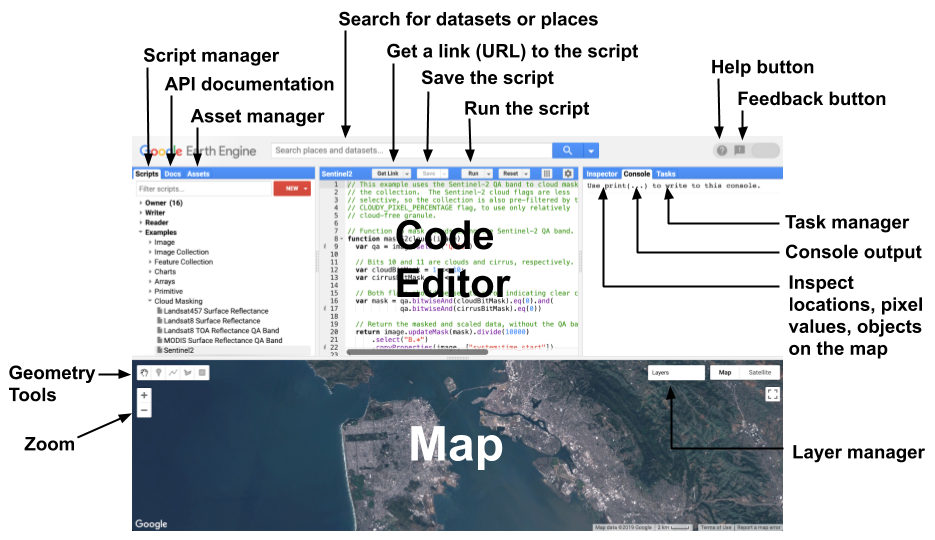
code.earthengine.google.com の Earth Engine(EE)コードエディタは、Earth Engine JavaScript API 用のウェブベースの IDE です。コードエディタの機能は、複雑な地理空間ワークフローを迅速かつ簡単に開発できるように設計されています。コードエディタには、次の要素があります(図 1 を参照)。
- JavaScript コードエディタ
- 地理空間データセットを可視化するための地図表示
- API リファレンス ドキュメント([ドキュメント] タブ)
- Git ベースのスクリプト マネージャー([スクリプト] タブ)
- コンソール出力([コンソール] タブ)
- タスク マネージャー([タスク] タブ): 長時間実行クエリを処理する
- インタラクティブな地図クエリ(インスペクタ タブ)
- データ アーカイブまたは保存済みスクリプトの検索
- ジオメトリ描画ツール

図 1. code.earthengine.google.com の Earth Engine コードエディタのコンポーネントの図。
コードエディタには、Earth Engine API を活用するためのさまざまな機能があります。[スクリプト] タブでサンプル スクリプトを表示するか、独自のスクリプトを保存します。[インスペクタ] タブを使用して、地図に配置されたオブジェクトをクエリします。Google Visualization API を使用して数値の結果を表示、グラフ化します。[リンクを取得] ボタンを使用して、スクリプトの固有の URL を共同編集者と友人と共有します。Code Editor で開発したスクリプトは Google に送信され、処理されます。生成された地図タイルやメッセージは、[地図] タブまたは [コンソール] タブに表示されます。Code Editor を実行するために必要なのは、ウェブブラウザ(最適な結果を得るには Google Chrome を使用)とインターネット接続のみです。以降のセクションでは、Earth Engine Code Editor の要素について詳しく説明します。
JavaScript エディタ
JavaScript エディタでは、次のことができます。
- 入力しながらコードをフォーマットしてハイライト表示する
- 問題のあるコードをアンダーラインで表示し、修正や正しい構文に関するヒントを提示します。
- 引用符、角括弧、かっこのペアを自動入力する
- Earth Engine 関数のコード補完ヒントを提供する
コードエディタの上部には、スクリプトの実行、スクリプトの保存、出力マップとコンソールのリセット、スクリプトへのリンクの取得用のボタンがあります。[リンクを取得] ボタンを押すと、ブラウザのアドレスバーに一意のリンクが表示されます。このリンクは、ボタンが押された時点でエディタ内のコードを表します。
API リファレンス([ドキュメント] タブ)
コードエディタの左側にある [ドキュメント] タブには、JavaScript API の完全なドキュメントが含まれています。ドキュメントは [ドキュメント] タブから検索、参照できます。
スクリプト マネージャ([スクリプト] タブ)
[Scripts] タブは、コードエディタの左側のパネルにある API ドキュメントの横にあります。スクリプト マネージャーは、Google がホストする Git リポジトリに、非公開、共有、サンプルのスクリプトを保存します。リポジトリはアクセスレベル別に整理され、限定公開スクリプトは、所有するリポジトリの [オーナー] フォルダ(users/username/default)に保存されます。他のユーザーと共有しない限り、[オーナー] フォルダ内のリポジトリにアクセスできるのは、作成したユーザーのみです。[Writer] フォルダのリポジトリは、オーナーから書き込みアクセス権が付与されているリポジトリです。[Writer] フォルダ内のリポジトリに新しいスクリプトを追加したり、既存のスクリプトを変更したり、アクセス権を変更したりできます(オーナーを削除することはできません)。[Reader] フォルダのリポジトリは、オーナーから読み取り権限が付与されているリポジトリです。Examples フォルダは、Google が管理する特別なリポジトリで、コードサンプルが含まれています。[アーカイブ] フォルダには、アクセス権があるが、所有者によって古いバージョンのスクリプト マネージャーからまだ移行されていないレガシー リポジトリが含まれています。[スクリプト] タブの上部にあるフィルタバーを使用して、スクリプトを検索します。

図 2. スクリプト マネージャー。
 ボタンをクリックして、[オーナー] フォルダに新しいリポジトリを作成するか、リポジトリ内にフォルダとファイルを作成します。スクリプトの名前は アイコンで変更し、 アイコンで削除できます。ドラッグ&ドロップを使用して、スクリプトを移動したり、フォルダに整理したりできます(図 2)。スクリプトを別のリポジトリにドラッグすると、コピーされます。
ボタンをクリックして、[オーナー] フォルダに新しいリポジトリを作成するか、リポジトリ内にフォルダとファイルを作成します。スクリプトの名前は アイコンで変更し、 アイコンで削除できます。ドラッグ&ドロップを使用して、スクリプトを移動したり、フォルダに整理したりできます(図 2)。スクリプトを別のリポジトリにドラッグすると、コピーされます。
すべてのスクリプトとリポジトリは完全なバージョン履歴を維持します。スクリプトまたはリポジトリの横にある アイコンをクリックして、比較するか、古いバージョンに戻します。リポジトリを削除するには、 アイコンをクリックします。リポジトリへのアクセスを構成するには、リポジトリ名の横にある アイコンをクリックします。リポジトリを共有する場合は、共有先のユーザーが設定ダイアログに表示されるリンクをクリックしてリポジトリを承認する必要があります。以前に承認されたリポジトリは、スクリプト マネージャーでリポジトリ名の横にある アイコンをクリックして非表示にできます。
リポジトリには Git を使用してアクセスできるため、Code Editor の外部でスクリプトを管理、編集したり、GitHub などの外部システムと同期したりできます。(Git の詳細については、こちらのチュートリアルをご覧ください)。リポジトリの名前の横にある アイコンをクリックして、リポジトリのクローンを作成する手順を確認します。アクセス可能なリポジトリは、earthengine.googlesource.com で参照できます。Git オペレーションによっては、earthengine.googlesource.com ページの上部にある [Generate Password] リンクに移動して認証情報を作成する必要があります。
スクリプト モジュール
コピーと貼り付けを大幅に減らしてスクリプト間で共有できる、モジュラーで再利用可能なコードを記述することをおすすめします。モジュラー開発を可能にするために、Earth Engine ではスクリプト間でコードを共有できます。たとえば、便利な一連のオペレーションを実行する関数を作成するとします。関数のコードを新しいスクリプトにコピーするのではなく、新しいスクリプトで関数を直接読み込む方が簡単です。関数またはオブジェクトを他のスクリプトで使用できるようにするには、exports という特別なオブジェクトに追加します。別のスクリプトでコードを使用するには、require 関数を使用して、別のスクリプトからエクスポートを読み込みます。たとえば、Modules という名前のフォルダにある FooModule.js という名前のファイルで次のモジュールを定義するとします。
コードエディタ(JavaScript)
/** * The Foo module is a demonstration of script modules. * It contains a foo function that returns a greeting string. * It also contains a bar object representing the current date. * @module Modules/FooModule */ /** * Returns a greeting string. * @param {ee.String} arg The name to which the greeting should be addressed * @return {ee.String} The complete greeting. */ exports.foo = function(arg) { return 'Hello, ' + arg + '! And a good day to you!'; }; /** * An ee.Date object containing the time at which the object was created. */ exports.bar = ee.Date(Date.now());
exports キーワードを exports.objectToExport の形式で使用していることに注意してください。require 関数を使用して、別のスクリプトでこのモジュールを使用できます。次に例を示します。
コードエディタ(JavaScript)
var Foo = require('users/username/default:Modules/FooModule.js'); print(Foo.doc); print(Foo.foo('world')); print('Time now:', Foo.bar);
require 関数は、モジュールの場所への絶対パスを記述する文字列を想定しています。具体的には、require() の引数は 'pathToRepository:pathToModuleScript' の形式です。読み込みできるのは、所有権を持つリポジトリまたは読み取り権限を持つリポジトリからのみです。他のユーザーがモジュールを使用できるようにするには、アクセス権を付与する他のユーザーとリポジトリを共有する必要があります。モジュールの使用方法を他のユーザーに理解してもらうために、モジュールをドキュメント化することをおすすめします。@module タグを使用して JSDoc スタイルを使用することをおすすめします。
URL パラメータ ?scriptPath={repo}:{script} を使用すると、リポジトリ内のファイルへの参照を共有できます(例: https://code.earthengine.google.com/?scriptPath=users/username/utils:utils)。URL にアクセスすると、参照先のファイルとそのリポジトリが、共有リポジトリの権限レベルに応じて、[スクリプト] タブの Reader ディレクトリまたは Writer ディレクトリに追加されます。
アセット マネージャー([アセット] タブ)
アセット マネージャーは、左側のパネルの [アセット] タブにあります。アセット マネージャー(図 3)を使用して、Earth Engine で独自の画像アセットをアップロードして管理します。詳細については、アセット マネージャーのページをご覧ください。

図 3. アセット マネージャー。
スクリプトのリンク
Code Editor のスクリプトは、エンコードされた URL を介して共有できます。以降のセクションでは、スクリプト URL を生成するさまざまな方法、使用可能なオプション、スクリプト URL を管理する方法について説明します。
リンクを取得
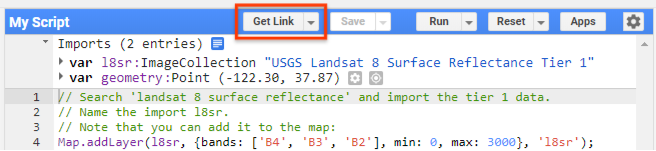
コードエディタの上部にある [リンクを取得] ボタン(図 4)をクリックすると、スクリプトの URL を生成し、スクリプトの動作オプションを設定するためのインターフェースが表示されます。以下に、スナップショット URL と保存したスクリプト URL の違いを示します。

図 4. [リンクを取得] ボタン。
スナップショット スクリプトのリンク
エディタ内のコードは、コードエディタの上部にある [リンクを取得] ボタンをクリックすると作成されるエンコードされたスナップショット URL を介して共有できます。Earth Engine アカウントを持つユーザーが URL にアクセスすると、ブラウザが Code Editor に移動し、リンクの作成時と同じ環境(コード、インポート、地図レイヤ、地図の位置など)が複製されます。[リンクを取得] ボタンをクリックすると、スクリプトのリンクが自動的にクリップボードにコピーされます。また、共有スクリプトの実行を制御するオプションと、生成されたリンクをコピーしてアクセスするボタンが表示されます。制御オプションには、スクリプトの自動実行を防ぐことや、共有リンクを開いたときにコードペインを非表示にすることが含まれます。ドラッグ可能なダイアログ ボックスは、Esc キーを押すか、ページの別の場所をクリックして閉じることができます。
保存したスクリプトのリンク
保存したスクリプトには、常に最新の保存バージョンが読み込まれるリンクを共有するオプションがあります。このリンクにアクセスできるのは、スクリプトを含むリポジトリに現在アクセスできるユーザーのみです。この機能を使用するには、[スクリプト マネージャー] タブから保存したスクリプトを読み込み、[リンクを取得] ボタンの右側にあるプルダウン矢印をクリックして、[スクリプトパスをコピー] を選択します。共有可能なスクリプト URL を示すダイアログ ボックスが表示されます。スクリプトの URL はブラウザのアドレスバーにも設定されています。リポジトリを他のユーザーと共有する方法については、スクリプト マネージャーのセクションをご覧ください。
スクリプト リンクの管理
[リンクを取得] ボタンの右側にあるプルダウン ボタンには、[リンクを管理] オプションがあります。このオプションをクリックすると、以前に生成されたスクリプト リンクを呼び出し、削除、ダウンロードするためのインターフェースが新しいブラウザタブに読み込まれます。スクリプトを選択してダウンロード ボタンを押すと、選択したスクリプトごとに .txt ファイル形式の圧縮フォルダ(code_editor_links.zip)がシステムにダウンロードされます。
スクリプトリンクの URL パラメータ
ui.url モジュールを使用すると、get メソッドと set メソッドを介して、スクリプト URL のフラグメント ID をプログラムで操作できます。つまり、Code Editor スクリプトと Earth Engine アプリは、ページの URL の値を読み取って保存できます。次の 2 つの URL の末尾に注目してください。1 つ目の URL では debug 変数を false として設定し、2 つ目の URL では true として設定しています。両方のリンクにアクセスすると、コンソールのデバッグ チェックボックスが 1 つ目の URL ではオンになっておらず、2 つ目の URL ではオンになっていることがわかります。これにより、各スクリプトの動作が変化します。
https://code.earthengine.google.com/5695887aad76979388a723a85339fbf2#debug=false;
https://code.earthengine.google.com/5695887aad76979388a723a85339fbf2#debug=true;
この機能を使用すると、地図のズームと中心の位置を設定したり、特定のユーザーやグループにリンクを送信する際にカスタマイズしたいその他の動作を設定したりできます。
検索ツール
スクリプトで使用するデータセットを見つけるには、データ アーカイブの検索ツールを使用します。検索ツールは、Code Editor の上部にある [場所とデータセットを検索...] というテキスト ボックスです。データ プロダクト、センサー、その他のキーワードの名前を検索バーに入力し、[] ボタンをクリックすると、一致する場所、ラスター、テーブル データセットのリストが表示されます。ラスターまたはテーブルの結果をクリックすると、アーカイブ内のそのデータセットの説明が表示されます。データセットをスクリプトに直接インポートするには、データセットの説明で [import] リンクまたは  ボタンをクリックします。
ボタンをクリックします。
インポート
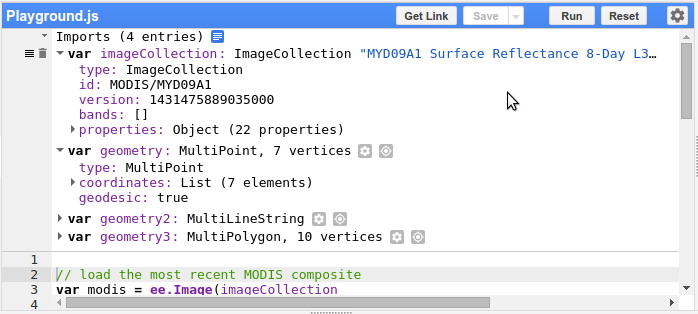
データセットをスクリプトにインポートした結果は、スクリプトの上部にあるインポート セクションに整理され、何かをインポートするまで非表示になります。インポートを作成すると、図 5 のような画面が表示されます。インポートを別のスクリプトにコピーしたり、インポートを JavaScript に変換したりするには、[Imports] ヘッダーの横にある アイコンをクリックして、生成されたコードをスクリプトにコピーします。インポートは アイコンで削除できます。

図 5. コードエディタの上部にある imports セクション。
地図
API の Map オブジェクトは、コードエディタの地図表示を指します。たとえば、Map.getBounds() は、Code Editor に表示される地理的地域を返します。API の Map 関数を調べて、このディスプレイの他のカスタマイズを確認します。
レイヤ マネージャー
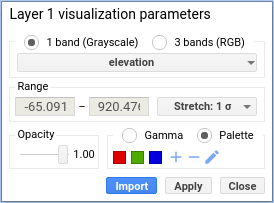
地図の右上にあるレイヤ マネージャーを使用して、地図に追加したレイヤの表示を調整します。具体的には、スライダーでレイヤの可視性を切り替えたり、透明度を調整したりできます。 アイコンをクリックして、個々のレイヤの可視化パラメータを調整します。表示されるビジュアリゼーション ツール(図 6)を使用すると、レイヤの表示パラメータをインタラクティブに構成できます。ツールの右側にあるボタン(デフォルトでは指定された最小値と最大値にカスタム ストレッチを実行します)をクリックして、ディスプレイ ウィンドウ内の画像値のパーセンタイルまたは標準偏差にリニアにストレッチします。統計情報は、現在のズームレベルで地図ウィンドウ内のすべてのピクセルから計算されます。スライダーを使用して、ガンマや透明度を調整します。[パレット] ラジオボタンをクリックし、色を追加()、色を削除()、または 16 進文字列のカンマ区切りリストを手動で入力()して、カスタム パレットを指定します。[適用] をクリックして、ビジュアリゼーション パラメータを現在のディスプレイに適用します。[インポート] をクリックして、可視化パラメータ オブジェクトをスクリプトのインポート セクションに新しい変数として読み込みます。

図 6. レイヤ可視化ツール。
インスペクタ タブ
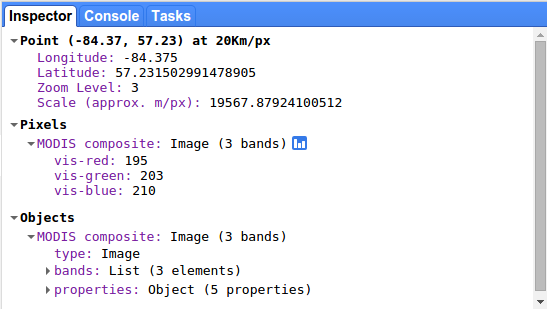
タスク マネージャーの横にある [インスペクタ] タブでは、地図をインタラクティブにクエリできます。[インスペクタ] タブが有効になっていると、カーソルが十字線になり、地図をクリックすると、カーソルの下に位置とレイヤの値が表示されます。たとえば、図 7 は、[Inspector] タブ内で地図をクリックした結果を示しています。カーソルの位置とズームレベルが、ピクセル値と地図上のオブジェクトのリストとともに表示されます。オブジェクト リストはインタラクティブです。詳細を表示するには、[インスペクタ] タブでオブジェクトを開きます。

図 7. [インスペクタ] タブには、カーソルの位置とカーソルの下のレイヤ値に関する情報が表示されます。
コンソール タブ
スクリプトからテキスト、オブジェクト、グラフなどの何かを print() すると、結果がコンソールに表示されます。コンソールはインタラクティブであるため、出力されたオブジェクトを開いて詳細情報を確認できます。
[タスク] タブ
Earth Engine タスクは、標準の API リクエストのタイムアウトよりもはるかに長く実行できるオペレーションです。これらの長時間実行タスクは、Earth Engine とその周辺システム(Google Cloud Storage、Google Drive など)に永続アーティファクトを作成する唯一のメカニズムであり、Import と Export の 2 つのカテゴリに分類されます。
インポート タスクを使用すると、さまざまなファイル形式(.csv、.tif など)から Earth Engine に画像をアップロードしたり、テーブルをアップロードしたりできます。エクスポート タスクを使用すると、EE 計算システムから結果を実行して書き込むことができます(データのエクスポート ガイドをご覧ください)。
エクスポートの場合、コードエディタで Export 関数を呼び出すたびに、[Tasks] タブの [Unsubmitted tasks] セクションにエントリが追加されます。エクスポート タスクをサーバーに送信するには、タスクの横にある [実行] ボタンをクリックします。タスクのさまざまなパラメータを指定できる構成ダイアログが表示されます。タスクが作成時に完全に指定されている場合(つまり、Export の呼び出しに必要なパラメータがすべて含まれている場合)、ctrl または ⌘ を長押ししながら [実行] をクリックして、ダイアログを表示せずにタスクを送信します。
インポートの場合、タスクがサーバーに送信される前に、ローカルでファイルのアップロードが行われます。アップロード フェーズのインポート タスクの進行状況は [未送信のタスク] セクションに表示され、ファイルのアップロードが完了すると自動的にサーバーに送信されます。
未送信のタスクは、作成したページにのみ表示され、ページが閉じられると失われます。タスクがサーバーに送信されると、UI の行をクリックすると、タスクのステータスに関する追加情報とオプション(キャンセルをリクエストするオプションなど)が表示されます。
複数のタスクをフルページ表示で表示してキャンセルするには(モバイル クライアントを含む)、Cloud コンソールの [タスク] ページを使用します。
Profiler
プロファイラには、特定のアルゴリズムや計算の他の部分で消費されるリソース(CPU 時間、メモリ)に関する情報が表示されます。これにより、メモリ制限が原因でスクリプトが遅く実行されているか、失敗している理由を診断できます。プロファイラを使用するには、実行ボタンのプルダウンで [プロファイラで実行] オプションをクリックします。ショートカットとして、Alt キー(Mac の場合は Option キー)を押しながら [実行] をクリックするか、Ctrl+Alt+Enter キーを押します。これにより、コードエディタの右側に [Profiler] タブが有効になります。スクリプトが実行されると、[Profiler] タブにスクリプトのリソース使用量の表が表示されます。プロファイリングなしで [実行] ボタンをクリックすると、[プロファイラ] タブが非表示になり、プロファイラが無効になります。
プロファイラの出力の詳細については、計算の概要のページをご覧ください。
ジオメトリ ツール
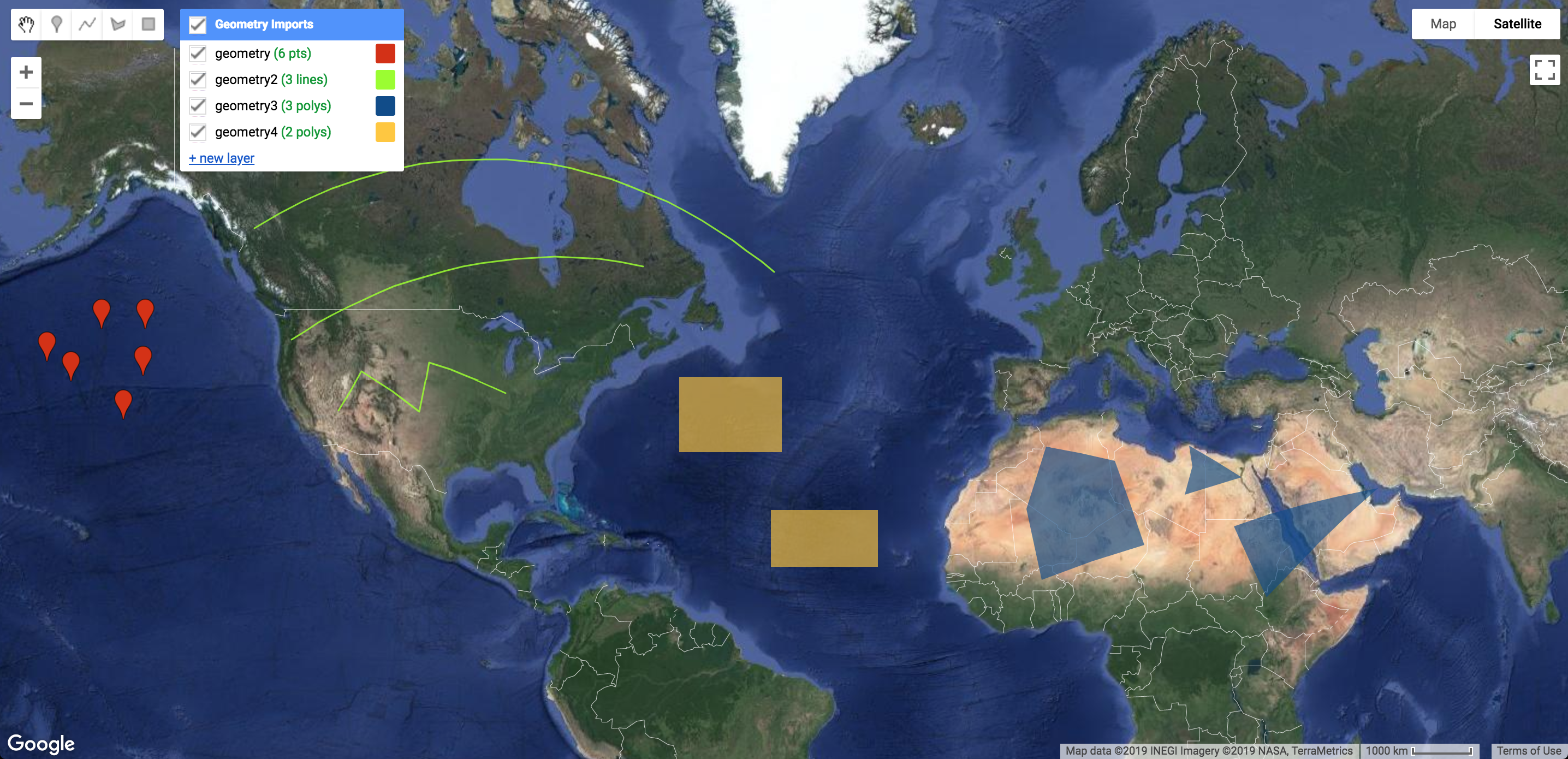
画面上に描画して、ジオメトリをスクリプトにインポートすることもできます。ジオメトリを作成するには、地図表示の左上にあるジオメトリ描画ツールを使用します(図 8)。ポイントを描画するには、地図記号アイコン  を使用します。線を描画するには、線アイコン
を使用します。線を描画するには、線アイコン  を使用します。ポリゴンを描画するには、ポリゴン アイコン
を使用します。ポリゴンを描画するには、ポリゴン アイコン  を使用します。長方形を描画するには、長方形アイコン
を使用します。長方形を描画するには、長方形アイコン  を使用します。(長方形は平面ジオメトリであるため、線やポリゴンなどの測地線ジオメトリを含むレイヤには配置できません)。
を使用します。(長方形は平面ジオメトリであるため、線やポリゴンなどの測地線ジオメトリを含むレイヤには配置できません)。
いずれかの描画ツールを使用すると、新しいジオメトリ レイヤが自動的に作成され、そのレイヤのインポートが [インポート] セクションに追加されます。新しいレイヤにジオメトリを追加するには、地図表示の [ジオメトリのインポート] にカーソルを合わせ、[+ 新しいレイヤ] リンクをクリックします。[ジオメトリのインポート] セクションでジオメトリの公開設定を切り替えることもできます。描画されるジオメトリは、長方形を除き、デフォルトでジオデシックです。長方形は平面のみです。Geometry コンストラクタを使用して、平面ジオメトリに変換します。Earth Engine のジオメトリについて詳しくは、ジオメトリ ページをご覧ください。

図 8. ジオメトリ描画ツールは、地図表示の左上に表示されます。
ジオメトリをスクリプトにインポートする方法を設定するには、地図の [ジオメトリのインポート] セクションまたはコード エディタの [インポート] セクションで、レイヤの横にある アイコンをクリックします。ジオメトリ レイヤ設定ツールがダイアログ ボックスに表示されます(図 9 を参照)。描画したシェイプは、ジオメトリ、特徴、特徴コレクションとしてインポートできます。ジオメトリのインポート設定では、レイヤの表示色の変更、レイヤへのプロパティの追加(Feature または FeatureCollection としてインポートされている場合)、レイヤの名前変更もできます。

図 9. ジオメトリ構成ツール。
最後に、レイヤ内のジオメトリが編集されないようにするには、レイヤの横にある アイコンを押してレイヤをロックします。これにより、レイヤ上のジオメトリの追加、削除、編集ができなくなります。レイヤのロックをもう一度解除するには、 アイコンを押します。
どうしたらよいでしょうか?
コードエディタの右上にある ボタンをクリックすると、このデベロッパー ガイド、その他のヘルプ フォーラム、コードエディタのガイドツアーへのリンク、コードの記述、コードの実行、地図へのデータの表示に役立つキーボード ショートカットのリストが表示されます。 ボタンをクリックして、バグレポートの送信、新機能のリクエスト、データセットの提案、またはレスポンスが不要なフィードバックの送信を行います。