Kamis, 19 Maret 2015
Ada banyak situs web yang bergantung pada formulir untuk menyelesaikan tujuan penting, seperti menyelesaikan transaksi di situs belanja atau pendafataran di situs berita. Bagi banyak pengguna, mengisi formulir online artinya berulang kali mengetik informasi yang sama seperti nama, email, nomor telepon, atau alamat mereka di situs yang berbeda di seluruh web. Selain membosankan, hal ini juga rawan kesalahan, yang dapat menyebabkan pengguna harus mengulang sepenuhnya dari awal lagi. Pada masa sekarang ini, ketika penguna lebih sering menjelajahi internet melalui perangkat seluler daripada laptop atau desktop, formulir yang dapat diisi dengan mudah dan cepat berperan sangat penting!
Tiga tahun lalu, kami mengumumkan dukungan untuk atribut "pelengkapan otomatis" baru di Chrome, untuk
membuat formulir dapat diisi lebih cepat, mudah, dan cerdas
. Sekarang, Chrome sepenuhnya mendukung atribut "pelengkapan otomatis" untuk bidang formulir sesuai dengan
Standar HTML WHATWG
terkini. Hal ini memungkinkan webmaster and pengembang web untuk memberi label pada bidang elemen masukan dengan jenis data umum, seperti ‘nama’ atau ‘alamat’, tanpa mengubah antarmuka pengguna maupun backend-nya. Ada banyak webmaster yang telah meningkatkan rasio pelengkapan formulir di situs mereka dengan memberi markup pelengkapan otomatis pada formulirnya.
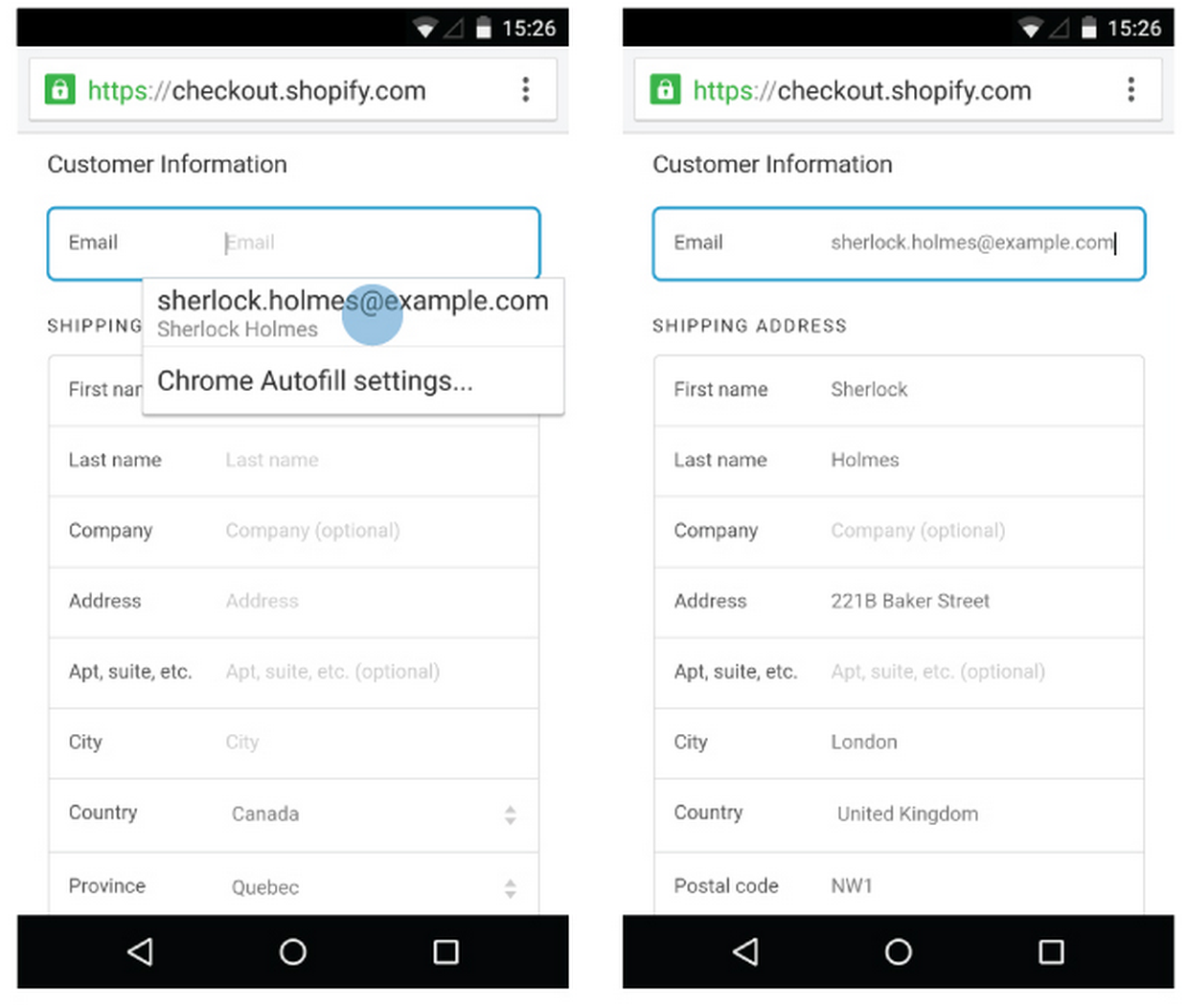
Misalnya, memberi mark up bidang alamat email di formulir untuk memungkinkan pelengkapan otomatis akan terlihat seperti ini (dengan contoh formulir penuh yang tersedia):
<input type=”email” name=”customerEmail” autocomplete=”email”/>
Misalnya, memberi mark up bidang alamat email di formulir untuk memungkinkan pelengkapan otomatis akan terlihat seperti ini (dengan contoh formulir penuh yang tersedia):
<input type=”email” name=”customerEmail” autocomplete=”email”/>

Ditulis oleh Mathieu Perreault, Chrome Software Engineer, dan Zineb Ait Bahajji , Webmaster Trend Analyst
Diposkan oleh
Wilfred Halim
, Search Quality Team
