19 Aralık 2018, Çarşamba
Çoğu kullanıcının web'e erişme biçimine benzer şekilde web'i akıllı telefon Googlebot'uyla taramaya, yani "mobil öncelikli dizine ekleme" üzerinde çalışmaya başladığımızdan beri iki yıl oldu. Dünyanın dört bir yanındaki web sitelerinin mobil web'i benimsemesine ve her türlü cihazda çalışan harika web siteleri oluşturmasına şahit olduk. Hâlâ yapılacak çok şey var, ama bugün, tüm dünyada arama sonuçlarında gösterilen sayfaların yarısından fazlasında mobil öncelikli dizine eklemeyi kullandığımızı duyurmaktan memnuniyet duyuyoruz.
Mobil öncelikli dizine eklemeyi kontrol etme
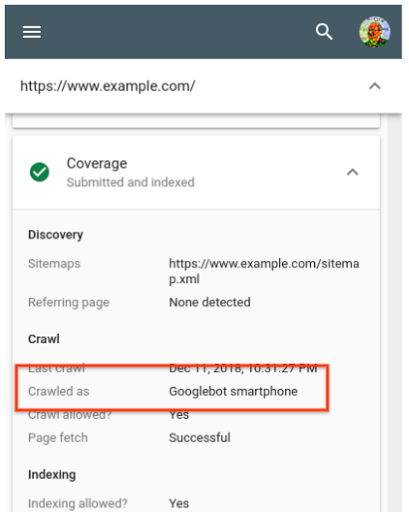
Genel olarak, testlerimiz bize hazır olduklarına dair güvence verdiği siteleri mobil öncelikli dizine eklemeye taşırız. Siteleri taşıdığımızda, Search Console'da bir mesajla site sahibini bilgilendiririz. İsteklerin çoğunun Googlebot Akıllı Telefon'dan geldiği sunucu günlüklerini kontrol ederek bunu doğrulamak mümkündür. Bunu yapmanın daha kolay bir yolu da URL denetleme aracını kullanmaktır. Bu araç, site sahibine siteden bir URL'nin (genellikle ana sayfayı kontrol etmek yeterlidir) en son nasıl tarandığını ve dizine eklendiğini kontrol etme olanağı tanır.

Sitenizde duyarlı tasarım teknikleri kullanılıyorsa hazırsınız demektir. Değerlendirmelerimizde, duyarlı web tasarımının kullanılmadığı sitelerde iki tür sorunun daha sık karşımıza çıktığını gördük:
Mobil sayfalarda yapılandırılmış veri eksikliği
Yapılandırılmış veri, sayfalarınızdaki içeriğin daha iyi anlaşılması açısından son derece faydalıdır ve arama sonuçlarında sayfalarınızı hoş bir şekilde vurgulamamızı sağlar. Sayfalarınızın masaüstü sürümlerinde yapılandırılmış veri kullanıyorsanız mobil sürümlerinde de aynı yapılandırılmış verinin kullanılması gerekir. Bu önemli bir noktadır. Zira mobil öncelikli dizine eklemede yalnızca sayfanızın mobil sürümü dizine ekleme için kullanıldığından, sayfaların mobil sürümlerinde yapılandırılmış veri kullanmamanız halinde bunu göremeyiz.
Sayfalarınızı bu açıdan test etmek zor olabilir. Sayfalarınızı genel olarak yapılandırılmış veri için test etmenizi, sonra da bunu sayfanın mobil sürümüyle karşılaştırmanızı öneririz. Mobil sürüm için bir mobil cihazı simüle ederken kaynak kodunu kontrol edin veya Mobil Uyumluluk Testi ile oluşturulan HTML'yi kullanın.
Mobil sayfalarda resimler için alternatif metin eksikliği
Resimlerdeki alt özelliklerinin ("alt text") değeri, görselleri ekran okuyucu kullanan (mobil cihazlarda da kullanılır) kullanıcılara ve arama motoruna taif etmek için mükemmel bir yöntemdir. Resimler için alternatif metin olmadığında Google Görseller'in, sayfalarınızda kullandığınız resimlerin bağlamını anlaması çok daha zor olur.
Web sitenizin temsili sayfaları için mobil sürümün kaynak kodundaki img etiketlerini kontrol edin. Yukarıda olduğu gibi, burada da mobil sürümün kaynağını görmek için tarayıcıda mobil sürümü simüle edebilir veya Mobil uyumluluk testini kullanarak, Googlebot tarafından oluşturulan sürümü kontrol edebilirsiniz. img etiketlerinin kaynak kodunu arayın ve sayfanızın, Google Görseller'de bulunabilmesini istediğiniz resimler için doğru alt özelliklerini sağladığını bir kez daha kontrol edin.
Bu duruma şu örnekleri verebiliriz:
alt metin açıklaması olarak (iyi):
<img src="cute-puppies.png" alt="A photo of cute puppies on a blanket" />
alt metin açıklaması olmadan:
<img src="sad-puppies.png" />
Bu kadar çok web sitesinin mobil cihazlarda sorunsuz bir şekilde çalıştığını görmek sevindirici. Mobil öncelikli dizine eklemeyi kullanarak daha fazla web sayfasını dizine ekleyebilmeyi ve daha fazla kullanıcının web'e eriştiği şekilde, yani akıllı telefonla web'de arama yapmasına yardımcı olabilmeyi umuyoruz. Bu değişikliği dikkatle izlemeye ve değerlendirmeye devam edeceğiz. Sorularınız varsa Web yöneticisi forumlarımızı veya herkese açık etkinliklerimizi ziyaret edebilirsiniz.
