2016 年 11 月 21 日(月曜日)
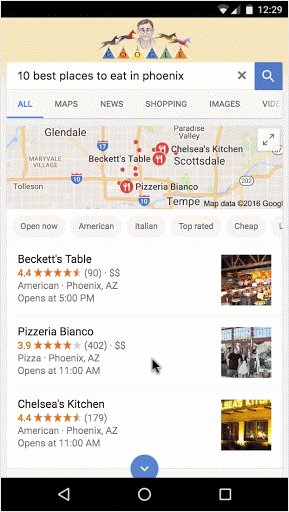
5 月の Google I/O で、映画とレシピのリッチカードをリリースしました。これにより、サイト所有者が新たな方法でコンテンツのプレビューを検索結果ページに表示できるようになりました。現在、米国を拠点とするサイト向けに、地元のレストランとオンライン コースの 2 つの新しいカテゴリを追加しています。


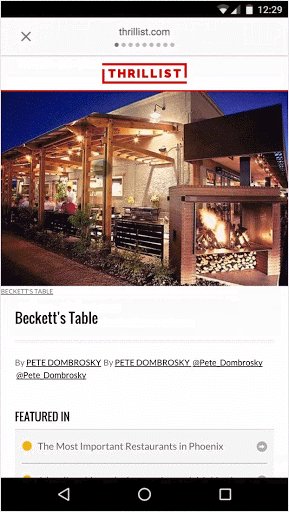
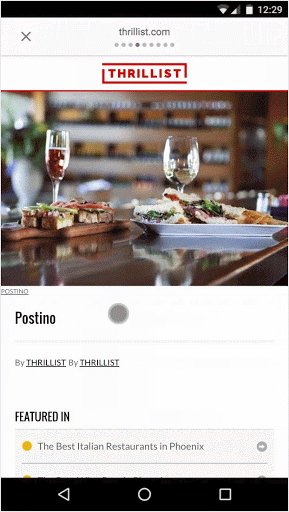
リッチカードを導入すれば、サイトのページに興味を持ったユーザーをより多く引き込めるようになります。ユーザーは、TripAdvisor、Thrillist、Time Out、Eater、10Best などのサイトからスワイプしておすすめのレストランにアクセスできます。料理の他にも、Coursera、LinkedIn Learning、EdX、Harvard、Udacity、FutureLearn、Edureka、Open University、Udemy、Canvas Network、NPTEL などのサイトから教育コースを閲覧できます。
地元のレストラン情報やオンライン コースを提供するサイトを運営されている場合は、デベロッパー向けドキュメントを参照して、地元のレストランやオンライン コースのカテゴリでリッチカードの構築を始めましょう。
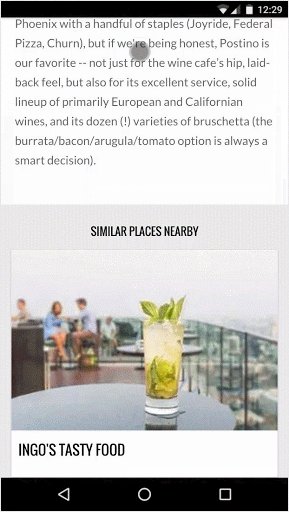
地元のレストラン ページとオンライン コースのリッチカードに AMP HTML は必要ありませんが、AMP 化すると、Google 検索ユーザーが一貫して高速に閲覧できるため、AMP ページを作成してユーザーのエンゲージメントを高めることをおすすめします。AMP 化されたコンテンツでは、スワイプするだけでサイト内のレストラン間やレシピ間をすぐに移動できます。

ユーザーがリッチカードをタップすると、該当する AMP ページがすぐに表示され、そのサイト内のページをスワイプで切り替えられるようになります。実装について詳しくは、デベロッパー サイトをご覧ください。
リッチカードを簡単に作成できるように、Google では各種ツールに次のような変更を加えました。
- 構造化データ テストツールを使用すると、マークアップ エラーを確認したり、検索結果に表示される地元レストランのコンテンツのカードをプレビューしたりできます。
- Search Console のリッチカード レポートを見ると、カテゴリ全体のどのカードにエラーがあるか、マークアップを追加して拡張できるのはどのカードか、などがわかります。
- AMP テストでは、AMP ページだけでなく、ページ上のマークアップも検証できます。
次のステップ
Google では、サイト所有者がサイト コンテンツの詳細なプレビューを表示できるカテゴリを増やせるように、全世界で新しいカテゴリを引き続きテストしていきます。
ご不明な点がありましたら、ウェブマスター ヘルプ フォーラムの構造化データ専用のセクションまたは、Twitter や Google+ でお気軽にご質問ください。
