mardi 17 mars 2015
De nombreux sites Web font appel à des formulaires dans le cadre de la réalisation d'objectifs importants, tels que la validation d'une transaction sur un site d'achat ou l'inscription à un site d'actualités. Pour bon nombre d'internautes, les formulaires en ligne impliquent de saisir à plusieurs reprises les mêmes informations, telles que leur nom, leur adresse e-mail, leur numéro de téléphone ou leur adresse postale, sur différents sites Web. En plus d'être fastidieuse, cette tâche est souvent source d'erreurs, ce qui peut inciter de nombreux internautes à abandonner tout le processus. Dans un monde où les internautes naviguent davantage sur Internet avec leur appareil mobile qu'avec leur ordinateur portable ou de bureau, il est crucial de disposer de formulaires faciles et rapides à remplir.
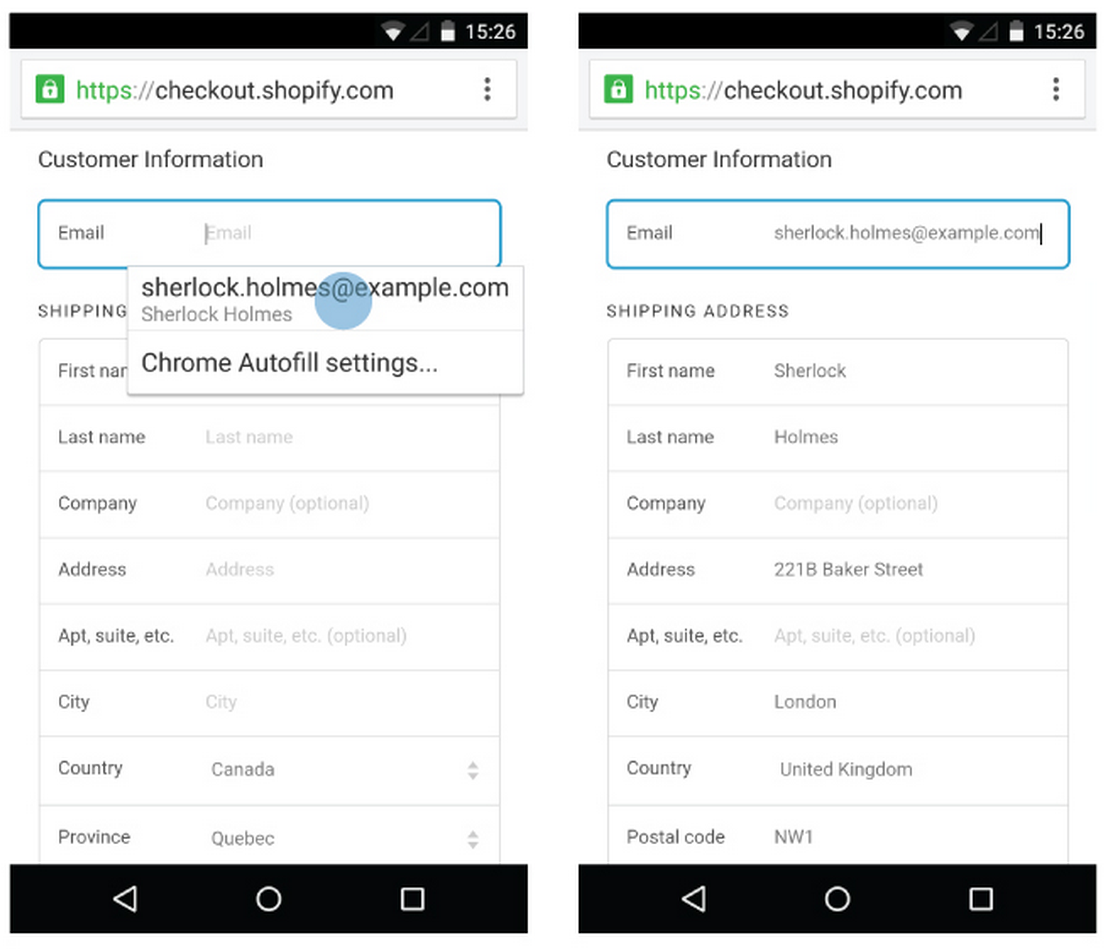
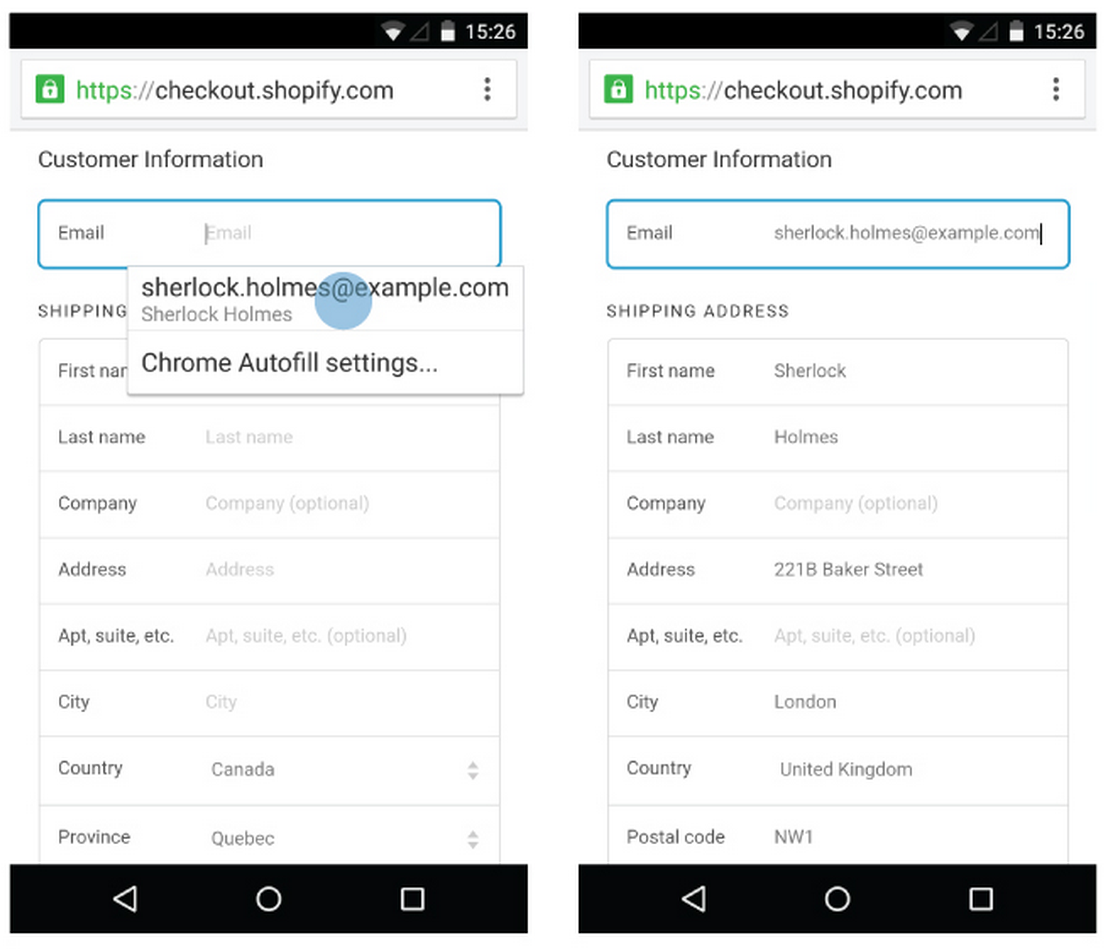
Il y a trois ans, nous annoncions (en anglais) la compatibilité de Chrome avec un nouvel attribut "autocomplete", destiné à accélérer, simplifier et rationaliser le remplissage de formulaires. Désormais, Chrome est entièrement compatible avec l'attribut "autocomplete" pour les champs de formulaire conformément à la norme HTML WHATWG actuelle. Les webmasters et les développeurs Web peuvent ainsi libeller les champs d'éléments de saisie avec des types de données fréquents, tels que "name" ou "street-address", sans changer l'interface utilisateur ni le backend. De nombreux webmasters ont augmenté le taux de remplissage des formulaires sur leur site en y ajoutant des balises de saisie semi-automatique.
Par exemple, le balisage du champ "adresse e-mail" d'un formulaire ressemblerait à ce qui suit (nous mettons à votre disposition un exemple de formulaire entier ) :

Il est très important de créer des sites Web adaptés aux mobiles et faciles à parcourir pour les mobinautes. Nous espérons que de nombreux formulaires comprendront l'attribut "autocomplete" à l'avenir. Pour en savoir plus, consultez nos spécifications relatives aux libellés et aux noms des éléments de saisie sur le site Web Fundamentals (Notions de base sur le Web). Comme d'habitude, si vous avez des questions, veuillez les publier sur nos forums d'aide pour les webmasters .
Publié par Mathieu Perreault, ingénieur logiciel Chrome, et Zineb Ait Bahajji, analyste des tendances des webmasters
Il y a trois ans, nous annoncions (en anglais) la compatibilité de Chrome avec un nouvel attribut "autocomplete", destiné à accélérer, simplifier et rationaliser le remplissage de formulaires. Désormais, Chrome est entièrement compatible avec l'attribut "autocomplete" pour les champs de formulaire conformément à la norme HTML WHATWG actuelle. Les webmasters et les développeurs Web peuvent ainsi libeller les champs d'éléments de saisie avec des types de données fréquents, tels que "name" ou "street-address", sans changer l'interface utilisateur ni le backend. De nombreux webmasters ont augmenté le taux de remplissage des formulaires sur leur site en y ajoutant des balises de saisie semi-automatique.
Par exemple, le balisage du champ "adresse e-mail" d'un formulaire ressemblerait à ce qui suit (nous mettons à votre disposition un exemple de formulaire entier ) :
<input type=”email” name=”customerEmail”
autocomplete=”email”
/>

Il est très important de créer des sites Web adaptés aux mobiles et faciles à parcourir pour les mobinautes. Nous espérons que de nombreux formulaires comprendront l'attribut "autocomplete" à l'avenir. Pour en savoir plus, consultez nos spécifications relatives aux libellés et aux noms des éléments de saisie sur le site Web Fundamentals (Notions de base sur le Web). Comme d'habitude, si vous avez des questions, veuillez les publier sur nos forums d'aide pour les webmasters .
Publié par Mathieu Perreault, ingénieur logiciel Chrome, et Zineb Ait Bahajji, analyste des tendances des webmasters
