2021년 3월 26일 금요일
2021년 3월 10일에 게시된 영어 원문을 번역한 글입니다.
CLS를 0.2로 최적화했을 때 세션 당 페이지 조회수가 15 % 증가했습니다. 세션 시간이 13 % 길어졌으며 이탈률이 1.72 % 포인트 감소했습니다.
야후 재팬은 매월 790억 페이지 뷰를 제공하는 일본 최대 미디어 기업 중 하나입니다. 야후 재팬의 뉴스 플랫폼인 Yahoo! JAPAN News(이하 “야후 재팬 뉴스")는 매월 220억 이상의 페이지 뷰를 보유하고 있으며 사용자 경험 개선을 전담하는 엔지니어링 팀이 있습니다.
코어 웹 바이탈 점수를 지속적으로 모니터링한 결과 누적 레이아웃 변경(CLS)의 개선이 세션당 15%의 조회수 증가와 13%의 세션 시간 증가와 연관이 있음을 발견했습니다.
0.2
CLS 개선
15.1%
세션 당 페이지 뷰 증가
13.3%
세션 시간 증가
페이지 내용이 예기치 않게 이동하게 되면 종종 의도하지 않은 클릭이나 페이지가 갑자리 다른 곳으로 튀게 되어 궁극적으로 사용자 불만을 유발합니다. 페이지 경험이 부정적으로 진행되면 사용자는 오래 머무르지 않는 경향이 있습니다. 사용자 만족도를 유지하려면 페이지 레이아웃이 사용자 여정의 전체 수명주기 동안 안정적으로 유지되어야합니다. CLS 개선으로 인해 야휴 재팬 뉴스팀은 사업에 중요한 참여 지표에 상당히 긍정적인 효과를 보았습니다.
CLS 개선 방법에 대한 기술적인 세부 사항은 야후 재팬 뉴스 엔지니어링 팀의 포스트를 참고해주세요.
문제 파악하기
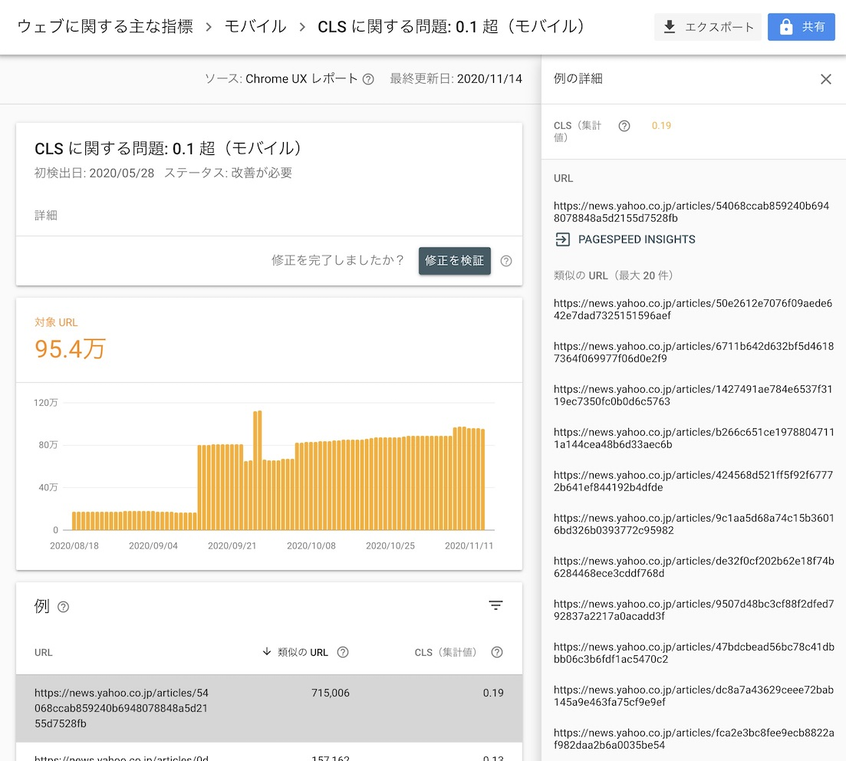
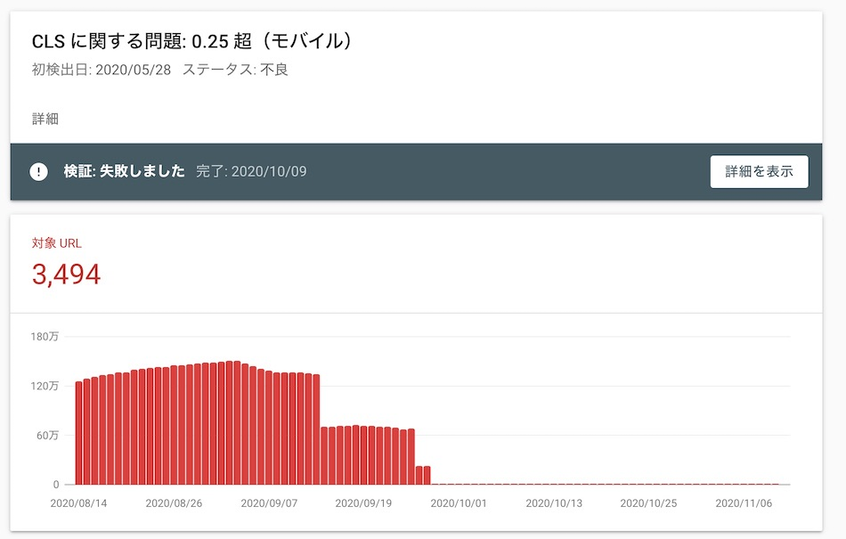
문제를 포착하고 문제가 어디서 발생하는지 파악하기 위해서는 CLS를 포함한 코어 웹 바이탈를 모니터링하는 것이 중요합니다. 야후 재팬 뉴스팀은 서치 콘솔을 통해서 성능 문제가 있는 페이지를 그룹 단위로 파악했고, Lighthouse 는 페이지 경험을 개선 할 수있는 페이지 별 기회를 식별하는 데 도움이 되었습니다. 이 도구를 사용하여 기사 세부 정보 페이지의 CLS가 좋지 않음을 발견했습니다.


누적 레이아웃 변경 (CLS)의 “누적” 부분을 염두에 두는 것이 중요합니다. CLS 점수는 페이지의 전체 수명주기 동안 캡처됩니다. 실제 상황에서는 사용자가 페이지를 스크롤하거나 버튼을 탭하는 상호 작용의 결과로 발생하는 변화가 점수에 포함될 수 있습니다. 야후 재팬 뉴스팀은 실제 서비스에서의 CLS 점수를 확인하기 위해 web-vitals JavaScript 라이브러리를 서비스에 통합했습니다.
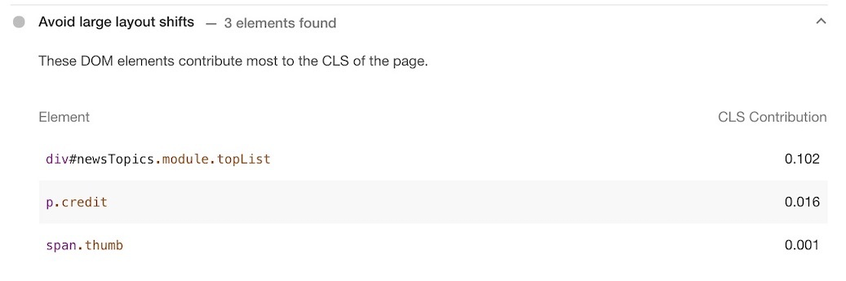
야후 재팬 뉴스팀은 Chrome DevTools를 사용하여 페이지에서 레이아웃을 변경하는 요소를 식별했습니다. DevTools의 Layout Shift Regions는 레이아웃 이동이 발생할 때마다 파란색 직사각형으로 강조 표시하여 CLS에 기여하는 요소를 시각화합니다.

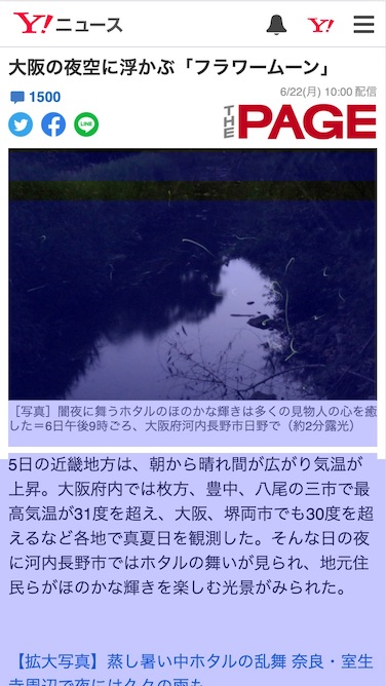
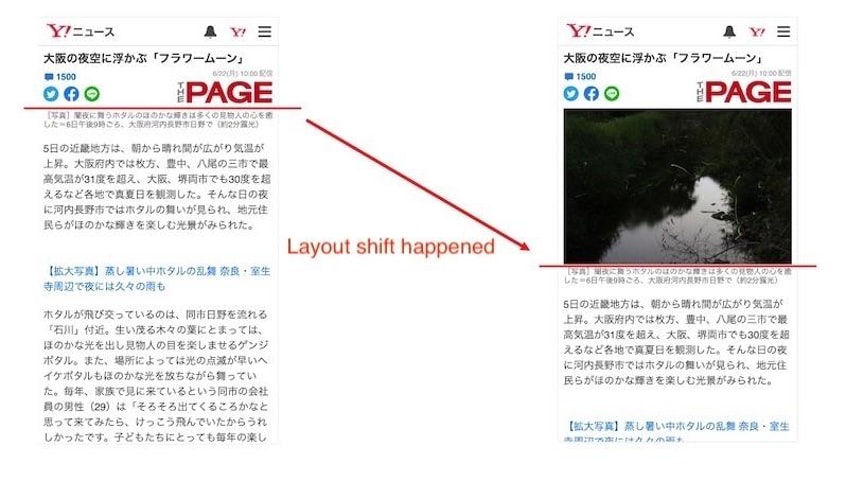
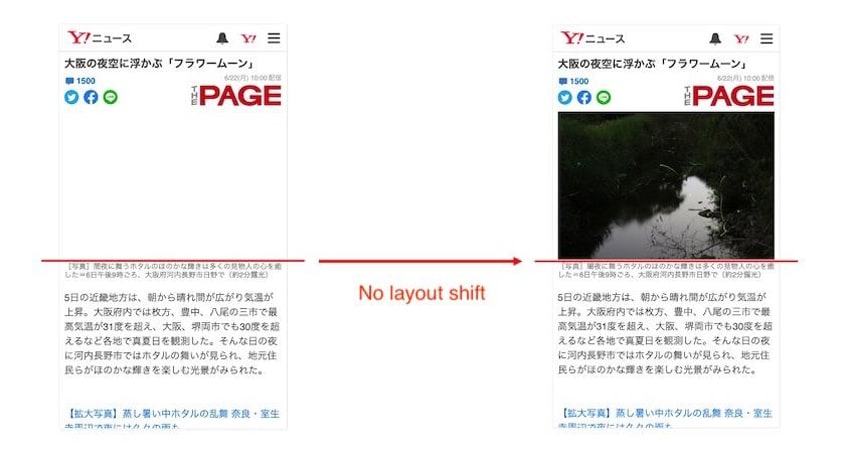
기사 상단의 히어로 이미지가 처음 로딩된 후에 레이아웃 이동이 발생했음을 알아냈습니다.

위의 예에서 이미지 로딩이 끝났을 때 텍스트가 아래로 밀려납니다 (위치 변경이 빨간색 선으로 표시됨).
이미지에 대한 CLS 개선
고정 크기 이미지의 경우 img 요소에 width 및 height 속성을 지정하고
최신 브라우저에서 사용할 수있는 CSS aspect-ratio
속성을 사용하여 레이아웃 이동을 방지 할 수 있습니다. 그러나 야후 재팬 뉴스는 최신 브라우저뿐만
아니라 iOS 9와 같은 비교적 오래된 운영 체제에 설치된 브라우저도 지원해야했습니다.
이미지가 로딩되기 전에 페이지의 공간을 미리 확보하기 위해 마크 업을 사용하는 방법인 화면비 자동맞춤 박스를 사용했습니다. 이 방법을 사용하려면 이미지의 가로 세로 비율을 미리 알아야하는데, 야후 재팬 뉴스팀은 이 비율을 백엔드 API에서 가져올 수 있었습니다.

결과
Search Console 보고서에서 확인한 결과 성능이 저조한 URL의 수는 98 % 감소했고 자체 테스트상 CLS는 약 0.2에서 0으로 감소했습니다. 더 중요한 것은 비즈니스 측정 항목에서 몇 가지 상관 관계 개선이 있었다는 것입니다.

야후 재팬 뉴스는 CLS 최적화 전후의 사용자 참여 지표를 비교하여 여러 가지 개선 사항을 확인했습니다.
15.1%
세션 당 더 많은 페이지 뷰
13.3%
더 긴 세션
1.72%*
이탈률 감소 (*백분율 포인트)
CLS 및 코어 웹 바이탈의 기타 요소를 개선함으로써 야후 재팬 뉴스는 Chrome Android의 컨텍스트 메뉴에 "빠른 페이지(Fast page" label)"라는 레이블을 받기도 했습니다.

레이아웃 이동은 불편을 초래하고 사용자들이 더 많은 페이지를 읽는데 걸림돌이 되기도 합니다. 하지만 적절한 도구를 사용하여 문제를 식별하고 모범 사례를 적용하여 개선 할 수 있습니다. CLS 개선은 비즈니스를 개선 할 수있는 기회입니다.
자세한 내용은 Yahoo! JAPAN engineering team's post 를 참고해주세요.
