Thursday, September 15, 2011
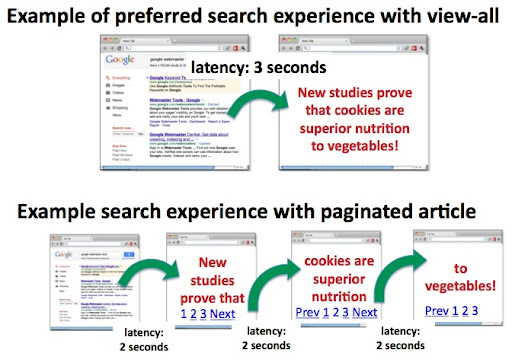
User testing has taught us that searchers much prefer the view-all, single-page version of content over a component page containing only a portion of the same information with arbitrary page breaks (which cause the user to click "next" and load another URL).

Therefore, to improve the user experience, when we detect that a content series (for example,
page-1.html, page-2.html, etc.) also contains a single-page version
(for example, page-all.html), we're now making a larger effort to return the single-page
version in search results. If your site has a view-all option, there's nothing you need to do;
we'll work to do it on your behalf. Also, indexing properties, like links, will be consolidated
from the component pages in the series to the view-all page.
High latency can make the view-all less preferred
Interestingly, the cases when users didn't prefer the view-all page were correlated with high latency (for example, when the view-all page took a while to load, say, because it contained many images). This makes sense because we know users are less satisfied with slow results. So while a view-all page is commonly desired, as a webmaster it's important to balance this preference with the page's load time and overall user experience.
Best practices for a series of content
-
If your site includes view-all pages: We aim to detect the view-all version of your content and, if available, its associated component pages. There's nothing more you need to do! However, if you'd like to make it more explicit to us, you can include
rel="canonical"from your component pages to your view-all to increase the likelihood that we detect your series of pages appropriately.
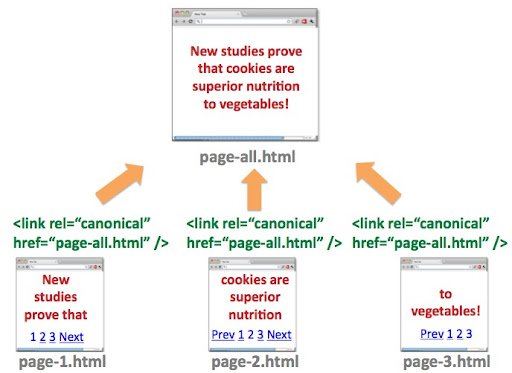
rel="canonical"can specify the superset of content (that is, the view-all page, in this casepage-all.html) from the same information in a series of URLs.Why does this work? In the diagram,
page-2.htmlof a series may specify the canonical target aspage-all.htmlbecausepage-all.htmlis a superset ofpage-2.html's content. When a user searches for a query term andpage-all.htmlis selected in search results, even if the query most related topage-2.html, we know the user will still seepage-2.html's relevant information withinpage-all.html.On the other hand,
page-2.htmlshouldn't designatepage-1.htmlas the canonical becausepage-2.html's content isn't included onpage-1.html. It's possible that a user's search query is relevant to content onpage-2.html, but ifpage-2.html's canonical is set topage-1.html, the user could then selectpage-1.htmlin search results and find herself in a position where she has to further navigate to a different page to arrive at the desired information. That's a poor experience for the user, a suboptimal result from us, and it could also bring poorly targeted traffic to your site.However, if you strongly desire your view-all page not to appear in search results:
-
Make sure the component pages in the series don't include
rel="canonical"to the view-all page, and -
Mark the view-all page as
noindexusing any of the standard methods.
-
Make sure the component pages in the series don't include
-
If you'd like to surface individual, component pages (or there's no view-all available): It may be the case that one or both of the situations below apply to your site:
- The view-all page is undesirable as a search result (for example, load time too high or too difficult for users to navigate).
- Your users prefer the multi-page experience and to be directed to a component page in search results, rather than the view-all page.
If so, you can use standard HTML
rel="next"andrel="prev"elements to specify a relationship between the component pages in your series of content. If done correctly, Google will generally strive to:- Consolidate indexing properties, such as links, between the component pages/URLs.
- Send users to the most relevant page/URL from the component pages. Typically, the most relevant page is the first page of your content, but our algorithms may point users to one of the component pages in the series.
It's not uncommon for webmasters to incorrectly use rel="canonical" from component
pages to the first page of their series (for example, page-2.html with
rel="canonical" to page-1.html). We recommend against this
implementation because the component pages don't actually contain duplicate content. Using
rel="next" and rel="prev" is far more appropriate.
Summary
Because users generally prefer the view-all option in search results, we're making more of an effort to properly detect and serve this version to searchers. If you have a series of content, there's nothing more you need to do. If you'd like to hint more to Google how best to serve users your information:
-
To better optimize your view-all page, you can use
rel="canonical"from component pages to the single-page version; otherwise, -
If a view-all page doesn't provide a good user experience for your site, you can use the
rel="next"andrel="prev"attributes as a strong hint for Google to identify the series of pages and still surface a component page in results.
As always, you can ask questions in our Webmaster Help Forum.
