2016 年 11 月 21 日,星期一
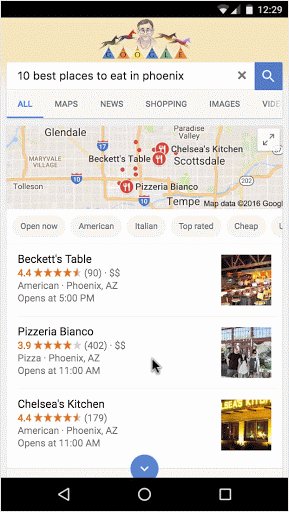
我們在 5 月的 Google I/O 大會上,為電影和食譜推出複合式資訊卡,這個新方法可讓網站擁有者在搜尋結果網頁中預覽自己的內容。我們目前正於美國地區針對兩種新產業進行發展:在地餐廳和線上課程。


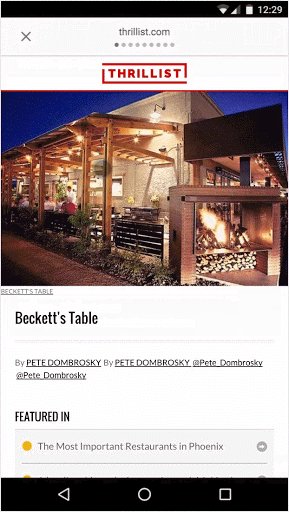
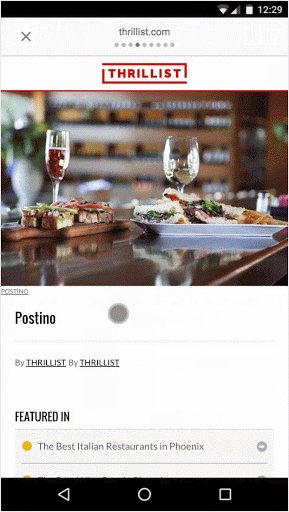
建立複合式資訊卡可帶來新的契機,讓您能夠吸引更多感興趣的使用者前往您的網頁。 使用者可在 TripAdvisor、Trillist、Time Out、Eater 和 10Best 等網站,滑動手指瀏覽推薦餐廳。除了食物之外,使用者也可以瀏覽網站上的課程,包括 Coursera、LinkedIn Learning、EdX、Harvard、Udacity、FutureLearn、Edureka、Open University、Udemy、Canvas Network 和 NPTEL 等。
如果您的網站含有當地餐廳資訊,或是提供線上課程,請參閱我們的開發人員文件,開始當地餐廳和線上課程類別中建立複合式資訊卡。
當地餐廳和線上課程的複合式資訊卡不需要 AMP HTML,AMP 網頁可讓 Google 搜尋的使用者享有一致的快速瀏覽體驗,因此我們建議您建立 AMP 網頁,進一步吸引使用者。使用者可以滑動手指瀏覽 AMP 內容,迅速在您網站中的餐廳或食譜間切換,讓網頁以近乎即時的速度開啟。

使用者輕觸您的複合式資訊卡後,系統會立即導向 AMP 網頁,讓使用者能夠在您網站內的各網頁間滑動瀏覽。如需瞭解實作詳細資訊,請參閱我們的開發人員網站。
為了讓使用者能更輕鬆地建立複合式資訊卡,我們對工具進行了一些變更:
- 結構化資料測試工具能夠顯示標記錯誤,以及當地餐廳內容資訊卡顯示在搜尋上的預覽畫面。
- Search Console 中的複合式資訊卡報表能夠顯示各產業中哪些資訊卡有錯誤,以及哪些資訊卡可透過更多標記進行改善。
- AMP 測試可協助驗證 AMP 網頁以及網頁上的標記。
後續步驟
目前我們持續在全球進行新的產業實驗,以提供更多機會顯示更豐富的預覽內容。
如有任何疑問,歡迎前往我們論壇的「結構化資料」專區、Twitter 或 Google+ 上提問。
