सोमवार, 12 नवंबर, 2018
Google में हम जानते हैं कि एक जगह से दूसरी जगह तक जानकारी पहुंचने की रफ़्तार अहम होती है. इसलिए, हम कई तरह के टूल उपलब्ध कराते हैं, ताकि पेज या साइट की परफ़ॉर्मेंस से जुड़ी बारीकियां सभी लोगों को समझा सकें. पहले ये टूल, साइट या पेजों का विश्लेषण करने वाले अलग-अलग इंजन का इस्तेमाल करते थे. इससे उपयोगकर्ताओं को परेशानी होती थी, क्योंकि हर टूल अलग-अलग जानकारी और सुझाव दिखाता था. आज हमें यह बताते हुए खुशी हो रही है कि PageSpeed Insights (PSI) अब जांच करने वाले इंजन के तौर पर Lighthouse का इस्तेमाल करता है. इससे डेवलपर को हर टूल के ज़रिए साइट के प्रदर्शन की एक जैसी जानकारी और साइट में सुधार करने के बारे में एक जैसे सुझाव मिलेंगे. यह जानकारी और सुझाव, वेब, कमांड लाइन, और Chrome DevTools में दिखते हैं. PSI में फ़ील्ड डेटा भी शामिल होता है. यह डेटा, Chrome उपयोगकर्ता अनुभव रिपोर्ट (CrUX) से मिलता है. PageSpeed Insights API के वर्शन 5 में अब CrUX का डेटा और Lighthouse से मिली जांच की सभी रिपोर्ट देखी जा सकेंगी. PSI API का पिछला वर्शन छह महीने में हटा दिया जाएगा.

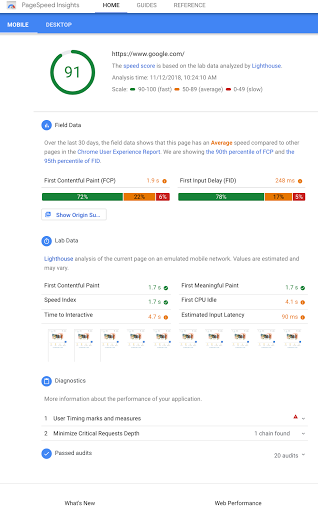
Pagespeed Insights से यह जानकारी मिलती है:
- लैब डेटा : PSI, Lighthouse की मदद से, पेज को फ़ेच करता है और उसकी जांच करता है. Lighthouse, मोबाइल डिवाइस पर पेज लोड होने के तरीके को सिम्युलेट करता है. यह पेज के लिए परफ़ॉर्मेंस मेट्रिक के एक सेट का आकलन करता है (जैसे, फ़र्स्ट कॉन्टेंटफ़ुल पेंट और इंटरैक्टिव में लगने वाला समय) और इन मेट्रिक में 0 से 100 के परफ़ॉर्मेंस स्कोर के साथ खास जानकारी देता है. स्कोर को तीन लेवल में बांटा गया है. 90 और इससे ज़्यादा स्कोर को अच्छा स्कोर माना जाता है.
- फ़ील्ड डेटा : PSI, पेज और इसके ऑरिजिन के लिए, असल परफ़ॉर्मेंस मेट्रिक (फ़र्स्ट कॉन्टेंटफ़ुल पेंट और फ़र्स्ट इनपुट डिले) भी दिखाता है. (इसलिए, हमने ऑरिजिन को भी हटा दिया है: PSI में क्वेरी). ध्यान दें कि यह ज़रूरी नहीं है कि सभी साइटों के लिए फ़ील्ड डेटा दिखाया जाए. डेटा सेट को Chrome उपयोगकर्ता अनुभव रिपोर्ट के वर्शन से तैयार किया जाता है. यह रिपोर्ट रोज़ अपडेट होती है और पिछले 28 दिनों का कुल डेटा दिखाती है. इस बात का ध्यान रखें कि यहां दिखाए गए आंकड़े, लैब डेटा वाले सेक्शन में दिखाए गए आंकड़ों से अलग हो सकते हैं. ऐसा इसलिए होता है, क्योंकि ये आंकड़े बड़े पैमाने पर इकट्ठा किए गए असल डेटा पर आधारित होते हैं. लोग नेटवर्क की अलग-अलग परिस्थितियों और अलग-अलग डिवाइसों पर Chrome का इस्तेमाल करते हैं और उनके इसी अनुभव के आधार पर डेटा तैयार किया जाता है.
- अवसर: PSI, पेज की परफ़ॉर्मेंस मेट्रिक को बेहतर बनाने के सुझाव देता है. इस सेक्शन में दिया गया हर सुझाव यह बताता है कि इसके हिसाब से बदलाव किए जाने पर, पेज कितनी तेज़ी से लोड होगा.
- गड़बड़ी की जानकारी: इस सेक्शन में इस बारे में ज़्यादा जानकारी दी गई है कि पेज पर वेब डेवलप करने के लिए बने सबसे अच्छे तरीकों का इस्तेमाल कैसे किया जाता है.
अब PSI API का वर्शन 5, दिए गए यूआरएल के लिए, CrUX डेटा और Lighthouse की कैटगरी के सभी डेटा (परफ़ॉर्मेंस, प्रोग्रेसिव वेब ऐप्लिकेशन, सुलभता, सबसे सही तरीके, और एसईओ) के साथ इस नए विश्लेषण को दिखाता है.
इन बदलावों के बारे में ज़्यादा जानकारी हमारे अक्सर पूछे जाने वाले सवाल सेक्शन में दी गई है. अगर आपको PageSpeed Insights का इस्तेमाल करने के बारे में कोई खास सवाल का जवाब देना है, तो Stack Overflow पर अंग्रेज़ी में सवाल पूछें. सामान्य सवालों, चर्चा, और शिकायत, सुझाव या राय के लिए, मेलिंग सूची में थ्रेड शुरू करें.
