Martedì 28 giugno 2022
Negli ultimi giorni abbiamo ricevuto molte domande su un recente aggiornamento alla nostra documentazione su Googlebot. In particolare, abbiamo scritto che Googlebot "vede" solo i primi 15 megabyte (MB) quando recupera determinati tipi di file. Questa soglia non è nuova; anzi, esiste da molti anni. Abbiamo aggiunto questo particolare alla nostra documentazione perché potrebbe essere utile per alcune persone durante il debug e perché cambia raramente.
Questo limite si applica solo ai byte (contenuti) ricevuti per la richiesta iniziale eseguita da Googlebot, non alle risorse di riferimento all'interno della pagina.
Ad esempio, quando aprite https://example.com/puppies.html, il browser scaricherà inizialmente i byte del file HTML e, in base a questi byte, potrebbe effettuare ulteriori richieste per immagini JavaScript esterne, immagini o qualsiasi altro riferimento con un URL nel codice HTML.
Googlebot fa lo stesso.
Cosa comporta questo limite di 15 MB per me?
Molto probabilmente nulla. Su internet ci sono pochissime pagine di dimensioni maggiori. Cari lettori, è improbabile che voi ne siate proprietari, dato che la dimensione mediana di un file HTML è circa 500 volte più piccola: 30 kilobyte (kB).
Tuttavia, se siete proprietari di una pagina HTML che supera i 15 MB, forse potreste eseguire lo spostamento di alcuni script in linea e polvere di CSS su file esterni.
Cosa succede ai contenuti dopo i 15 MB?
I contenuti dopo i primi 15 MB vengono ignorati da Googlebot e solo i primi 15 MB sono inoltrati all'indicizzazione.
A quali tipi di contenuti si applica il limite di 15 MB?
Il limite di 15 MB si applica ai recuperi effettuati da Googlebot (Smartphone Googlebot e Googlebot per desktop) quando recupera i tipi di file supportati dalla Ricerca Google.
Questo significa che Googlebot non vede la mia immagine o il mio video?
No. Googlebot recupera i video e le immagini a cui viene fatto riferimento nel codice HTML con un URL (ad esempio, <img src="https://example.com/images/puppy.jpg" alt="cute puppy looking very disappointed" /> separatamente, con i recuperi consecutivi.
Gli URI di dati vengono calcolati ai fini delle dimensioni del file HTML?
Sì. L'utilizzo di data URIs contribuisce alle dimensioni del file HTML, dato che si trova al suo interno.
Come faccio a verificare le dimensioni di una pagina?
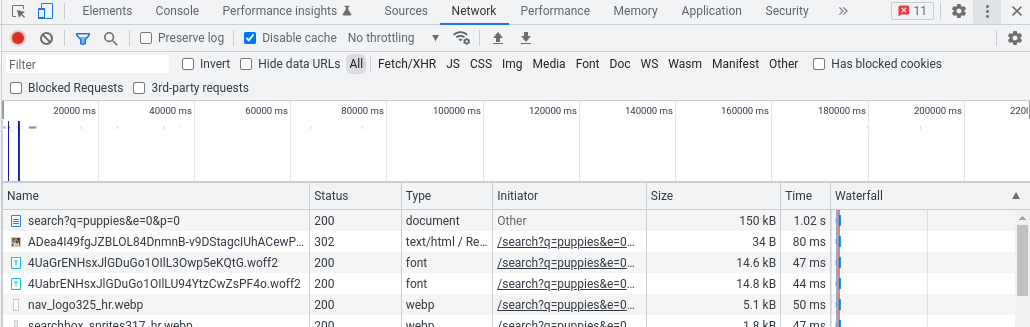
Esistono diversi modi, ma il più semplice è utilizzare il proprio browser e Strumenti per sviluppatori. Caricate la pagina come fareste normalmente, quindi avviate Strumenti per sviluppatori e passate alla scheda Rete. Ricaricate la pagina; dovreste visualizzare tutte le richieste che il browser ha dovuto effettuare per eseguire il rendering della pagina. Dovete individuare la richiesta in cima, con le dimensioni in byte della pagina indicate nella colonna Dimensioni.
Ad esempio, in Strumenti per sviluppatori di Chrome, la richiesta potrebbe avere un aspetto simile a questo, con 150 kB nella colonna delle dimensioni:

Se volete, potete utilizzare cURL da una riga di comando:
curl \
-A "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36" \
-so /dev/null https://example.com/puppies.html -w '%{size_download}'Se avete altre domande, potete trovarci su Twitter e nei forum di Search Central; se avete bisogno di altri chiarimenti sulla nostra documentazione, lasciateci un feedback nelle pagine stesse.
