Mittwoch, 11. März 2015
Webmaster verwenden auf Webseiten häufig verlinkte Bilder sowie CSS- und JavaScript-Dateien, um sie ansprechender zu gestalten und mehr Funktionen bereitzustellen. Wenn das Crawlen dieser Ressourcen unterbunden wird, kann der Googlebot sie beim Rendern dieser Seiten für die Suche nicht verwenden. Die Google Webmaster-Tools bieten jetzt einen
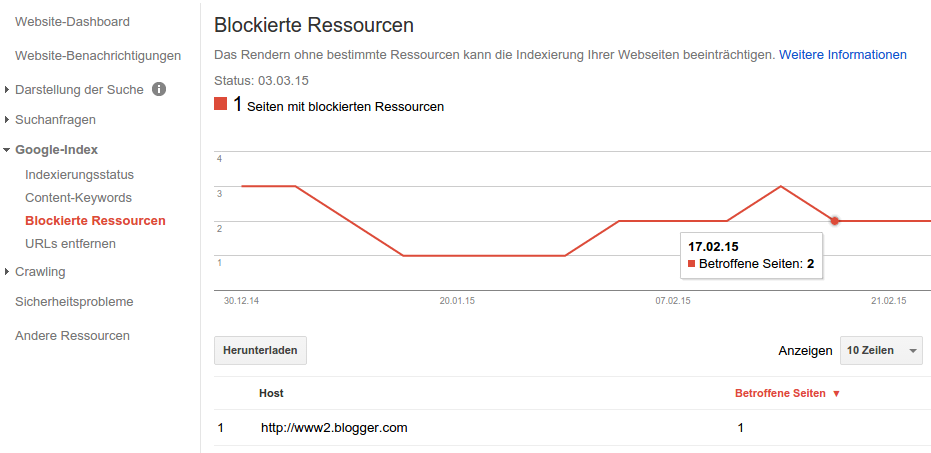
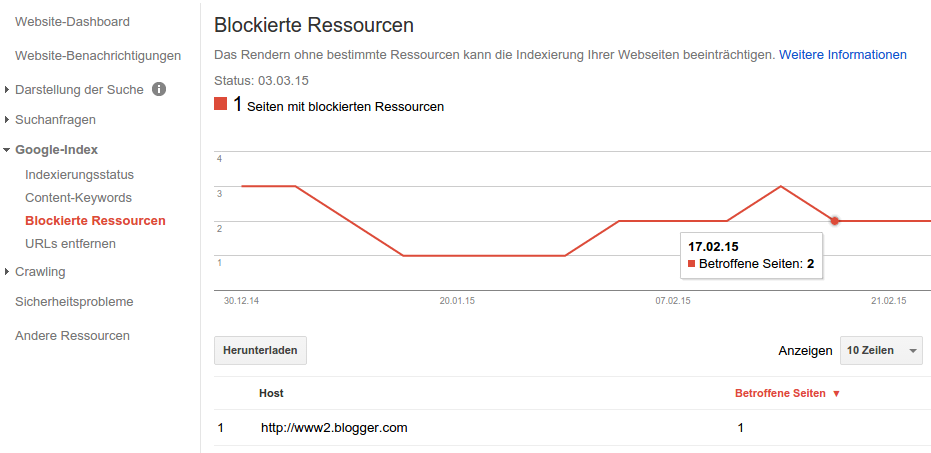
Bericht über blockierte Ressourcen
, mit dessen Hilfe ihr solche Probleme identifizieren und lösen könnt.

Am Anfang dieses Berichts stehen die Namen der Hosts der auf eurer Website verwendeten blockierten Ressourcen, beispielsweise JavaScript- oder CSS-Dateien und Bilder. Wenn ihr auf die Zeilen klickt, seht ihr die Liste der blockierten Ressourcen und danach die Seiten, auf denen sie eingebettet sind. Dabei werdet ihr durch die Schritte geführt, mit denen ihr eine Diagnose ausführen und sicherstellen könnt, dass wir den Seiteninhalt crawlen und indexieren können.
Im aktualisierten Abschnitt Abrufen und rendern könnt ihr nachlesen, inwiefern diese blockierten Ressourcen wichtig sind. Wenn ihr das Abrufen und Rendern einer URL anfordert, seht ihr jetzt Screenshots, die zeigen, wie die Seite für den Googlebot und für einen regulären Nutzer dargestellt wird. So könnt ihr die Probleme leichter erkennen, die bewirken, dass eure Seiten für den Googlebot anders aussehen.
Die Webmaster-Tools versuchen, euch nur die Hosts zu zeigen, bei denen ihr eventuell auch Einflussmöglichkeiten habt. Daher seht ihr in dem Bericht momentan keine Hosts, die von vielen verschiedenen Websites verwendet werden, wie beispielsweise beliebte Analysedienste. Da es aus bestimmten Gründen, die in der Regel nicht mit der Technik zusammenhängen, zeitaufwendig sein kann, alle robots.txt-Dateien zu aktualisieren, empfehlen wir euch, mit den Ressourcen anzufangen, die die größten optischen Unterschiede bewirken, wenn sie blockiert sind. Weitere Informationen zu den notwendigen Schritten findet ihr in unserem Hilfe artikel .
Wir hoffen, dass diese neue Funktion euch das Identifizieren von auf eurer Website verwendeten blockierten Ressourcen und das Aufheben der Blockierung erleichtert! Fragen könnte ihr gerne in unseren Hilfeforen für Webmaster posten.
Post von John Mueller , Webmaster Trends Analyst, Google Schweiz
(Veröffentlicht von Johannes Mehlem , Search Quality Team)

Am Anfang dieses Berichts stehen die Namen der Hosts der auf eurer Website verwendeten blockierten Ressourcen, beispielsweise JavaScript- oder CSS-Dateien und Bilder. Wenn ihr auf die Zeilen klickt, seht ihr die Liste der blockierten Ressourcen und danach die Seiten, auf denen sie eingebettet sind. Dabei werdet ihr durch die Schritte geführt, mit denen ihr eine Diagnose ausführen und sicherstellen könnt, dass wir den Seiteninhalt crawlen und indexieren können.
Im aktualisierten Abschnitt Abrufen und rendern könnt ihr nachlesen, inwiefern diese blockierten Ressourcen wichtig sind. Wenn ihr das Abrufen und Rendern einer URL anfordert, seht ihr jetzt Screenshots, die zeigen, wie die Seite für den Googlebot und für einen regulären Nutzer dargestellt wird. So könnt ihr die Probleme leichter erkennen, die bewirken, dass eure Seiten für den Googlebot anders aussehen.
Die Webmaster-Tools versuchen, euch nur die Hosts zu zeigen, bei denen ihr eventuell auch Einflussmöglichkeiten habt. Daher seht ihr in dem Bericht momentan keine Hosts, die von vielen verschiedenen Websites verwendet werden, wie beispielsweise beliebte Analysedienste. Da es aus bestimmten Gründen, die in der Regel nicht mit der Technik zusammenhängen, zeitaufwendig sein kann, alle robots.txt-Dateien zu aktualisieren, empfehlen wir euch, mit den Ressourcen anzufangen, die die größten optischen Unterschiede bewirken, wenn sie blockiert sind. Weitere Informationen zu den notwendigen Schritten findet ihr in unserem Hilfe artikel .
Wir hoffen, dass diese neue Funktion euch das Identifizieren von auf eurer Website verwendeten blockierten Ressourcen und das Aufheben der Blockierung erleichtert! Fragen könnte ihr gerne in unseren Hilfeforen für Webmaster posten.
Post von John Mueller , Webmaster Trends Analyst, Google Schweiz
(Veröffentlicht von Johannes Mehlem , Search Quality Team)
