2015年3月18日水曜日
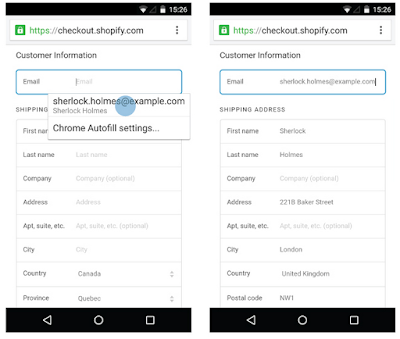
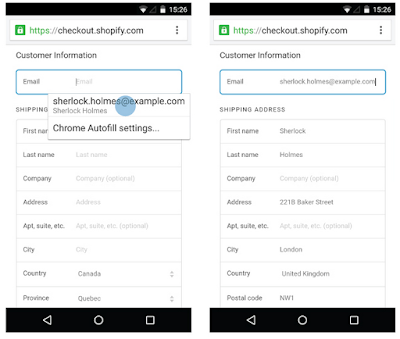
多くのウェブサイトでは、重要な目標を達成するための手段としてフォームを使用しています。たとえば、ショッピング サイトでは代金の決済、ニュース サイトでは会員の登録などです。ユーザーの多くは、ウェブ上の各サイトでオンライン フォームを入力するたびに、氏名、メール アドレス、電話番号、住所などの情報を繰り返し入力することになります。同じ情報を何度も入力するのは面倒なだけではありません。入力エラーが発生しやすく、ユーザーがフォームの途中で入力をやめる原因にもなってしまいます。パソコンよりも携帯端末で閲覧するユーザーが多くなり、フォームをすばやく簡単に入力できるようにすることが不可欠となっています。Google では 3 年前、
フォームへの入力をすばやく、簡単に、スマートに
行えるようにするため、Chrome で新たに「autocomplete」属性をサポートすることを発表しました。現在では、最新の
WHATWG の HTML 標準
(英語)に準拠する形で「autocomplete」属性が完全にサポートされています。これにより、ユーザー インターフェースやバックエンドに変更を加えることなく、入力要素項目に一般的なデータ タイプ(「name」、「street-address」など)をラベル付けできるようになっています。既にたくさんのウェブマスターがフォームをマークアップしてオートコンプリートを実装し、フォーム入力の完了率を上昇させています。
たとえば、フォームのメール アドレス項目をオートコンプリートできるようにするには、次のようにマークアップします( サンプル フォーム もご覧ください)。
 携帯端末ユーザーが増加した今、操作やブラウジングが簡単なウェブサイトにすることが非常に重要です。「autocomplete」属性でマークアップされたフォームが、今後ますます増えていくことを願っております。詳細については、「Web Fundamentals」の
Label and name inputs properly
(英語)で仕様を確認してください。ご質問などありましたら、いつもどおり
ウェブマスター ヘルプ フォーラム
に投稿してください。
携帯端末ユーザーが増加した今、操作やブラウジングが簡単なウェブサイトにすることが非常に重要です。「autocomplete」属性でマークアップされたフォームが、今後ますます増えていくことを願っております。詳細については、「Web Fundamentals」の
Label and name inputs properly
(英語)で仕様を確認してください。ご質問などありましたら、いつもどおり
ウェブマスター ヘルプ フォーラム
に投稿してください。
たとえば、フォームのメール アドレス項目をオートコンプリートできるようにするには、次のようにマークアップします( サンプル フォーム もご覧ください)。
<input type="email" name="customerEmail" autocomplete="email"/>