Senin, 23 Juni 2014
Tingkat webmaster: semua
Untuk membantu pengembang dan webmaster membuat laman mereka lebih sesuai untuk seluler, kami baru-baru ini memperbarui PageSpeed Insights dengan saran tambahan mengenai kebergunaan seluler (mobile usability).

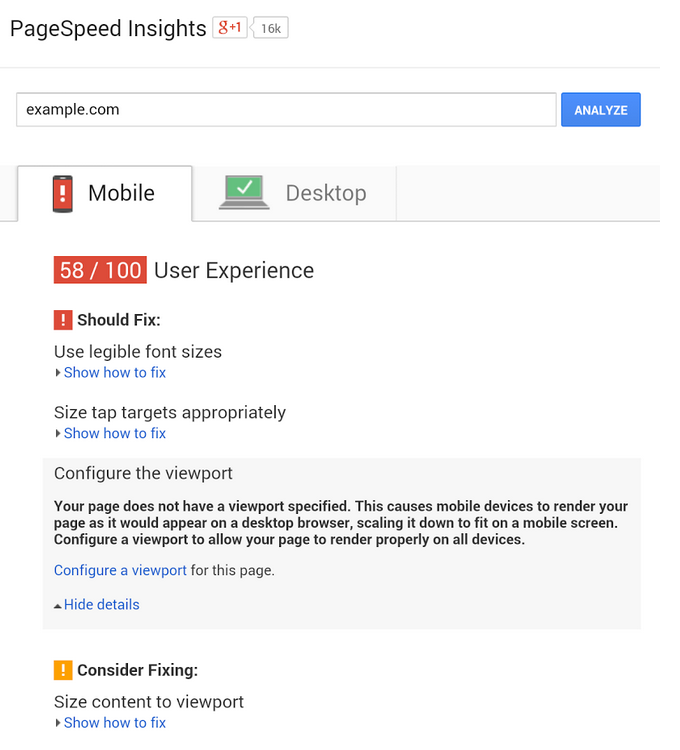
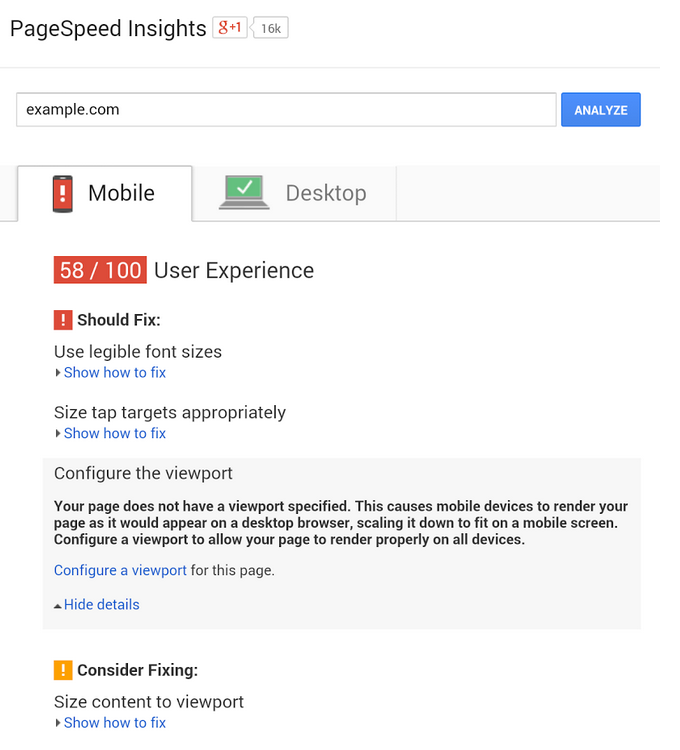
Buruknya kebergunaan dapat mengurangi manfaat pemuatan laman yang cepat. Kami tahu bahwa rata-rata laman seluler membutuhkan lebih dari 7 detik untuk dimuat , dan dengan menggunakan alat PageSpeed Insights serta mengikuti saran kecepatannya, Anda dapat membuat laman Anda dimuat jauh lebih cepat . Namun anggap saja situs seluler cepat Anda dimuat hanya dalam 2 detik bukan 7 detik. Jika pengguna seluler masih harus menghabiskan 5 detik setelah pemuatan laman untuk mencubit guna memperbesar dan menggulir layar sebelum mereka dapat mulai membaca teks dan berinteraksi dengan laman, artinya situs tersebut tidak terlalu cepat untuk digunakan. Peraturan Pengalaman Pengguna baru PageSpeed Insights dapat membantu Anda menemukan dan menangani masalah kebergunaan ini.
Saat ini, saran baru tersebut mencakup area berikut:
Seperti biasa, jika ada pertanyaan atau masukan, poskan di grup diskusi kami.
Diposkan oleh Wilfred Halim , Search Quality Team
Ditulis oleh Matthew Steele and Doantam Phan, PageSpeed Insights team
Untuk membantu pengembang dan webmaster membuat laman mereka lebih sesuai untuk seluler, kami baru-baru ini memperbarui PageSpeed Insights dengan saran tambahan mengenai kebergunaan seluler (mobile usability).

Buruknya kebergunaan dapat mengurangi manfaat pemuatan laman yang cepat. Kami tahu bahwa rata-rata laman seluler membutuhkan lebih dari 7 detik untuk dimuat , dan dengan menggunakan alat PageSpeed Insights serta mengikuti saran kecepatannya, Anda dapat membuat laman Anda dimuat jauh lebih cepat . Namun anggap saja situs seluler cepat Anda dimuat hanya dalam 2 detik bukan 7 detik. Jika pengguna seluler masih harus menghabiskan 5 detik setelah pemuatan laman untuk mencubit guna memperbesar dan menggulir layar sebelum mereka dapat mulai membaca teks dan berinteraksi dengan laman, artinya situs tersebut tidak terlalu cepat untuk digunakan. Peraturan Pengalaman Pengguna baru PageSpeed Insights dapat membantu Anda menemukan dan menangani masalah kebergunaan ini.
Saat ini, saran baru tersebut mencakup area berikut:
- Konfigurasikan area pandang: Tanpa tag area pandang meta, browser seluler modern akan menganggap laman Anda tidak sesuai untuk seluler, dan akan kembali ke area pandang desktop serta mungkin menerapkan pembesaran font, yang akan mengganggu tata letak laman yang Anda inginkan. Mengonfigurasi area pandang ke width=device-width adalah langkah pertama dalam "menyelulerkan" situs Anda.
- Ubah ukuran konten ke area pandang: Pengguna berharap situs seluler bergulir secara vertikal, bukan horizontal. Setelah Anda mengonfigurasi area pandang, pastikan konten laman Anda pas dengan lebar area pandang tersebut , dengan tetap mempertimbangkan bahwa tidak semua perangkat seluler memiliki lebar yang sama.
- Gunakan ukuran font yang terbaca: Jika pengguna harus memperbesar hanya untuk membaca teks artikel pada layar ponsel cerdas, situs Anda tidak sesuai untuk seluler. PageSpeed Insights memeriksa apakah teks situs Anda cukup besar bagi sebagian besar pengguna agar dapat dibaca dengan nyaman.
- Ubah ukuran target ketuk dengan sesuai: Akan sangat menjengkelkan apabila Anda mencoba mengetuk tombol atau tautan di layar sentuh ponsel ataupun tablet, lalu tidak sengaja salah menekan yang lain karena ujung jari Anda lebih besar dari kursor mouse desktop. Pastikan bahwa target ketuk (tap) layar sentuh situs seluler cukup besar untuk ditekan dengan mudah.
- Hindari plugin: Sebagian besar ponsel cerdas tidak mendukung Flash atau plugin browser lainnya, jadi pastikan situs seluler Anda tidak bergantung pada plugin .
Seperti biasa, jika ada pertanyaan atau masukan, poskan di grup diskusi kami.
Diposkan oleh Wilfred Halim , Search Quality Team
Ditulis oleh Matthew Steele and Doantam Phan, PageSpeed Insights team
