Donnerstag, 12. Dezember 2013
Seit seiner
Einführung
im letzten Jahr ist das Dashboard für strukturierte Daten sehr schnell zu einer der
beliebtesten
Funktionen in Webmaster-Tools avanciert.
Das Dashboard wurde erweitert und
Fehler können nun noch einfacher behoben werden
, denn jetzt könnt ihr sehen, wie
Google den
mit Markup versehenen
Inhalt eurer Website
interpretiert.
Ab heute werden
Elemente mit Fehlern im Dashboard für strukturierte Daten angezeigt.
Diese neue Funktion ist in Zusammenarbeit mit Webmastern entstanden,
die
wir i
m Juni eingeladen hatten,
an einer frühen Testphase (Englisches Formular)
für Markup-Fehlerberichte in Webmaster-Tools teilzunehmen.
Das daraus gewonnene
Feedback
wurde verwendet, um
die
Funktionen des Dashboards für strukturierte Daten zu verbessern.
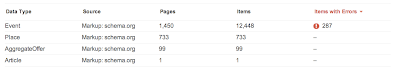
Ein Element steht hier für ein Top-Level-Element strukturierter Daten, das im HTML-Code getaggt ist. Geschachtelte Elemente werden nicht berücksichtigt.
Die Elemente werden entsprechend dem Datentyp zusammengefasst und nach Anzahl der Fehler angeordnet:

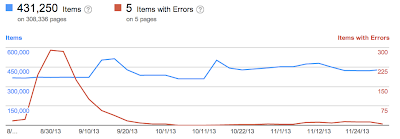
Wir haben rechts neben der Grafik im Dashboard eine separate Fehlertabelle hinzugefügt, damit ihr die Elemente und Fehler im zeitlichen Verlauf vergleichen könnt.
So können Zusammenhänge zwischen Änderungen, die ihr auf der Website vorgenommen habt, und Markup-Fehlern, die
auftreten – oder verschwinden
– erkannt werden.
Unsere Daten-Pipelines wurden ebenfalls aktualisiert, um eine umfassendere Berichterstellung zu ermöglichen. Deshalb kann es sein, dass ihr zunächst weniger Datenpunkte in dem
chronologischen
Diagramm seht.
So behebt ihr Fehler bei der Markup-Implementierung
- Um ein Problem mit einem bestimmten Inhaltstyp zu untersuchen, klickt einfach darauf und wir zeigen euch die Markup-Fehler, die wir für diesen Inhaltstyp gefunden haben. Ihr könnt alle Fehler auf einmal ansehen oder unter Verwendung der Tabs oben nach Fehlertyp filtern:

-
Prüft,
ob
das Markup den
Richtlinien für die Implementierung des jeweiligen Inhaltstyps
entspricht.
In unserem Beispiel – Ereignis-Markup – fehlen bei einigen Elementen die EigenschaftenstartDateodername. Ebenso werden fehlende Eigenschaften für verschachtelte Inhaltstypen angezeigt. Hierbei könnte es sich beispielsweise um ein Bewertungselement innerhalb eines Produktelements handeln, in unserem Fall handelt es sich jedoch um die Eigenschaftlowprice.
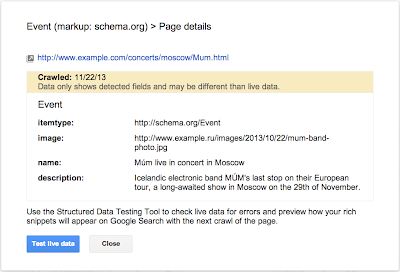
- Klickt auf die URLs in der Tabelle, um Details zu fehlenden Elementen und zum Markup aufzurufen, die wir beim letzten Crawl erfasst haben. Ihr könnt euer Markup auch mithilfe der Schaltfläche "Live-Daten testen" im Test-Tool für strukturierte Daten testen. Bei der Überprüfung mehrerer URLs wird häufig ein gemeinsamer Fehler entdeckt, der mit einer einzigen Änderung behoben werden kann, zum Beispiel durch die Anpassung einer Einstellung oder Vorlage in eurem Content-Management-System .

- Behebt die Fehler und prüft die neue Implementierung im Test-Tool für strukturierte Daten . Nach dem erneuten Crawlen und Indexieren werden die Änderungen im Dashboard für strukturierte Daten angezeigt.
Wir hoffen, dass euch diese neue Funktion bei der Verwaltung von
strukturierten Daten
auf euer Website hilft
.
In den nächsten Monaten werden wir weitere
Fehlertypen hinzufügen.
Wir freuen uns
auf eure Kommentare und Fragen hier in diesem Blog oder im Abschnitt "Strukturierte Daten" im
Forum für Webmaster
.
Post von Mariya Moeva , Webmaster Trends Analyst, Y aniv Loewenstein und Matan Zinger, Webmaster-Tools-Team (Veröffentlicht von Johannes Mehlem , Search Quality Team)
Sofern nicht anders angegeben, sind die Inhalte dieser Seite unter der Creative Commons Attribution 4.0 License und Codebeispiele unter der Apache 2.0 License lizenziert. Weitere Informationen finden Sie in den Websiterichtlinien von Google Developers. Java ist eine eingetragene Marke von Oracle und/oder seinen Partnern.
Zuletzt aktualisiert: 2013-12-01 (UTC).
[null,null,["Zuletzt aktualisiert: 2013-12-01 (UTC)."],[],["The Structured Data dashboard in Webmaster Tools now displays items with markup errors, improving debugging capabilities. Users can view errors grouped by data type, compare item and error trends, and filter errors. To debug, users should click on content types to view errors, check implementation guidelines, and analyze specific URLs for missing properties. They can then use the Structured Data Testing Tool to fix and test their markup before it is re-crawled and reflected in the dashboard.\n"]]
