2018 年 11 月 12 日,星期一
Google 瞭解速度至關重要,因此提供多種工具來協助所有人瞭解網頁或網站的效能。過去,這些工具採用不同的分析引擎。但遺憾的是,由於每項工具提供的建議都不同,因此造成一些混淆。我們很高興在此宣布,Pagespeed Insights (PSI) 現已使用 Lighthouse 做為其分析引擎。如此一來,開發人員不論是在網頁、指令列還是 Chrome 開發人員工具中,都能取得相同的效能稽核和建議。PSI 還納入了 Chrome 使用者體驗報告 (CrUX) 所提供的現場資料。第 5 版 PageSpeed Insights API 現在提供 CrUX 資料和所有 Lighthouse 稽核功能。舊版 PSI API 將在六個月後淘汰。

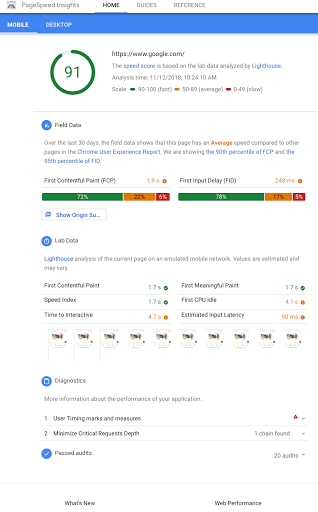
PageSpeed Insights 會提供下列資訊:
- 研究室資料:PSI 會使用 Lighthouse 擷取及分析網頁,這項工具會模擬行動裝置載入網頁的情形。工具會計算網頁的一組成效指標 (例如「First Contentful Paint」和「Time to Interactive」),並以 0-100 的效能分數來匯總這些指標。分數分為三個等級;90 分以上視為高分。
- 現場資料:PSI 也會顯示網頁及其來源的實際效能指標 (「First Contentful Paint」和「First Input Delay」)。因此,我們也在 PSI 中淘汰了 origin: 查詢。請注意,並非所有網站都有現場資料可供顯示。資料集需要仰賴 Chrome 使用者體驗報告版本,這份報告每天更新一次,而且匯總了過去 28 天內的資料。請注意,這裡的指標可能與「研究室資料」部分中的指標不同,因為這些指標會擷取 Chrome 使用者實際使用的各種網路狀況和裝置。
- 改善建議:PSI 會提供如何改善網頁成效指標的相關建議。這個部分中的每項建議都會評估在進行改善之後,網頁的載入速度會加快多少。
- 診斷:這個部分針對網頁如何遵循網頁開發最佳做法提供了其他資訊。
現在,PSI v5 API 會將新的資料,連同 CrUX 資料以及所有 Lighthouse 類別資料 (效能、漸進式網頁應用程式、無障礙工具、最佳做法和搜尋引擎最佳化 (SEO)) 一起傳回。
如要進一步瞭解相關異動,請參閱我們的常見問題。如果您對 PageSpeed Insights 有任何使用方面的疑問需要解答,請前往 Stack Overflow 使用英文提問。如有一般問題、意見回饋或要進行討論,請在郵寄清單中發起新的會話串。
