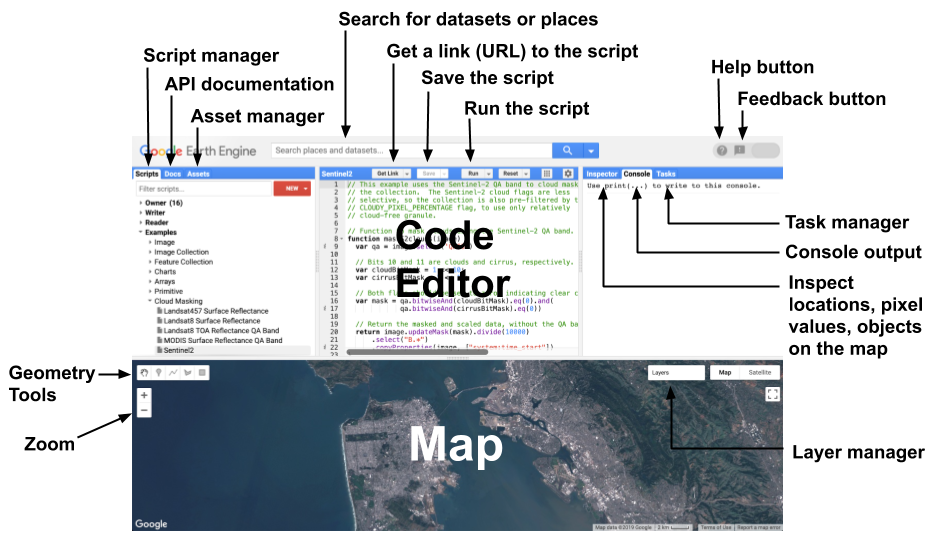
Editor Kode Earth Engine (EE) di code.earthengine.google.com adalah IDE berbasis web untuk Earth Engine JavaScript API. Fitur Editor Kode dirancang untuk mempercepat dan mempermudah pengembangan alur kerja geospasial yang kompleks. Editor Kode memiliki elemen berikut (diilustrasikan dalam Gambar 1):
- Editor kode JavaScript
- Tampilan peta untuk memvisualisasikan set data geospasial
- Dokumentasi referensi API (tab Dokumen)
- Pengelola Skrip berbasis Git (tab Skrip)
- Output konsol (tab Konsol)
- Task Manager (tab Tasks) untuk menangani kueri yang berjalan lama
- Kueri peta interaktif (tab Pemeriksa)
- Penelusuran arsip data atau skrip yang disimpan
- Alat gambar geometri

Gambar 1. Diagram komponen Editor Kode Earth Engine di code.earthengine.google.com.
Editor Kode memiliki berbagai fitur untuk membantu Anda memanfaatkan Earth Engine API. Lihat contoh skrip atau simpan skrip Anda sendiri di tab Skrip. Buat kueri objek yang ditempatkan di peta dengan tab Pemeriksa. Menampilkan dan membuat diagram hasil numerik menggunakan Google Visualization API. Bagikan URL unik ke skrip Anda kepada kolaborator dan teman dengan tombol Dapatkan Link. Skrip yang Anda kembangkan di Code Editor dikirim ke Google untuk diproses, dan ubin peta dan/atau pesan yang dihasilkan akan dikirim kembali untuk ditampilkan di tab Peta dan/atau Konsol. Yang Anda perlukan untuk menjalankan Editor Kode adalah browser web (gunakan Google Chrome untuk hasil terbaik) dan koneksi internet. Bagian berikut menjelaskan elemen Editor Kode Earth Engine secara lebih mendetail.
Editor JavaScript
Editor JavaScript akan:
- Memformat dan menandai kode saat Anda mengetik
- Menandai kode yang bermasalah dengan garis bawah, menawarkan perbaikan, dan petunjuk lainnya untuk sintaksis yang benar
- Pelengkapan otomatis pasangan tanda kutip, tanda kurung siku, dan tanda kurung kurawal
- Menawarkan petunjuk penyelesaian kode untuk fungsi Earth Engine
Di atas editor kode terdapat tombol untuk menjalankan skrip, menyimpan skrip, mereset peta dan konsol output, serta mendapatkan link ke skrip. Saat tombol Get Link ditekan, link unik akan muncul di kolom alamat browser. Link ini mewakili kode di editor pada saat tombol ditekan.
Referensi API (tab Dokumen)
Di sisi kiri Editor Kode terdapat tab Dokumen, yang berisi dokumentasi JavaScript API lengkap. Dokumentasi dapat ditelusuri dan di-browse dari tab Dokumen.
Pengelola Skrip (tab Skrip)
Tab Scripts berada di samping Dokumen API di panel kiri Editor
Kode. Pengelola Skrip menyimpan skrip pribadi, bersama, dan contoh di repositori Git yang dihosting oleh Google. Repositori diatur berdasarkan level akses, dengan skrip pribadi Anda disimpan di repositori yang Anda miliki di folder Pemilik: users/username/default. Anda (dan hanya Anda) memiliki
akses ke repositori di folder Pemilik, kecuali jika Anda membagikannya kepada
orang lain. Repositori di folder Penulis adalah repositori yang akses tulisnya telah diberikan kepada Anda oleh pemiliknya. Anda dapat menambahkan skrip baru ke, mengubah skrip yang ada di, atau mengubah akses ke (Anda tidak boleh menghapus pemiliknya) repositori di folder Penulis. Repositori di
folder Pembaca adalah repositori yang akses bacanya telah diberikan kepada Anda
oleh pemiliknya. Folder Contoh adalah repositori khusus yang dikelola oleh
Google dan berisi contoh kode. Folder Archive berisi repositori lama yang dapat Anda akses, tetapi belum dimigrasikan oleh pemiliknya dari Pengelola Skrip versi lama. Telusuri skrip Anda menggunakan panel filter di bagian atas tab Skrip.

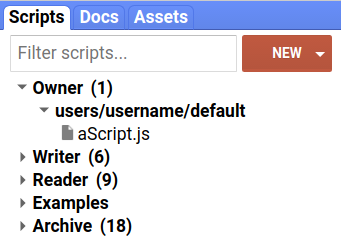
Gambar 2. Pengelola Skrip.
Klik tombol  untuk membuat repositori baru di folder Pemilik atau membuat folder dan file dalam repositori. Anda dapat mengganti nama skrip dengan ikon dan menghapusnya dengan ikon . Anda dapat memindahkan skrip dan mengaturnya ke dalam folder menggunakan tarik lalu lepas
(Gambar 2). Jika Anda menarik skrip ke repositori lain, skrip tersebut akan disalin.
untuk membuat repositori baru di folder Pemilik atau membuat folder dan file dalam repositori. Anda dapat mengganti nama skrip dengan ikon dan menghapusnya dengan ikon . Anda dapat memindahkan skrip dan mengaturnya ke dalam folder menggunakan tarik lalu lepas
(Gambar 2). Jika Anda menarik skrip ke repositori lain, skrip tersebut akan disalin.
Semua skrip dan repositori mempertahankan histori versi lengkap. Klik ikon di samping skrip atau repositori untuk membandingkan atau mengembalikannya ke versi lama. Untuk menghapus repositori, klik ikon . Untuk mengonfigurasi akses ke repositori, klik ikon di samping nama repositori. Perhatikan bahwa jika Anda berbagi repositori, orang yang Anda ajak berbagi harus menyetujui repositori dengan mengklik link yang ditampilkan di dialog setelan. Repositori yang sebelumnya diterima dapat disembunyikan dengan mengklik ikon setelah nama repo di Pengelola Skrip.
Repositori dapat diakses menggunakan Git, sehingga Anda dapat mengelola dan mengedit skrip di luar Code Editor, atau menyinkronkannya dengan sistem eksternal seperti GitHub. (Pelajari Git lebih lanjut dari tutorial ini). Klik ikon di samping nama repositori untuk mendapatkan petunjuk tentang cara meng-clone repositori. Perhatikan bahwa Anda dapat menjelajahi repositori yang dapat diakses dengan membuka earthengine.googlesource.com. Untuk beberapa operasi Git, Anda mungkin perlu membuat kredensial autentikasi dengan membuka link "Buat Sandi" di bagian atas halaman earthengine.googlesource.com.
Modul skrip
Sebaiknya tulis kode modular yang dapat digunakan kembali dan dapat dibagikan di antara
skrip tanpa menyalin dan menempelkan secara ekstensif. Untuk memungkinkan pengembangan modular, Earth Engine menyediakan kemampuan untuk berbagi kode antar-skrip. Misalnya,
Anda menulis fungsi yang melakukan kumpulan
operasi yang berguna. Daripada menyalin kode fungsi ke dalam skrip baru,
skrip baru akan lebih mudah memuat fungsi secara langsung. Agar fungsi atau objek tersedia untuk skrip lain, Anda harus menambahkannya ke objek khusus yang disebut exports. Untuk menggunakan kode dalam skrip lain, gunakan fungsi require untuk memuat ekspor dari skrip lain. Misalnya, Anda menentukan modul
berikut dalam file bernama FooModule.js yang berada dalam folder bernama Modules:
Editor Kode (JavaScript)
/** * The Foo module is a demonstration of script modules. * It contains a foo function that returns a greeting string. * It also contains a bar object representing the current date. * @module Modules/FooModule */ /** * Returns a greeting string. * @param {ee.String} arg The name to which the greeting should be addressed * @return {ee.String} The complete greeting. */ exports.foo = function(arg) { return 'Hello, ' + arg + '! And a good day to you!'; }; /** * An ee.Date object containing the time at which the object was created. */ exports.bar = ee.Date(Date.now());
Perhatikan penggunaan kata kunci exports dalam bentuk exports.objectToExport.
Anda dapat menggunakan modul ini dalam skrip lain menggunakan fungsi require. Contoh:
Editor Kode (JavaScript)
var Foo = require('users/username/default:Modules/FooModule.js'); print(Foo.doc); print(Foo.foo('world')); print('Time now:', Foo.bar);
Fungsi require mengharapkan string yang menjelaskan jalur absolut ke
lokasi modul. Secara khusus, argumen require() memiliki bentuk
'pathToRepository:pathToModuleScript'. Anda hanya dapat memuat modul dari repositori yang Anda miliki dan/atau memiliki akses baca. Jika Anda ingin orang lain
dapat menggunakan modul Anda, repositori harus dibagikan kepada pengguna lain yang
ingin Anda beri akses. Anda dapat mendokumentasikan modul untuk membantu orang lain memahami cara menggunakannya; sebaiknya gunakan gaya JSDoc dengan tag @module.
Anda dapat menggunakan parameter URL ?scriptPath={repo}:{script} untuk membagikan referensi
ke file di repo, misalnya
https://code.earthengine.google.com/?scriptPath=users/username/utils:utils.
Setelah membuka URL, file yang dirujuk dan repo-nya akan ditambahkan ke
direktori Pembaca atau Penulis di tab Skrip, bergantung pada tingkat izin Anda
untuk repo bersama.
Pengelola Aset (tab Aset)
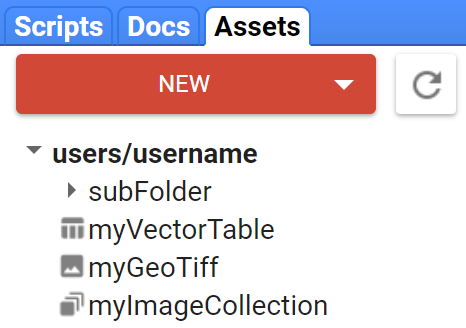
Pengelola Aset berada di tab Aset di panel kiri. Gunakan Pengelola Aset (Gambar 3) untuk mengupload dan mengelola aset gambar Anda sendiri di Earth Engine. Lihat halaman Pengelola Aset untuk mengetahui detailnya.

Gambar 3. Pengelola Aset.
Link skrip
Skrip Editor Kode dapat dibagikan melalui URL yang dienkode. Bagian berikut menjelaskan berbagai cara untuk membuat URL skrip, opsi yang tersedia, dan metode untuk mengelola URL skrip.
Dapatkan link
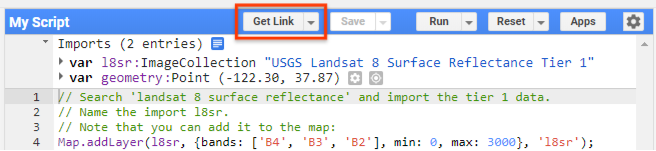
Tombol "Get Link" di bagian atas Editor Kode (Gambar 4) menyediakan antarmuka untuk membuat URL skrip dan menetapkan opsi perilaku skrip. Perhatikan perbedaan antara URL snapshot dan skrip tersimpan yang dijelaskan di bawah.

Gambar 4. Tombol "Dapatkan Link".
Link skrip snapshot
Kode di Editor dapat dibagikan melalui URL snapshot yang dienkode yang dibuat setelah mengklik tombol "Dapatkan Link" di bagian atas Editor Kode. Saat URL dibuka oleh seseorang dengan akun Earth Engine, browser akan membuka Code Editor dan mereplikasi lingkungan seperti saat link dibuat, termasuk kode, impor, lapisan peta, dan posisi peta. Mengklik tombol "Get Link" akan otomatis menyalin link skrip ke papan klip. Selain itu, kotak dialog akan muncul yang memberikan opsi untuk mengontrol eksekusi skrip yang dibagikan, beserta tombol untuk menyalin dan membuka link yang dihasilkan. Opsi kontrol mencakup mencegah skrip berjalan secara otomatis, dan menyembunyikan panel kode saat seseorang membuka link yang dibagikan. Kotak dialog yang dapat ditarik dapat ditutup melalui tombol "Esc" atau klik di tempat lain di halaman.
Link skrip tersimpan
Skrip tersimpan memiliki opsi untuk membagikan link yang akan selalu memuat versi tersimpan terbaru dan hanya dapat diakses oleh Anda dan orang lain dengan akses saat ini ke repositori yang berisi skrip. Untuk menggunakan fitur ini, muat skrip yang disimpan dari tab Pengelola Skrip, klik panah dropdown di sebelah kanan tombol "Dapatkan Link", lalu pilih "Salin Jalur Skrip". Kotak dialog akan muncul yang menampilkan URL skrip yang dapat dibagikan. Perhatikan bahwa URL skrip juga telah ditetapkan di kolom URL browser. Untuk panduan berbagi repositori dengan orang lain, lihat bagian Pengelola Skrip.
Pengelolaan link skrip
Tombol dropdown di sebelah kanan tombol "Dapatkan Link" memiliki opsi untuk "Kelola Link". Mengklik opsi ini akan memuat tab browser baru dengan antarmuka agar Anda dapat mengingat, menghapus, dan mendownload link skrip yang dibuat sebelumnya. Memilih skrip dan menekan tombol download akan mendownload folder ZIP ("code_editor_links.zip") ke sistem Anda yang berisi representasi file .txt untuk setiap skrip yang dipilih.
Parameter URL link skrip
Modul ui.url memungkinkan manipulasi terprogram pada ID fragmen URL skrip melalui metode get dan set. Artinya, skrip Editor Kode dan Aplikasi Earth Engine dapat membaca dan menyimpan nilai di URL halaman.
Perhatikan akhir dari dua URL berikut, yang pertama menetapkan variabel debug sebagai
false dan yang kedua menetapkannya sebagai true; buka kedua link tersebut dan perhatikan bahwa
kotak centang debug di konsol tidak dicentang di URL pertama, dan dicentang di
URL kedua, yang mengubah perilaku setiap skrip.
https://code.earthengine.google.com/5695887aad76979388a723a85339fbf2#debug=false;
https://code.earthengine.google.com/5695887aad76979388a723a85339fbf2#debug=true;
Fitur ini dapat digunakan untuk menyetel zoom dan pusat peta, serta perilaku lain yang mungkin ingin Anda sesuaikan saat mengirim link ke orang atau grup tertentu.
Alat penelusuran
Untuk menemukan set data yang akan digunakan dalam skrip, Anda dapat menggunakan alat penelusuran untuk
arsip data. Alat penelusuran adalah kotak teks di bagian atas Code Editor yang
bertuliskan 'Telusuri tempat dan set data...' Ketik nama produk data, sensor, atau kata kunci lainnya ke kotak penelusuran, lalu klik tombol untuk melihat daftar tempat, raster, dan set data tabel yang cocok. Klik raster atau hasil tabel untuk melihat deskripsi set data tersebut di arsip.
Untuk mengimpor set data langsung ke skrip, klik link import atau tombol  dari deskripsi set data.
dari deskripsi set data.
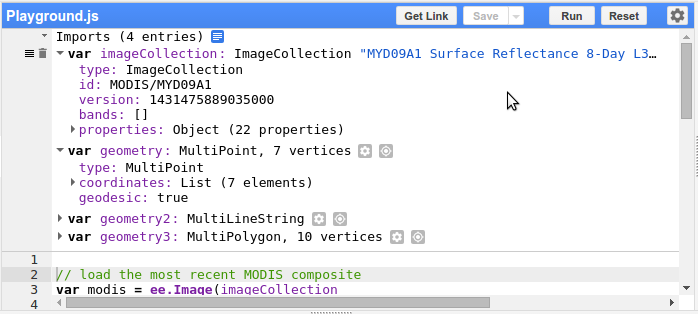
Impor
Hasil impor set data ke skrip Anda diatur di bagian impor di bagian atas skrip, yang disembunyikan hingga Anda mengimpor sesuatu. Setelah membuat beberapa impor, Anda akan melihat tampilan seperti Gambar 5. Untuk menyalin impor ke skrip lain, atau mengonversi impor ke JavaScript, klik ikon di samping header Imports dan salin kode yang dihasilkan ke dalam skrip Anda. Anda dapat menghapus impor dengan ikon .

Gambar 5. Bagian impor di bagian atas Code Editor.
Peta
Objek Peta di API mengacu pada tampilan peta di Code Editor. Misalnya, Map.getBounds() akan menampilkan wilayah geografis yang terlihat di Code
Editor. Periksa fungsi Map di API untuk melihat penyesuaian lainnya untuk
tampilan ini.
Pengelola Lapisan
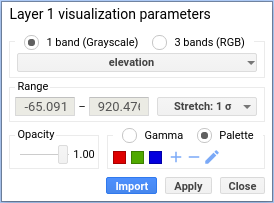
Gunakan Pengelola Lapisan di sudut kanan atas peta untuk menyesuaikan tampilan lapisan yang Anda tambahkan ke peta. Secara khusus, Anda dapat mengalihkan visibilitas lapisan atau menyesuaikan transparansinya dengan penggeser. Klik ikon untuk menyesuaikan parameter visualisasi untuk setiap lapisan. Alat visualisasi yang muncul (Gambar 6) memungkinkan Anda mengonfigurasi parameter tampilan lapisan secara interaktif. Klik tombol di sebelah kanan alat (yang melakukan peregangan Kustom ke rentang min dan maks yang disediakan secara default) untuk secara linear meregangkan tampilan ke persentil atau deviasi standar nilai gambar di jendela tampilan. Statistik dihitung dari semua piksel di jendela Peta pada tingkat zoom saat ini. Gunakan penggeser untuk menyesuaikan gamma dan/atau transparansi. Klik tombol pilihan Palette dan tentukan palet kustom dengan menambahkan warna (), menghapus warna (), atau memasukkan daftar string heksadesimal yang dipisahkan koma () secara manual. Klik Apply untuk menerapkan parameter visualisasi ke tampilan saat ini. Klik Import untuk memuat objek parameter visualisasi sebagai variabel baru di bagian impor skrip Anda.

Gambar 6. Alat visualisasi lapisan.
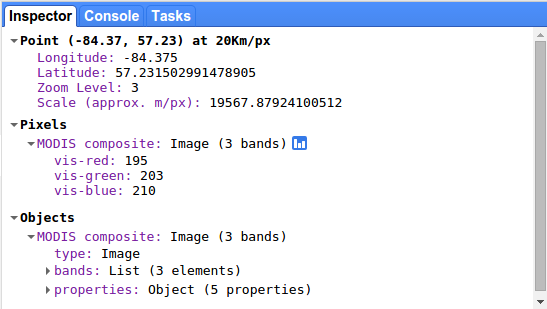
Tab Pemeriksa
Tab Inspector di samping Task Manager memungkinkan Anda membuat kueri peta secara interaktif. Saat tab Inspector diaktifkan, kursor akan menjadi tanda silang yang akan menampilkan nilai lokasi dan lapisan di bawah kursor saat Anda mengklik peta. Misalnya, Gambar 7 menunjukkan hasil mengklik peta dalam tab Inspector. Lokasi kursor dan tingkat zoom ditampilkan bersama dengan nilai piksel dan daftar objek di peta. Daftar objek bersifat interaktif. Untuk melihat informasi selengkapnya, luaskan objek di tab Inspector.

Gambar 7. Tab Inspector menampilkan informasi tentang lokasi kursor dan nilai lapisan di bawah kursor.
Tab Konsol
Saat Anda print() sesuatu dari skrip, seperti teks, objek, atau diagram,
hasilnya akan ditampilkan di Konsol. Konsol bersifat interaktif, sehingga
Anda dapat meluaskan objek yang dicetak untuk mendapatkan detail selengkapnya tentang objek tersebut.
Tab Tasks
Tugas Earth Engine adalah operasi yang dapat berjalan jauh lebih lama daripada waktu tunggu permintaan API standar. Tugas yang berjalan lama ini adalah satu-satunya
mekanisme untuk membuat artefak persisten di Earth Engine dan sistem yang berdekatan
(Google Cloud Storage, Google Drive, dll.), dan terbagi menjadi dua kategori:
Import dan Export.
Tugas impor dapat digunakan untuk mengupload gambar atau mengupload tabel ke Earth Engine dari berbagai jenis file (.csv, .tif, dll.). Tugas ekspor
dapat digunakan untuk mengeksekusi dan menulis hasil dari sistem komputasi EE
(lihat panduan untuk mengekspor
data ).
Untuk ekspor, setiap panggilan ke fungsi Export di Code Editor akan mengisi
entri di bagian Tugas yang tidak dikirimkan pada tab Tugas. Untuk mengirimkan
tugas ekspor ke server, klik tombol Run di samping tugas. Dialog konfigurasi akan muncul yang memungkinkan Anda menentukan berbagai parameter untuk tugas. Jika tugas ditentukan sepenuhnya pada waktu pembuatan (yaitu, panggilan ke Export memiliki semua parameter yang diperlukan), tahan ctrl atau ⌘ saat
mengklik Run untuk mengirimkan tugas tanpa menampilkan dialog.
Untuk impor, upload file terjadi secara lokal sebelum tugas dikirim ke server. Tugas impor dalam fase upload akan menampilkan progresnya di bagian Tugas yang belum dikirim dan otomatis dikirim ke server setelah upload file selesai.
Tugas yang belum dikirimkan hanya muncul di halaman yang membuatnya, dan akan hilang saat halaman ditutup. Setelah tugas dikirim ke server, mengklik barisnya di UI akan memberikan informasi dan opsi tambahan tentang status tugas, termasuk opsi untuk meminta pembatalan.
Untuk melihat dan membatalkan beberapa tugas dalam tampilan halaman penuh (termasuk di klien seluler), gunakan halaman Tasks di Cloud Console.
Profiler
Profiler menampilkan informasi tentang resource (waktu CPU, memori) yang digunakan oleh algoritma tertentu dan bagian komputasi lainnya. Hal ini membantu mendiagnosis alasan skrip berjalan lambat atau gagal karena batas memori. Untuk menggunakan profiler, klik opsi Run with profiler di dropdown pada tombol Run. Sebagai pintasan, tahan Alt (atau Option di Mac) dan klik Run, atau tekan Ctrl+Alt+Enter. Tindakan ini akan mengaktifkan tab Profiler di sisi kanan editor kode. Saat skrip berjalan, tab Profiler akan menampilkan tabel penggunaan resource dari skrip. Mengklik tombol Run (tanpa pembuatan profil) akan membuat tab Profiler menghilang dan menonaktifkan profiler.
Lihat halaman ringkasan komputasi untuk mengetahui perincian output profiler.
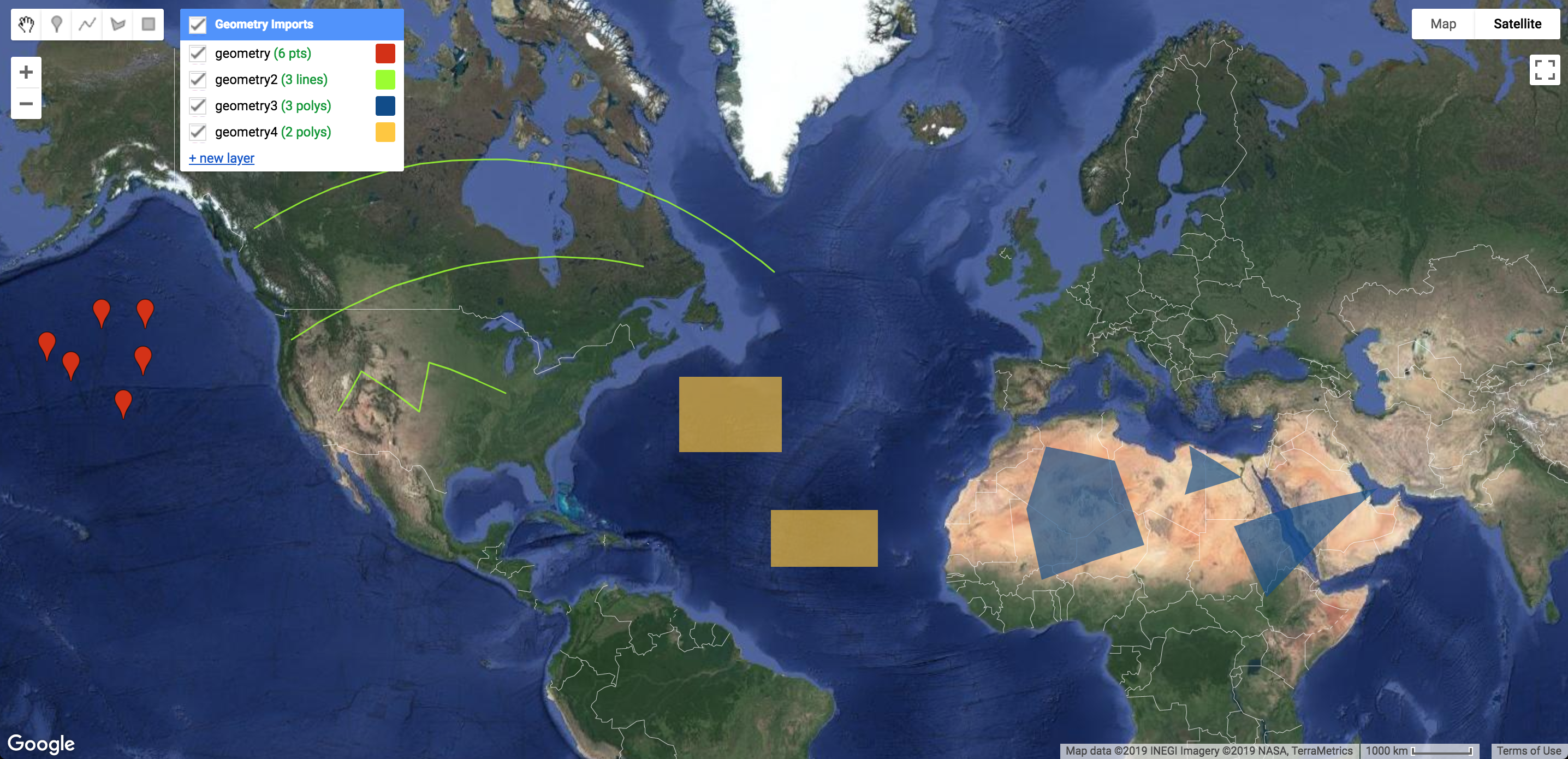
Alat geometri
Anda juga dapat mengimpor geometri ke skrip dengan menggambarnya di layar. Untuk membuat geometri, gunakan alat gambar geometri di sudut kiri atas tampilan peta (Gambar 8). Untuk menggambar titik, gunakan ikon penanda letak
 , untuk
menggambar garis, gunakan ikon garis
, untuk
menggambar garis, gunakan ikon garis
 , untuk menggambar
poligon, gunakan ikon poligon
, untuk menggambar
poligon, gunakan ikon poligon
 , untuk
menggambar persegi panjang, gunakan ikon persegi panjang
, untuk
menggambar persegi panjang, gunakan ikon persegi panjang
 . (Perhatikan bahwa persegi panjang adalah geometri planar, sehingga tidak dapat ditempatkan pada lapisan dengan geometri geodesik seperti garis dan poligon.)
. (Perhatikan bahwa persegi panjang adalah geometri planar, sehingga tidak dapat ditempatkan pada lapisan dengan geometri geodesik seperti garis dan poligon.)
Menggunakan alat gambar apa pun akan otomatis membuat lapisan geometri baru dan menambahkan impor untuk lapisan tersebut ke bagian Impor. Untuk menambahkan geometri ke lapisan baru, arahkan kursor ke Impor Geometri di tampilan peta, lalu klik link +lapisan baru. Anda juga dapat mengalihkan visibilitas geometri dari bagian Impor Geometri. Perhatikan bahwa geometri yang digambar bersifat geodesik secara default, kecuali untuk persegi panjang, yang hanya bersifat planar. Gunakan Konstruktor geometri untuk mengonversinya menjadi geometri planar. Pelajari geometri di Earth Engine lebih lanjut di halaman Geometri.

Gambar 8. Alat gambar geometri berada di sudut kiri atas tampilan peta.
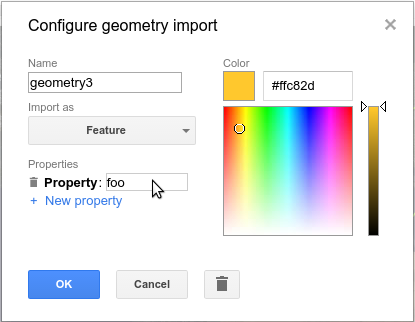
Untuk mengonfigurasi cara geometri diimpor ke skrip Anda, klik ikon di samping lapisan di bagian Impor Geometri di peta atau di bagian Impor di editor kode. Alat
setelan lapisan geometri akan ditampilkan dalam kotak dialog yang akan terlihat
seperti Gambar 9. Perhatikan bahwa Anda dapat mengimpor bentuk yang digambar sebagai geometri, fitur, atau kumpulan fitur. Setelan impor geometri juga
memungkinkan Anda mengubah warna yang digunakan untuk menampilkan lapisan, menambahkan properti
ke lapisan (jika diimpor sebagai Feature atau FeatureCollection), atau mengganti nama
lapisan.

Gambar 9. Alat konfigurasi geometri.
Terakhir, untuk mencegah geometri di lapisan diedit, Anda dapat mengunci lapisan dengan menekan ikon di samping lapisan. Tindakan ini akan mencegah penambahan, penghapusan, atau pengeditan geometri apa pun pada lapisan. Untuk membuka kunci lapisan lagi, tekan ikon .
Tolong bantu saya.
Klik tombol di kanan atas Code Editor untuk melihat link ke Panduan Developer ini, forum bantuan lainnya, tur terpandu Code Editor, dan daftar pintasan keyboard yang membantu dalam coding, menjalankan kode, dan menampilkan data di Peta. Klik tombol untuk melaporkan bug, meminta fitur baru, menyarankan set data, atau mengirim masukan jika tidak ada respons yang diperlukan.