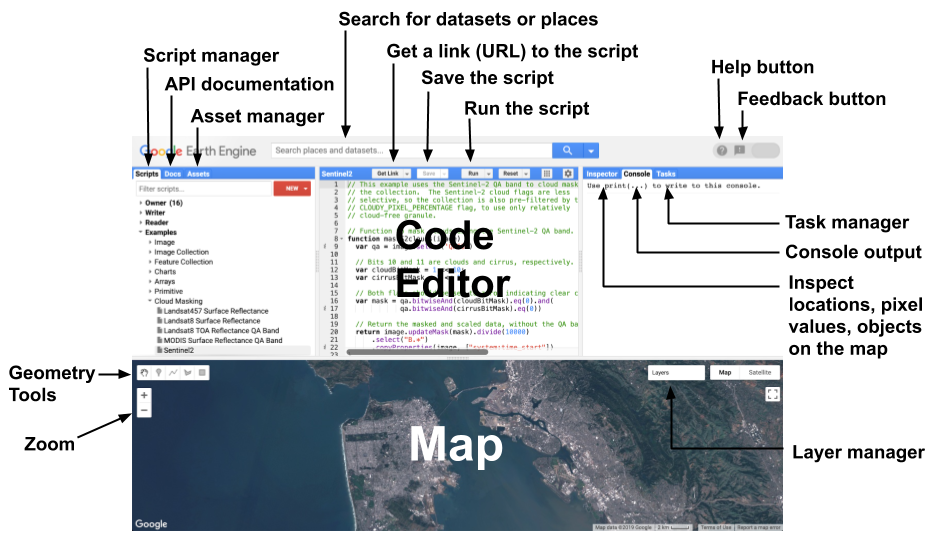
ویرایشگر کد Earth Engine (EE) در code.earthengine.google.com یک IDE مبتنی بر وب برای Earth Engine JavaScript API است. ویژگیهای ویرایشگر کد برای ایجاد سریع و آسان جریانهای کاری پیچیده جغرافیایی طراحی شدهاند. ویرایشگر کد دارای عناصر زیر است (نشان داده شده در شکل 1):
- ویرایشگر کد جاوا اسکریپت
- نمایش نقشه برای تجسم مجموعه داده های جغرافیایی
- اسناد مرجع API (برگه Docs)
- مدیر اسکریپت مبتنی بر Git (برگه اسکریپت ها)
- خروجی کنسول (برگه کنسول)
- Task Manager (برگه وظایف) برای رسیدگی به پرس و جوهای طولانی مدت
- پرس و جو نقشه تعاملی (برگه بازرس)
- جستجوی آرشیو داده ها یا اسکریپت های ذخیره شده
- ابزار ترسیم هندسه

شکل 1. نمودار اجزای ویرایشگر کد موتور زمین در code.earthengine.google.com .
ویرایشگر کد دارای ویژگیهای متنوعی است که به شما کمک میکند از API Engine Earth استفاده کنید. اسکریپتهای نمونه را مشاهده کنید یا اسکریپتهای خود را در برگه Scripts ذخیره کنید. اشیاء قرار داده شده روی نقشه را با تب Inspector جستجو کنید. نمایش و نمودار نتایج عددی با استفاده از Google Visualization API. با دکمه دریافت پیوند، یک URL منحصر به فرد برای اسکریپت خود را با همکاران و دوستان خود به اشتراک بگذارید. اسکریپتهایی که در ویرایشگر کد ایجاد میکنید برای پردازش به Google ارسال میشوند و کاشیهای نقشه و/یا پیامهای ایجاد شده برای نمایش در برگه نقشه و/یا کنسول بازگردانده میشوند. تنها چیزی که برای اجرای کد ویرایشگر نیاز دارید یک مرورگر وب (برای بهترین نتایج از Google Chrome استفاده کنید) و اتصال به اینترنت است. بخشهای زیر عناصر ویرایشگر کد موتور Earth را با جزئیات بیشتری توضیح میدهند.
ویرایشگر جاوا اسکریپت
ویرایشگر جاوا اسکریپت:
- در حین تایپ کد را قالب بندی و برجسته کنید
- زیر کدهایی که مشکل دارند خط بکشید، راهحلها و نکات دیگر را برای نحو صحیح ارائه دهید
- تکمیل خودکار جفت نقل قول، براکت و پرانتز
- نکات تکمیل کد را برای عملکردهای Earth Engine ارائه دهید
در بالای ویرایشگر کد دکمههایی برای اجرای اسکریپت، ذخیره اسکریپت، تنظیم مجدد نقشه و کنسول خروجی و دریافت پیوند به اسکریپت وجود دارد. هنگامی که دکمه دریافت لینک را فشار دهید، یک پیوند منحصر به فرد در نوار آدرس مرورگر ظاهر می شود. این پیوند نشان دهنده کد موجود در ویرایشگر در زمان فشار دادن دکمه است.
مرجع API (برگه اسناد)
در سمت چپ ویرایشگر کد، برگه Docs قرار دارد که شامل اسناد کامل JavaScript API است. اسناد را می توان از برگه Docs جستجو و مرور کرد.
مدیر اسکریپت (برگه اسکریپت ها)
تب Scripts در کنار API Docs در پانل سمت چپ ویرایشگر کد قرار دارد. مدیر اسکریپت اسکریپت های خصوصی، مشترک و نمونه را در مخازن Git که توسط Google میزبانی می شود ذخیره می کند. مخازن بر اساس سطح دسترسی مرتب شدهاند و اسکریپتهای خصوصی شما در مخزنی که متعلق به شما در پوشه مالک هستید ذخیره میشوند: users/username/default . شما (و فقط شما) به مخازن موجود در پوشه Owner دسترسی دارید مگر اینکه آنها را با شخص دیگری به اشتراک بگذارید. مخازن موجود در پوشه Writer مخازنی هستند که مالک آنها به شما دسترسی نوشتن داده است. میتوانید اسکریپتهای جدید را به مخازن موجود در پوشه Writer اضافه کنید، اسکریپتهای موجود را تغییر دهید، یا دسترسی به آنها را تغییر دهید (نمیتوانید مالک آنها را حذف کنید). مخازن موجود در پوشه Reader مخازنی هستند که مالک آنها به شما دسترسی خواندن داده است. پوشه Examples یک مخزن ویژه است که توسط Google مدیریت می شود و حاوی نمونه کد است. پوشه بایگانی حاوی مخازن قدیمی است که شما به آنها دسترسی دارید اما هنوز توسط مالک آنها از نسخه قدیمی Script Manager منتقل نشده اند. با استفاده از نوار فیلتر در بالای برگه اسکریپت ها ، اسکریپت های خود را جستجو کنید.

شکل 2. مدیر اسکریپت.
را کلیک کنید برای ایجاد یک مخزن جدید در پوشه Owner یا ایجاد پوشه ها و فایل ها در یک مخزن را فشار دهید. می توانید نام اسکریپت ها را با نماد تغییر دهید و آنها را با نماد حذف کنید. میتوانید اسکریپتها را جابجا کرده و با کشیدن و رها کردن آنها را در پوشهها سازماندهی کنید (شکل 2). اگر یک اسکریپت را به مخزن دیگری بکشید، کپی می شود.
برای ایجاد یک مخزن جدید در پوشه Owner یا ایجاد پوشه ها و فایل ها در یک مخزن را فشار دهید. می توانید نام اسکریپت ها را با نماد تغییر دهید و آنها را با نماد حذف کنید. میتوانید اسکریپتها را جابجا کرده و با کشیدن و رها کردن آنها را در پوشهها سازماندهی کنید (شکل 2). اگر یک اسکریپت را به مخزن دیگری بکشید، کپی می شود.
تمام اسکریپت ها و مخازن تاریخچه نسخه کامل را حفظ می کنند. روی نماد در کنار اسکریپت یا مخزن کلیک کنید تا آن را به نسخه قدیمیتر مقایسه یا برگردانید. برای حذف یک مخزن، روی نماد کلیک کنید. برای پیکربندی دسترسی به یک مخزن، روی نماد در کنار نام مخزن کلیک کنید. توجه داشته باشید که اگر یک مخزن را به اشتراک بگذارید، شخصی که با او به اشتراک می گذارید باید با کلیک روی پیوند نشان داده شده در گفتگوی تنظیمات، مخزن را بپذیرد. مخازن پذیرفته شده قبلی را می توان با کلیک کردن بر روی نماد به دنبال نام مخزن در مدیریت اسکریپت پنهان کرد.
با استفاده از Git می توان به مخازن دسترسی داشت، بنابراین می توانید اسکریپت های خود را خارج از ویرایشگر کد مدیریت و ویرایش کنید، یا آنها را با یک سیستم خارجی مانند GitHub همگام سازی کنید. (از این آموزش درباره Git بیشتر بیاموزید). برای دستورالعمل های مربوط به شبیه سازی مخزن، روی نماد در کنار نام مخزن کلیک کنید. توجه داشته باشید که می توانید با مراجعه به earthengine.googlesource.com مخازنی را که به آنها دسترسی دارید مرور کنید. برای برخی از عملیات Git، ممکن است لازم باشد با رفتن به پیوند "ایجاد رمز عبور" در بالای صفحه earthengine.googlesource.com، اعتبارنامه های احراز هویت ایجاد کنید.
ماژول های اسکریپت
نوشتن کد ماژولار و قابل استفاده مجدد که می تواند بین اسکریپت ها بدون کپی و چسباندن گسترده به اشتراک گذاشته شود، تمرین خوبی است. برای فعال کردن توسعه ماژولار، Earth Engine امکان اشتراک گذاری کد بین اسکریپت ها را فراهم می کند. برای مثال، فرض کنید تابعی را می نویسید که مجموعه ای از عملیات مفید را انجام می دهد. به جای کپی کردن کد تابع در یک اسکریپت جدید، بارگذاری مستقیم تابع برای اسکریپت جدید آسان تر است. برای در دسترس قرار دادن یک تابع یا شی برای سایر اسکریپت ها، آن را به یک شی خاص به نام exports اضافه می کنید. برای استفاده از کد در اسکریپت دیگر، از تابع require برای بارگیری صادرات از اسکریپت دیگر استفاده کنید. به عنوان مثال، فرض کنید ماژول زیر را در فایلی به نام FooModule.js که در پوشه ای به نام Modules قرار دارد، تعریف کنید:
ویرایشگر کد (جاوا اسکریپت)
/** * The Foo module is a demonstration of script modules. * It contains a foo function that returns a greeting string. * It also contains a bar object representing the current date. * @module Modules/FooModule */ /** * Returns a greeting string. * @param {ee.String} arg The name to which the greeting should be addressed * @return {ee.String} The complete greeting. */ exports.foo = function(arg) { return 'Hello, ' + arg + '! And a good day to you!'; }; /** * An ee.Date object containing the time at which the object was created. */ exports.bar = ee.Date(Date.now());
به استفاده از کلمه کلیدی exports در قالب exports.objectToExport توجه کنید. با استفاده از تابع require می توانید از این ماژول در اسکریپت دیگری استفاده کنید. به عنوان مثال:
ویرایشگر کد (جاوا اسکریپت)
var Foo = require('users/username/default:Modules/FooModule.js'); print(Foo.doc); print(Foo.foo('world')); print('Time now:', Foo.bar);
تابع require رشته ای را انتظار دارد که مسیر مطلق به محل ماژول را توصیف کند. به طور خاص، آرگومان require() به شکل 'pathToRepository:pathToModuleScript' است. شما فقط می توانید ماژول ها را از مخازنی بارگیری کنید که مالک آنها هستید و/یا به آنها دسترسی خواندنی دارید. اگر می خواهید دیگران بتوانند از ماژول شما استفاده کنند، مخزن باید با سایر کاربرانی که می خواهید به آنها دسترسی داشته باشند به اشتراک گذاشته شود. ممکن است بخواهید ماژول خود را مستند کنید تا به دیگران در درک نحوه استفاده از آن کمک کنید. توصیه می کنیم از سبک JSDoc با تگ @module استفاده کنید.
می توانید از پارامتر URL ?scriptPath={repo}:{script} برای به اشتراک گذاشتن یک مرجع به یک فایل در مخزن خود استفاده کنید، به عنوان مثال https://code.earthengine.google.com/?scriptPath=users/username/utils:utils . پس از بازدید از URL، فایل ارجاع شده و مخزن آن بسته به سطح مجوز شما برای مخزن مشترک، به دایرکتوری Reader یا Writer در برگه Scripts اضافه می شود.
مدیر دارایی (برگه دارایی ها)
Asset Manager در تب Assets در پانل سمت چپ قرار دارد. از Asset Manager (شکل 3) برای آپلود و مدیریت دارایی های تصویر خود در Earth Engine استفاده کنید. برای جزئیات به صفحه مدیریت دارایی مراجعه کنید.

شکل 3. مدیر دارایی.
لینک های اسکریپت
اسکریپت های ویرایشگر کد را می توان از طریق یک URL رمزگذاری شده به اشتراک گذاشت. بخشهای زیر روشهای مختلفی برای ایجاد URL اسکریپت، گزینههای موجود و روشهای مدیریت URLهای اسکریپت را توضیح میدهند.
دریافت لینک
دکمه "دریافت پیوند" در بالای ویرایشگر کد (شکل 4) یک رابط برای تولید URL های اسکریپت و تنظیم گزینه های رفتار اسکریپت ارائه می دهد. به تمایز بین URL های اسکریپت فوری و ذخیره شده که در زیر توضیح داده شده است توجه کنید.

شکل 4. دکمه "دریافت پیوند".
پیوندهای اسکریپت عکس فوری
کد موجود در ویرایشگر را می توان از طریق یک URL عکس فوری کدگذاری شده به اشتراک گذاشت که با کلیک روی دکمه "دریافت پیوند" در بالای ویرایشگر کد ایجاد می شود. هنگامی که شخصی با حساب Earth Engine از URL بازدید میکند، مرورگر به ویرایشگر کد میرود و محیط را مانند زمان ایجاد پیوند، شامل کد، واردات، لایههای نقشه و موقعیت نقشه تکرار میکند. با کلیک بر روی دکمه "دریافت پیوند" پیوند اسکریپت به طور خودکار در کلیپ بورد کپی می شود. علاوه بر این، یک کادر محاوره ای ظاهر می شود که گزینه هایی برای کنترل اجرای اسکریپت به اشتراک گذاشته شده به همراه دکمه هایی برای کپی و بازدید از پیوند تولید شده ارائه می دهد. گزینههای کنترل شامل جلوگیری از اجرای خودکار اسکریپت و پنهان کردن صفحه کد زمانی که کسی پیوند مشترک را باز میکند، میشود. کادر محاوره ای قابل کشیدن را می توان از طریق کلید "Esc" یا کلیک در جای دیگری از صفحه رد کرد.
لینک های اسکریپت ذخیره شده
اسکریپتهای ذخیرهشده گزینهای برای اشتراکگذاری پیوندی دارند که همیشه آخرین نسخه ذخیرهشده را بارگیری میکند و فقط برای شما و سایر افراد با دسترسی فعلی به مخزن حاوی اسکریپت قابل دسترسی است. برای استفاده از این ویژگی، یک اسکریپت ذخیره شده را از تب مدیر اسکریپت بارگیری کنید، روی فلش کشویی سمت راست دکمه «دریافت پیوند» کلیک کنید و «Copy Script Path» را انتخاب کنید. یک کادر محاوره ای ظاهر می شود که URL اسکریپت قابل اشتراک گذاری را ارائه می دهد. توجه داشته باشید که URL اسکریپت نیز در نوار آدرس مرورگر تنظیم شده است. برای راهنمایی در مورد اشتراک گذاری مخزن خود با دیگران، لطفاً به بخش مدیر اسکریپت مراجعه کنید.
مدیریت لینک اسکریپت
دکمه کشویی سمت راست دکمه «دریافت پیوند» گزینه ای برای «مدیریت پیوندها» دارد. با کلیک بر روی این گزینه، یک برگه مرورگر جدید با یک رابط بارگیری می شود تا بتوانید پیوندهای اسکریپت ایجاد شده قبلی را به خاطر بیاورید، حذف کنید و دانلود کنید. با انتخاب یک اسکریپت و فشار دادن دکمه دانلود، یک پوشه فشرده ("code_editor_links.zip") در سیستم شما دانلود می شود که حاوی یک نمایش فایل txt برای هر اسکریپت انتخاب شده است.
پارامترهای URL پیوند اسکریپت
ماژول ui.url امکان دستکاری برنامهنویسی شناسه قطعه URL اسکریپت را از طریق روشهای get و set . این بدان معنی است که اسکریپت های ویرایشگر کد و برنامه های Earth Engine می توانند مقادیر را در URL صفحه بخوانند و ذخیره کنند. به انتهای دو URL زیر توجه کنید، اولی متغیر debug را false و دومی آن را true می کند. از هر دو پیوند دیدن کنید و متوجه شوید که چک باکس اشکال زدایی در کنسول در اولی بررسی نشده است و در دومی بررسی می شود و رفتار هر اسکریپت را تغییر می دهد.
https://code.earthengine.google.com/5695887aad76979388a723a85339fbf2#debug=false;
https://code.earthengine.google.com/5695887aad76979388a723a85339fbf2#debug=true;
از این ویژگی میتوان برای تنظیم بزرگنمایی و مرکز نقشه، و همچنین سایر رفتارهایی که ممکن است بخواهید هنگام ارسال پیوندها به افراد یا گروههای خاص سفارشی کنید، استفاده کرد.
ابزار جستجو
برای یافتن مجموعههای داده برای استفاده در اسکریپتهای خود، میتوانید از ابزار جستجو برای آرشیو دادهها استفاده کنید. ابزار جستجو، کادر متنی در بالای ویرایشگر کد است که میگوید «جستجوی مکانها و مجموعههای داده...» نام محصول داده، حسگر یا کلیدواژه دیگری را در نوار جستجو تایپ کنید و روی دکمه کلیک کنید تا فهرستی از مکانهای منطبق، مجموعه دادههای شطرنجی و جدول را ببینید. برای مشاهده توضیحات مربوط به آن مجموعه داده در بایگانی، روی هر نتیجه شطرنجی یا جدولی کلیک کنید. برای وارد کردن مجموعه داده به طور مستقیم به اسکریپت خود، روی پیوند واردات یا روی آن کلیک کنید دکمه از توضیحات مجموعه داده.
دکمه از توضیحات مجموعه داده.
واردات
نتایج وارد کردن مجموعه دادهها به اسکریپت شما در بخش واردات در بالای اسکریپت شما سازماندهی میشود و تا زمانی که چیزی را وارد نکنید پنهان میشود. پس از ایجاد برخی از importها، باید چیزی شبیه به شکل 5 مشاهده کنید. برای کپی کردن واردات به اسکریپت دیگر، یا تبدیل واردات به جاوا اسکریپت، روی نماد در کنار هدر Imports کلیک کنید و کد تولید شده را در اسکریپت خود کپی کنید. شما می توانید واردات را با نماد حذف کنید.

شکل 5. بخش واردات در بالای ویرایشگر کد.
نقشه
شی Map در API به نمایش نقشه در ویرایشگر کد اشاره دارد. به عنوان مثال، Map.getBounds() منطقه جغرافیایی قابل مشاهده در ویرایشگر کد را برمی گرداند. برای مشاهده سایر سفارشیسازیهای این نمایشگر، توابع Map را در API بررسی کنید.
مدیر لایه
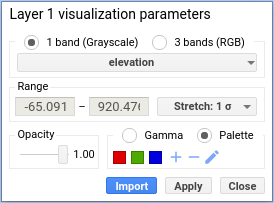
از Layer Manager در گوشه سمت راست بالای نقشه برای تنظیم نمایش لایه هایی که به نقشه اضافه کرده اید استفاده کنید. به طور خاص، می توانید نمایان بودن یک لایه را تغییر دهید یا شفافیت آن را با نوار لغزنده تنظیم کنید. برای تنظیم پارامترهای تجسم برای لایههای جداگانه، روی نماد کلیک کنید. ابزار تجسم ظاهر شده (شکل 6) به شما اجازه می دهد تا پارامترهای نمایش لایه را به صورت تعاملی پیکربندی کنید. روی دکمه سمت راست ابزار کلیک کنید (که به طور پیشفرض یک کشش سفارشی را تا محدوده حداقل و حداکثر ارائه شده انجام میدهد) تا نمایشگر را به صورت خطی به صدک یا انحراف استاندارد مقادیر تصویر در پنجره نمایش بکشید. آمار از تمام پیکسل های پنجره نقشه در سطح زوم فعلی محاسبه می شود. از لغزنده ها برای تنظیم گاما و/یا شفافیت استفاده کنید. روی دکمه رادیویی Palette کلیک کنید و یک پالت سفارشی را با افزودن رنگها ( )، حذف رنگها ( ) یا وارد کردن دستی فهرست رشتههای هگزا جدا شده با کاما ( ) تعیین کنید. روی Import کلیک کنید تا یک شیء پارامترهای تجسم به عنوان یک متغیر جدید در بخش واردات اسکریپت شما بارگیری شود.

شکل 6. ابزار تجسم لایه.
برگه بازرس
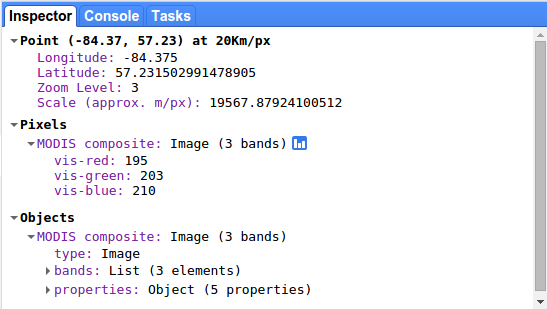
برگه Inspector در کنار Task Manager به شما امکان می دهد به صورت تعاملی نقشه را جستجو کنید. هنگامی که زبانه Inspector فعال می شود، مکان نما تبدیل به یک خط تیره می شود که با کلیک بر روی نقشه، مکان و مقادیر لایه را در زیر مکان نما نشان می دهد. به عنوان مثال، شکل 7 نتایج کلیک بر روی نقشه را در برگه Inspector نشان می دهد. مکان مکان نما و سطح زوم همراه با مقادیر پیکسل و لیستی از اشیاء روی نقشه نمایش داده می شود. لیست اشیاء تعاملی است. برای مشاهده اطلاعات بیشتر، اشیاء را در برگه Inspector گسترش دهید.

شکل 7. تب Inspector اطلاعاتی در مورد مکان مکان نما و مقادیر لایه زیر مکان نما را نشان می دهد.
تب کنسول
هنگامی که چیزی را از اسکریپت خود print() کنید، مانند متن، اشیاء یا نمودارها، نتیجه در کنسول نمایش داده می شود. این کنسول تعاملی است، بنابراین می توانید اشیاء چاپ شده را گسترش دهید تا جزئیات بیشتری در مورد آنها بدست آورید.
برگه وظایف
Earth Engine Tasks عملیاتی است که می تواند بسیار طولانی تر از مهلت زمانی درخواست استاندارد API اجرا شود. این وظایف طولانی مدت تنها مکانیزم برای ایجاد مصنوعات پایدار در Earth Engine و سیستمهای مجاور (Google Cloud Storage، Google Drive و غیره) هستند و به دو دسته تقسیم میشوند: Import و Export .
کارهای وارداتی را می توان برای آپلود تصاویر یا آپلود جداول در Earth Engine از انواع مختلف فایل ( .csv ، .tif ، و غیره) استفاده کرد. وظایف صادراتی را می توان برای اجرا و نوشتن نتایج از سیستم محاسباتی EE استفاده کرد ( به راهنمای صادرات داده مراجعه کنید).
برای صادرات، هر فراخوانی به یک تابع Export در ویرایشگر کد، یک ورودی را در بخش کارهای ارسال نشده در برگه وظایف پر می کند. برای ارسال یک کار صادراتی به سرور، روی دکمه Run در کنار وظیفه کلیک کنید. یک گفتگوی پیکربندی ظاهر می شود که به شما امکان می دهد پارامترهای مختلفی را برای کار مشخص کنید. اگر در زمان ایجاد کار به طور کامل مشخص شده است (یعنی فراخوانی برای Export تمام پارامترهای لازم را دارد)، همزمان با کلیک روی Run ctrl یا ⌘ نگه دارید تا کار بدون نمایش کادر گفتگو ارسال شود.
برای واردات، آپلود فایل به صورت محلی قبل از ارسال کار به سرور انجام می شود. کارهای وارداتی در مرحله آپلود، پیشرفت خود را در بخش کارهای ارسال نشده نشان می دهد و پس از تکمیل آپلود فایل، به طور خودکار به سرور ارسال می شود.
کارهای ارسال نشده فقط در صفحه ای که آنها را ایجاد کرده است ظاهر می شوند و با بسته شدن صفحه از بین می روند. هنگامی که یک کار به سرور ارسال می شود، با کلیک بر روی ردیف آن در UI اطلاعات و گزینه های بیشتری در مورد وضعیت کار، از جمله گزینه درخواست لغو ارائه می شود.
برای مشاهده و لغو چندین کار در یک نمای تمام صفحه (از جمله در سرویس گیرندگان تلفن همراه)، از صفحه Tasks در Cloud Console استفاده کنید.
پروفایلر
نمایه ساز اطلاعات مربوط به منابع (زمان CPU، حافظه) مصرف شده توسط الگوریتم های خاص و سایر بخش های محاسبات را نمایش می دهد. این به تشخیص اینکه چرا یک اسکریپت کند اجرا می شود یا به دلیل محدودیت حافظه از کار می افتد کمک می کند. برای استفاده از پروفایلر، روی گزینه Run with profiler در منوی کشویی روی دکمه Run کلیک کنید. به عنوان میانبر، Alt (یا Option در مک) را نگه دارید و روی Run کلیک کنید یا Ctrl+Alt+Enter را فشار دهید. با این کار یک تب Profiler در سمت راست ویرایشگر کد فعال می شود. همانطور که اسکریپت اجرا می شود، تب Profiler جدول استفاده از منابع را از اسکریپت نمایش می دهد. با کلیک بر روی دکمه Run (بدون نمایه سازی) تب Profiler ناپدید می شود و نمایه ساز غیرفعال می شود.
برای تفکیک خروجی نمایه ساز به صفحه نمای کلی محاسبات مراجعه کنید.
ابزار هندسه
همچنین میتوانید هندسهها را با کشیدن آنها بر روی صفحه نمایش به اسکریپت خود وارد کنید. برای ایجاد هندسه، از ابزار ترسیم هندسه در گوشه سمت چپ بالای نمایش نقشه استفاده کنید (شکل 8). برای ترسیم نقاط، از نماد مکان نشان استفاده کنید ، برای ترسیم خطوط، از نماد خط استفاده کنید
، برای ترسیم خطوط، از نماد خط استفاده کنید ، برای ترسیم چند ضلعی از نماد چند ضلعی استفاده کنید
، برای ترسیم چند ضلعی از نماد چند ضلعی استفاده کنید ، برای ترسیم مستطیل از نماد مستطیل استفاده کنید
، برای ترسیم مستطیل از نماد مستطیل استفاده کنید . (توجه داشته باشید که مستطیل ها هندسه های مسطح هستند، بنابراین نمی توان آنها را روی لایه ای با هندسه های ژئودزیکی مانند خطوط و چندضلعی ها قرار داد.)
. (توجه داشته باشید که مستطیل ها هندسه های مسطح هستند، بنابراین نمی توان آنها را روی لایه ای با هندسه های ژئودزیکی مانند خطوط و چندضلعی ها قرار داد.)
استفاده از هر یک از ابزارهای ترسیم به طور خودکار یک لایه هندسی جدید ایجاد می کند و یک import برای آن لایه به بخش Imports اضافه می کند. برای افزودن هندسه به یک لایه جدید، روی گزینه Geometry Imports در نمایش نقشه حرکت کنید و روی پیوند لایه +جدید کلیک کنید. همچنین میتوانید نمایان بودن هندسهها را از بخش واردات هندسه تغییر دهید. توجه داشته باشید که هندسه های ترسیم شده به طور پیش فرض ژئودزیک هستند، به جز مستطیل ها که فقط مسطح هستند. از سازنده Geometry برای تبدیل آنها به هندسه های مسطح استفاده کنید. در صفحه Geometry درباره هندسه ها در Earth Engine بیشتر بیاموزید.

شکل 8. ابزار ترسیم هندسه در گوشه سمت چپ بالای نمایش نقشه قرار دارند.
برای پیکربندی نحوه وارد کردن هندسه ها به اسکریپت خود، روی نماد در کنار لایه در بخش واردات هندسه روی نقشه یا در بخش واردات در ویرایشگر کد کلیک کنید. ابزار تنظیمات لایه هندسه در یک کادر محاوره ای نمایش داده می شود که باید چیزی شبیه به شکل 9 باشد. توجه داشته باشید که می توانید اشکال ترسیم شده را به عنوان هندسه، ویژگی یا مجموعه ویژگی وارد کنید. تنظیمات وارد کردن هندسه همچنین به شما امکان میدهد رنگی که لایه با آن نمایش داده میشود را تغییر دهید، ویژگیهایی را به لایه اضافه کنید (اگر به عنوان Feature یا FeatureCollection وارد شده باشد) یا نام لایه را تغییر دهید.

شکل 9. ابزار پیکربندی هندسه.
در نهایت، برای جلوگیری از ویرایش هندسه های یک لایه، می توانید با فشار دادن آیکون در کنار لایه، لایه را قفل کنید. این کار از افزودن، حذف یا ویرایش هر گونه هندسه در لایه جلوگیری می کند. برای باز کردن قفل مجدد لایه، نماد را فشار دهید.
کمک کنید
روی دکمه در سمت راست بالای ویرایشگر کد کلیک کنید تا پیوندهایی به این راهنمای برنامهنویس، سایر انجمنهای راهنما، یک تور راهنمایی از ویرایشگر کد و فهرستی از میانبرهای صفحهکلید را ببینید که به کدنویسی، اجرای کد و نمایش دادهها بر روی نقشه کمک میکنند. برای ارسال گزارش اشکال، درخواست ویژگی جدید، پیشنهاد مجموعه داده یا ارسال بازخورد در صورت عدم نیاز به پاسخ، روی دکمه کلیک کنید.
