الاثنين 19 أيلول (سبتمبر) 2016

أثناء تنفيذ تحسينات في موقعك الإلكتروني باستخدام تنسيق Accelerated Mobile Pages (أو ما يُسمّى #AMPlify)، من المهم أن تراقب دوريًا حالة التحقق من صلاحية صفحاتك، إذ إنّ صفحات AMP الصالحة فقط مؤهَّلة للظهور في "بحث Google".
عند تنفيذ AMP، قد تتضمّن الصفحات في بعض الأحيان أخطاءً تؤدي إلى عدم فهرستها من قِبل محرّك بحث Google. قد تتضمّن الصفحات أيضًا تحذيرات بشأن العناصر التي لا تتّبع أفضل الممارسات أو التي ستتحوّل إلى أخطاء في المستقبل.
إنّ Google Search Console هي أداة تتيح لك معرفة أيّ من صفحات AMP الخاصة بك صُنِّفت من قِبل محرّك بحث Google باعتبارها تتضمّن أخطاءً. بعد أن تتعرّف على عناوين URL التي تواجه مشاكل، يمكنك الاستعانة بعدد من الأدوات المفيدة التي تسهّل عليك مراجعة تفاصيل الأخطاء المتعلّقة بالتحقق من الصحة.
أدوات المطوّرين المخصصة للمتصفح
لاستخدام أدوات المطوّرين للتحقق من صحة الصفحة:
- افتح صفحة AMP في متصفحك
-
أضِف
#development=1إلى عنوان URL، مثلاًhttps://localhost:8000/released.amp.html#development=1 - افتح وحدة تحكّم أدوات مطوّري البرامج في Chrome وابحث عن أخطاء التحقق من الصحة
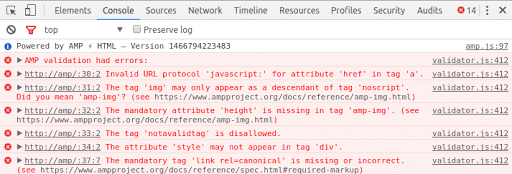
ستبدو الأخطاء المتعلّقة بوحدة تحكّم أدوات المطوّرين على النحو التالي:

إضافات AMP الخاصة بالمتصفح
باستخدام إضافات AMP الخاصة بالمتصفح (المتاحة لمتصفحَي Chrome وOpera)، يمكنك سريعًا تحديد صفحات AMP غير الصالحة وتصحيح الأخطاء فيها. أثناء تصفحك لموقعك الإلكتروني، ستقيّم الإضافة كل صفحة AMP تمت زيارتها وتقدم مؤشرًا حول مدى صلاحية الصفحة. يُظهر الجدول التالي الرموز المختلفة التي قد تعرضها الإضافات استنادًا إلى مدى صلاحية ترميز AMP.
|
|
إذا كانت صفحة AMP تتضمّن أخطاءً، سيظهر الرمز الخاص بالإضافة باللون الأحمر ويعرض عدد الأخطاء التي حدثت. |
|
|
إذا كانت صفحة AMP لا تتضمّن أخطاءً، سيظهر الرمز الخاص بالإضافة باللون الأخضر ويعرض عدد التحذيرات، إن توفّرت. |
|
|
إذا لم تكُن الصفحة بتنسيق AMP ولكنّها تشير إلى توفّر نسخة AMP، سيظهر الرمز باللون الأزرق مع رمز رابط، ويؤدي النقر على الإضافة إلى إعادة توجيه المتصفح إلى نسخة AMP. |
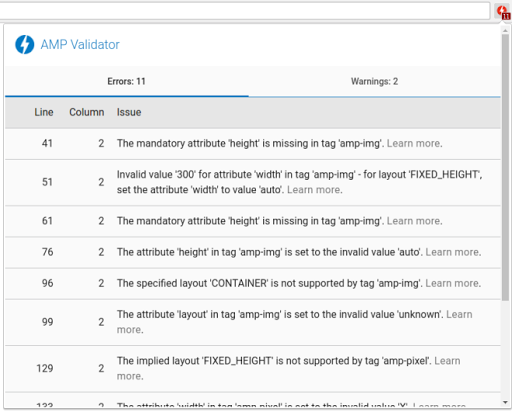
يتيح لك استخدام الإضافات الاطّلاع على أنواع الأخطاء أو التحذيرات في الصفحة من خلال النقر على رمز الإضافة. وستُدرج كل مشكلة سطر المصدر وعمود المصدر ورسالة توضّح سبب المشكلة. وعند توفُّر وصف أكثر تفصيلاً للمشكلة، سيتوفر رابط "مزيد من المعلومات" لنقلك إلى الصفحة ذات الصلة بمشكلتك على ampproject.org.

أداة التحقق من AMP على الويب
تتوفر أداة التحقق من AMP على الويب على الرابط validator.ampproject.org وتقدّم لك واجهة مستخدم بسيطة على الويب لاختبار صلاحية صفحات AMP الخاصة بك.

لاستخدام الأداة، أدخِل عنوان URL لصفحة AMP أو انسخ والصق رمز المصدر، وستعرض أداة التحقق على الويب رسائل خطأ بين السطور. يمكنك إجراء التعديلات مباشرةً في أداة التحقق على الويب، ما سيؤدي إلى بدء عملية إعادة تحقق وإعلامك ما إذا كانت التعديلات المقترَحة ستؤدي إلى حل المشكلة.
ما الطريقة المفضّلة لديك للتحقّق من حالة صفحات AMP؟ شارِكنا رأيك وملاحظاتك في قسم التعليقات أدناه أو من خلال صفحة مشرفي المواقع من Google على Google+. وكالعادة، إذا كانت لديك أيّ أسئلة أو كنت بحاجة إلى المساعدة، يمكنك نشر مشاركة في منتدى مساعدة مشرفي المواقع.
