lundi 19 mai 2014
Pour aider les développeurs et les webmasters à adapter leurs pages aux mobiles, nous avons récemment mis à jour PageSpeed Insights en y ajoutant des recommandations sur l'ergonomie des sites pour mobile.

Une mauvaise expérience utilisateur peut diminuer les avantages liés au chargement rapide des pages. Nous savons que le temps de chargement d'une page pour mobile moyenne est
supérieur à 7 secondes
(si vous ut
ilisez l'
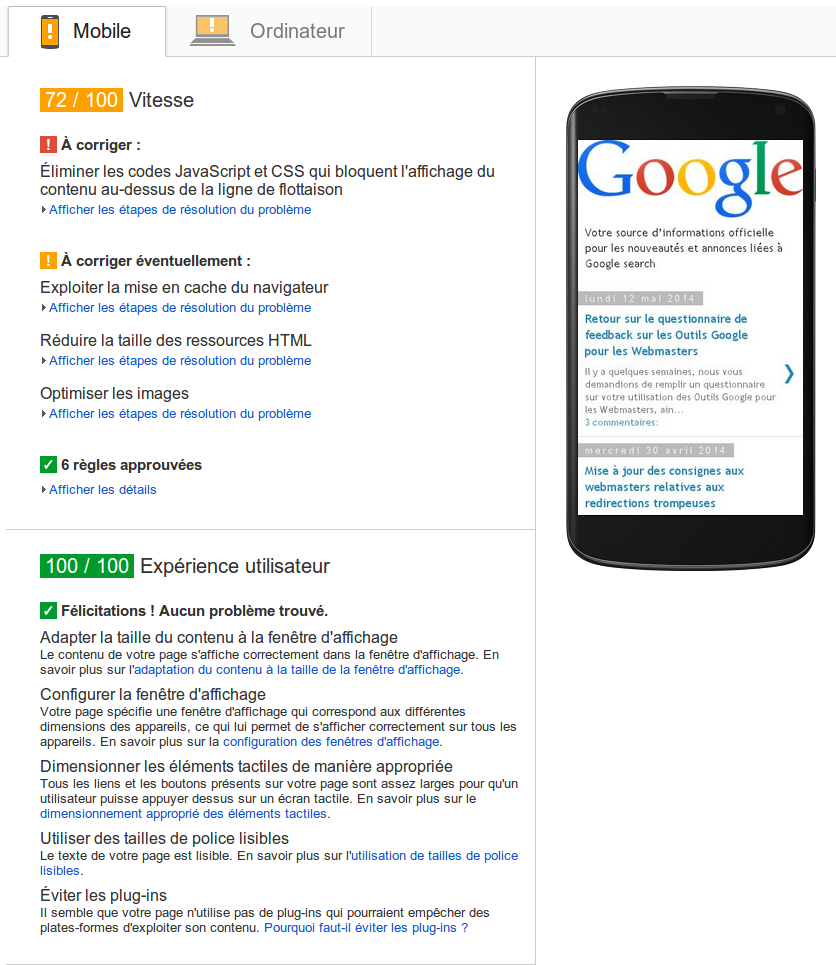
outil PageSpeed Insights
et suivez les recommandations relatives à la vitesse qui y sont proposées, vous pourrez
accélérer sensiblement le chargement des pages de votre site
).
Mais supposons que
votre site pour mobile est rapide et qu'il s'affiche en seulement 2 secondes au lieu de 7.
Si les mobinautes doivent encore passer 5 secondes à zoomer, ainsi qu'à faire défiler l'écran avant de pouvoir commencer à lire le texte et à effectuer des actions sur la page, la rapidité du chargement du site ne présente que peu d'intérêt.
Les nouvelles recommandations relatives à l'expérience utilisateur de PageSpeed Insights peuvent vous aider à identifier et à corriger ces problèmes d'ergonomie.
A l'heure actuelle, ces recommandations traitent des points suivants :
- Configurer la fenêtre d'affichage : en l'absence de balise Meta de fenêtre d'affichage, votre page est considérée dans les navigateurs pour mobile modernes comme n'étant pas adaptée aux mobiles, et elle s'affiche alors dans une fenêtre pour ordinateur, avec un agrandissement éventuel de la police, ce qui risque d'affecter la mise en page que vous souhaitiez appliquer à votre site. Configurer la fenêtre d'affichage sur "width=device-width" est la première étape nécessaire pour adapter votre site aux mobiles.
- Adapter la taille du contenu à la fenêtre d'affichage : les mobinautes s'attendent à devoir faire défiler les sites pour mobile verticalement, mais pas horizontalement. Une fois que vous avez configuré la fenêtre d'affichage, assurez-vous que le contenu de la page est adapté à la largeur de cette fenêtre d'affichage , en gardant à l'esprit que tous les appareils mobiles n'ont pas nécessairement la même largeur.
- Utiliser des tailles de police lisibles : si les mobinautes doivent faire un zoom avant pour pouvoir lire le texte de votre article sur l'écran de leur smartphone, votre site n'est pas adapté aux mobiles. Avec PageSpeed Insights, il est possible de vérifier que la taille du texte de votre site est suffisamment grande pour que la plupart des mobinautes puissent lire sans difficulté.
- Dimensionner les éléments tactiles de manière appropriée : il n'y a rien de plus frustrant que de vouloir appuyer sur un bouton ou sur un lien, et d'appuyer par mégarde sur celui d'à côté. Votre doigt étant bien plus large que le curseur d'une souris d'ordinateur, vos éléments tactiles doivent l'être aussi. Assurez-vous que les éléments tactiles de votre site pour mobile sont assez grands pour que les mobinautes puissent appuyer dessus sans difficulté.
- Éviter les plug-ins : la plupart des smartphones ne sont pas compatibles avec Flash ou d'autres plug-ins de navigateurs. Assurez-vous donc qu'aucun plug-in n'est utilisé sur votre site pour mobile.
Ces règles sont expliquées plus en détail dans nos
pages d'aide
. Une fois prêt, vous pouvez tester vos pages et les améliorations que vous y apportez à l'aide de l'
outil PageSpeed Insights
. Nous avons également mis à jour l'interface de PageSpeed Insights pour l'adapter aux mobiles, et nous avons fait traduire nos documents d'aide en de nouvelles langues.
Comme toujours, si vous avez des questions ou des commentaires, veuillez les publier dans notre
groupe de discussion
.
Ecrit par Matthew Steele et Doantham Phan, Equipe PageSpeed Insights
