2014年5月20日火曜日
モバイル対応のページを作成するデベロッパーやウェブマスターの皆さんのお役に立てるよう、Google ではこのたび、PageSpeed Insights の見直しを行い、モバイルでの操作性に関する推奨事項を新たに追加しました。


ページの読み込みが速くても、操作性が低ければその効果が損なわれかねません。Google の調査では、平均的なモバイル ページの
読み込みには少なくとも 7 秒はかかる
(英語記事)ことがわかっています。
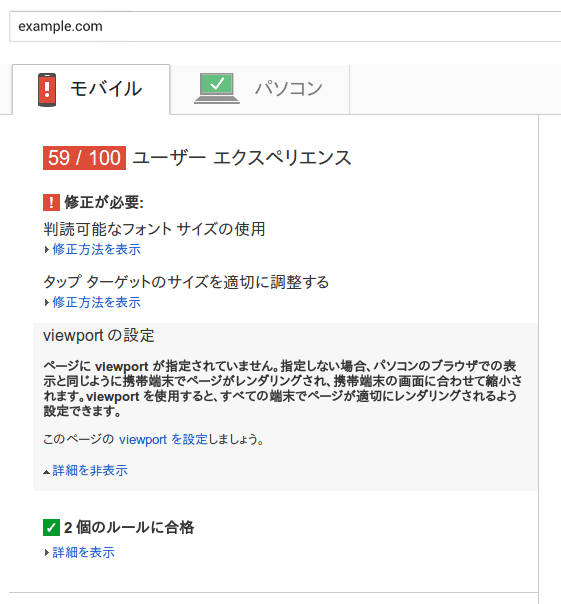
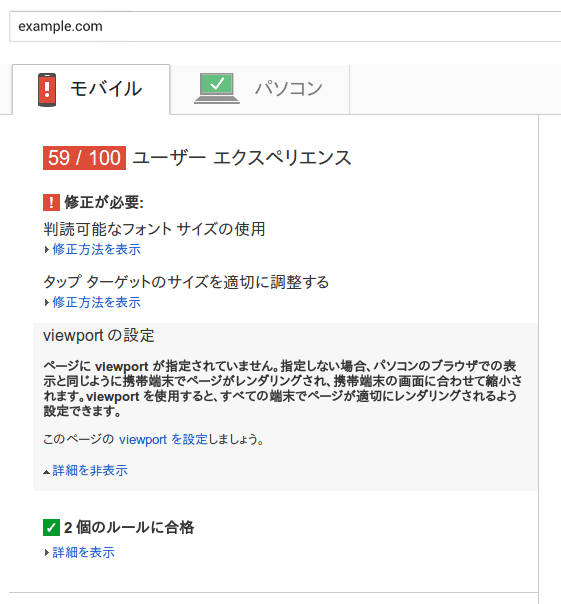
PageSpeed Insights ツール
を使用し、そこで提示される速度についての提案を活用することで、
ページ読み込みの速度を改善する
ことは可能です。では、モバイル サイトの読み込みに 7 秒もかからず 2 秒で済む場合を考えてみましょう。ページの読み込み後、モバイル ユーザーがテキストを読んだりページを操作したりするために、画面をピンチズームしたりスクロールしたりして 5 秒かかってしまったら、ユーザーの体験としてはそのサイトは速いとは言えません。PageSpeed Insights が新しく提案するユーザー エクスペリエンスに関するルールを参考にすれば、こうした操作性についての問題点を見つけ出し、修正することができます。
この新たな推奨事項では、現在のところ次のような対策を紹介しています。
-
viewport を設定する: viewport メタ タグが指定されていないページは、最新のモバイル ブラウザではモバイル非対応ページとみなされてデスクトップ向けのビューポートとして処理され、さらにはフォント拡大が適用される可能性もあるため、意図したとおりのページ レイアウトで表示されないことがあります。モバイルに適したサイトにするためには、まず viewport の設定 で width=device-width を使用しましょう。
-
コンテンツのサイズを viewport に合わせる: ユーザーは、モバイル サイトは横ではなく縦にスクロールするものと思っています。viewport を設定したら、ページのコンテンツが その viewport の幅に収まっている ことを確認してください。その際、携帯端末の幅は機種によって異なることに注意が必要です。
-
読みやすいフォント サイズを使用する: ユーザーがスマートフォンで記事を読むときに拡大しないと文字が読めないとしたら、それはモバイルに適したサイトとは言えません。PageSpeed Insights では、大部分のユーザーにとって 読みやすい大きさの文字 かどうかをチェックします。
-
タップ ターゲットのサイズを適切に調整する: 携帯電話やタブレットのタッチスクリーンでボタンやリンクをタップしようとして、間違えて誤ったターゲットをタップしてしまうことがあります。これは、パソコンのマウス カーソルと比べて指の腹の方が大きいためですが、とても煩わしいものです。モバイル サイトのタッチスクリーンの タップ ターゲットは押しやすいように十分大きくする ようにしてください。
-
プラグインを使用しない: ほとんどのスマートフォンでは、Flash などのブラウザ プラグインをサポートしていません。そのため、モバイル サイトでも プラグインを使用しない ようにします。
これらのルールについては、
PageSpeed Insights のヘルプ ページ
に詳しい説明があります。準備ができたら、
PageSpeed Insights ツール
を使ってページをテストし、改善点を確認してみてください。なお、今回の PageSpeed Insights の更新により、モバイル対応のデザインを使用できるようにもなりました。また、ヘルプ ドキュメントの翻訳版が公開され、さまざまな言語でご利用いただけるようになっています。
この記事に関するコメントやご質問は、
ウェブマスター ヘルプ フォーラム
までお寄せください。
