2015年4月21日星期二
鉴于我们即将在 4 月 21 日发布有利于移动版网页的更新,我们希望针对一些常见问题做出解答。早在 2 月份,
我们就已经宣布将推出有利于移动版网页的更新
,以便提升适合移动设备的网页(在移动设备上可清晰呈现且易于浏览的网页)在全球移动搜索结果中的排名。与此类网页相反,专门针对大屏幕设备设计的网页在移动搜索结果中的排名可能会大幅下降。为了确保所有网站站长都了解这项更新,我们在下面对一些常见问题进行了解答:
一般性常见问题解答
1. 桌面设备和/或平板电脑上的搜索结果排名是否也会受到这项更新的影响?
不会。这项更新不会影响在平板电脑或桌面设备上进行的搜索,而只会影响在移动设备上进行的搜索(包含以任何语言从任何地理位置进行的搜索)。
2. 这项更新是为了提升网页还是整个网站在移动搜索结果中的排名?
网页。例如,如果您的网站上有 10 个网页适合移动设备,而其余网页均不适合移动设备,那么这项更新只会对这 10 个网页在移动搜索结果中的排名带来正面影响。
3. 我们如何知道 Google 是否会将我们网站上的某个网页视为适合移动设备?
您可以通过
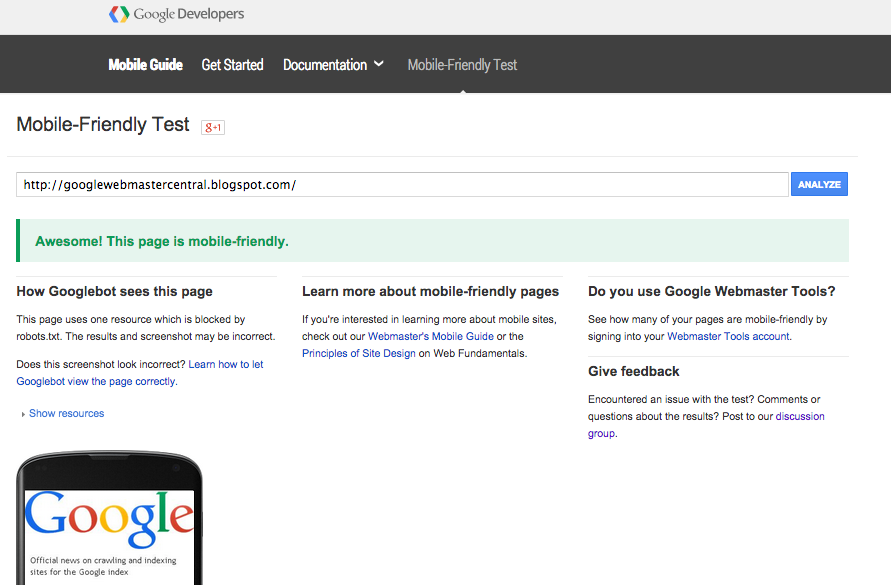
移动设备适合性测试
来测试各个网页。

通过移动设备适合性测试实时测试各个网址。
要了解整个网站的移动设备适合性
,请查阅
网站站长工具中的“移动设备上的易用性”报告
。此功能提供的数据基于我们上次抓取您网站的网页并将其编入索引时的情况。

通过网站站长工具中的“移动设备上的易用性”报告,您可以快速了解整个网站的移动设备适合性。
4. 我们要到 4 月 21 日之后才能建好适合移动设备的网页,那么要过多久系统才会在排名时将这些网页视为适合移动设备?
每次抓取网页并将其编入索引时,我们都会确定相应网页是否适合移动设备 -- 您无需等到下次更新时。当某个网页成为适合移动设备的网页后,您可以等待
专用来抓取智能手机版网页的 Googlebot
自动(重新)抓取该网页并将其编入索引,也可以在
网站站长工具
中通过
“Google 抓取方式”工具中的“提交至索引”功能
来加快处理速度。如果有很多网址,我们建议您提交
站点地图
。在站点地图中,如果您的移动内容使用既有的网址(例如采用
自适应网页设计
或
动态提供内容
的网址),那么还需要添加
lastmod
标记。
5. 当这项旨在提升移动版网页排名的更新在 4 月 21 日推出后,如果我们网站的流量在 4 月 22 日没有下降,是否意味着我们网站的排名未受到影响?
在 4 月 22 日,您还无法确定您网站的排名是否受到了这项更新的影响。
这是因为:虽然我们在 4 月 21 日开始推出这项更新,但它需要一周左右的时间才能应用到已编入索引的所有网页。
6. 我们有一个非常棒的移动版网站,但移动设备适合性测试结果显示我们的网页不适合移动设备。这是为什么呢?
如果专门针对移动设备设计的网页未能通过移动设备适合性测试,那么最常见的原因是:专用来抓取智能手机版网页的 Googlebot 被禁止抓取 CSS 和 JavaScript 之类的资源,而这些资源对于确定网页是否可在移动设备上清晰呈现且易于浏览(即网页是否适合移动设备)至关重要。要解决这一问题,请执行以下操作:
- 查看 移动设备适合性测试 结果是否显示了被屏蔽的资源(通常会随附一张仅呈现了部分内容的图片)。
- 允许 Googlebot 抓取 必要的文件。
- 确保您的网页通过移动设备适合性测试。
- 使用 “Google 抓取方式”工具中的“提交至索引”功能 来加快对已更新网页的重新处理速度(或等待 Google 自动重新抓取网页并将其编入索引)。

移动版网页未能通过移动设备适合性测试的最常见原因是:专用来抓取智能手机版网 页的Googlebot 被禁止抓取 CSS 和 JavaScript 之类的资源,而这些资源对于了解网页 的移动设备适合性至关重要。
再强调一次,我们建议网站所有者允许 Googlebot 抓取网页的所有资源(包括 CSS、JavaScript 和图片),以便我们正确呈现网页、将其编入索引,并评估其是否适合移动设备。
7. 如果我们的网页链接到不适合移动设备的网站,会怎样?
即使链接到不适合移动设备的网页(如专门针对桌面设备等大屏幕设备设计的网页),您的网页仍会被视为“适合移动设备”。对于使用移动设备进行访问的用户来说,从适合移动设备的网页转到专门针对桌面设备设计的网页将导致他们无法获得最佳体验。不过,随着越来越多的网站成为适合移动设备的网站,这将不再是一个大问题。
8. 与托管单独的移动版网站的网页(例如,www 代表桌面版网页,m.example.com 代表移动版网页)相比,Google 是否会在移动搜索结果中对使用自适应设计的网页(此类网页的桌面版和移动版使用相同的网址和 HTML)予以更高的排名?
不会。无论您采用的
配置
是
自适应网页设计
(RWD)、
单独的移动版网址
还是
动态提供内容
,都不会影响移动设备适合性测试结果。如果您的网站使用的是单独的移动版网址或动态提供内容,我们建议您查看
移动版网站搜索引擎优化指南
,以便确保 Google 正确抓取您的移动版网页并将其编入索引。
专业性常见问题解答
9. 如果我们的受众群体仅使用桌面设备,该怎么办呢?这是不是就意味着无需设计移动版网站了?
不一定。统计数据显示,有越来越多的用户“只使用移动设备”,这可能是因为他们根本没有桌面设备或不想更换现有的桌面设备。也恰恰是由于这个原因,不适合移动设备的网站可能会错失很多使用移动设备进行访问的用户。
这项更新适用于在所有网站范围内进行的移动搜索,无论网站的目标受众群体使用什么语言、位于哪个地理位置以及移动设备与桌面设备流量之比是多少。
10. 我们的网页因嵌入了 YouTube 视频而显示移动设备易用性错误。该怎么办呢?
我们建议您仔细查看 YouTube 视频的嵌入方式。如果您的移动版网页中使用的是“旧式”的 <object> 嵌入方式,请改用 <iframe> 嵌入方式,以便实现更广泛的兼容性。现在,YouTube
默认使用网上的 HTML5 播放器
,因此如果使用 <iframe> 标记(通过位于观看页面上的“分享”功能,或通过
YouTube iFrame API
)嵌入视频,则会适合移动设备。如果您采用的是更复杂的集成方式,那么该集成方式也要适合移动设备,因为它会指示相应设备使用其自身的本机支持。
对于来自 YouTube 以外的网站的 Flash 内容,请查看是否存在等效的 HTML5 嵌入代码或代码段,以便避免使用专有插件。
11. 对于
点按目标的尺寸
,是否有明确的标准?
有。我们的建议是:主要点按目标的最小宽度/高度为 7 毫米,次要点按目标之间的最小距离为 5 毫米。
成人指腹的平均宽度为 10 毫米,因此上述尺寸不仅有助于实现易于浏览的界面,而且可以充分利用屏幕空间。
12. 为了快速实现移动设备适合性,我们打算在建好全新的自适应网站之前先为其构建一个非常精简的版本(使用单独的移动版网页)。这样做会有什么问题吗?
首先请注意,我们支持
三种移动版配置
,因此
您的网站并不是必须要采用自适应网页设计才能适合移动设备。
就您提出的问题,我们建议您在构建网站的“精简”版本时一定要特别谨慎。虽然网页可能采用了适合移动设备的格式,但如果访问者无法轻松完成常规任务或无法获得整体上非常流畅的体验,那么这个网页就可能会让访问者大失所望,而且可能意味着您的努力是徒劳的。如果您构建了一个临时的移动版网站,那么在建好采用自适应网页设计的网站后,请务必
正确迁移临时网站
。例如,更新所有链接,确保其不再引用单独的移动版网址,也不再引用指向相应自适应网页设计版本的 301 重定向移动版网址。
建议
如果您之前从未构建过适合移动设备的网站,也没有关系!请查看
适合移动设备的网站的相关文档
中的
入门
指南。

如果您已有移动版网站,请仔细查看
网站站长工具中的“移动设备上的易用性”报告
,以便确保 Google 会将您网站的网页检测为适合移动设备。
还有其他疑问?请在下面提问,或查看
网站站长论坛
。
